28 How To Delete Row In Javascript
I want to delete the row with the id "x". I tried the usual method (removeChild) but it doesn't work for tables apparently. function deleteRow(tableid, rowid) { document.getElementById(tableid).removeChild(document.getElementById(rowid)); } Delete an existing row. Please note - this property requires the Editor extension for DataTables.. Description. This method can be used to delete an existing record using the Editor main form. It is essentially a proxy for the remove() method, exposed through the DataTables API object with the row() selector being used to select the row to be removed.. The Editor instance used by this method ...
 Google Apps Script Delete Rows Based On A Column S Cell
Google Apps Script Delete Rows Based On A Column S Cell
Aug 30, 2014 - But the problem with this approach is that after a row is deleted from the table, the row indexes will be re-numbered, and then the call to the deleteRow(tblName, rowCount) method will not work, because the rowCount value has changed and Javascript loses track of which row to remove when the ...

How to delete row in javascript. In this quick tutorial, you will learn how to add and delete rows dynamically in Javascript. You can see the real example below. Further reading, you will find quick explanation on how to do it. Enter the values in the input fields and click " Add" button, The entered values gets added to the new row. And When i click delete button, all the rows are getting deleted. What I need to implement : Checkbox should get added to every row. Deleting table rows · java2s | © Demo Source and Support. All rights reserved
Delete All Records. It is possible to delete all rows in a table without deleting the table. This means that the table structure, attributes, and indexes will be intact: DELETE FROM table_name; The following SQL statement deletes all rows in the "Customers" table, without deleting the table: This method (and its plural ... selected row from the DataTable completely, deleting the allocated memory for data and node from the browser. Please be aware that this method removes the data from the table internally but that action won't be visually shown until the draw() method is called to update the ... Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The deleteRow() method removes the row at the specified index from a table. JavaScript suggests several methods to remove elements from existing Array. You can delete items from the end of an array using pop (), from the beginning using shift (), or from the middle using splice () functions. Syntax -. array-name.splice (removing index, number of values [, value1,value2,... ]); The first parameter is the index of the removing item. The number of items is being removed. For example - you have specified 2 in this case this removes the index value and the next one also. It is an optional parameter from here you can set new values.
Mar 12, 2008 - I had to write this because it took me an hour to find out the error about deleting rows from an html table by javascript. If you do this it generates an error : Apr 11, 2020 - Summary: in this tutorial, you will learn how to delete data in the SQLite database from a Node.js application. To delete data in the SQLite database from a Node.js application, you use the following steps: Open a database connection. Execute a DELETE statement. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
In third function that is delete_row () function is used to delete particular rows when user clicks of delete button of their respective row. Jul 28, 2021 - Modify the productAddToTable() ... add each row of data. In the JavaScript you write to build the <tr> and the <td> elements, add one more <td> that includes the definition for a <button> control. This button control uses some Bootstrap classes for styling and a Bootstrap glyphicon to display an “X” to symbolize the delete function (see ... The Map.delete () method in JavaScript is used to delete the specified element among all the elements which are present in the map. The Map.delete () method takes the key which needs to be removed from the map, thus removes the element associated with that key and returns true. If the key is not present then it returns false.
