35 Javascript Breakpoints Not Working In Chrome
Debugging JavaScript in Google Chrome. April 26, 2011. Both WebStorm 2.0 and PhpStorm 2.0 allow you to debug JavaScript code while running it in Mozilla Firefox (including Firefox 4). In WebStorm 2.1 and PhpStorm 2.1, which are currently in early production access, you can also choose to debug JavaScript in Google Chrome. RESOLVED (nobody) in DevTools - Debugger. Last updated 2019-02-13.
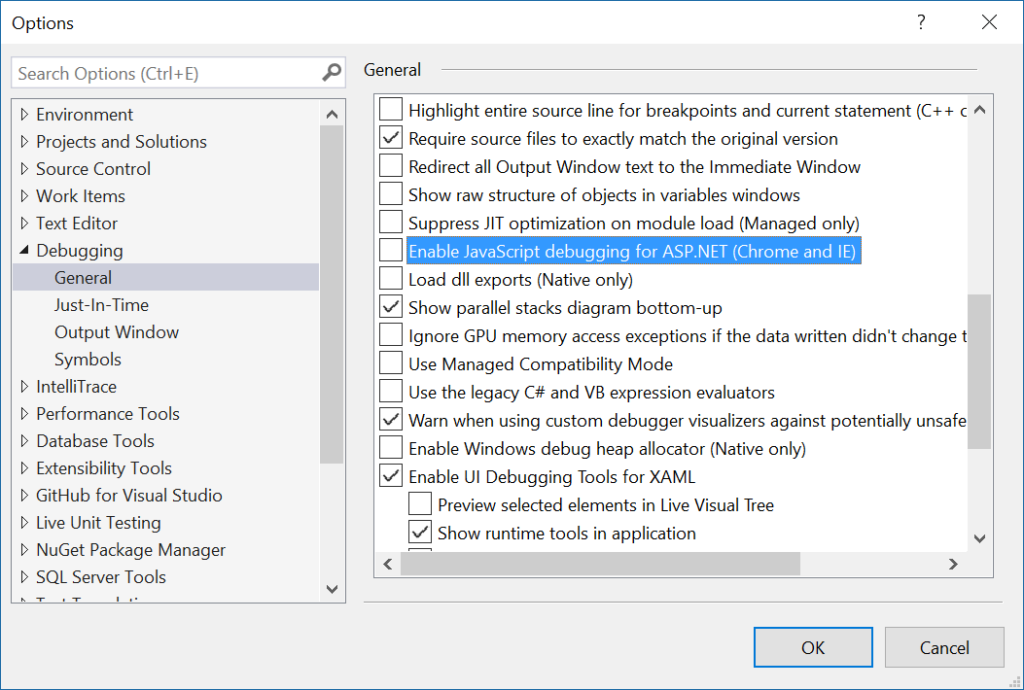
 2019 2 Javascript Debugging In Asp Net Stopped Working
2019 2 Javascript Debugging In Asp Net Stopped Working
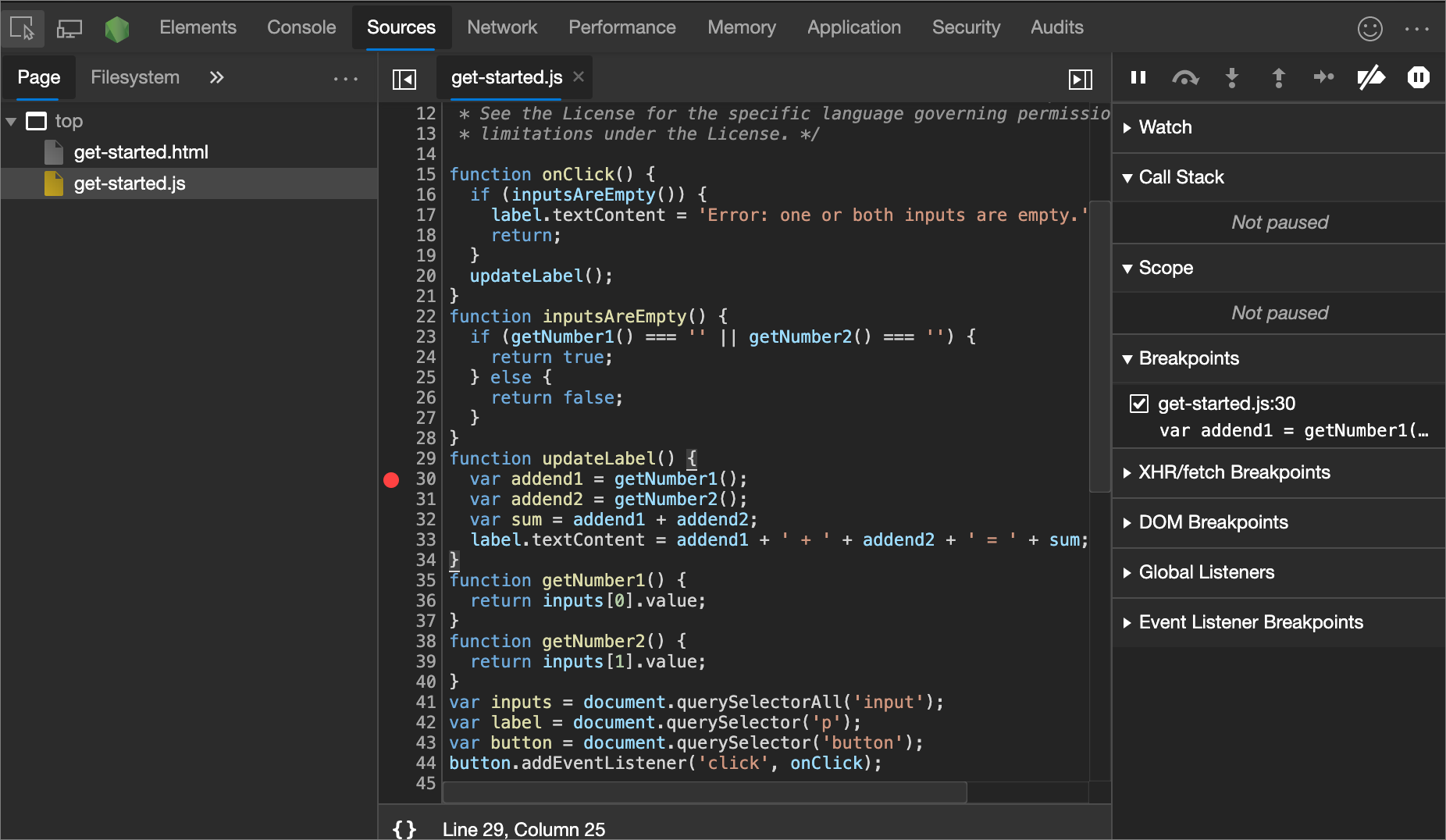
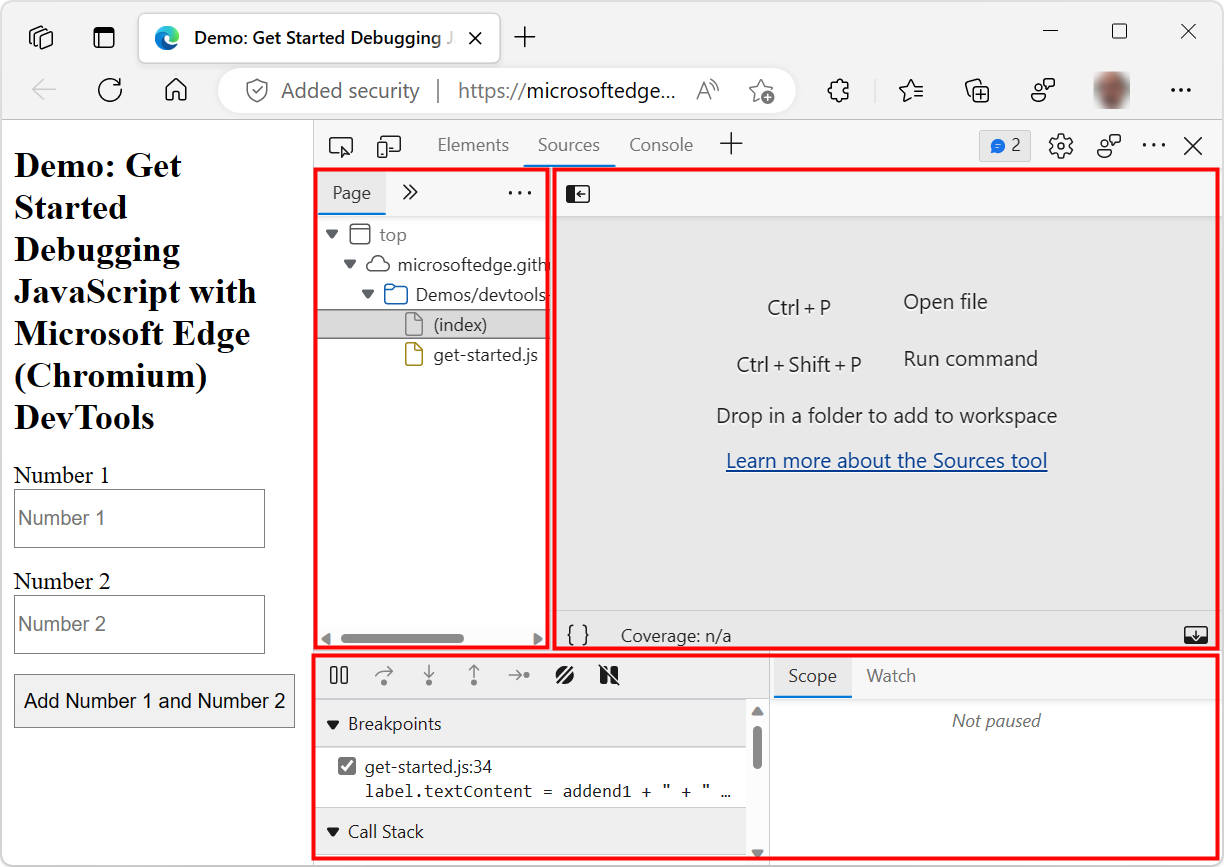
Discover new debugging workflows with this comprehensive reference of Chrome DevTools debugging features. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints. Set a breakpoint so that you can pause your code in the middle of its execution.

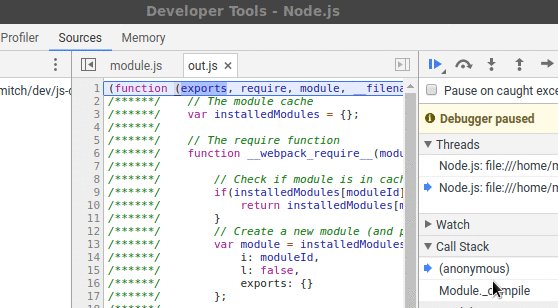
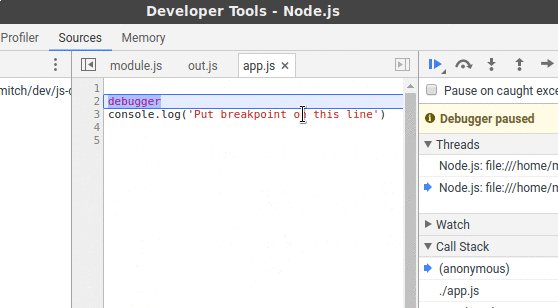
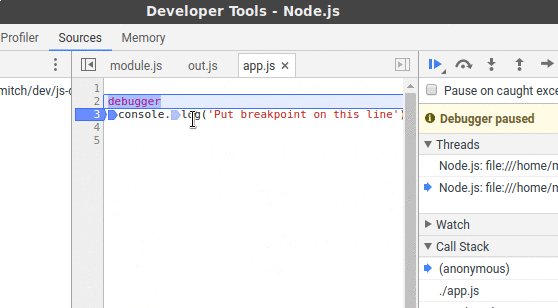
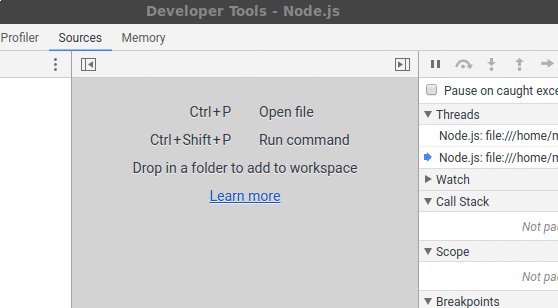
Javascript breakpoints not working in chrome. chrome js debugger js debugging chrome debugging js using chrome debugging javascript with google chrome To debug JavaScript in Google chrome use developer t... In Visual Studio 