22 Check If Empty Object Javascript
Check if a given object is empty or not. ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. 23/7/2021 · JavaScript check if object is empty. To check if the Object is empty in JavaScript, use the Object.keys() method with an additional constructor. The Object.keys() is a built-in JavaScript function that returns an array of a given object’s own enumerable property names.
 Check That An Object Is Empty In Javascript
Check That An Object Is Empty In Javascript
So if you have an empty object, you can check whether it is empty by using the above function. var myObj = {}; // Empty Object if(isEmpty(myObj)) { // Object is empty (Would return true in this example) } else { // Object is NOT empty } Alternatively, you can write the isEmpty function on the Object prototype.

Check if empty object javascript. 24/3/2009 · var a=({}); //check is an empty object if(JSON.stringify(a)=='{}') { alert('it is empty'); } else { alert('it is not empty'); } JSON class and it's functions ( parse and stringify ) are very usefull but has some problems with IE7 that you can fix it with this simple code http://www.json /js.html . Apr 28, 2021 - This post will discuss how to check for an empty object in JavaScript... The idea is to use the `Object.entries()` method, which returns an array object's own [key, value] pairs. In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object.
If we pass an object to the Object.getOwnPropertyNames () method it returns an array of object properties.so that by using the length of that array we can easily check if the given object is empty or not. Similarly, we can use the Object.keys () or Object.values () method. The Object.keys () method returns an array with object keys. There are multiple ways we can check if an object is empty in javascript which depends on the requirement and ease of use. But in my opinion Object.keys ({}).length is the best approach to check the object is empty. How to check if object is empty in javascript Table of content : Check if a given object is empty or not. ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'.
Jan 11, 2021 - An empty JavaScript object {} seems self-obvious: there are no user-defined object properties. But how exactly do you check if an object… We sometimes need to check if the object is empty to know if there are any items in our dictionary. We can use Object.keys (myDict).length to get the size of the dictionary and check if it’s empty (=== 0). However, using an actual Map data structure might be a better option. Especially, if you need to preserve the … It is an array. For an empty object, it returns one empty array. So, we can check the size of the return array and based on that, we can determine if it is empty or not. One exception is here. For new Date() object, it returns an empty array. So, to be on the safe side, we can add one extra check to determine if it is an object or not like below :
With JavaScript, it can be difficult to check whether an object is empty. With Arrays, you can easily check with myArray.length, but on the other hand, objects do not work that way. The best way to check if an object is empty is by using a utility function like the one below. "react check if object is empty" Code Answer's express check if object is empty javascript by Fusinato on Sep 09 2020 Donate Comment Sep 18, 2020 - Checking if the Object is empty or not is quite a simple & common task but there are many ways to... Tagged with javascript, beginners.
A more proper ES5 solution would be Object.getOwnPropertyNames(obj).length == 0 because Object.keys only gets the enumerable properties. In ES5 we have the power of defining property attributes, we could have an object with non-enumerable properties and Object.keys will just return an empty array...Object.getOwnPropertyNames returns an array containing all the own properties of an object, even ... Nov 12, 2020 - Future Studio provides on-demand learning & wants you to become a better Android (Retrofit, Gson, Glide, Picasso) and Node.js/hapi developer! 27/1/2021 · In Javascript, all arrays are objects (try console.log(typeof [])), so they also return true, regardless of whether or not they are empty. To check if any array is empty: if (MYARRAY.length === 0) { // console.log(true); } To check if an object is empty: if (Object.keys(MYOBJECT).length === 0) { // console.log(true); }
