27 Javascript Shopping Cart Total Price
Write a function called cashRegister that takes a shopping cart object. The object contains item names and prices (itemName: itemPrice). The function should return the total price of the shopping cart. hi, I am making a shopping cart web, but some problems I meet about how to calculate the total price I use ajax in product list web and if I choose one product , it will send the Id that I read from MySql to servlet and use session to save it . and I click the button jump to the cart, the page cart.jsp will read information from session ,and find product information from mysql by id , now my ...
 Php Ajax Shopping Cart With Add Multiple Item Into Cart
Php Ajax Shopping Cart With Add Multiple Item Into Cart
Shopify theme developers are probably well aware that you can use JavaScript and AJAX to manage a Shopify cart, but us Shopify app developers aren't in the loop. After all, while the endpoints for managing a cart from a Shopify storefront are documented, they don't document everything-- a common theme when it comes to Shopify's documentation, sadly.In fact, some of the best documentation that ...

Javascript shopping cart total price. 8/10/2014 · /* I built this script based on the guidance and examples I found here: http://www.javascript-coder /javascript-form/javascript-calcul ator-script.phtml */ JavaScript to calculate shopping cart ... Hi, I created a shopping cart using localStorage, I can call the arrays up on my cart page but I can't see to get the prices of each item in the cart. function productItem(img, name, price, id) { this.img = img; … The Shopping Cart is in a frames format And it must stay that way or you will get a warning and errors. There are three pages of items you can buy. Page One has only one item on it valued at $1.11
JavaScript Shopping Cart library on top of localStorage - GitHub - peet86/cart-localstorage: JavaScript Shopping Cart library on top of localStorage ... By default returns with the total price: total // 220. or you can pass a custom reducer function to have full control over the calculation. destroy() Deletes the cart array from the browser's ... From what I understand, you just want a way in Javascript to get the value of your cart. As long as you are on your Shopify site, you can use. Shopify.getCart () his will return a JSON object that has a "total price" field. If you are not on your Shopify shop, I think you can use JQuery Ajax commands with a jsonp data type (allows cross site ... Project files: https://gum.co/pSpaAFull Course: https://telmoacademy /Discount Code: javascript20 for 20% DiscountThis is a Front end JavaScript project w...