2019, choose the correct debugger for your target browser, JavaScript (Chrome) or JavaScript (Microsoft Edge - Chromium) in the Attach to field, type chrome or edge in the filter box to filter the search results. Select the browser process with the correct host port (localhost in this example), and select Attach. 16/10/2018 · console.log('start'); debugger; console.log('breakpoint'); Steps to reproduce: Inside Chrome, go to chrome://inspect/#devices then click on Open dedicated DevTools for Node. Using Node v10.11.0 : Run node --inspect-brk index.js. The code stops at the first line.
If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... Mar 08, 2018 - In case you are trying to use parcel bundler or any code transformer using the Visual Studio Code (vscode) Chrome Debugger and get Breakpoints may still not trigger on initial load. When you start… 15/4/2013 · Added mapping for the script, but it still does not work. I'm also getting an exception, not sure that is related: Assertion failed: com.intellij.ide.browsers.LocalFileUrl@d434803
Source Maps are enabled by default (as of Chrome 39), but if you'd like to double-check or enable them, first open DevTools and click the settings cog. Under Sources, check Enable JavaScript Source Maps. You might also check Enable CSS Source Maps. # Debugging with Source Maps 1/1/2019 · Please reset your VS settings, and then enable the JS debugging for Chrome under TOOLS->Options->Debugging-General, view the result again. I test it in my side, I could debug it in IE and Chrome, but in Edge, it really has a limitation. This document … Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
Yes 1 of the answers in the other ... are not applicable. I literally googled "set javascript breakpoint from code chrome" and this is the first result, and the other question isn't even on the first page. ... You can use debugger; within your code. If the developer console is open, execution will break. It works in firebug ... Nov 08, 2011 - The Mac shortcut seems to actually ... latest Chrome build. ... looking at this question makes me understand how much my javascript skills improved from novice levels to quite decent standards ... It works in most, if not all browsers. Just place it somewhere in your code, and it will act like a breakpoint... Updated 2017/1/3 - Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running in Internet Explorer at the same time.