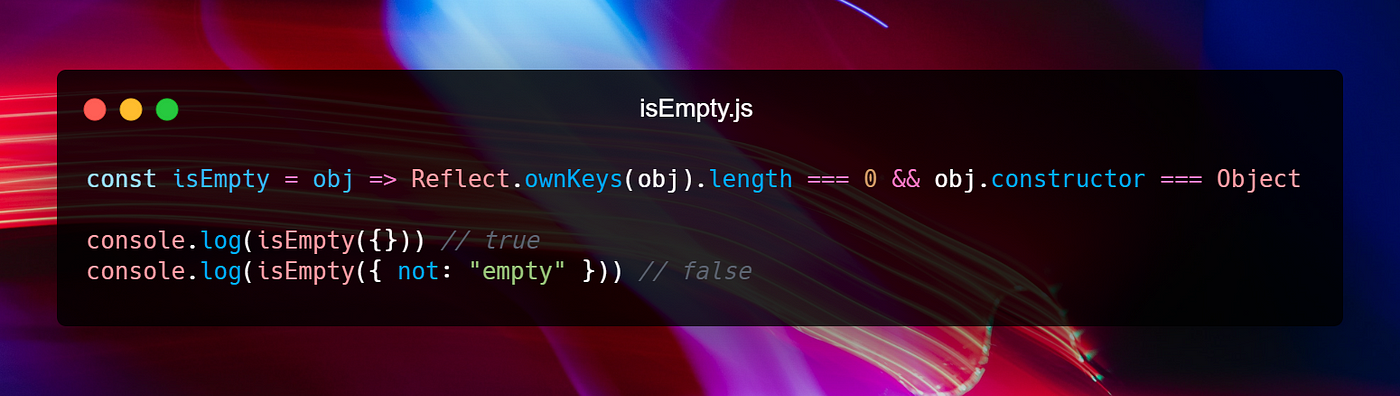
A plain and simple JavaScript object, initialized without any keys or values. Empty. There are multiple ways to check if the person object is empty, in JavaScript, depending on which version you are using. ES6 is the most common version of JavaScript today, so let's start there. ES6 provides us with the handy Object.keys function: Method 1: Using the Object.keys(object) method: The required object could be passed to the Object.keys(object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object is empty. Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖 const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty)
Jun 08, 2020 - Learn different ways to check if an object is empty Check if object is empty using JavaScript with .hasownproperty() and object.keys(). 0 1117 In this tutorial, we are going to explain the code to check if an object is empty using JavaScript. Here are multiple ways to check for empty object or array in javascript : 1. Check if an array is empty This is a very basic method to check if the object is empty using the if-else condition.
The solution is to pass the object to the built-in method Object.keys () and to check if the object constructor is Object: const obj = {} Object.keys(obj).length === 0 && obj.constructor === Object It's important to add the second check, to avoid false positives. In JavaScript, one of the everyday tasks while validating data is to ensure that a variable, meant to be string, obtains a valid value. This snippet will guide you in finding the ways of checking whether the string is empty, undefined, or null. Here we go. If you want to check whether the string is empty/null/undefined, use the following code: May 13, 2020 - Sometimes it’s the basics that get you, so here are 10 ways to check if an object is empty in Javascript.
Jul 24, 2019 - Check if a given object is empty or not. ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. To check if an object is empty, we can use the keys () method available in the global Object object and then use the length property in the array returned from the method in JavaScript. There are few ways to check if the person object is empty depending on which version of JavaScript you are using. Pre-ES6: The best way to check if an object is empty is by using a function below
May 02, 2020 - Get code examples like "check if object is not empty javascript" instantly right from your google search results with the Grepper Chrome Extension. Object.keys () Method The Object.keys () method is probably the best way to check if an object is empty because it is supported by almost all browsers including IE9+. It returns an array of a given object's own property names. So we can simply check the length of the array afterward: 24/5/2021 · console.log (isEmptyObject ({"foo":"1"})); In the above example, we’ve built a custom function which you can call to check if an object is empty. It takes a single argument, and you need to pass an object which you want to test. In the isEmptyObject function, we try to iterate over the object properties.
2 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jan 19, 2021 - In this short blog post, we'll learn to check if a specific JavaScript object is empty. Problem : Check if an object is empty javascript. If ECMAScript 5 support is available, you can use Object.keys():. function isEmpty(obj) { return Object.keys(obj).length === 0; } For ES3 and older, there's no easy way to do this.
Checking empty object before ES5. The Object.keys() method is only available for JavaScript version ES5 (2009) or above, so if you need to support older browsers like Internet Explorer, you can use the JSON.stringify() method and see if it returns an empty object. Here's an example: How to check if an object is empty in JavaScript Find out how to see if a variable is equivalent to an empty object. Published Sep 10, 2019. Say you want to check if a value you have is equal to the empty object, which can be created using the object literal syntax: const emptyObject = {} By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty.
