27 Image Validation In Javascript
Image size validation in javascript example. In this article you will learn Image size validation in javascript with example , along with the size validation you will learn how to validate image mime type. ... Saheb Sutradhar JavaScript 28-07-2021 26/4/2016 · Validate multiple image file in JavaScript. As we have done the image validation for a single file, we will do the same for the multiple files as well. To give you an idea, let us take three file fields and validate them. The ID for each file field has to be unique and passed as a parameter to the JavaScript function.
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
In previous articles i explained How to Validate and restrict user to upload images of up to specified size and Validate file extension while uploading image or file through File Upload control using JavaScript and Server side Validate and upload image files and upload,store image in binary format into SQL server database and retrieve using asp ...

Image validation in javascript. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: 2/1/2013 · How I validate two file upload for images using javascript validate image width while upload by file upload control asp Validate image dimension when image uploading in file upload controls Here we have shown only the image file type validation, you can use this same script for other file types validation. You only need to specify the allowed file extensions on allowedExtensions variable in JavaScript code. Apart from the file type validation, this script will help to display image preview without upload using JavaScript.
Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code. Download Javascript Image Validation web application project in HTML CSS with source code .Javascript Image Validation program for student, beginner and beginners and professionals.This program help improve student basic fandament and logics.Learning a basic consept of HTML CSS program with best example. This HTML CSS program submitted by ... In this short article, we will show you how to verify an image URL in JavaScript. Here, we will use the Regular Expression to validate the image url using JavaScript. Checkout more articles on JavaScript
Here Mudassar Ahmed Khan has explained how to check (validate) File (Image) size before upload using JavaScript and jQuery. HTML5 allows developers to access the file contents and details using JavaScript and jQuery and hence in browsers that support HTML5 one can easily determine the size of the File. For browsers that don't support HTML5 have to use jQuery Flash plugins like Uploadify ... Does this question contain 3 parts, verify it is a valid url? verify it is a image extension? verify the content of the image? - louis.luo Mar 15 '12 at 5:41 Add a comment | 6 Answers 6 27/1/2014 · Browse other questions tagged javascript image validation file-upload or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ...
30/7/2021 · July 30, 2021. user. Pakainfo. category. JavaScript, jQuery. edit. Leave a comment. image size validation in javascript example : Validation of file size while uploading using JavaScript / jQuery. explain to you how to check file (Image) size validation before upload the file using Javascript. You can bind the onsubmitevent of your form, and check if the valueof your file input ends with ".jpg" or ".jpeg", something like this: window.onload = function () { var form = document.getElementById('uploadForm'), imageInput = document.getElementById('img1'); The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
Validate (check) image dimensions (width and height) before uploading using Javascript Let's create the simple HTML for file browsing and a button clicking on which, we will validate the dimensions of an image. Validate and upload single image in PHP. I am going to create a file called index.php where I am going to code and test my image validation code. First of all I am going to create a form with a file field and a submit button and upon form submission I am going to validate the file if its an image or not and upon validation I will upload it to the server. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ...
Copy. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake effect.
28/7/2021 · Web developers can use vanilla JavaScript to build a variety of features. Using vanilla JavaScript can speed up the development process in web programming. This is because there are no external libraries and plugins required. For example, vanilla JS provides methods that can be used to put in place image size validation on websites. 8/2/2017 · In this tutorial we will create a Simple Image Validation Using JavaScript. This project is compose of Javascript and PHP. This project shows you how to validate an image file using a javascript function, every image file that the user uploaded it will save or copy automatically in the directory folder. I can check file size validation using Javascript.Now, we get the file size on the image change event and after we will check the file size, if file size greater than 2mb then it will return the error messages otherwise return the success message.ill explain to you how to check file (Image) size validation before upload the file using Javascript.
In this video I have applied different types of client side validation using javascript on an Image file.Validation You Will Learn:1) To check whether any fi... Validate (Check) dimensions (Height and Width) of Image before Upload using JavaScript The following HTML markup consists of an HTML FileUpload and a Button. When the button is clicked, a function named Upload is executed. 23/8/2021 · image validation in javascript – Filtering and validating file uploads with Javascript. how to check (validate) File (Image) size before upload using JavaScript and jQuery. image validation in javascript I will validate image file using JavaScript as well as allow user to select only.jpg,.jpeg,.png, and.gif type file.