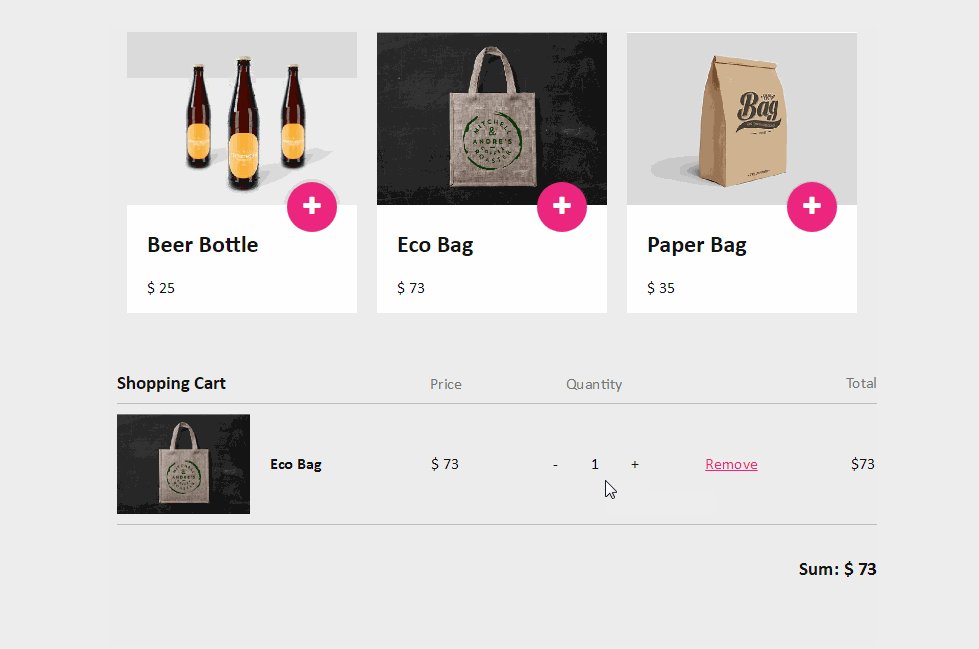
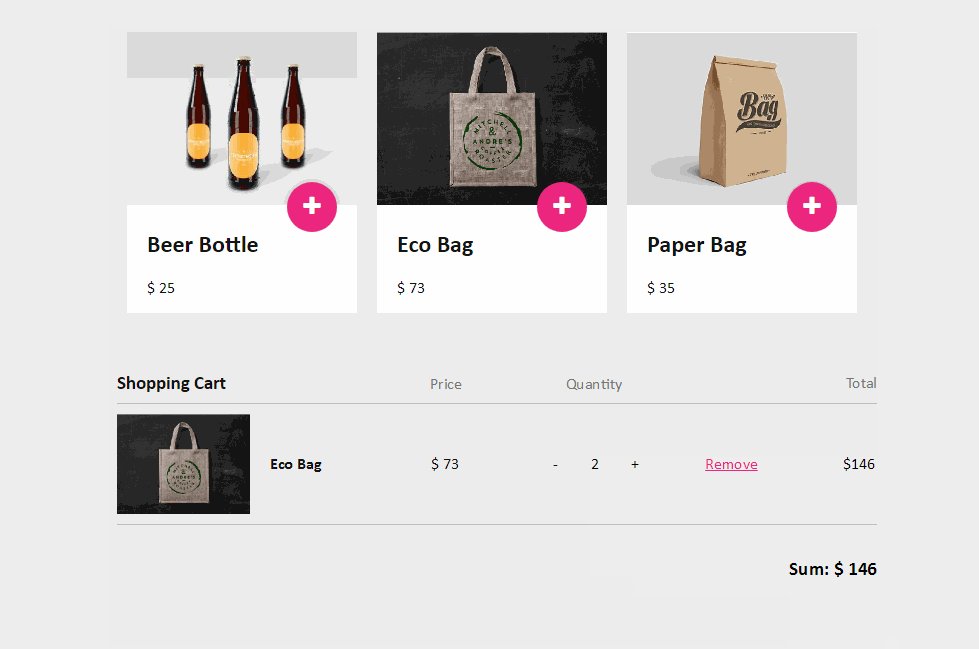
Shopping Cart Total Price and Quantity. Below there's a shopping cart that when you remove the product it works and price gets updated, but when I try to add more quantity like 2 or 3 then Total Price doesn't get updated, but when I remove the product it gets updated and that's where's the problem that I don't know how to solve it. Hi There! In this post, We will explore how to implement a cart object with Javascript and jQuery. Maybe, this is one of the most important object on the web, because all e-commerce sites use the cart for mantain the list of articles that the customer want to buy. Think for a while about how many money are handled by this object. JavaScript Shopping Cart 8. Lecture 1.1. Introduction. 03 min. Lecture 1.2. Building the Frontend Interface. 14 min. Lecture 1.3. Adding Numbers to the Cart. 19 min. Lecture 1.4. Adding Products to Local Storage. 19 min. Lecture 1.5. Calculate Total Cost in Cart. 10 min. Lecture 1.6. Creating the Cart Page with All Products. 27 min. Lecture 1.7 ...
I need help in making this shopping cart adhere to the W3C rules. This is already 100% functioning. I just need help in making this code as clean and as short as possible. I want it in pure JavaSc... I'm trying to create a 'shopping cart' with Javascript, and I can't loop through my array properly. When I click on the buttons from the top down, it displays the total price at the top of the page. However, when I click from the bottom up, it doesn't work. I get 'basket.js:31 Uncaught TypeError: Cannot read property 'price' of undefined at ... 2/2/2021 · I’m trying to make a shopping cart and I’ve created the code that was supposed to update the price of total when I update quantity like when I add more quantity like 2,3 or more, but price doesn’t update automatically and I have created function in JavaScript so if you try to put like -1 instead of 1, which is the minimum doesn’t work and i do not know where’s the problem.
