23 Create A Map From Array Javascript
Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ... 4/4/2015 · I would like to create a function that maps a grid, represented as a nested array, to a html table. For example take list: [ [';a', 'b', 'c'], ['d', 'e', 'f'], ['f ...
-function-in-elements-in-javascript.png) How To Print Array Of Objects Using Map Function In
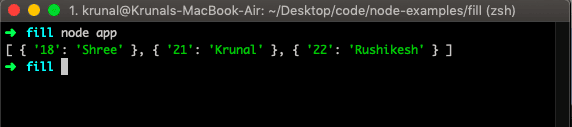
How To Print Array Of Objects Using Map Function In
28/3/2019 · map will always return an array.So we don't have to write an explicit return from an Array.map function which is why we use map most of the times to iterate through lists in React. Lets create our own map method[mymap] Step 1: We will create a new method[mymap] which allows us to useArray.mymap()
-function-in-elements-in-javascript.png)
Create a map from array javascript. Mar 06, 2020 - In this blog post, I will take you to an examples for convert array to map with key and values in javascript. ... Array.map function() calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor. JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: Array.prototype.map () The map () method creates a new array populated with the results of calling a provided function on every element in the calling array.
@SyedAmberIqbal You're adding null to the array, then adding the value, then finally putting it into the named slot. That's not correct. A "map" in JS is {}, and an "array" is []. Start from the function above. And, FYI, this really should have been on Stack Overflow, so it'll probably be moved anways. - sfdcfox Apr 14 '15 at 23:31 Transform objects of an array - Array.map. This is something we need very often. Transform an array of objects into an array of different objects. That's a job for Array.map. Let's say we want to classify our cars into three groups based on their size. Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ...
In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa. Jan 18, 2018 - Not exactly best answer to question but this trick new Array(...someMap) saved me couple of times when I need both key and value to generate needed array. For example when there is need to create react components from Map object based on both key and value values. Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
Apr 23, 2017 - Accessing data in an object is always preferable compared too traversing an array to find a value. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... The map method would not loop through the whole array because the index of the array you are looping through is also an array. In this case numeros is an array…and you cannot multiply an array as a whole by 3… you can concactenate the array… then loop through and multiply by 3. or you could do a double map…that is do a map on numeros too
Nov 25, 2020 - And the standard iteration for ... as the map. ... A Set is a special type collection – “set of values” (without keys), where each value may occur only once. ... new Set(iterable) – creates the set, and if an iterable object is provided (usually an array), copies values from it into ... JavaScript Array map() method. The JavaScript array map() method calls the specified function for every array element and returns the new array. This method doesn't change the original array. Syntax. The map() method is represented by the following syntax: addValueToList will create array/list dynamically if the key is not present in the map. //initially create the map without any key var map = {}; function addValueToList(key, value) { //if the list is already created for the "key", then uses it //else creates new list for the "key" to store multiple values in it.
The Map() constructor creates Map objects. iterable Optional. An Array or other iterable object whose elements are key-value pairs. (For example, arrays with two elements, such as [[ 1, 'one' ],[ 2, 'two' ]].)Each key-value pair is added to the new Map. Jul 21, 2021 - The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function on every element of array. Syntax: Creating an Array from Map To create an Array from Map, we can use map.entries () method. 1 2 3 4 5 let newIterable = map.entries(map); //return iterable with [key,value] pairs let newArray = Array.from(newIterable) // We will get a 2D array having [key, value] pairs.
Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say "orders" with ... In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. That means that adding two unique Objects with the same value will create a Map with two entries: map.set({}, 'One') map.set({}, 'Two') Copy. This will yield the following: Output. 20/8/2020 · JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. It also is a method like map () that act's on an Array and this method is going to have an anonymous function within it. Calling filter () on an array will create a new array and the filter () method will have a condition within it. Each element in the original Array is taken and a condition is performed on it.
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array. If we have a plain object, and we'd like to create a Map from it, then we can use built-in method Object.entries (obj) that returns an array of key/value pairs for an object exactly in that format. So we can create a map from an object like this:
Jan 30, 2020 - This tutorial introduces you to the JavaScript Map object and shows you how to manipulate maps effectively. Mar 20, 2020 - It takes a quite amount of code to accomplish this. Starting from ES5, JavaScript Array type provides the map() method that allows you to transform the array elements in a cleaner way. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... 30/9/2020 · Maps in JavaScript takes keys and values array and maps the values to the corresponding keys; Equality of two 2-D arrays - JavaScript; Building a frequency object from an array JavaScript; JavaScript Match between 2 arrays; JavaScript map value to keys (reverse object mapping) How to create Python dictionary from list of keys and values? Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ...
9/5/2020 · The Array.map () method in JavaScript is used to iterate over all elements of an array and creates a new array. Here are a few things that you should remember about Array.map (): It calls the provided function for each element in an array and returns a new array. If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Using Array.map () to create markup from an array with vanilla JS. One thing you often need to do when building some UI elements with JavaScript is take some data from an array and create markup from it. For example, let's say I have an array of awesome wizards, like this. var wizards = ['Hermione', 'Neville', 'Gandalf']; And I want to create ...
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Javascript 2d Array Create Two Dimensional Array In Javascript
Javascript 2d Array Create Two Dimensional Array In Javascript