In the Preferences dialog box under Languages (click on the arrow to the left of the item), click JavaScript. Komodo searches for Google Chrome on your system and displays them in the drop-down list. If the preferred executable is in this list, click to select it. If not, click Browse to locate it. Jun 26, 2019 - There are at least three ways to set breakpoints against JavaScript running in the browser. 1) Use Chrome’s developer tools or Firebug to locate the line of JavaScript, then set the breakpoint with the mouse. To do it in Chrome, … Continue reading → The Chrome debugger is the one you want. 3. Now VS Code creates a configuration file named launch.json, and opens it in the editor window. At first, the launch.json file looks something like this:
Chrome debugger breakpoints not working with create-react-app # react # createreactapp # chrome # breakpoints. K.V.Harish. K.V.Harish. ... Find the maximum element from the array in javascript. Abu Jaid - Jul 11. Prefer duplication over code that depends on if-else. Ahmad khattab - Jul 11. Sep 25, 2020 - About Monorail User Guide Release Notes Feedback on Monorail Terms Privacy I've found that if I ran the page while I was on the "Console" tab, the breakpoints work, and if I was in the "Sources" tab (say, looking at the code with the breakpoints), it did not. So, I switched back to the "Console" tab and reloaded the page and it works. Chrome 91.0.4472.106 on OS X. EDIT: Although that didn't seem to always work for me.
