22 Refactor Javascript Code Online
Refactoring Javascript with kratko.js. Understanding the concept of code refactoring is one of the best things you can do to become a better programmer .. It all started a couple of weeks ago when I — once again — looked at the growing, stinky mess that my code has become. Get JavaScript Expert Help in 6 Minutes. Codementor is an on-demand marketplace for top JavaScript engineers, developers, consultants, architects, programmers, and tutors. Get your projects built by vetted JavaScript freelancers or learn from expert mentors with team training & coaching experiences.
If you venture to take stock of the current JavaScript used by WordPress core, you might be a little overwhelmed. A recent survey by Adam Silverstein lists 38,191 lines, 95 total JS files, 16 of which are using the Backbone.js library. WordPress isn't immune to balancing technical debt and refactoring with the implementation of new features.

Refactor javascript code online. Chrome, in case the built-in CSS and javascript formatting isn't enough for you: — Quick source viewer by Tomi Mickelsson (github, blog), — Javascript and CSS Code beautifier by c7sky, — jsbeautify-for-chrome by Tom Rix , — Pretty Beautiful JavaScript by Will McSweeney — Stackoverflow Code Beautify by Making Odd Edit Studios . Now, I'll show you one way you might refactor this code. 0:01. If you use the loop, you most likely remove the most of this code. 0:05. For instance, you can see that this code here is the same as this code and 0:08. this code, it's the same code repeated ten times. 0:14. Before I go into how to optimize the code, I'll start with the code at ... Search, replace, and refactor your JavaScript code based on its structure rather than its text Grasp is a command line utility that allows you to search and replace your JavaScript code - but unlike programs such as grep or sed , it searches the structure behind your code (the abstract syntax tree), rather than simply the text you've written ...
Refactoring TypeScript. Refactoring means updating the source code without changing the behaviour of the application. Refactoring helps you keep your code solid, dry, and easy to maintain. Move refactorings. Besides moving files and folders, WebStorm lets you move TypeScript top-level symbols.The Move Symbol Refactoring works for classes, functions, and variables in ES6 modules. Refactoring is the controllable process of systematically improving your code without writing new functionality. The goal of refactoring is to pay off technical debt. The mantra of refactoring is clean code and simple design. To refactor your code, you can basically go through a fairly simple 3 step process. If you implement this into your coding habits, you will notice fairly quickly that your code will start to look much more professional and tidy. The image below shows the typical 3 step process that you should go through when refactoring your code. Source.