Delete a Row The deleteProduct () function accepts the parameter that's a reference to the delete button. From this control, you can use the jQuery function parents () to locate the buttons containing <tr> tag. Once you locate the <tr> tag, use the remove () function to eliminate that row from the table, as shown in the following code: If the number of the row to delete, specified by the parameter, is greater or equal to the number of available rows, or if it is negative and not equal to the special index -1, representing the last row of the table, the exception INDEX_SIZE_ERR is thrown. Example. This example uses JavaScript to delete a table's second row. Here we will understand the following points on how to Dynamically Add / Remove row with multiple input fields in PHP Form using Java Script. 1- Create Add New Row Feature in the Form . 2-Create Dynamic form with Dynamic Dropdown. 3- Insert Data in MySQL Table from Dynamic Form. 4- Create Dynamic Character Counter in Text area. 4- Show data in Tables
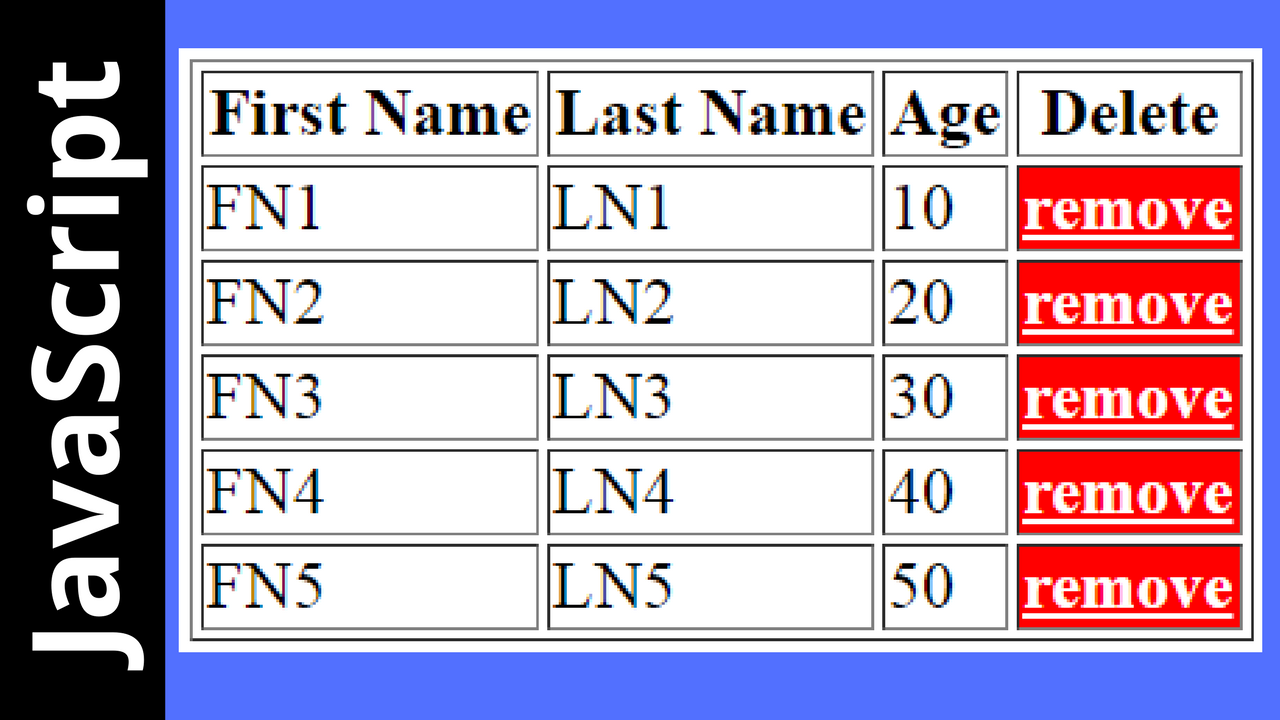
The other 3 rows are deleted using the Delete button. The Delete button invokes the function RemoveRow () which starts deleting the rows from page one for each click. In the next tutorial, we will create a dynamic table using JavaScript from a newer approach and add a feature of editing the rows in the table. The remove () method is used to remove the table row from an HTML table using JavaScript. remove () Method: This method removes the selected elements alongwith text and child nodes. This method also removes data and events of the selected elements. delete html table row in javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-remove-html-table-row.htmlJavascript Tutorials For Beginne...
Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". - The input text fields ... It is used for create a add/remove rows for display the browser on button click. addRemoveRows.js. JavaScript File: It is holding add/remove rows JavaScript dynamically Functioality. addRemoveRows.css. Style CSS File: It is used for Image slider and Button Alignment. jQuery Library . JQuery Library Min File: It is a JQuey Library that is ... Dec 04, 2017 - My JavaScript function to delete a row is not working well and I understand why. The reason is, when rows are deleted, the remaining rows retain their row id which then skews the row ids of any rows that are added subsequently (I see this in the Inspector/DOM).