Email Validation in JavaScript: Simple Form Example; Replace Image on Button Click JavaScript. Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> ... How to add a Login Form to an Image using HTML and CSS ? 19, Dec 19. Build a Survey Form using HTML and CSS. 24, Mar 21. 2. PHP. Create a upload_image.php file and a upload folder for storing uploading images.. Within this check the file is an image or not if is it then upload it using the move_uploaded_file() function.. This file returns a JSON object which contains upload status and returnText.If the file uploaded successfully then the returnText have a name of an image that is used in jQuery for displaying ...
However, In this post i will show you how to add custom jquery validation for image upload. we will restrict image size while uploading the image, we will allow to upload only png, jpg and jpeg image file only. So you can do it simply by following jquery code: JQuery Code. $(document).ready(function() {. They want an image size/resolution checker that will let their customers upload an image they want to print, and tell them if the image resolution is good enough for printing. I'm using Adobe Muse, so I need a simple HTML and CSS solution to this without any server-side requirements. In this article, you will learn how to validate the URL in javascript. There are various ways to validate the URL. In this article, we validate the URL using regular expressions. I found these two regexes helpful for me.
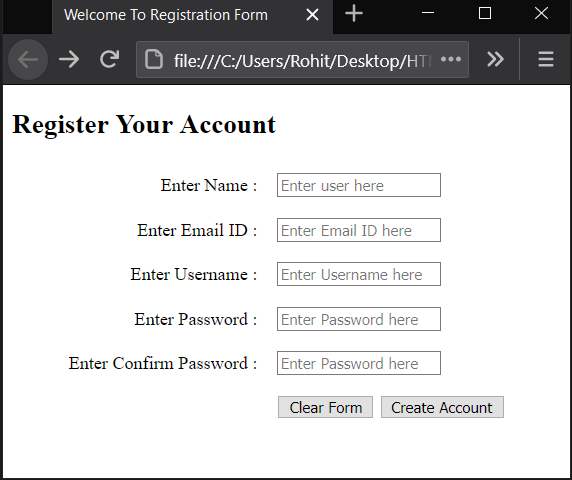
 Validation In Javascript For Registration Form Html Example
Validation In Javascript For Registration Form Html Example
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
__full.png) Forms Js Validation Devot Ee Devoted To Expressionengine
Forms Js Validation Devot Ee Devoted To Expressionengine
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
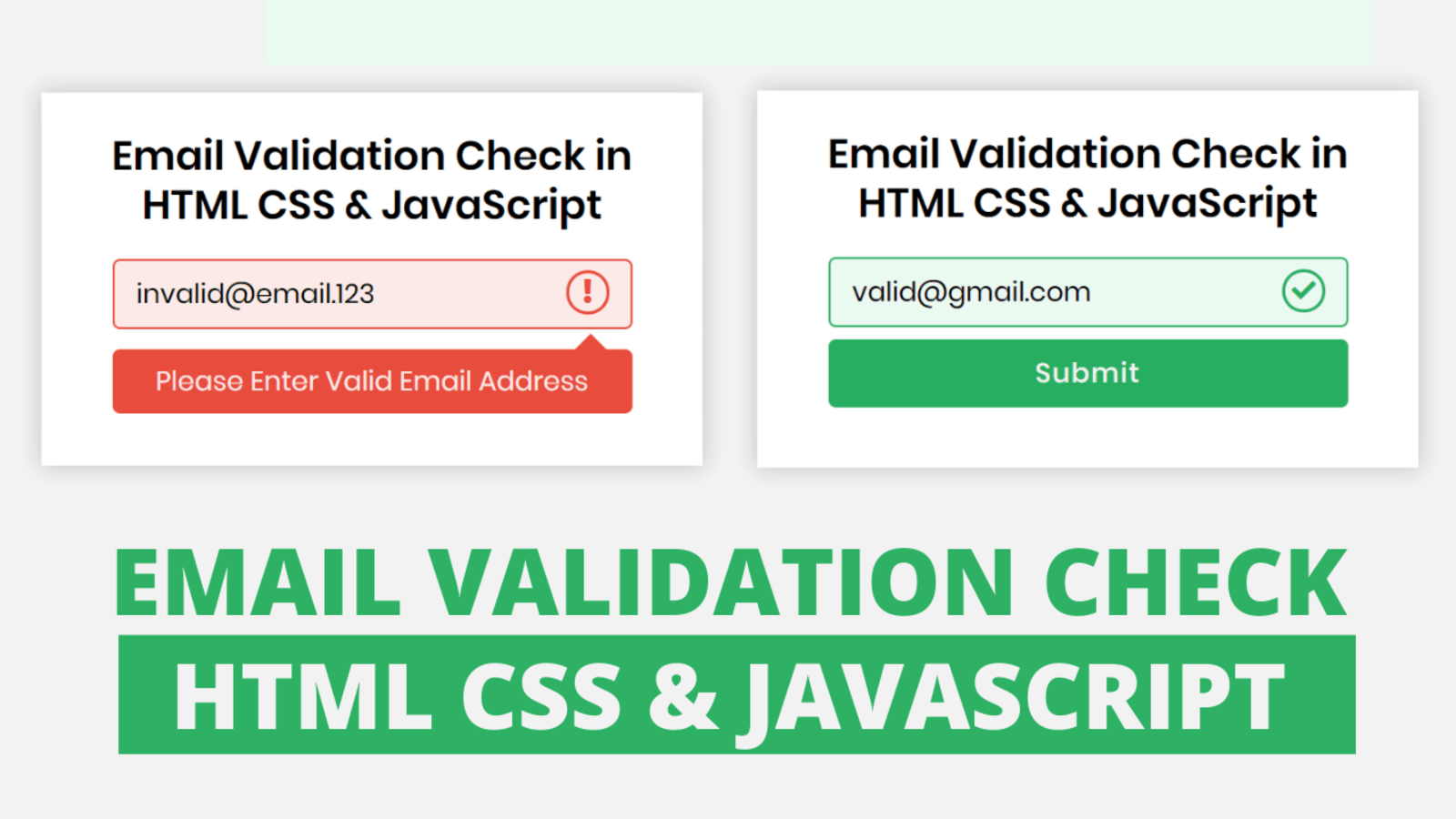
 Email Validation Check In Html Css Amp Javascript Dev Community
Email Validation Check In Html Css Amp Javascript Dev Community
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
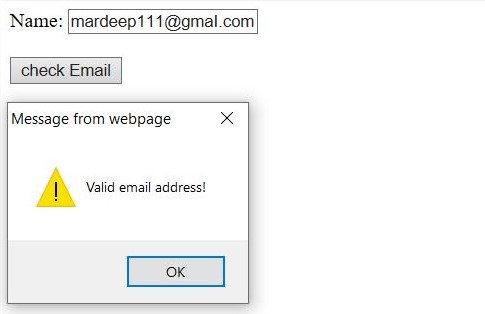
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
 Javascript Html Form Email Validation By Hamdi Fersi
Javascript Html Form Email Validation By Hamdi Fersi
 Url Validation In Javascript Simple Example Code
Url Validation In Javascript Simple Example Code
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
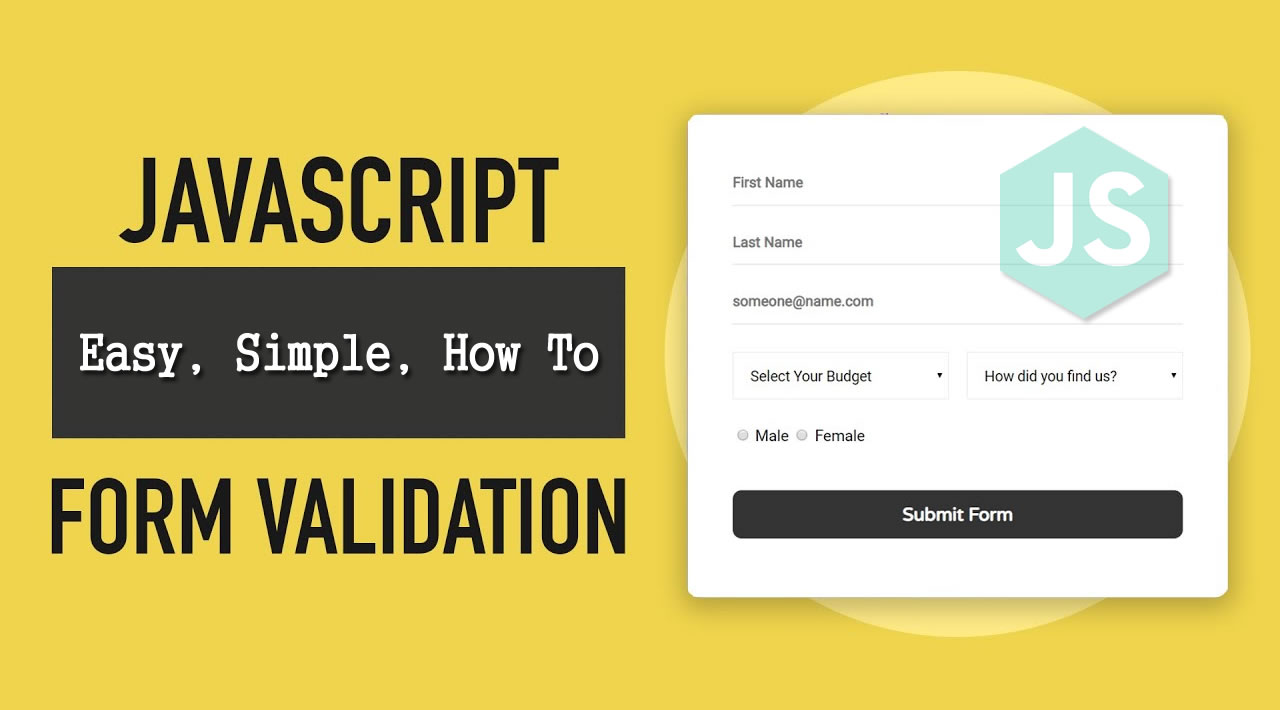