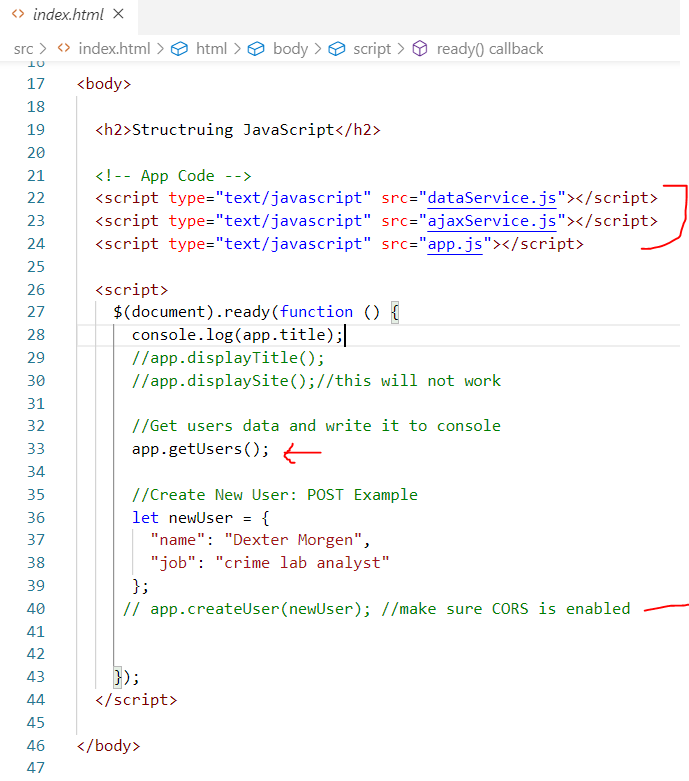
In the previous tutorial, we have an example of a javascript function to get a total sum. We'll use that and make a simple example of how to refactoring the code. This is an example: function myFunction (a, b) { let total; total = a + b; return total; } alert (myFunction (12, 10)); This function will return to value 22. 💛 NordVPN (Episode Sponsor)https://nordvpn /funfunfunction Coupon code: funfunfunction (Use to get 1 extra month when signing up for the 3-year plan, whi... As a member of the website development team, Javascript code is much more maintainable and reusable if they exist in a separate folder rather than embedded with html. Action Items. Delete the unused Javascript code from this page. Make sure the website still runs, and that the page looks the same as before the above change. Resources/Instructions
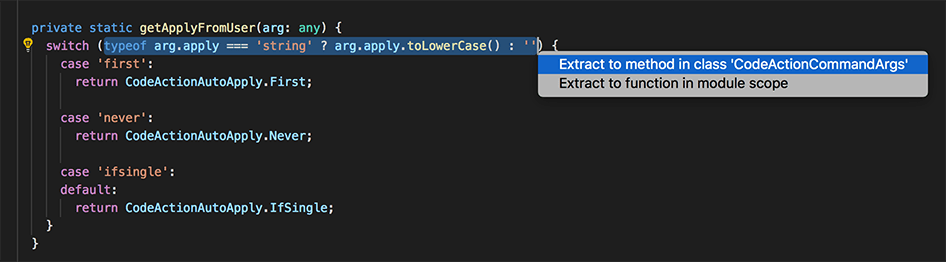
Refactoring. Source code refactoring can improve the quality and maintainability of your project by restructuring your code while not modifying the runtime behavior. Visual Studio Code supports refactoring operations (refactorings) such as Extract Method and Extract Variable to improve your code base from within your editor.. For example, a common refactoring used to avoid duplicating code (a ... In the past, I have shared the best books to improve coding skills and now I have come with the best online courses to learn clean code, refactoring, and solid principles in Java, C#, JavaScript ... JavaScript code cleanup: how you can refactor to use Classes. Amber Wilkie. In smaller React projects, keeping all of your component methods in the components themselves works well. In medium-sized projects, you may find yourself wishing you could get those methods out of your components and into a "helper". Here, I'll show you how to use ...
Refactor this function to reduce its Cognitive Complexity - Tagged as Critical issue 1 Refactor this method to reduce its Cognitive Complexity from 21 to the 15 allowed. When I refer to the refactoring book in this article, I'm referring to the first edition of the book, as the article was written before I started work on the second edition.. Many years ago, when I was writing the refactoring book, I opened the book with a (very) simple example of refactoring some code that calculated a customer's bill for renting some videos (in those days we had to go to a ... In this video we'll look at how to detect copy and pasted code inside of your web application using two different node command-line tools.Resourceshttps://tw...
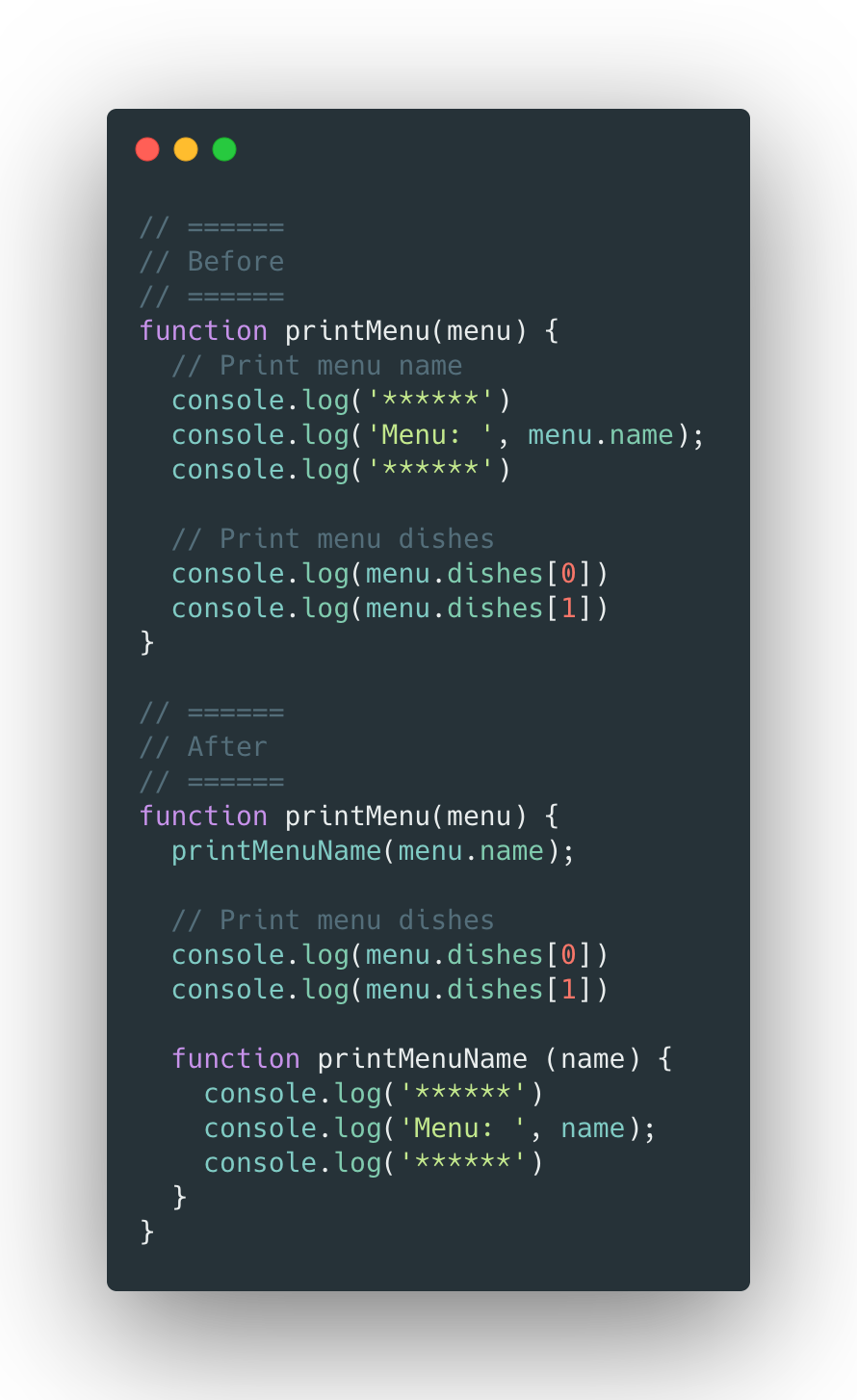
