27 Javascript Delete Object Property
Setting a property to undefined. If you need to perform this operation in a very optimized way, for example when you're operating on a large number of objects in loops, another option is to set the property to undefined.. Due to its nature, the performance of delete is a lot slower than a simple reassignment to undefined, more than 50x times slower. ... The delete operator in JavaScript has a different function to that of the keyword in C and C++ − It does not directly free memory. Instead, its sole purpose is to remove properties from objects.
Chapter 17 Objects And Inheritance
JavaScript: Remove a Property From an Object. Abhilash Kakumanu. Introduction. An object in JavaScript is a collection of key-value pairs. One of these key-value pairs is called an object property. Both keys and values of properties can be of any data type - Number, String, Array, Object, etc.
Javascript delete object property. Learn how to delete object properties in JavaScript. Deleting an Object Property. Using the delete operator, we can remove a property from an object. Although this has great browser support, beware that this would modify the existing object (i.e. it is mutable).It returns true if the property is successfully deleted, and false if the property can't be deleted. How do I remove a property from a JavaScript object? 2981. How can I convert a string to boolean in JavaScript? 3232. How do I loop through or enumerate a JavaScript object? 3376. How do I correctly clone a JavaScript object? 3357. Sort array of objects by string property value. 9750. For deleting a property of an object in ES6 JavaScript, we need to understand the concept of object destructuring and object spread. Object spread is explained in the previous chapter already. For destructuring, we will start with a simple problem.
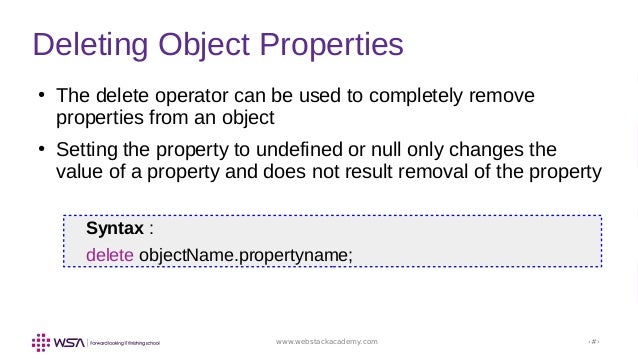
Delete property from an Object: One can delete the property from the object using keyword delete.The delete keyword deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. How to Remove a Property from a JavaScript Object. Topic: JavaScript / jQuery Prev|Next. Answer: Use the delete Operator. ... Deleting is the only way to actually remove a property from an object. Setting the property to undefined or null only changes the value of the property. It does not remove property from the object. Loading
A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Delete property from an Object: One can delete the property from the object using keyword delete . The delete keyword deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. var brooklynNineNine = { name: 'Amy Santiago', currentRole: 'Detective brooklyn99 ... The Reflect.deleteProperty method allows you to delete a property on an object. It returns a Boolean indicating whether or not the property was successfully deleted. It is almost identical to the non-strict delete operator.
Feb 11, 2021 - In JavaScript “delete” operator is used to delete a property of an object. After deleting the particular property, that property will not… < h2 > JavaScript Object Properties </ h2 > < p > You can delete object properties with the delete keyword. </ p > ... JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals.
Try the demo. delete employee[name] removes the property which name is contained inside name variable. 2. Object destructuring with rest syntax. Another approach to removing properties, but in an immutable manner without altering the original object, is to use the object destructuring and rest syntax.. The idea is simple: destructure the object to the property you want to remove, and the ... The delete operator removes a given property from an object. On successful deletion, it will return true, else false will be returned. However, it is important to consider the following scenarios: If the property which you are trying to delete does not exist, delete will not have any effect and will return true. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
15/10/2008 · The delete operator does not directly free memory, and it differs from simply assigning the value of null or undefined to a property, in that the property itself is removed from the object. Note that if the value of a deleted property was a reference type (an object), and another part of your program still holds a reference to that object, then that object will, of course, not be garbage ... Javascript delete is an inbuilt operator that removes the property from the object. The delete operator removes both the value of the property and the property itself. If there are no more references to the same property, then it is eventually released automatically. Mar 22, 2021 - This tutorial discusses two ways of removing a property from an object. The first way is using the delete operator, and the second way is object destructuring which is useful to remove multiple object properties in a single line of code.
Delete or Remove Property of Object. There are a lot of ways through which we can delete the property of an object in javascript. Let's create a simple object that can be used by the all examples we will show next. const obj = { 'first': 'one', 'second': 'two', 'third': 'three' } 1. Using Delete Operator. This is the oldest and most used way ... Deletes Only Own Properties. Delete Only deletes the own properties. It does not delete the inherited properties. The own property is a property that we declare directly on the object.The objects can also inherit properties from their prototype object. You can check if a property is an own property or not by using the hasOwnProperty method. The following example, create a obj1 from the ... To delete a property of an object, delete key word should be used.Delete key word can be used with both the methods such as Dot method and Bracket method.. syntax delete object.property; Example. In the following example initially when the property "country" is executed its value "England" is displayed in the output.But when that property is deleted using delete keyword,instead of "England ...
