29 Visual Studio 2015 Debug Javascript Chrome
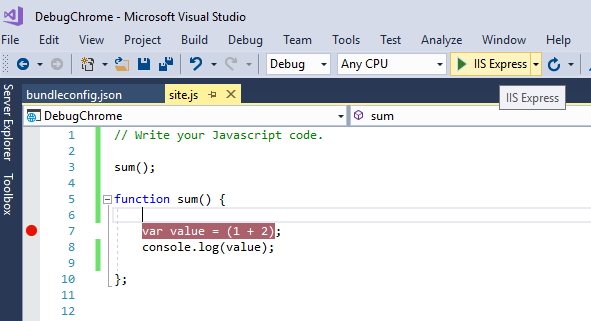
Apr 21, 2018 - Developer community 2 1. Set Breakpoint in JavaScript/TypeScript in Visual Studio. Here we go, let's write some js code in Site.js file. Set breakpoint like the below screen using IDE in Js file. It hit the breakpoint while reloading the page, in Internet Explorer, this will hit on initial page loading. Use (F10/F11) to continue debug. 2.
 Visual Studio Do Not Open New Browser Instance Stack Overflow
Visual Studio Do Not Open New Browser Instance Stack Overflow
Jul 23, 2021 - One of the great things in Visual Studio Code is debugging support. Set breakpoints, step-in, inspect variables and more.

Visual studio 2015 debug javascript chrome. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... Add Chrome from either it's standard or user location: System: C:\Program Files (x86)\Google\Chrome\Application\. User: C:\Users\UserName\AppData\Local\Google\Chrome\Application. Then add --incognito as command line switch and name the browser something like "Google Chrome - Incognito." You can do the same thing with Firefox and Internet Explorer. How to debug a JavaScript in visual studio 2015[Answered] RSS ... DeveloperLif... ... I have a break point in JavaScript file for a handler for a button click. When the page first loads the breakpoint is hit and I click continue and then click on the button the debugger never stops again at ...
Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co... Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as the code executes to debug your JavaScript code. Dec 12, 2019 - Learning to debug is an essential skill for developers, allowing them to quickly and efficiently fix errors during development. But how to use debugging tools is not always obvious when working with JavaScript outside of a full-fledged Integrated Deve
Stack Overflow | The World’s Largest Online Community for Developers Updated 2017/1/3 - Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running in Internet Explorer at the same time. 7. If you want to debug in a browser other than Internet Explorer then you will need to use the Developer Tools of that individual browser and set your breakpoints accordingly. Alternatively you could use console.log () and/or console.warn () to get the state of your objects in code. Visual Studio does not and cannot understand the ...
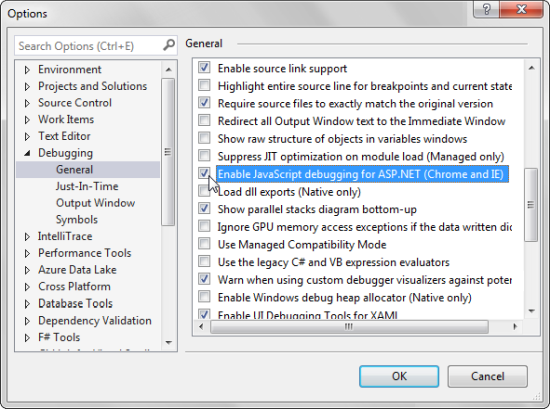