The delete row function is an anonymous function glued with a delete button (which is hidden at the first row, of course). Hence no need of id reference is necessery while the keyword this resp. this.parentNode identifies the row enough. The ins_row () function adds an empty rows and immediately replaces it with clone of the former row. To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the .append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. Aug 23, 2016 - A bad user experience can slow down your sales staff, bring customer service to a crawl, and make it painful for you to get stuff done. Using the power of your enterprise software, Skuid makes the task of managing your business data as fast, simple and beautiful as your imagination allows.
This post will show how to delete selected rows and cell ranges in ag-Grid by pressing the Backspace or Delete keys. This will allow your end-users to easily edit data in ag-Grid using the keyboard. We have demonstrated this in live samples in JavaScript, Angular, React and Vue.js. Please see the illustration below demonstrating this: See the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Removing all rows is different from removing the few rows. This can be done by using JavaScript. Approach. First of all set the ID or unique class to the table. Select the table element and use remove() or detach() method to delete the all table rows. Example 1: In this example, All rows are deleted by using remove() method.
Cookies improve the way our website works, by using this website you are agreeing to our use of cookies. For more information see our privacy policy. OK ... You are here: Reference > JavaScript > client-side > HTML DOM > methods > deleteRow (table, tbody, tfoot, thead) ... Removes a row from the ... The deleteRow() method removes the row at the specified index from a table. ... The following code shows how to delete the row you click on. This small blog post will help you in creating an HTML page where you can add and delete rows using javascript. In most of the cases, it is required in the project to add more rows. Let us take an example common timesheet application or your expense details where the user adds more rows and it should be dynamic. Also, it is required to delete ...
An integer (starts at 0) that specifies the position of the cell to delete in the current row. The value of 0 results in that the first cell will be deleted. The value of -1 can also be used; which result in that the last cell will be deleted. May 23, 2020 - Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? Apr 18, 2017 - I have this table with some dependents information and there is a add and delete button for each row to add/delete additional dependents. When I click "add" button, a new row gets added to the table, but when I click the "delete" button, it deletes the header row first and then on subsequent ...
There are different methods and techniques you can use to remove elements from JavaScript arrays: pop - Removes from the End of an Array shift - Removes from the beginning of an Array splice - removes from a specific Array index To remove table rows and cells in Javascript: Get the table itself - var table = document.getElementById ("TABLE-ID"); The rows can be removed using the deleteRow () function and specifying the row number - table.deleteRow (0); The cells can be removed similarly using the deleteCell () function. var secondRow = table.rows [1]; ya using i=0; inside the if block its deleting multiple rows in one click but problem is its deleting all rows.. let us consider 10 rows are there. I'm selecting third row and sixth row and clicking delete button. third row is deleted and the sixth row and rows after six(ie 6,7,8,9,10) are also get deleting.
Aug 08, 2017 - Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the ...