Check the checkbox next to an entry to disable that breakpoint. Hover on an entry and open the contextual menu (right-click) to remove that breakpoint. Hover anywhere in the Breakpoints pane and open the contextual menu (right-click) to deactivate all breakpoints, disable all breakpoints, or remove all breakpoints. Jan 09, 2018 - Sometimes there are variables affecting your code that you're not even aware of. In short, breakpoints can help you find and fix bugs faster than the console.log() method. If you take a step back and think about how the app works, you can make an educated guess that the incorrect sum (5 + 1 ... Apr 27, 2019 - Currently there’s a bug in recent versions of create-react-app where debug breakpoints aren’t working in Chrome.
Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... Using the Event Listener Breakpoints section in the debugging pane, you can expand the relevant group and find the event you want to stop execution after. For example, you could check the box for the "click" event which will stop execution when a click is made anywhere on the page. JavaScript debugging tools. ... Just a note from me: The Chrome developer tool does not provide a means to display information differently in the console. ... Working with breakpoints. To set a breakpoint, go to the 'Scripts' tab and select the required script from the list. Now we are looking for the line where you need to interrupt the ...
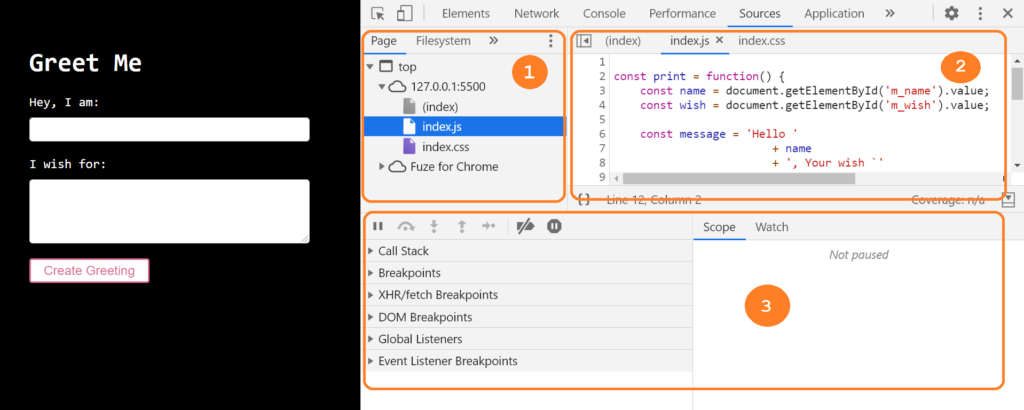
vscode-chrome-debug.txt; This is a vue project (setup using vue-cli 3.0), I can set breakpoints in some vue files but not others and I could not figure out why. But I then found that for those files I can't set breakpoint, if I set breakpoint in chrome devtools (webpack://src), debugger will stop at the breakpoint inside vscode. With the app running in the browser, open Chrome Dev Tools by clicking on the menu at the top right corner, then More Tools > Developer Tools. This opens up Chrome Dev Tools at the bottom of the browser. Select the Sources tab/panel. On the left panel, click on app.js, the JavaScript file that we wrote. Javascript not working but works fine when put breakpoints and click the file from chrome debugger tools JavaScript not working in IE and Firefox, works fine in Chrome Button click not triggering javascript function in Chrome but working fine in IE
Configuring JavaScript debugger. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. Debugging JavaScript in IntelliJ IDEA is supported through the JavaScript Debugger plugin. The JavaScript Debugger plugin is bundled with IntelliJ IDEA and activated by default. If the plugin is disabled, enable it on the Installed tab of the Settings ... Feb 11, 2015 - This caused the same javascript to exist twice in the source pane, causing the issue. I removed the "sourceURL" tag from the base html page, and breakpoint resumed working ... Thsi is it. This happens when you add the working folder, containing the js to the chrome workspace after you opened ... Aug 14, 2020 - For a hands-on tutorial of the ... JavaScript in Chrome DevTools. ... The most well-known type of breakpoint is line-of-code. But line-of-code breakpoints can be inefficient to set, especially if you don't know exactly where to look, or if you are working with a large ...