Mar 04, 2019 - We’re always looking for ways to make developing with Visual Studio faster. One of the tasks developers do many times a day is launching debugging sessions. We identified that script debugging added about 1.5s per F5, but only about 15.5% of people actively debugged script using Visual Studio. Setting and Debug In Google Chrome Go to "Tools" then click on "JavaScript console". Run the application and insert values into the input fields then click on the "Addition" button. The cursor will then reach the debugger in the source tab under the JavaScript console window. In this function, we declare several variables and on starting, these ... Apr 26, 2017 - I'm developing a webapplication (asp mvc 4) with Microsoft Visual Studio 2012, and as the solution is getting bigger, the debug is getting slower. Need to know if there is a way to debug only my
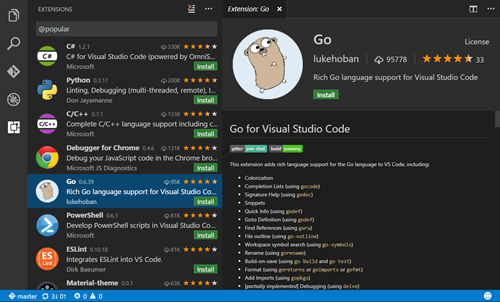
One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. Debugger extensions. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. Debugging AJAX Script Applications. AJAX-enabled Web applications make heavy use of script code and pose special debugging challenges. For information about AJAX debugging techniques, see Debugging and Tracing Ajax Applications Overview. See also. Debugger Settings and Preparation; First look at the debugger; Debugging in Visual Studio VS Code - Debugger for Chrome Debug your JavaScript code running in Google Chrome from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. Supported features. Setting breakpoints, including in source files when source maps are enabled
If everything works you can now Debug your Javascript in Visual Studio and use all Chrome features as well. Note that when you have attached to the process you can't just stop debugging without terminating chrome.exe. However you can get around this by clicking "Debug" -> "Detach all". Debugging client-side JavaScript and all of the back-and-forth Representational State Transfer (REST) calls isn't as easy for me as debugging C# in Visual Studio. That is, until I started using the Chrome Developer Tools. Chrome debugger extension for Visual Studio Code. Introducing Chrome Debugging for VS Code. February 23, 2016 by Andy Sterland and Kenneth Auchenberg. Since the first release of Visual Studio Code, one of our focuses has been to simplify the daily workflow for developers by enabling them to debug their code directly from the editor.
You can compile, start, and debug your code with one click or key-press. When you press F5, the "start debugging" command, Visual Studio automatically launches a web server to serve your module (if necessary) along with an instance of Chrome that runs your Native Client module, and also attaches an appropriate debugger. Dear All I got an MVC project which runs as an Order Management Website. In the past, I debug with the local IIS and IE. However, I would like to change to debug using chrome as my clients are mainly use chrome. I attach