In JS everything is an object, but you should be aware about the following thing with new Object(): It can receive a parameter, and depending on that parameter, it will create a string, a number, or just an empty object. JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object. To check for empty objects, JavaScript provides a method on objects called entries. It returns an array of entries an object contains. We can use it by calling object.entries and pass it as an argument users whose key value pairs are to be returned.
Read this tutorial and find methods of checking whether a JavaScript object is empty or not. Choose the best one for you and get the code immediately.
 How To Check If Object Is Empty In Javascript Codekila
How To Check If Object Is Empty In Javascript Codekila
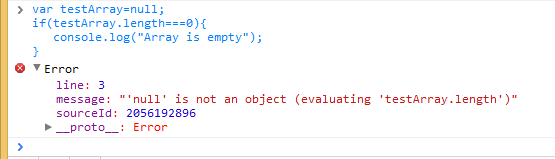
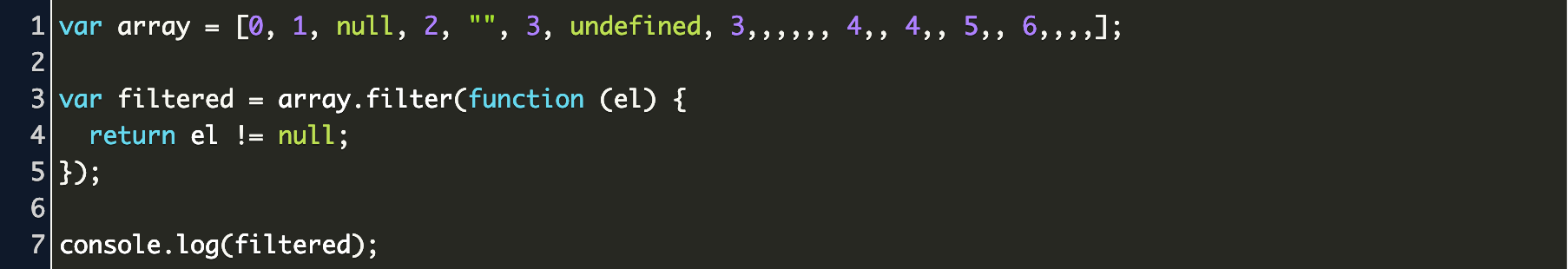
 Remove Null Undefined And Empty Values From Array In Javascript
Remove Null Undefined And Empty Values From Array In Javascript
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Why Empty Object Is Not Equal To Empty Object In Javascript
Why Empty Object Is Not Equal To Empty Object In Javascript
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
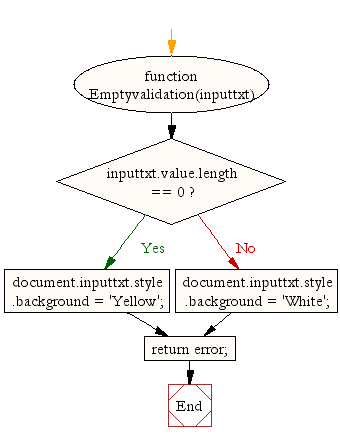
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How Can I Check For An Empty Undefined Null String In
How Can I Check For An Empty Undefined Null String In
 How To Check Null In Java With Pictures Wikihow
How To Check Null In Java With Pictures Wikihow
 Java67 Right Way To Check If String Is Empty In Java
Java67 Right Way To Check If String Is Empty In Java
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 11 Rare Javascript One Liners That Will Amaze You By Can
11 Rare Javascript One Liners That Will Amaze You By Can
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Check Whether Object Is Empty In Js Code Example
Check Whether Object Is Empty In Js Code Example
 Empty Object Javascript Design Corral
Empty Object Javascript Design Corral
 How To Stop Push Null Object Into An Array Javascript Code
How To Stop Push Null Object Into An Array Javascript Code
 Javascript Get All Not Empty Key In Array Of Objects Code Example
Javascript Get All Not Empty Key In Array Of Objects Code Example
 Js How To Check Is Array Empty Es6 Code Example
Js How To Check Is Array Empty Es6 Code Example
 How To Check Json Object Is Empty Or Not In Javascript Code
How To Check Json Object Is Empty Or Not In Javascript Code
0 Response to "22 Check If Empty Object Javascript"
Post a Comment