 Google Apps Script Delete Rows Based On A Column S Cell
Google Apps Script Delete Rows Based On A Column S Cell

How To Delete Table Rows And Collection Row With Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
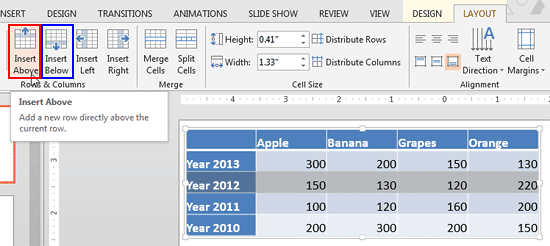
 Add And Remove Table Rows And Columns In Powerpoint 2013 For
Add And Remove Table Rows And Columns In Powerpoint 2013 For
 Delete Html Row And Delete Column Button Using Javascript
Delete Html Row And Delete Column Button Using Javascript
 How To Delete All Rows Containing Specific Text Within A
How To Delete All Rows Containing Specific Text Within A
 Overview Of The Sql Delete Statement
Overview Of The Sql Delete Statement
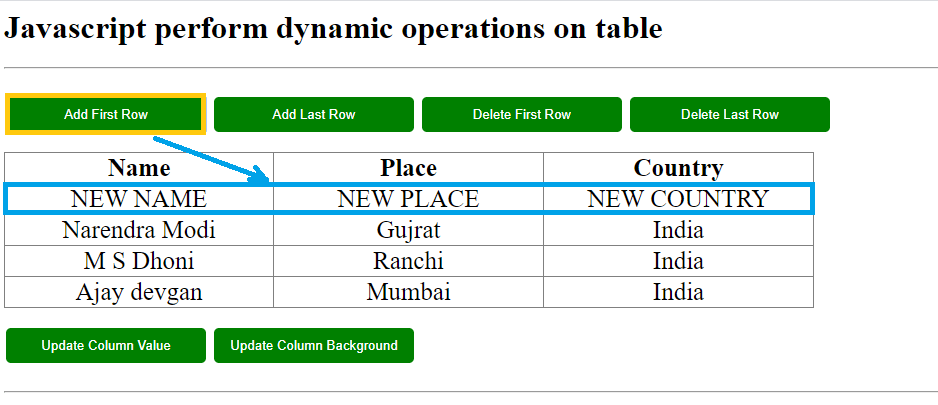
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Delete Empty Rows In Google Sheets 3 Easy Ways
How To Delete Empty Rows In Google Sheets 3 Easy Ways
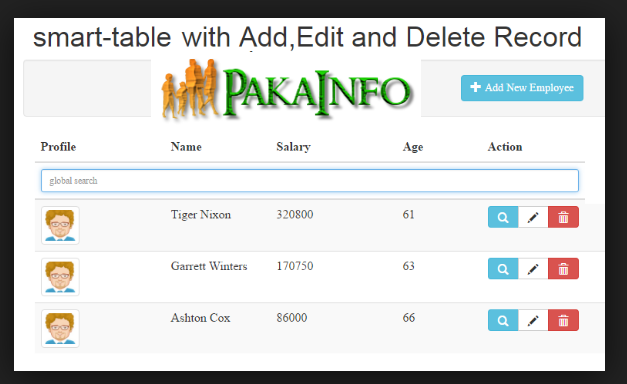
 Add Edit Delete Table Row Example Using Jquery Pakainfo
Add Edit Delete Table Row Example Using Jquery Pakainfo
 Dynamically Add Remove Rows In Html Table Using Jquery Codehim
Dynamically Add Remove Rows In Html Table Using Jquery Codehim
 Google Apps Script Delete Rows Based On A Column S Cell
Google Apps Script Delete Rows Based On A Column S Cell
 Delete Dynamically Added Table Row React Js Stack Overflow
Delete Dynamically Added Table Row React Js Stack Overflow

 How To Add Or Remove Row Dynamically In Html Order List Using
How To Add Or Remove Row Dynamically In Html Order List Using
 Add And Delete Row In Table Using Javascript Archives
Add And Delete Row In Table Using Javascript Archives
 Add Edit And Delete Rows From Table Dynamically Using Css
Add Edit And Delete Rows From Table Dynamically Using Css
Delete Data Row From Data Table Help Uipath Community Forum
 Dynamically Adding And Deleting Rows In Gridview And Saving
Dynamically Adding And Deleting Rows In Gridview And Saving
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
 Delete Multiple Row In Html Table With Javascript Stack
Delete Multiple Row In Html Table With Javascript Stack
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add And Remove Rows In A Table Using Jquery
 C Java Php Programming Source Code Javascript Remove
C Java Php Programming Source Code Javascript Remove
Add Edit And Delete Rows From Table Dynamically Using
 Add Edit Delete Table Row Example Using Jquery
Add Edit Delete Table Row Example Using Jquery
0 Response to "28 How To Delete Row In Javascript"
Post a Comment