to the chrome but the breakpoint is not working Any hints? Thanks. Best Regards · Hi mintssoul, >>However, the javascript file could ... They're likely to be around, relevant, and helping you debug your code on Edge for a long time! If you'd like to learn more, we wrote a whole guide on JavaScript debugging in major browsers. Debug JavaScript in Chrome, Firefox, IE, Opera, Safari, Safari Mobile (iOS), and Visual Studio using the same process as above.
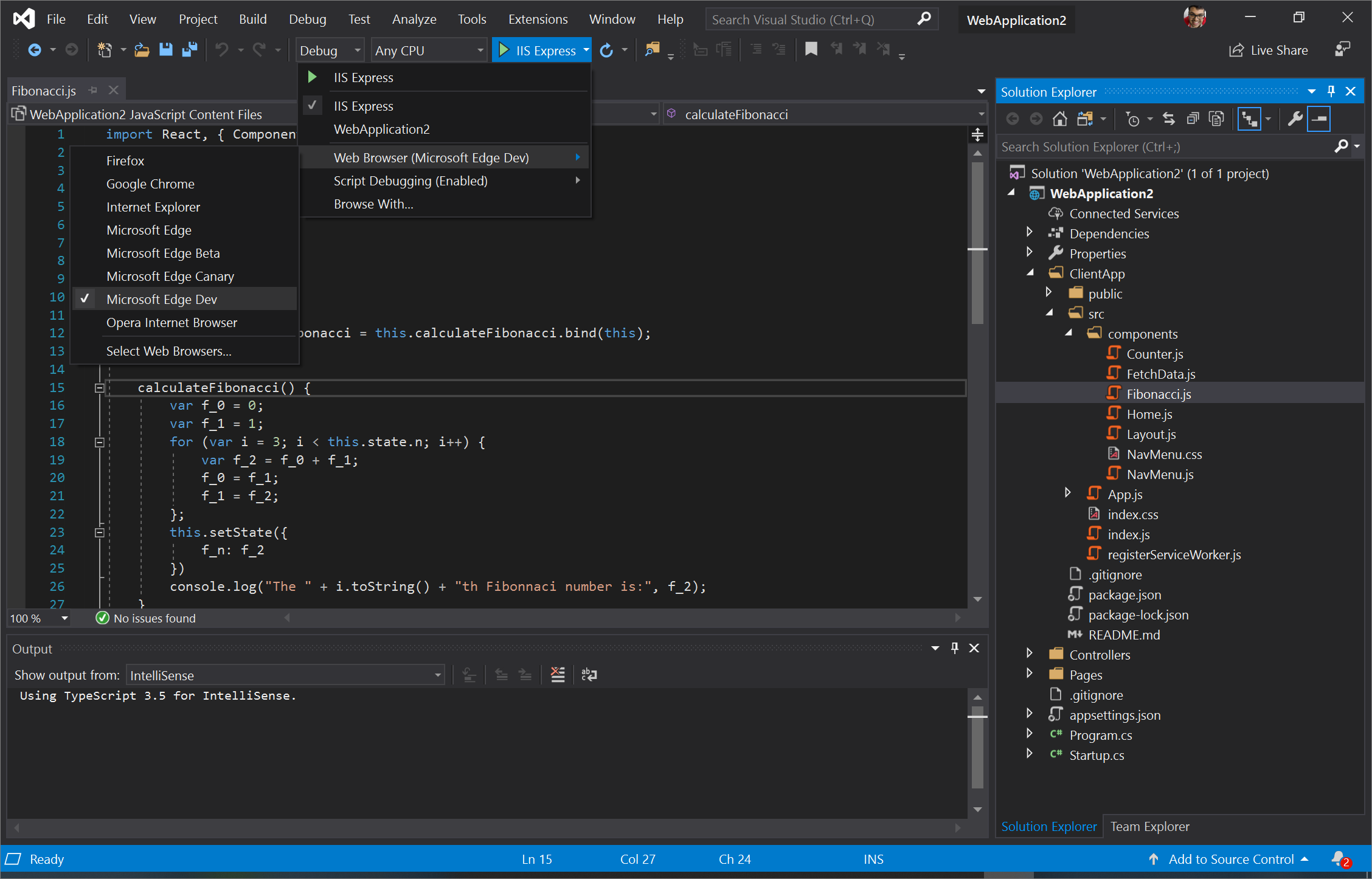
To start debugging an already-built executable with Visual Studio just launch Visual Studio (2019 or higher) and select File-> Open-> Project/Solution (Ctrl+Shift+O) and select the executable of interest. This will create a solution with that executable as the 'project'. You can then launch the debugger with F5 or F11 or from the Debug menu. Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge! how to debug javascript in visual studiohow to debug javascript in VS. how to debug javascript in visual studiohow to debug javascript in VS.
Whether you’re porting an existing project or starting from scratch, the Native Client Visual Studio add-in makes it easier to set up, build, run and debug your Native Client app by integrating the Native Client SDK development tools into the Visual Studio environment. Ways back something happened to my MS VS 2019 and it is now impossible to use the JavaScript debugger. If I place the debugger; operator in my JS code, the Studio stops but it shows a very top of a lump of the code with no breakpoint visible, no debugging context and no way to step over. Find links to help you debug different types of web applications, such as ASP.NET apps, JavaScript and TypeScript apps, or AJAX script apps.
Script debugging must be enabled. For Chrome, you must also run Chrome in debug mode (type chrome.exe --remote-debugging-port=9222 from a command line) and select JavaScript (Chrome) in the Attach to field. Debug a C#, Visual Basic, or C++ app on the local machine: Use either standard debugging (F5) or Attach to Process <appname>.exe Sep 16, 2009 - This article demonstrates how to ... Visual Studio 2008, Service Pack 1), and includes some debugging tips that go beyond JavaScript programming. ... These days, users can choose from a variety of web browsers, including Internet Explorer, Firefox, Safari, Chrome, and Opera, ... Starting in Visual Studio 2019, you can set the --remote-debugging-port=9222 flag at browser launch by selecting Browse With... > from the Debug toolbar, then choosing Add, and then setting the flag in the Arguments field. Use a different friendly name for the browser such as Edge with Debugging or Chrome with Debugging.For details, see the Release Notes.
