32 What Is Constructor Function In Javascript
May 31, 2019 - Object constructor: In JavaScript, there is a special constructor function known as Object() is used to create and initialize an object. The return value of the Object() constructor is assigned to a variable. The variable contains a reference to the new object. By definition, a constructor function is a normal Javascript function. Nothing more, nothing less. What makes a function a constructor is how it is used. When a function is used in such a way that it can create an object, by calling it with Javascript's new operator, then it becomes a constructor function.

Note: It is considered a good practice to capitalize the first letter of your constructor function. ... In JavaScript, you can create multiple objects from a constructor function. For example,

What is constructor function in javascript. In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object. In my opinion this depends on the work you have to do, if its just a script or a pretty complex app. Simple scripts : in this case you will almost never need them, mostly the simple scripts are meant to manipulate the DOM, you make the function an... The Function () constructor expects any number of string arguments. The last argument is the body of the function - it can contain arbitrary JavaScript statements, separated from each other by semicolons. Notice that the Function () constructor is not passed any argument that specifies a name for the function it creates.
Function () constructor. The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, but suffers from security and similar (but far less significant) performance issues to Global_Objects/eval. However, unlike eval, the Function constructor creates functions which execute in the ... In this tutorial, you will learn about JavaScript constructor function with the help of examples. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is ... Jan 21, 2021 - This pattern is often used in JavaScript libraries and frameworks to make the syntax more flexible. ... JavaScript constructor function is a regular function used to create multiple similar objects.
Javascript Constructor Function With Examples Learn Javascript Tutorial Oop Constructor Functions 50 65 Javascript Visualized Prototypal Inheritance What Is A Constructor In Javascript Constructor Functions In Javascript Jogendra Net Javascript Death To Constructor Functions And Classical ... JavaScript constructors are regular functions. They are accompanied by a new keyword to tell the JavaScript engine that a new object must be constructed with the given properties. Without the new keyword, you would be simply creating more and more global objects. The new keyword returns a reference to the newly created object. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors.
25/1/2018 · The function() constructor is used in JavaScript to create a new function object. The objects created are parsed when the function is created.ExampleYou can try ... Aug 31, 2019 - Having a good understanding of constructors is crucial to truly understand the JavaScript language. Technically, JavaScript doesn’t have classes, but it has constructors and prototypes to bring similar functionality to JavaScript. In fact, the class declaration introduced in ES2015 simply ... The constructor function is a regular JavaScript function that contains a recipe to create a new object. When we invoke it using the new operator it creates a new instance of the object and returns it. By Convention, we capitalize the first letter of the constructor function name. But that is optional and JavaScript does not care.
Using functions for creating objects is fairly common in Javascript, so Javascript provides shortcut that lets you write functions for creating objects. These special functions are called Constructor functions. Constructors are functions that lets you populate the object which you need to create. Dec 20, 2019 - In JavaScript, functions can be used as templates for creating other objects. These functions are called constructor functions and have special properties that are different from regular functions… A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. class Person { constructor ( name ) { this . name = name ; } introduce ( ) { console . log ( ` Hello, my name is ${ this . name } ` ) ; } } const otto = new Person ( 'Otto' ) ; otto . introduce ( ) ;
The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. Jul 13, 2021 - Let’s note once again – ... as a constructor. It can be run with new, and it will execute the algorithm above. The “capital letter first” is a common agreement, to make it clear that a function is to be run with new. ... If we have many lines of code all about creation of a single complex object, we can wrap them in an immediately ... 1 week ago - Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to think…
The constructor method is a special method of a class for creating and initializing an object of that class. These constructors are useful while creating multiple similar objects with same properties and methods. To create an object type, we need to use and object constructor function, here Company is an example of object constructor function. Keyword 'new' is used to call the constructor function to create objects of same type. For Example: In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object.
