25 How To Parse Cookie In Javascript
JSDoc Parse an HTTP Cookie header string and returning an object of all cookie name-value pairs. Supposing that I'm only interested in the value of the session token. This appears in the middle of the display, and I have to "hunt" for it to find it. It would be nice if Javascript would parse the cookie into an object-like format for me so that I could say, for example:
 How To Access Http Cookie In Node Js Geeksforgeeks
How To Access Http Cookie In Node Js Geeksforgeeks
Dec 26, 2016 - Since the value of a cookie has ... be used to decode a previously-encoded cookie value into a JavaScript string or other object. The default function is the global decodeURIComponent, which will decode any URL-encoded sequences into their byte representations. note if an error is thrown from this function, the original, non-decoded cookie value will ...

How to parse cookie in javascript. As cookies are stored as name value pairs so we have to read (or collect) first and then apply various string functions to get our data. Some of the string functions we will be using are split, indexOf and substr To read the cookies stored here is the code. var str = document.cookie ReadCookie(), you realize immediately, is used to read a cookie. You can read any cookies that have been set with the SetCookie() function, provided they are being read on the same domain they were set at. The ReadCookie() function is used like this: ReadCookie(NAME); Replace NAME with the name of the cookie you want to see. Or, you can use the second parameter, of the JSON.parse() function, called reviver. The reviver parameter is a function that checks each property, before returning the value. Example
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... JS Date and Time JS Math Operations ... Mode JS JSON Parsing JS Error Handling JS Regular Expressions JS Form Validation JS Cookies JS AJAX Requests JS ES6 Features ... In this tutorial you will learn how to create, read, update and delete a cookie in JavaScript.... A simple, lightweight JavaScript API for handling browser cookies - GitHub - js-cookie/js-cookie: A simple, lightweight JavaScript API for handling browser cookies
The middleware will parse the Cookie header on the request and expose the cookie data as the property req.cookies and, if a secret was provided, as the property req.signedCookies. These properties are name value pairs of the cookie name to cookie value. When secret is provided, this module will unsign and validate any signed cookie values and ... Sep 20, 2018 - Parse document.cookie into object. GitHub Gist: instantly share code, notes, and snippets. Nov 11, 2011 - Unfortunately, Javascript's cookie syntax is nowhere near as nice as that. In fact, in my opinion, it's one of the worst designed parts. When you try to read document.cookie, you get a string containing all the cookies set. You have to parse the string, separating by the semicolon ; character.
Write a JavaScript program to parse a HTTP Cookie header string and return an object of all cookie name-value pairs. Use String.prototype.split (';') to separate key-value pairs from each other. Use Array.prototype.map () and String.prototype.split ('=') to separate keys from values in each pair. const cookies = document.cookie Read Cookie With a Specific Name To access a cookie with a specific name, we need to get all the cookies on the page and parse the string to find a match for the name of the cookie we're looking for. Here is a function that does the job using a regex expression: The expiry date for when the cookie becomes invalid. Domain and path of the server it should be sent to. Approach: To retrieve all the stored cookies in JavaScript, we can use the document.cookie property but this property returns a single string in which the key-value pair is separated by a ";". It would be great if we can store the key ...
Which Javascript script is the easiest to do this as cookie is already stored and it has name like and value XXXYYYYZZZ123? There are a ton of functions online to read cookies in JS. https://www ... The whole point of HttpOnly cookies is that they can't be accessed by JavaScript. The only way (except for exploiting browser bugs) for your script to read them is to have a cooperating script on the server that will read the cookie value and echo it back as part of the response content. How to Read Cookies in JavaScript You can find out our HTML Complete Video tutorials : http://goo.gl/O254f9 CSS Complete Video Tutorial Playlist:http://goo.g...