1. Set Breakpoint in JavaScript/TypeScript in Visual Studio. Here we go, let's write some js code in Site.js file. Set breakpoint like the below screen using IDE in Js file. It hit the breakpoint while reloading the page, in Internet Explorer, this will hit on initial page loading. Use (F10/F11) to continue debug. 2. Oct 15, 2019 - Within the last 4 updates, the ... these work for debugging ... Community content may not be verified or up-to-date. Learn more. ... Our automated system analyzes the replies to choose the one that's most likely to answer the question. ... Have you tried the Chrome stable ... I don't know much about chrome's devtool-api, but the vscode-chrome-debug-trace look a bit like (working example, e.g when not using typescript but javascript or a typescript file not loaded through the vue-loader) vscode: place breakpoint near line 2, column 0 in file main.ts chrome: breakpoint placed in line 2, column 5 in file main.ts
when debugging haxe/javascript code, i set a breakpoint in the developer tools. the first time i run the code, the breakpoint works. when i reload the html page in the chrome, the breakpoint doesn't work. the breakpoint is checked as "active". if i click on the breakpoint to remove it and then click again to put the breakpoint back, the ... Breakpoints not working inside Chrome devtools since `v10.12.0 , debugger statements work (only breakpoints set in the Chrome devtools UI do not work). Example file index.js : console.log ('start') Use the Breakpoints pane to disable or remove line-of-code breakpoints from a single location. 3/2/2017 · Right-click anywhere in the Breakpoints pane to deactivate all breakpoints, disable all breakpoints, or remove all breakpoints. Disabling all breakpoints is equivalent to unchecking each one. Deactivating all breakpoints instructs DevTools to ignore all line-of-code breakpoints, but to also maintain preserve their enabled state so that they are in the same state as before when you reactivate …
Hi, I am debugging asp core 2.2/React app with IIS Express, and the breakpoints set in JSX and JavaScript code are only hit when IE- 11 is selected. One problem with this is that IE-11 does not support ES6 Promise, so it fails to complete. When I switch browser to either Chrome or Edge or ... · Hi sobo123, Please reset your VS settings, and then ... in safari under preferences->advanced enable developer toolbar and develop->webinspector. you can drag the web inspector to the toolbar. web inspector supports debugging under scripts chrome uses the same webkit inspector/debugger as safari, but its under page icon->developer->javascript console make sure that you have opened javascript console (or sources) in your chrome window. otherwise it will never hit the breakpoint. you can open javascript console by option button in right upper corner-->tools-->javascript console.
Dec 10, 2020 - In this blog post we will go over some useful tips and tricks for debugging client-side Javascript using the Chrome Dev Tools. We will focus on situations where we actually don't know where to put the breakpoint in the first place. Let's go over the following topics: Find out what With the code in front of you, you can now set breakpoints. A breakpoint is an intentional stopping or pausing place in a program. To add a breakpoint, click in the gutter, or empty space, to the left of the line numbers. As you do, notice that Chrome now adds this breakpoint to the list of breakpoints further down. Set the breakpoints in the JavaScript code, as required. Open the HTML file that references the JavaScript to debug or select the HTML file in the Explorer window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. JetBrains Rider generates a debug configuration and starts a debugging session through it.