It says its on line 7 but where is that? Surely you are using an editor that displays line numbers. If not you should dump your current editor and replace it with one that at least provides this ... JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Here is my JavaScript code to remove the product list from the cart that doesn't update the total price: const removeBtn = document.querySelectorAll('.remove-product') removeBtn.forEach (function (rBtn) { rBtn.addEventListener('click', function () { cartItem.remove(); }); });
See the Pen Sliding Shopping Cart & Store by Olivia Cheng. Clean Shopping Cart. Developer Bart Veneman created this clean shopping cart as a simple interface template. It auto-calculates the total price and even includes taxes near the checkout button. All of these dynamic features work through JavaScript and surprisingly this pen uses Zepto ... 4/5/2019 · shoppingCartContent = document.querySelector('#cart-content tbody'), clearCartBtn = document.querySelector('#clear-cart'); loadEventListeners(); function loadEventListeners(){//when new … Shopping cart is a part of eCommerce project in which multiple products are added and viewed added product details like price, total amount, taxes etc. before submitting order. So if you're thinking about creating shopping cart in your web project, then you're here at right place.
When an user click on the Q.ty select: - total of the row must to be updated calculating price * qty - total of rows price must to be updated - the sum of total of row price must to be added to shipping price - finally the vat, calculated on sum of total row must return the grand total. Fiddle: Javascript Examples. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service. The shopping cart covered in these vides is built with JavaScript, it also uses jQuery. The shopping cart, in it's finsihed form will be able to: *Add items to the cart *Remove Items from the cart *Clear all items from the cart *Display the count of each item *Total cost for each particular item *Display the total number of items in the cart ...
13/2/2014 · Before being redirected to PayPal, the user will see a summary page with their personal data, their cart, and the cart’s total price plus shipping charges. After completing their purchase, the user should be redirected back to our website. This is the only step of the process that we can’t handle only with JavaScript. So when a key is pressed and released the CalculateItemsValue () JS function is executed, and the total price is calculated based on quantity selected for each of the items. There is a div container with ID ItemsTotal where total value is printed using document.getElementById ("ItemsTotal").innerHTML. 1 <div id="ItemsTotal">$0</div> QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
17/7/2021 · Javascript shopping cart total price. Shopping Cart With Angular Js Chintan Kukadiya. Shopping Cart Data Part 2 Information Technology. Responsive Shopping Cart Page With Jquery And Css Total. 20 Best Creative Shopping Cart Designs For Your Inspiration. Solved Will 100 Give Thumbs Up Can You Do Or Explain Th. JavaScript Shopping Cart HTML. First we will create a index.html file add some basic structure of the HTML see in below: After that we create a table in index.html and table having a headings (Product,Name,Qty,Price,Amount) and now add a only one row see in below: In the above code have only one tr means first row of the table if you need more ... 21/4/2020 · Today you will learn to create Local Storage Shopping App using JavaScript. Basically, there are 3 products with image and title, quantity box, add to cart button in the main view. On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button, and clear cart button.
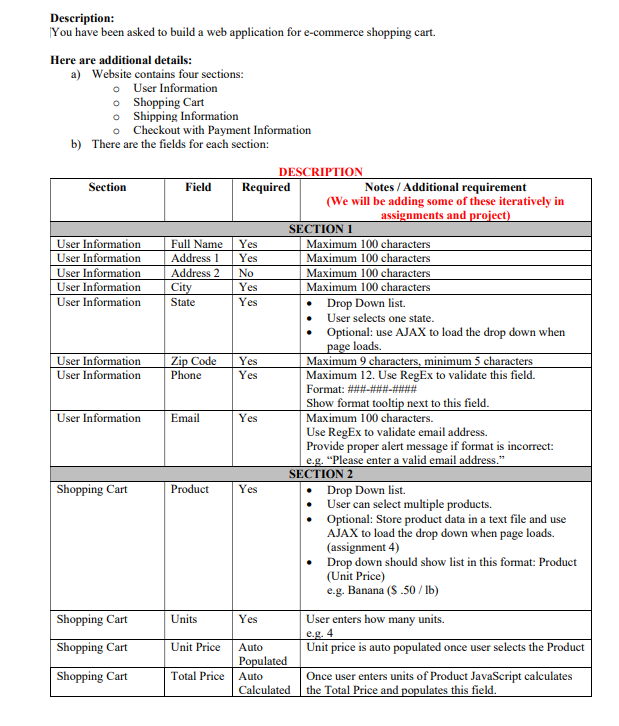
In this section, you will write a Javascript function to delete items from the shopping cart and update the total price and quantity of the items. Part 5: Update shopping cart information. In the last part, you will write JavaScript code to update the number of items in the product shopping cart information box.