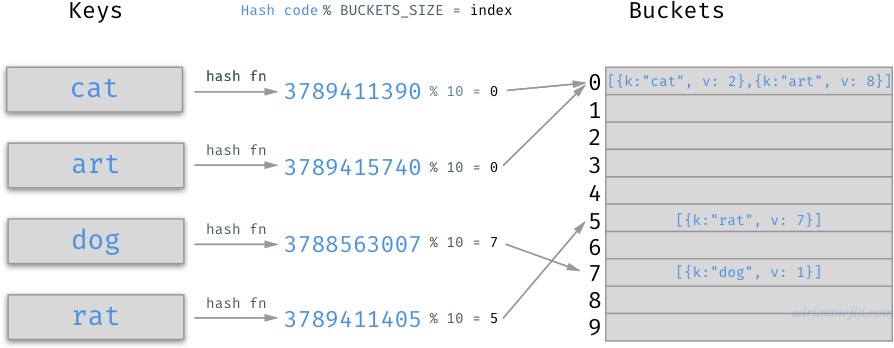
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
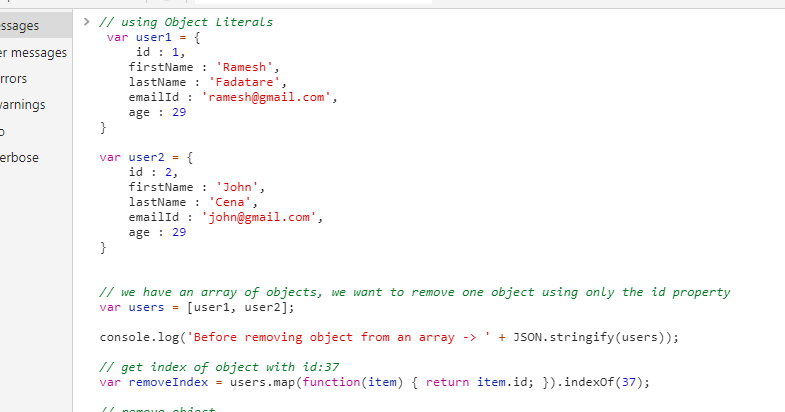
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 How To Create Geographic Maps Using Power Bi Filled And
How To Create Geographic Maps Using Power Bi Filled And
Create Heat Map Showing Average Household Income Leaflet Js
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript
 How And When To Use Array Map In React By Leanne
How And When To Use Array Map In React By Leanne


 Map Higher Order Function Wikipedia
Map Higher Order Function Wikipedia
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript

0 Response to "23 Create A Map From Array Javascript"
Post a Comment