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Google Chrome Javascript Debugger Object Inspect Not Working
Google Chrome Javascript Debugger Object Inspect Not Working
 Set Breakpoints And Debug A Node Application With Chrome
Set Breakpoints And Debug A Node Application With Chrome
 How To Set A Javascript Breakpoint From Code In Chrome
How To Set A Javascript Breakpoint From Code In Chrome
 Javascript Breakpoint Not Work In Visual Studio 2019 Asp Net
Javascript Breakpoint Not Work In Visual Studio 2019 Asp Net
 Why Doesn T Debugger Stop At Breakpoint Stack Overflow
Why Doesn T Debugger Stop At Breakpoint Stack Overflow
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Can T Set Breakpoint In Vscode But Can In Chrome Devtools
Can T Set Breakpoint In Vscode But Can In Chrome Devtools
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
 How To Pause Your Code With Breakpoints In Microsoft Edge
How To Pause Your Code With Breakpoints In Microsoft Edge
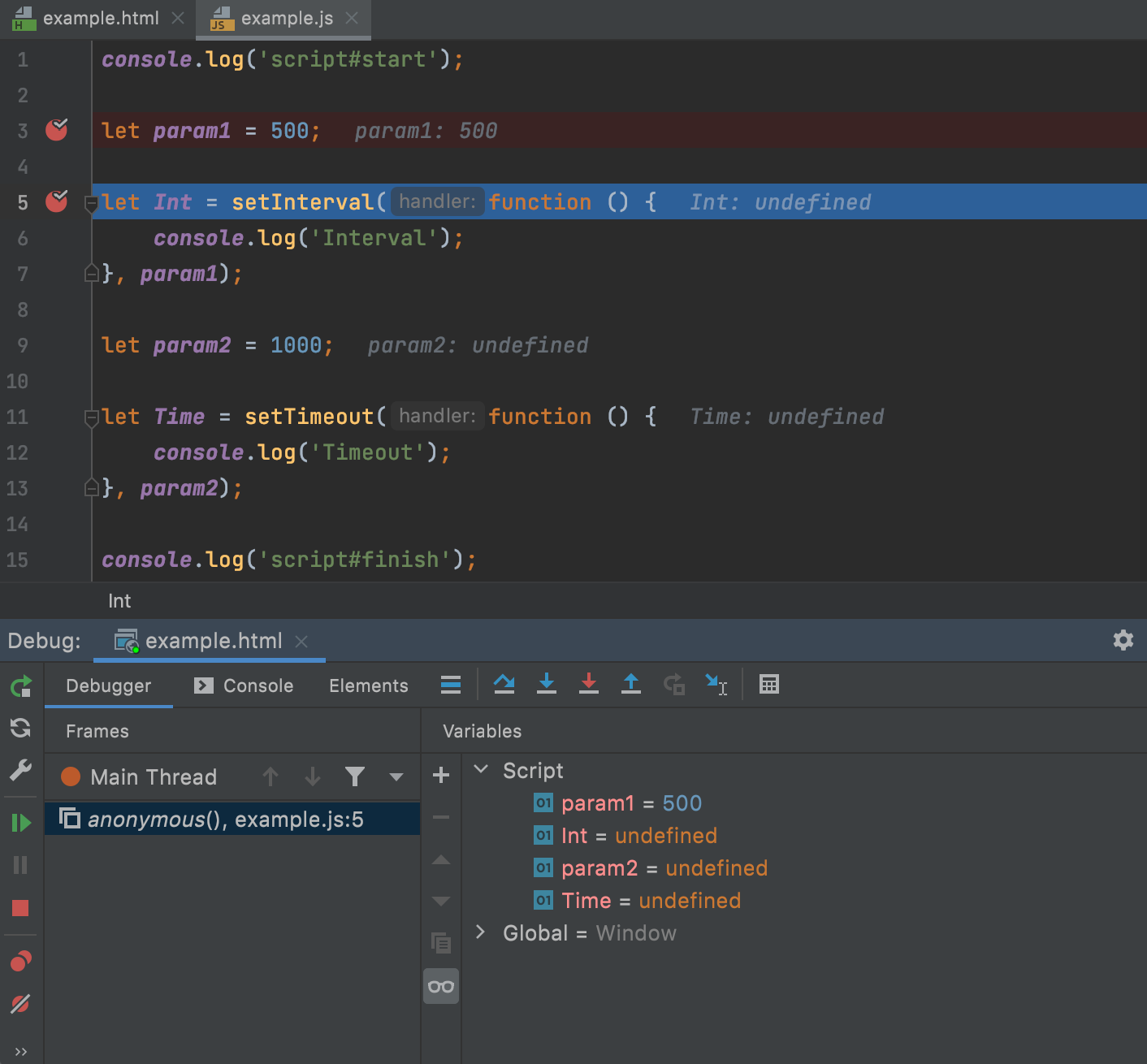
 Debug Javascript In Chrome Webstorm
Debug Javascript In Chrome Webstorm
 Chrome Javascript Debugger Breakpoints Don T Do Anything
Chrome Javascript Debugger Breakpoints Don T Do Anything
 Vue Cli Webpack Template Chrome Debug Not Working Vue Forum