 Javascript Form Validation Easy Simple How To
Javascript Form Validation Easy Simple How To
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
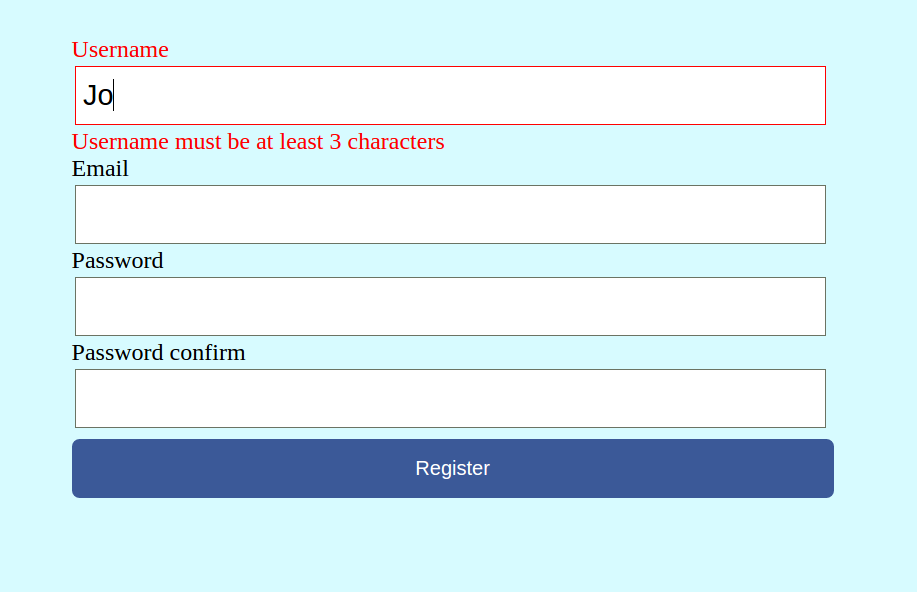
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
 Javascript Validation On Name Code Example
Javascript Validation On Name Code Example
Building Client Javascript Custom Validation In Asp Net Mvc
 Form Validation With Javascript Codewithawa
Form Validation With Javascript Codewithawa
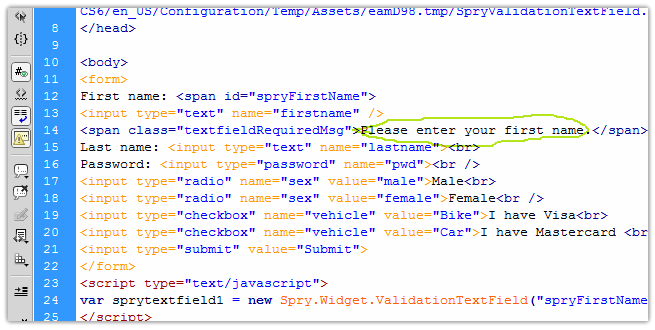
 How To Use The Dreamweaver Form Validation Feature
How To Use The Dreamweaver Form Validation Feature
 Validate Js Declarative Validation With Javascript Jquery
Validate Js Declarative Validation With Javascript Jquery
 Concise Form Validator In Vanilla Javascript
Concise Form Validator In Vanilla Javascript
 Form Field Validation Without Javascript By Fionna Chan
Form Field Validation Without Javascript By Fionna Chan
 File Type Extension Validation With Javascript Codexworld
File Type Extension Validation With Javascript Codexworld
 The Javascript Ecosystem 3 Dynamic Input Validation Using
The Javascript Ecosystem 3 Dynamic Input Validation Using



0 Response to "27 Image Validation In Javascript"
Post a Comment