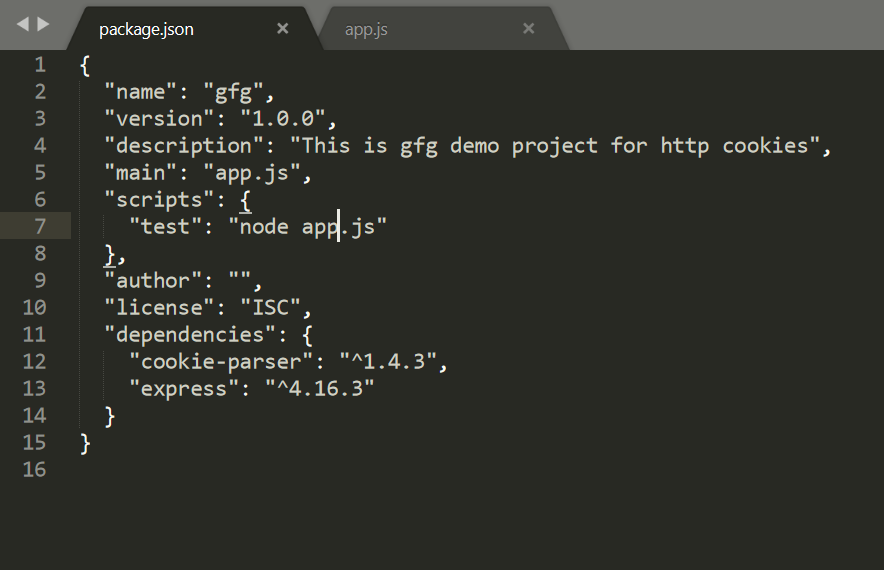
Parse HTTP request cookies. Contribute to expressjs/cookie-parser development by creating an account on GitHub. Serialize a cookie name-value pair into a `Set-Cookie` header string. ... A logger for just about everything. ... fs-extra contains methods that aren't included in the vanilla Node.js fs package. Such as mkdir -p, cp -r, and rm -rf. ... Lodash modular utilities. ... The challenge is finding the best plugins for JavaScript ... These commands will install the latest versions of cookie-parser and express. Cookie-parser middleware is used to parse the cookies that are attached to the request made by the client to the server. Therefore, to use cookie-parser, we will write the following lines of code in our JavaScript file -
Mozilla created a simple framework for reading and writing cookies with full unicode support along with examples of how to use it.. Once included on the page, you can set a cookie: docCookies.setItem(name, value); read a cookie: docCookies.getItem(name); or delete a cookie: Feb 27, 2021 - It's uncommon, but the HTTP spec ... apart a combined header without choking on commas that appear within a cookie's value (or expiration date). Returns an array of strings that may be passed to parse().... In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL...
Write a new cookie. In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. Consider also that: ;path= path (e.g., ' / ', ' /mydir ') If not specified, defaults to the current path of the current document location. Questions: I would like to take a Cookie string (as it might be returned in a Set-Cookie header) and be able to easily modify parts of it, specifically the expiration date. I see there are several different Cookie classes, such as BasicClientCookie, available but I don't see any easy way to parse the string into ... Sep 04, 2016 - As mentioned above, your browser sets a limit both on the size and the number of cookies it allows for a single domain. If the limit on the number of cookies has already been reached and a new one is set, the oldest cookie will be expired to make way for the new one (FIFO).
Before we close the script tag, we have to add the cookie that will hide the first message. We add it to the end, because if we were to add it before the code that checks (see above) the cookie, it would hide the first message from the start. Adding it at the end ensures that the message will be hidden the next time the page is loaded. We can create a cookie by setting the document.cookie property with a string that has the key-value pair with the expires key-value pair attached after it. For instance, we can write: const setCookie = (name, value, days = 7, path = "/") => { const expires = new Date (Date.now () + days * 864e5).toUTCString (); What is a Cookie? A cookie is often used to identify a user. A cookie is a small file that the server embeds on the user's computer. Each time the same computer requests a page with a browser, it will send the cookie too. With ASP, you can both create and retrieve cookie values.
JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: - Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie. Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ...
JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time. Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue" You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format. Mar 17, 2020 - To parse a signed cookie, we just ... cookie-parser can decode the cookie if we pass in the secret to the cookieParser middleware function. The JSONCookie, JSONCookies, signedCookie and signedCookies methods will be automatically invoked depending on the type of cookie sent from the client. ... New JavaScript and Web ...
Cookies is a super simple cookie manipulation library written in JavaScript. Unlike other libraries where you define the key as a parameter of some function, with cookies you can work with cookies as if they were key inside an object, features that makes really easy to write and read cookies: Mar 15, 2020 - secret a string or array used for signing cookies. This is optional and if not specified, will not parse signed cookies. If a string is provided, this is used as the secret. If an array is provided, an attempt will be made to unsign the cookie with each secret in order. JavaScript can also manipulate cookies using the cookie property of the Document object. JavaScript can read, create, modify, and delete the cookies that apply to the current web page. Storing Cookies. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this.
The getCookie () function uses the JavaScript split () method to split the cookie string by semi-colon. Then it loops through the result array to match the name of the requested cookie with the key-value pairs. Jul 26, 2021 - Since the value of a cookie has ... be used to decode a previously-encoded cookie value into a JavaScript string or other object. The default function is the global decodeURIComponent, which will decode any URL-encoded sequences into their byte representations. note if an error is thrown from this function, the original, non-decoded cookie value will ... May 20, 2016 - For all the obtuse native