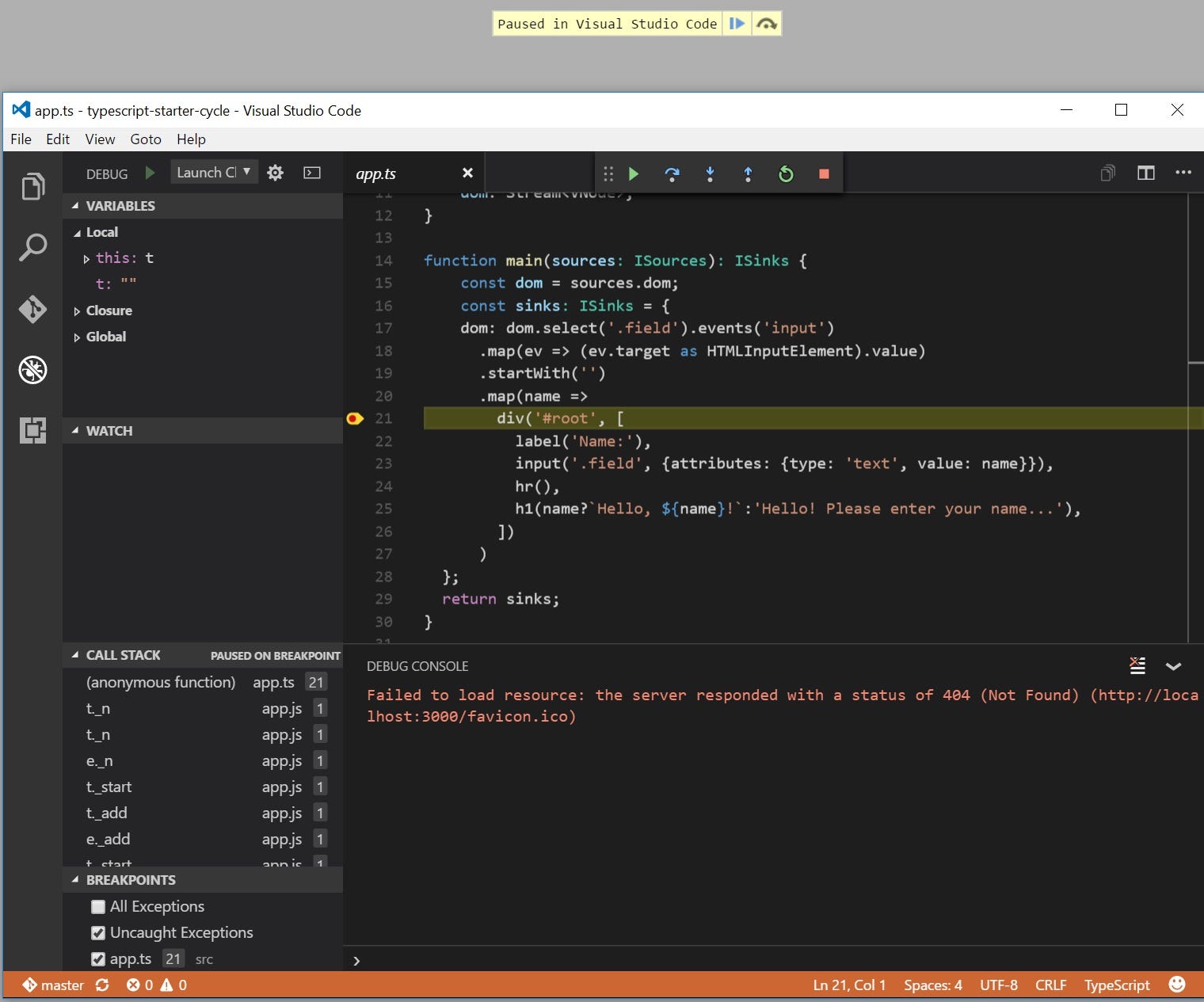
If you are working in Visual Studio 2013 the VS debugger works flawlessly with Internet Explorer. If you want to work in another browser with TypeScript use Source Maps if you don't want to work with the generated JavaScript. In terms of browsers, Firefox supports source maps much better than Chrome does. Step 3: Exploring the Anatomy of Visual Studio's Debugging Tools. The first step is to open the Visual Studio project and start the app by clicking the button. With the app running we can now open up all the debugging windows that I'll use. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1 ... Sign in to vote. Hi Senglory, I attach the Chrome process with following steps on my Win2008 R2 machine in Visual Studio 2015 update 3. It is working fine. Open Chrome browser. Open Visual Studio 2015.3. Click "Attach..." to open Attach to Process window. Set Transport, Attach to as following screenshot.