 Shopping Cart Firebase Bootstrap Es6 Javascript Sweetalert2
Shopping Cart Firebase Bootstrap Es6 Javascript Sweetalert2
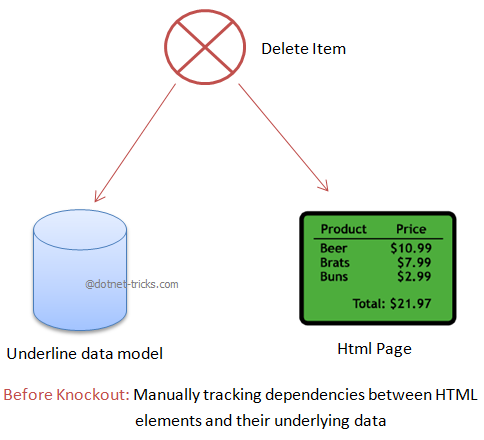
 What Is Knockout Js And How Is It Different From Jquery
What Is Knockout Js And How Is It Different From Jquery
 Node Js Express Js Bug Fix Update Total Price After Removing Product From Shopping Cart
Node Js Express Js Bug Fix Update Total Price After Removing Product From Shopping Cart
 Top 10 Reasons And Solutions To Shopping Cart Abandonment
Top 10 Reasons And Solutions To Shopping Cart Abandonment
Calculate Total Price According The Quantity Of Items In The
 Bootstrap Shopping Carts Template Examples Devbeep
Bootstrap Shopping Carts Template Examples Devbeep
 How To Make Purely Client Side Shopping Cart Calculation In
How To Make Purely Client Side Shopping Cart Calculation In
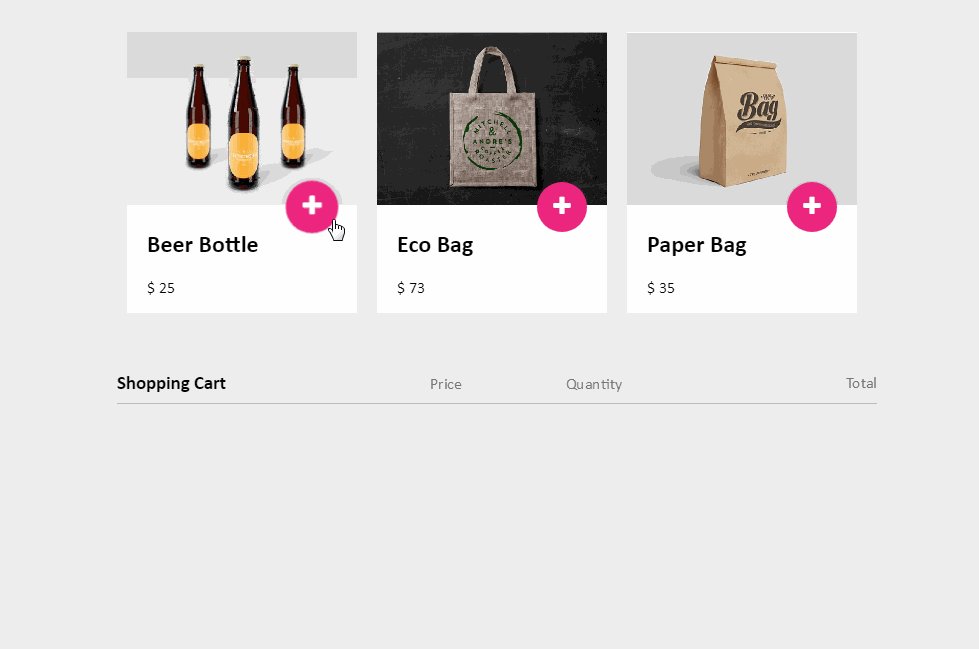
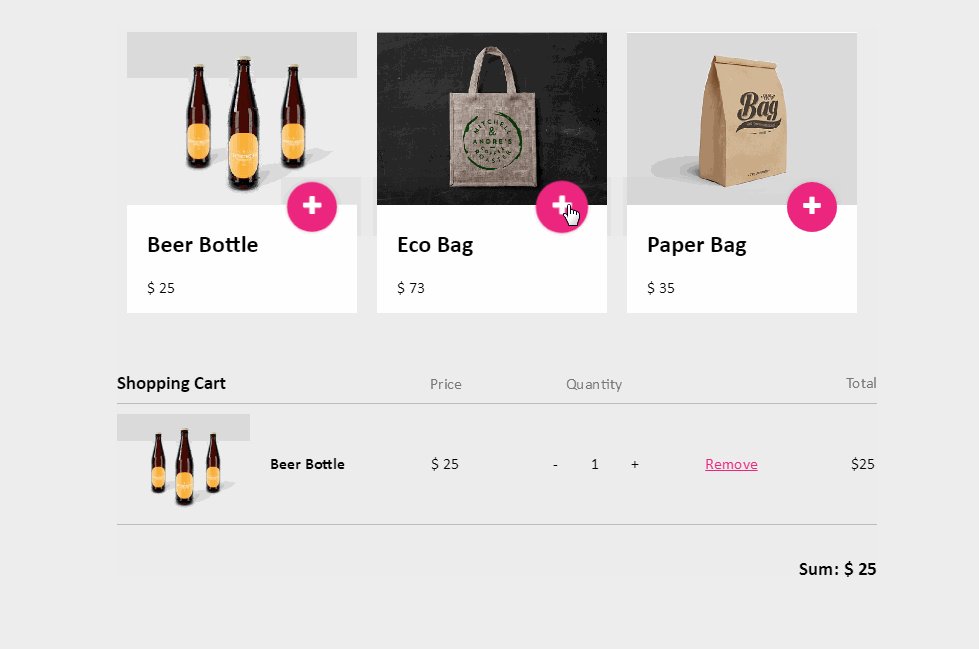
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 How To Customize The Woocommerce Cart Page On A Wordpress
How To Customize The Woocommerce Cart Page On A Wordpress
 Add To Cart Interaction In Css And Javascript Codyhouse
Add To Cart Interaction In Css And Javascript Codyhouse