Delete is comparatively a lesser-known operator in JavaScript. This operator is more specifically used to delete JavaScript object properties. The JavaScript pop (), shift () or splice () methods are available to delete an element from an array. But because of the key-value pair in an object, the deleting is more complicated. 13 hours ago - The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The reason the element is not actually removed from the array is the delete operator is more about freeing memory than deleting an element. The memory is freed when there are no more references ... Delete property from the JavaScript object using ES6 feature destructuring . Destructuring is a JavaScript ECMAScript 6 version new features, it is an easy way of extracting or removing values from data stored such as objects and Arrays. we will learn about Destructuring feature in the ES6 Destructuring chapter.
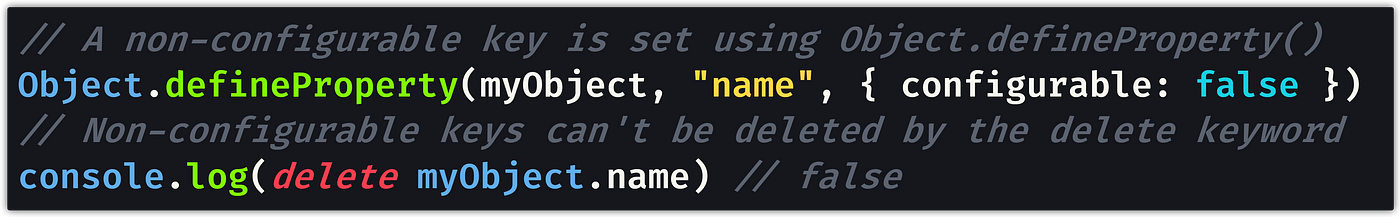
Oct 03, 2019 - The article is focused on understanding the usage and use-case scenarios for the delete keyword. We’ll look at how to delete nonconfigurable and global properties also. Jul 03, 2020 - Before destructuring, we would typically use the delete keyword to remove properties from an object. The issue with delete is that it’s a mutable operation, physically changing the object and potentially causing unwanted side-effects due to the way JavaScript handles objects references. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application.
In this tutorial, We are going to learn different ways of removing property or key in a javascript .object. How to Delete an property from an object in Javascript? JavaScript object is a collection of key and values of a properties enclosed in parenthesis{}. Let's declare an object in javascript with inline initialization of key and values The delete operator is one of the ... of the JavaScript language. But there are times when you need delete and nothing else will do. In this drip, we'll dive into how to use it and how it works. The purpose of delete, as you might imagine, is to delete things. More specifically, it will delete object properties... Use the delete Operator to Remove a Property From an Object in JavaScript. One method to remove any of the properties of any object is the delete operator. This operator removes the property from the object. For example, we have an object myObject with the properties as id, subject, and grade, and we need to remove the grade property. JavaScript.
Nov 29, 2019 - Learn how the delete operator deals with configurable and non-configurable properties, and much more. ... This is used to remove a specific own property of an object. It throws an exception if the property is not configurable. JavaScript provides the delete operator to remove a property from an object. On successful deletion, it will return true, otherwise false: The delete operator works with both dot notation (.) as well as square bracket ( []) notation. If the property which you are trying to delete does not exist, delete will do nothing and will simply return true. The delete operator is technically the correct way to remove a property from a JavaScript object. Unlike the previous option, delete will completely remove the property from the object, but it will still cause a mutation. const pet = { species: 'dog', age: 3, name: 'celeste', gender: 'female' }; delete pet.gender; Object.keys( pet);
The _.omit function takes your object and an array of keys that you want to remove and returns a new object with all the properties of the original object except those mentioned in the array. This is a neat way of removing keys as using this you get a new object and the original object remains untouched.
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Add Delete Javascript Object Property
Add Delete Javascript Object Property
 Removing Object Properties With Destructuring Ultimate Courses
Removing Object Properties With Destructuring Ultimate Courses
 How To Remove A Key From An Object In Javascript By Dr
How To Remove A Key From An Object In Javascript By Dr
 Javascript Object Creation Using New Object Method Dot Net
Javascript Object Creation Using New Object Method Dot Net
 How To Remove Object From Array Of Objects Using Javascript
How To Remove Object From Array Of Objects Using Javascript
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits

 Javascript Object Properties Geeksforgeeks
Javascript Object Properties Geeksforgeeks
 Javascript Object Properties With Examples The Code Learners
Javascript Object Properties With Examples The Code Learners
 Javascript Remove Object Property Anjan Dutta
Javascript Remove Object Property Anjan Dutta

 20 Complex Object Delete Property In Javascript
20 Complex Object Delete Property In Javascript
Prevent Adding Deleting Properties In A Javascript Object

 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
 How Can I Remove Properties From Javascript Objects O Reilly
How Can I Remove Properties From Javascript Objects O Reilly
 Javascript Delete Keyword Delete Properties From Object
Javascript Delete Keyword Delete Properties From Object





0 Response to "27 Javascript Delete Object Property"
Post a Comment