This is now possible. See this page for how, but in a nutshell (using Windows 10 1607, Visual Studio 2015 with Update 3): Close all Chrome windows (this is important) From the Run prompt "chrome --remote-debugging-port=9222" (without quotes) In Visual Studio, start your application with Chrome as the browser. This opens your page in a new tab. If you are not already using Visual Studio, navigate to Download Visual Studio to download it. Currently, Visual Studio 2019 supports debugging JavaScript in Microsoft Edge for your ASP.NET Framework and ASP.NET Core apps. Complete the following steps to use Visual Studio to debug Microsoft Edge. Launch Microsoft Edge In this article you'll learn to create a Google Chrome Extension in Visual Studio 2013. We can build the extension in Visual Studio and use the extension in the Chrome's developers mode. In that context you'll learn to create the Chrome Extension in Visual Studio, to work with the JavaScript intellisense in Chrome here.
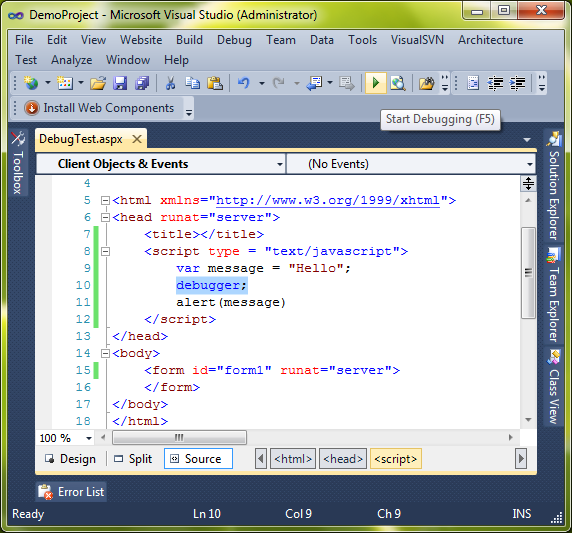
Apr 11, 2020 - I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer. Copyright Martin Kramer Impressum / About
 Javascript Debugging Visual Studio Code Amp Chrome
Javascript Debugging Visual Studio Code Amp Chrome
 Client Side Debugging Not Available In Visual Studio Pro 2017
Client Side Debugging Not Available In Visual Studio Pro 2017
 Keluro The Many Ways Of Office Web Add Ins Debugging
Keluro The Many Ways Of Office Web Add Ins Debugging
 How To Debug In Visual Studio Using Chrome Incognito Mode
How To Debug In Visual Studio Using Chrome Incognito Mode
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Debug Javascript And Jquery Using Visual Studio In Internet
Debug Javascript And Jquery Using Visual Studio In Internet
 Cycle Js Quick Start With Typescript And Webpack In Visual
Cycle Js Quick Start With Typescript And Webpack In Visual