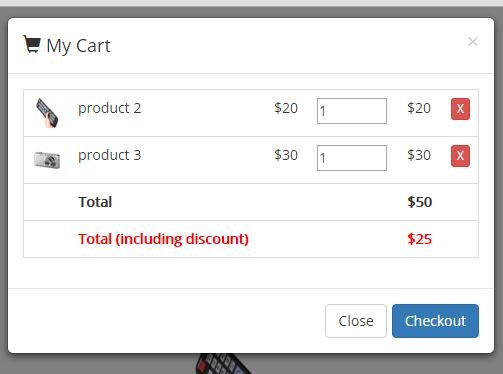
 Php Shopping Cart Total Price Not Calculating Correctly
Php Shopping Cart Total Price Not Calculating Correctly
 How Does The Remove Works In Javascript
How Does The Remove Works In Javascript
 Simple Javascript Shopping Cart Free Code Download
Simple Javascript Shopping Cart Free Code Download

 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript

 Js Realizes Shopping Cart Addition And Subtraction And Price
Js Realizes Shopping Cart Addition And Subtraction And Price
 Shopping Cart App Software Engineering
Shopping Cart App Software Engineering
 How To Use Number Type Inputs To Dynamically Change A
How To Use Number Type Inputs To Dynamically Change A

 Wordpress Simple Paypal Shopping Cart Plugin
Wordpress Simple Paypal Shopping Cart Plugin
 Add A Shopping Cart To Any Website In Minutes Snipcart
Add A Shopping Cart To Any Website In Minutes Snipcart
 7 Proven Ways To Reduce Shopping Cart Abandonment Updated
7 Proven Ways To Reduce Shopping Cart Abandonment Updated
 5 Best Shopping Cart Plugins For Online Stores Jquery Script
5 Best Shopping Cart Plugins For Online Stores Jquery Script


0 Response to "27 Javascript Shopping Cart Total Price"
Post a Comment