functions JavaScript offers (“wat”.blink()?), there isn’t a simple, native way to parse cookies and get the value of a single key. The inter-webs, however, always provide…
1 week ago - The Document property cookie lets you read and write cookies associated with the document. It serves as a getter and setter for the actual values of the cookies. cookie.parse(str, options) Parse an HTTP Cookie header string and returning an object of all cookie name-value pairs. The str argument is the string representing a Cookie header value and options is an optional object containing additional parsing options. Parses an HTTP Cookie header string, returning an object of all cookie name-value pairs.
 How To Access Http Cookie In Node Js Geeksforgeeks
How To Access Http Cookie In Node Js Geeksforgeeks
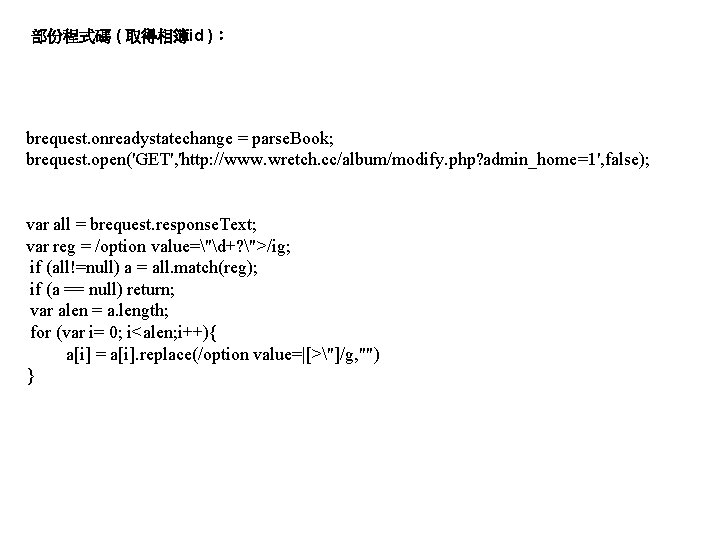
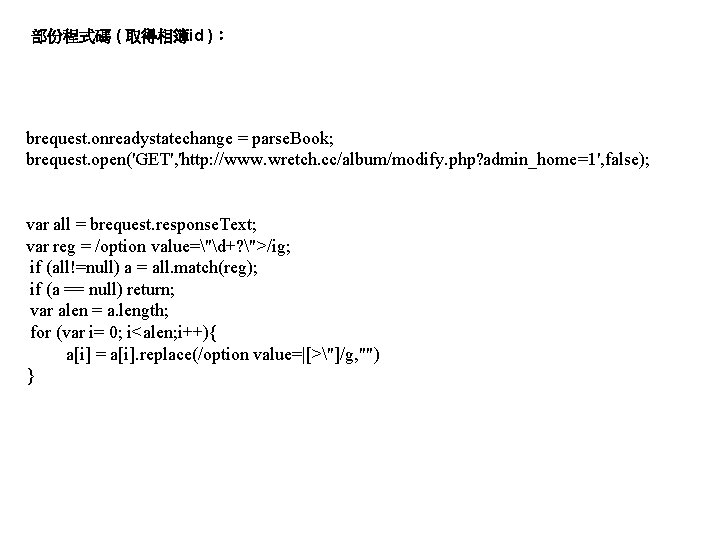
 Javascript Javascript Alert Document Cookie Id Brequest
Javascript Javascript Alert Document Cookie Id Brequest
 Some From Chapter 25 Of Text It350 Web And Internet Programming