Vue Cli Webpack Template Chrome Debug Not Working Vue Forum
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Chrome 66 Webpack Node Breakpoints Don T Stop The
Chrome 66 Webpack Node Breakpoints Don T Stop The
 How To Use The Javascript Debugger Bugfender
How To Use The Javascript Debugger Bugfender
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
Vs2017 Javascript Breakpoints Not Hit When Debugging React
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Conditional Breakpoints And Debugging Tricks For Chrome Wp
Conditional Breakpoints And Debugging Tricks For Chrome Wp
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 How To Set Breakpoints In Inline Javascript In Google Chrome
How To Set Breakpoints In Inline Javascript In Google Chrome
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 Breakpoints Not Working Inside Chrome Devtools Since V10
Breakpoints Not Working Inside Chrome Devtools Since V10
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Typescript Debugging With Visual Studio Code
Typescript Debugging With Visual Studio Code
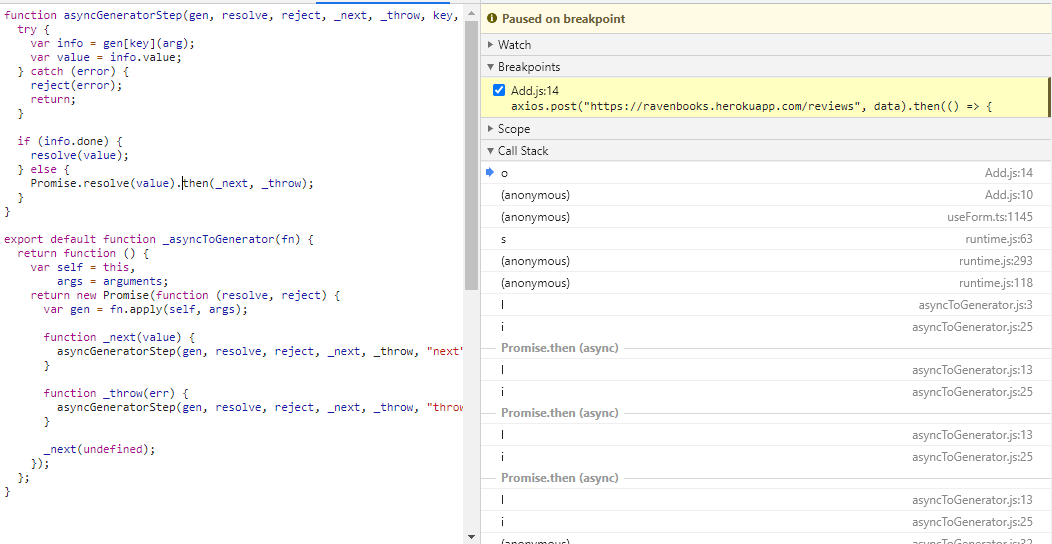
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
0 Response to "35 Javascript Breakpoints Not Working In Chrome"
Post a Comment