Constructors can be invoked only using the new keyword and the new keyword can be used only to invoke constructors. In javascript, the situation is unfortunately not so strict. You can use new operator on ANY function. You can call function intended as constructor WITH or WITHOUT the new keyword. JavaScript offers multiple ways to create objects. These ways include object literals, Object(), classes and constructor functions.This tutorial will show you the third option. You will learn about what constructor function are, how they work, and how to use them to create objects. 20/12/2019 · Constructor functions are templates for creating objects. We can use it to create different objects using the same constructor, which has the same instance methods and properties with different values for the nonmethod properties. We can use the instanceof operator to check if an object is created from a constructor.
A "constructor" in Javascript is just a function which has a special property called "prototype". Most (but not all) built-in and all user-defined functions are also constructors. When you define a function, like function Car () {} In JavaScript, a constructor function is used to create new objects. It defines properties and behaviors that will belong to the new object. Think of it as a blueprint for the creation of new objects. Here is an example of a constructor: This constructor defines a C ar object with some properties (name-color-speed). Constructors are like regular functions, but we use them with the new keyword. There are two types of constructors: built-in constructors such as Array and Object, which are available automatically in the execution environment at runtime; and custom constructors, which define properties and methods for your own type of object.
It is critical to keep in mind that in JavaScript, constructor functions act like classes. They allow you to define an object that could exist. The constructor itself is not yet an object. The Function Constructor. JavaScript functions are declared using the keyword function, however, functions can also be defined using the built-in JavaScript function constructor called Function () and the new keyword. Consider the following code: document.getElementById ("demo").innerHTML = "The sum is " + x. We can use constructor functions to make multiple similar objects. JavaScript provides constructor functions for many built-in language objects: like Date for dates, Set for sets and others that we plan to study. Objects, we'll be back! In this chapter we only cover the basics about objects and constructors.
JavaScript Constructor Functions made simple.🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https:/...
 Prototype In Javascript Geeksforgeeks
Prototype In Javascript Geeksforgeeks
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
 Javascript Constructor Functions And New Operator Vojtech
Javascript Constructor Functions And New Operator Vojtech
 Javascript Constructor Function Code Example
Javascript Constructor Function Code Example
 Four Rules To Define This In Javascript
Four Rules To Define This In Javascript
 How To Call Function From The Constructor Of A Js Class
How To Call Function From The Constructor Of A Js Class