Some From Chapter 25 Of Text It350 Web And Internet Programming
 Authorization Edge Using Cookies Protect Your Amazon
Authorization Edge Using Cookies Protect Your Amazon
Github Poppinss Node Cookie Sign Encrypt And Parse Http
 Javascript Cookie With Multiple Name Javatpoint
Javascript Cookie With Multiple Name Javatpoint
 Eu Cookie Consent Popup With Javascript
Eu Cookie Consent Popup With Javascript
 How To Use Cookies To Capture Url Parameters
How To Use Cookies To Capture Url Parameters
 Using Cookies With Jwt In Node Js Dev Community
Using Cookies With Jwt In Node Js Dev Community
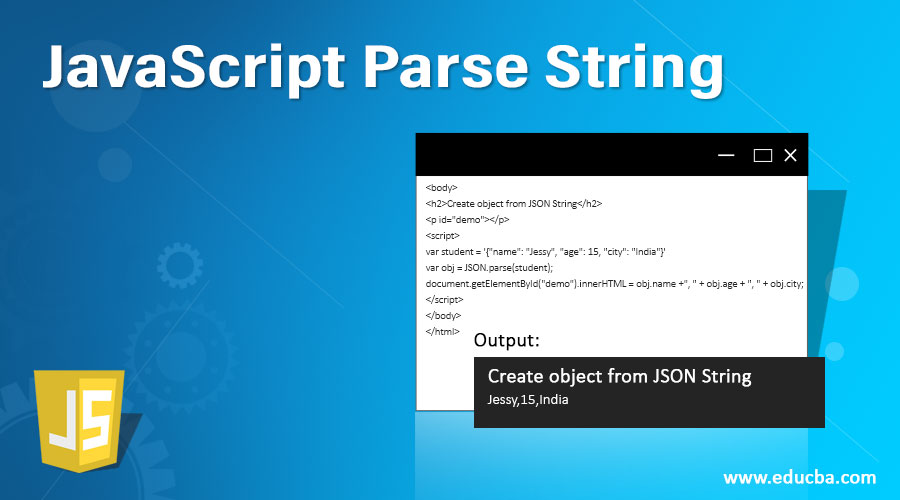
 Javascript Parse String How Javascript Parse String Work
Javascript Parse String How Javascript Parse String Work
 Cookies Are Good Speed Is Better Local Is Best Aten
Cookies Are Good Speed Is Better Local Is Best Aten
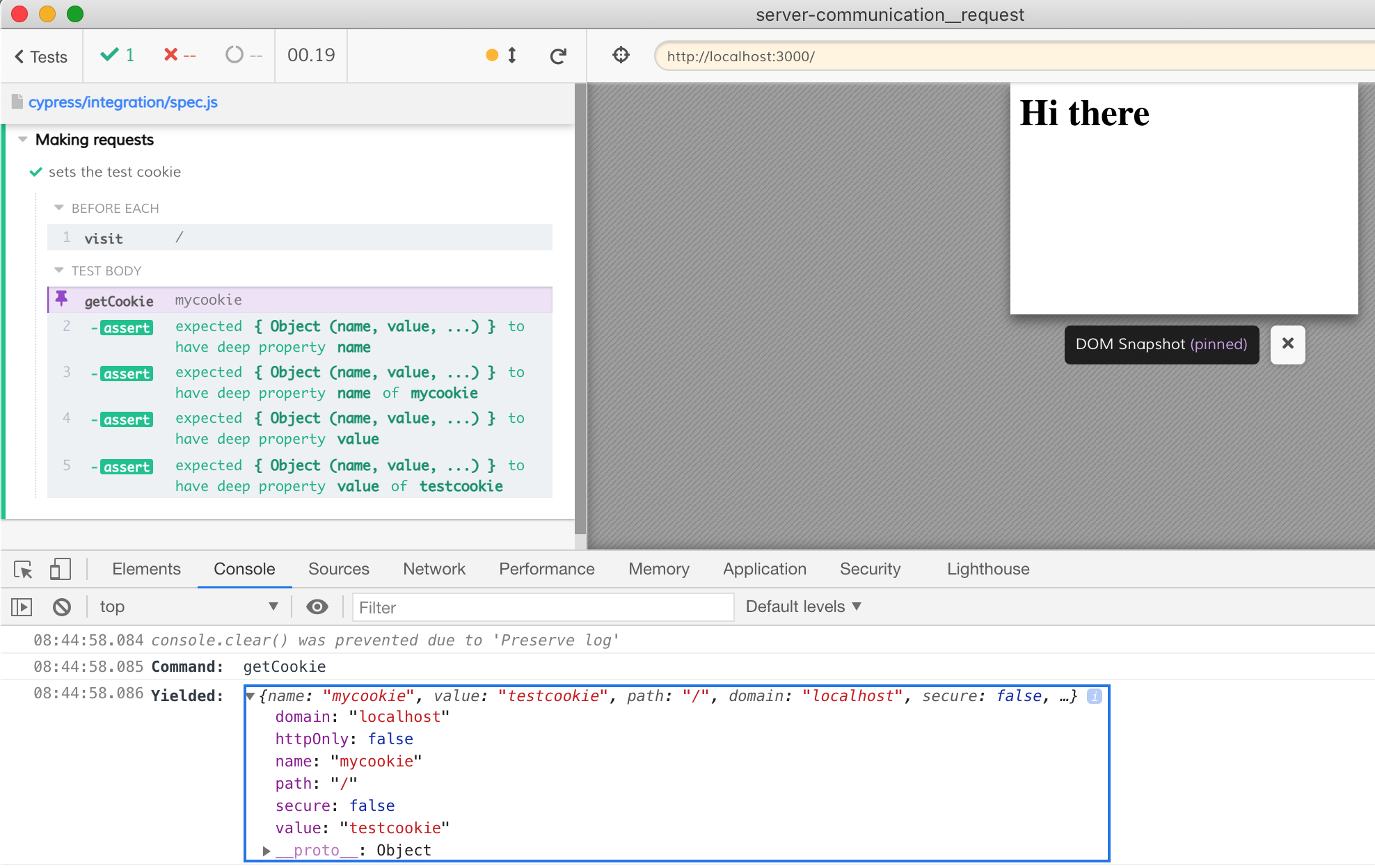
 Cypress Request And Cookies Better World By Better Software
Cypress Request And Cookies Better World By Better Software
 Ramasamy Kasi Implement Remember Me Option For Login Using