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Debug Java Script With Visual Studio 2015 On Chrome Or
Debug Java Script With Visual Studio 2015 On Chrome Or
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Debugging Javascript In Google Chrome And Visual Studio Code
Debugging Javascript In Google Chrome And Visual Studio Code
 Debugging Javascript Using Google Chrome
Debugging Javascript Using Google Chrome
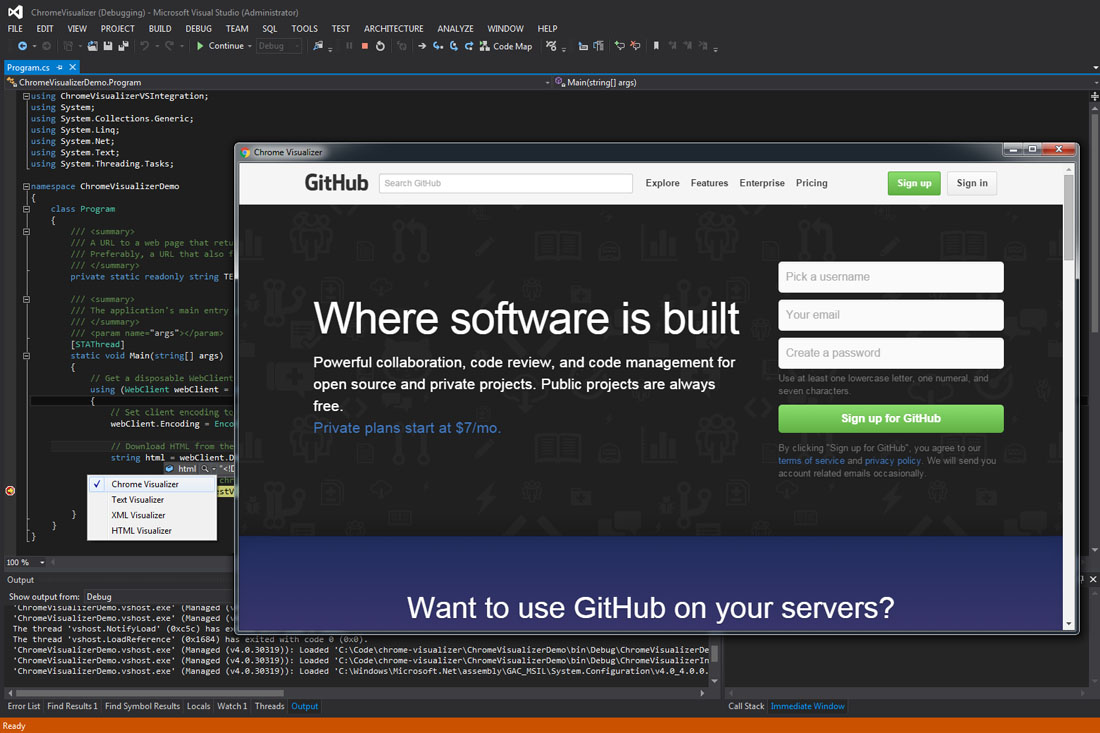
 Debug Html Strings With Chrome In Visual Studio
Debug Html Strings With Chrome In Visual Studio
 Debugging Custom Workflow Assemblies Dreaming In Crm
Debugging Custom Workflow Assemblies Dreaming In Crm
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Visual Studio Unable To Start Debugging On The Web Server
Visual Studio Unable To Start Debugging On The Web Server
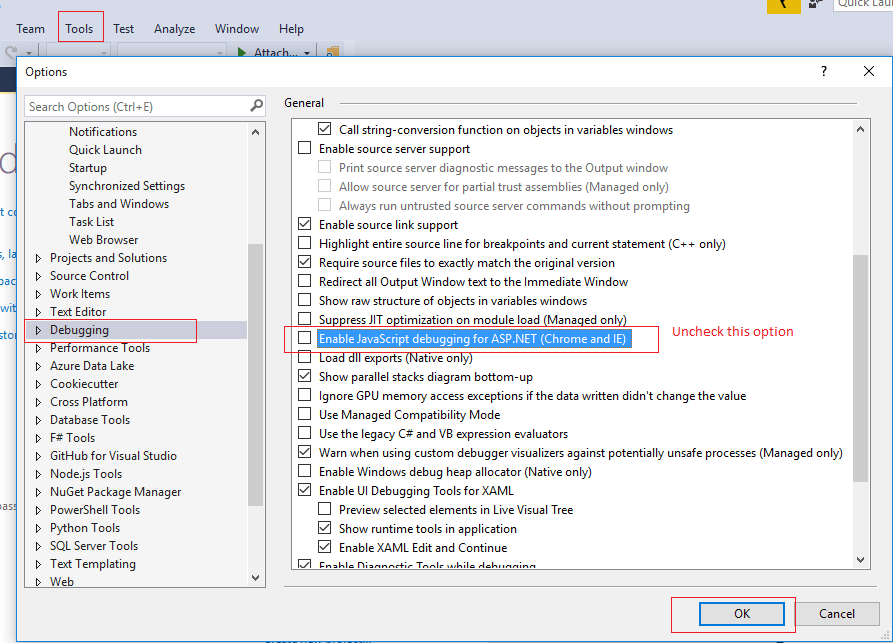
 Visual Studio How To Disable Chrome Script Debugging In
Visual Studio How To Disable Chrome Script Debugging In
 Visual Studio Code Just Keeps Getting Better With
Visual Studio Code Just Keeps Getting Better With
 Debugging Javascript And Typescript Using Google Chrome In
Debugging Javascript And Typescript Using Google Chrome In
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
 Visual Studio Older Downloads 2017 2015 Amp Previous Versions
Visual Studio Older Downloads 2017 2015 Amp Previous Versions
 How To Disable The New Debug Window In Vs2017 Stack Overflow
How To Disable The New Debug Window In Vs2017 Stack Overflow
 Debug Microsoft Edge From Sublime Or Vs Code With The New
Debug Microsoft Edge From Sublime Or Vs Code With The New
 Visual Studio 2017 Get Your Browser Back Improve Amp Repeat
Visual Studio 2017 Get Your Browser Back Improve Amp Repeat
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
 Microsoft Visual Studio Wikipedia
Microsoft Visual Studio Wikipedia
0 Response to "29 Visual Studio 2015 Debug Javascript Chrome"
Post a Comment