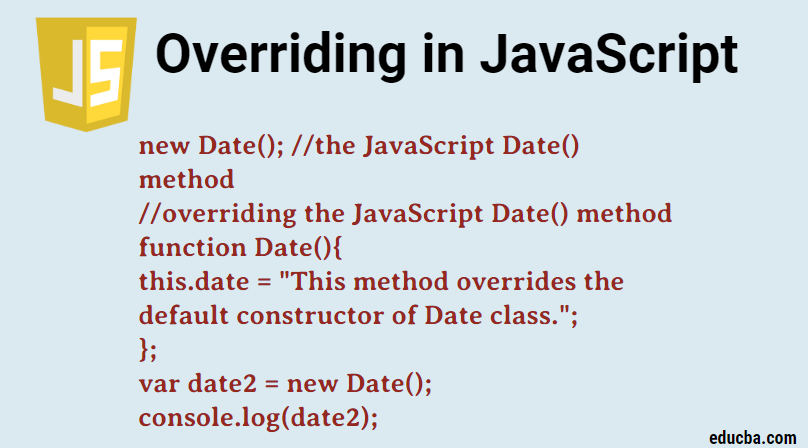
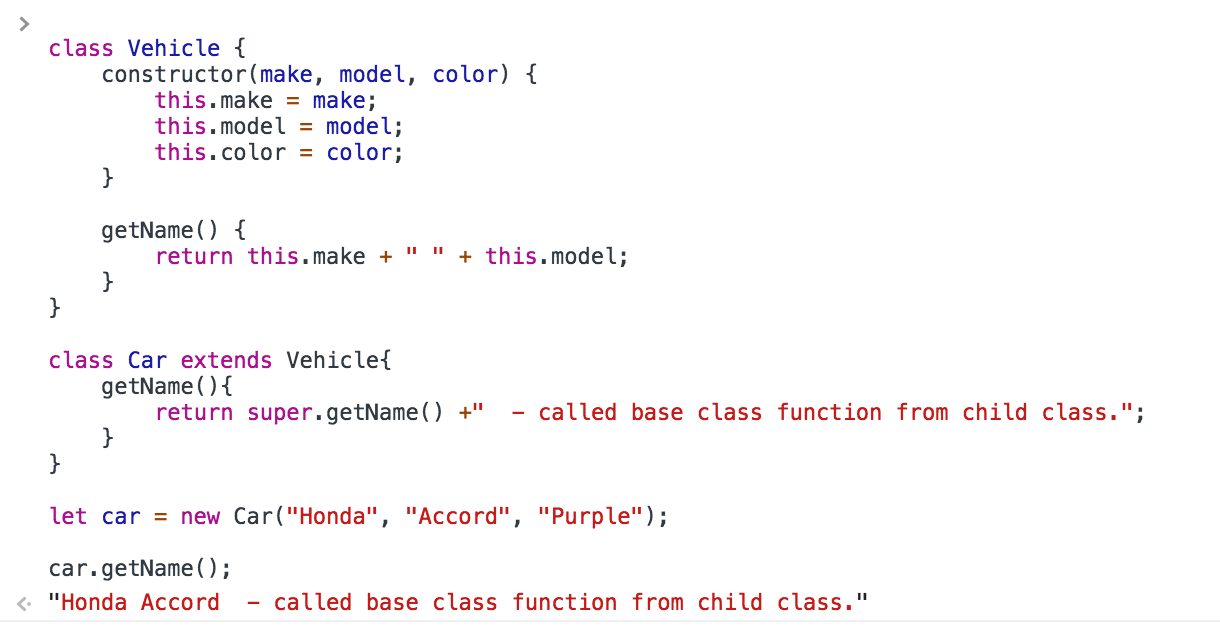
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
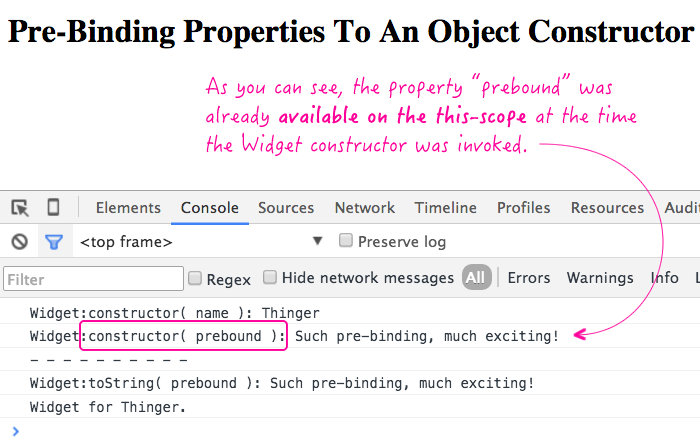
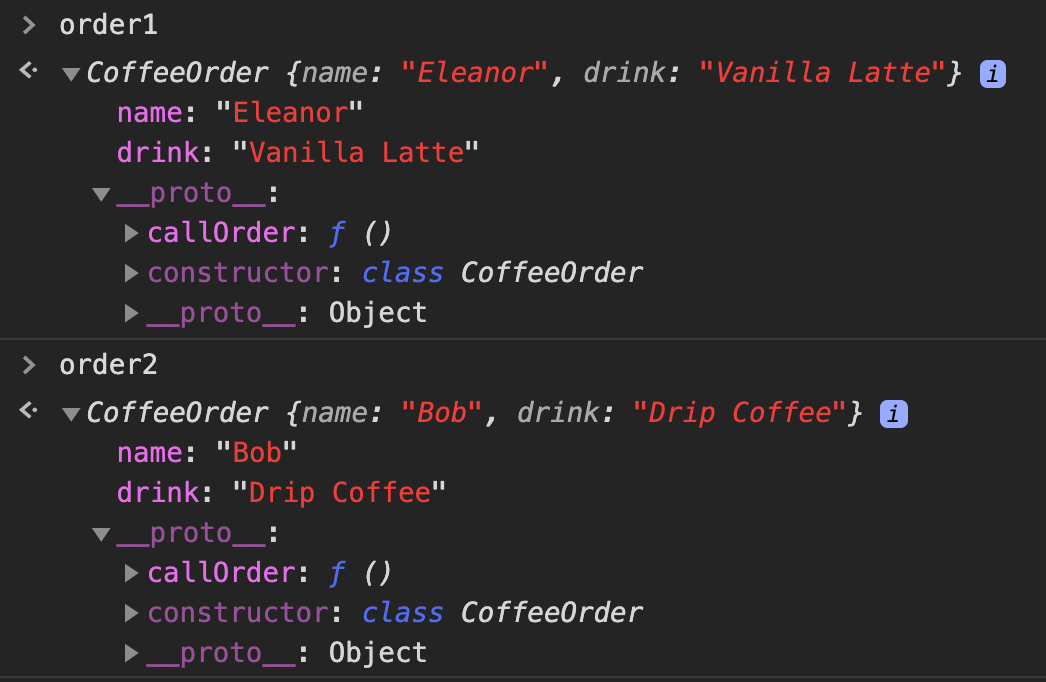
 Pre Binding Properties To An Object Constructor In Javascript
Pre Binding Properties To An Object Constructor In Javascript
 Javascript Objects Constructor Tutorial
Javascript Objects Constructor Tutorial
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
 Javascript Prototype Learn About Prototype Prototype
Javascript Prototype Learn About Prototype Prototype
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 Four Rules To Define This In Javascript
Four Rules To Define This In Javascript
Github Devleague Js Constructors Javascript Constructor
 The Anatomy Of A Javascript Function
The Anatomy Of A Javascript Function
 Constructor Functions In Javascript
Constructor Functions In Javascript
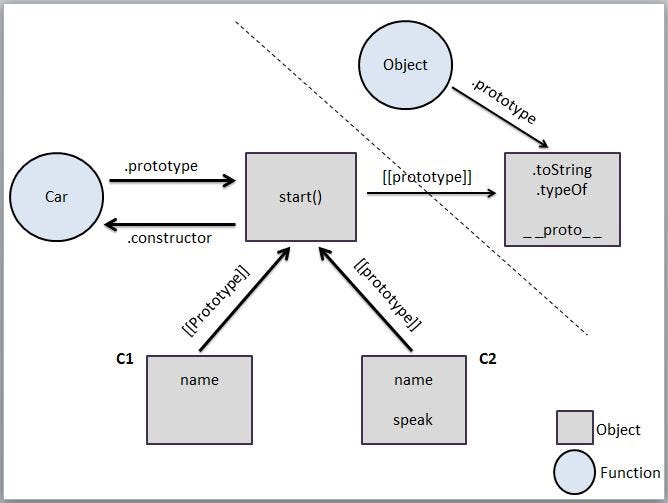
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern
 Using Prototype Vs This In A Javascript Class Can Help
Using Prototype Vs This In A Javascript Class Can Help
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Javascript Constructor Function By Daniel Zhou
Javascript Javascript Constructor Function By Daniel Zhou
 Prototype In Javascript Tektutorialshub
Prototype In Javascript Tektutorialshub
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
 How To View Constructor Properties Of A Function In
How To View Constructor Properties Of A Function In



0 Response to "32 What Is Constructor Function In Javascript"
Post a Comment