Ramasamy Kasi Implement Remember Me Option For Login Using
 Req Headers Cookie Is Empty Even With Cookies In Request
Req Headers Cookie Is Empty Even With Cookies In Request
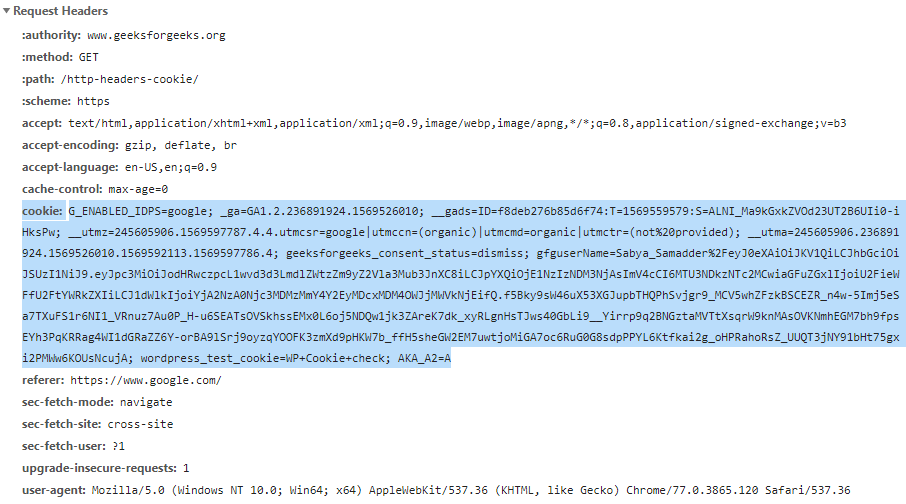
 Http Headers Cookie Geeksforgeeks
Http Headers Cookie Geeksforgeeks
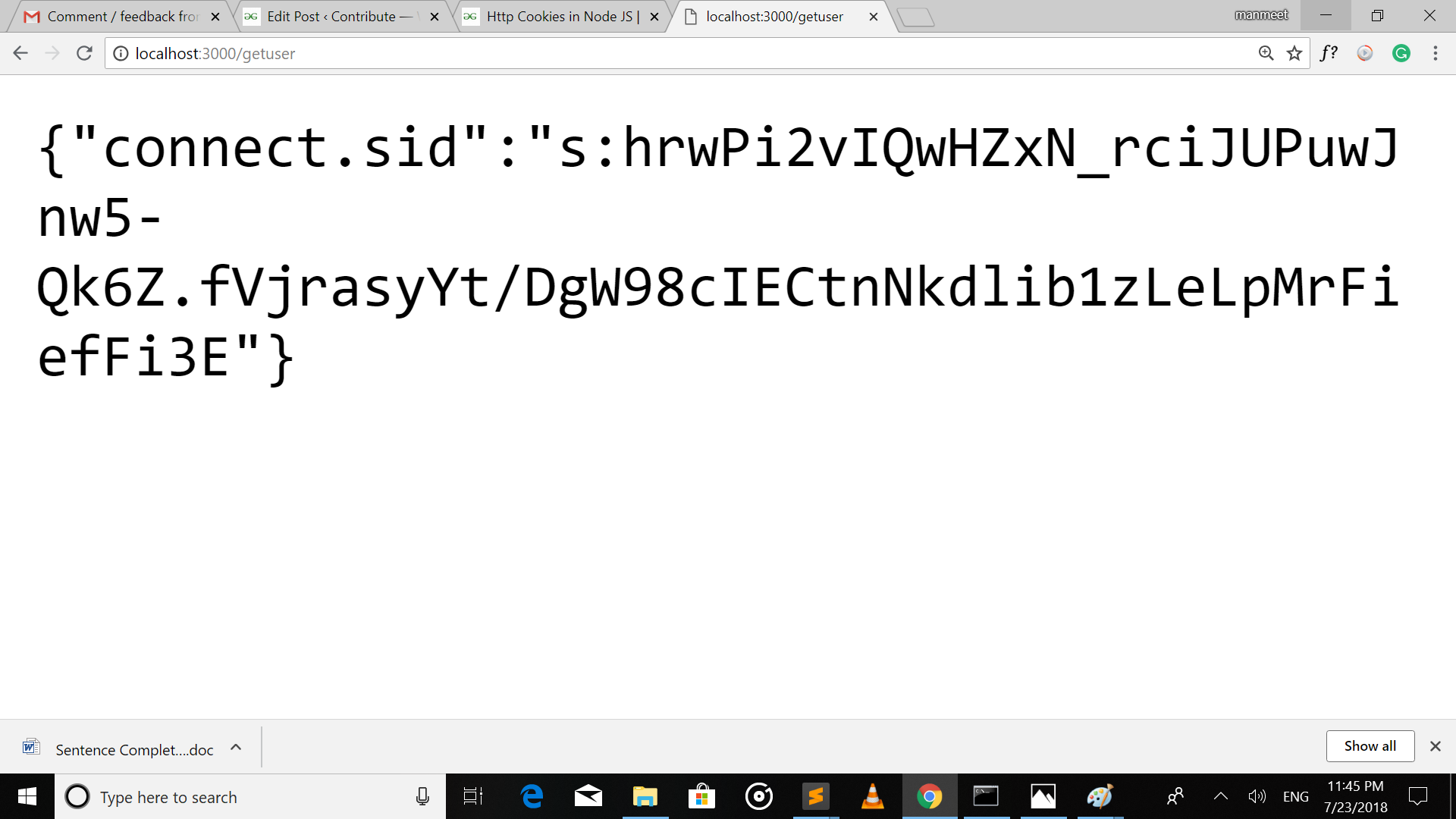
 Http Cookies In Node Js Geeksforgeeks
Http Cookies In Node Js Geeksforgeeks
 Understanding Cookies And Implementing Them In Node Js
Understanding Cookies And Implementing Them In Node Js
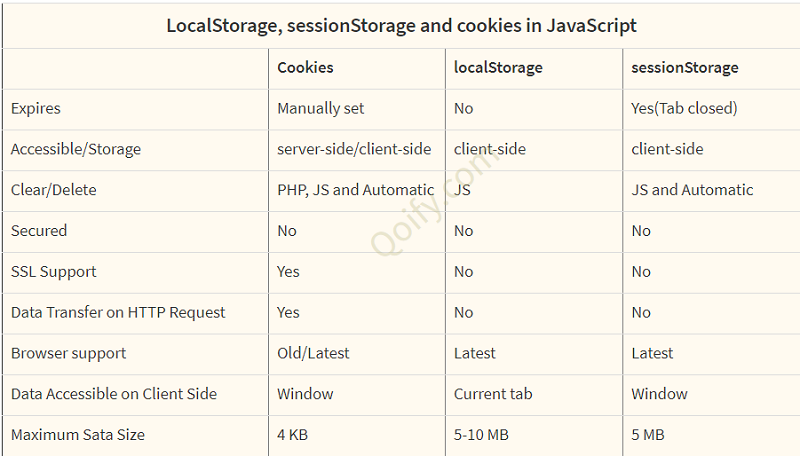
 Localstorage Sessionstorage And Cookies In Javascript
Localstorage Sessionstorage And Cookies In Javascript
 Cookies In Javascript How Do Cookies Work In Javascript
Cookies In Javascript How Do Cookies Work In Javascript
 Types Js Cookie Examples Codesandbox
Types Js Cookie Examples Codesandbox

 Http Cookies In Node Js Geeksforgeeks
Http Cookies In Node Js Geeksforgeeks
 Super Tiny Cookies Management Library Js Cookie Free
Super Tiny Cookies Management Library Js Cookie Free
0 Response to "25 How To Parse Cookie In Javascript"
Post a Comment