The AutoRefactor project delivers free software that automatically refactor code bases. The aim is to fix language/API usage in order to deliver smaller, more maintainable and more expressive code bases. The first software will be an Eclipse plugin to automatically refactor Java code bases. License will be dual licensed under EPLv1.0 and GPLv3 ... D.R.Y.ing code. To remove repeated code. Common unchanging code. Locate the common parts of the repetitive code and build functions that contains the repeated code, we replace the changing part by passing arguments to function with the values that are changing. Unique code. Next we locate changing parts of the code. Techniques to refactor already existing code. Structure Javascript/Node code. Tools that enforce you to follow the best practices and good rules. This course does NOT focus on a specific programming style or paradigm (like functional programming or object oriented programming) but instead covers general concepts and techniques that will apply ...
Refactoring—in JavaScript and other languages as well—is the process of changing a piece of code without altering how it works. In other words: you play around with the internal structure of a given function, class, module, etc., without changing the results it produces. We're going to refactor some pieces of code based off real examples that I've come across. Sometimes I'll need to perform this kind of refactoring on my own code before submitting a PR. Other times I'll do a small refactor of existing code at the start of a story or bug to make my changes easier to implement. Scenario 1 haxelib run refactor php_to_haxe_code MyClass.php haxelib run refactor php_to_haxe_extern MyClass.php DestClass.hx haxelib run refactor js_to_haxe MyClass.js Beauty code on language X. Just use *.cmd helpers to run predefined conversions (placed in scripts folder). These helpers can be executed directly or through haxelib. Examples:
No matter what framework, "compiles-to-JS" language, or library you use, bugs and performance concerns will always be an issue if the underlying quality of your JavaScript is poor. With this hands-on guide, you'll learn how test and refactor your existing code to help reduce complexity, improve readability, and gain confidence in the codebase. JavaScript Refactoring Techniques: Specific to Generic. During the course of test driven development (TDD) you can't help but to come across this principle as a part of the process: As the tests ... In its current state, JS Refactor is fully tested and behaviors are vice-tested into place. Going forward, code will be cleaned and, itself, refactored, so a style guide is going to be relatively fluid. Nevertheless, following are the required elements of a good pull request: Code updates must be covered by a test.
If the script code involves complex dependency on the existence of code somewhere, this is where you would start refactoring the code so that you can move it out of the Liquid files. Move that code! Once you've identified all the script dependencies, it's time to move the code. We're aiming to move all the code to the end of the body tag. Refactoring JavaScript: Turning Bad Code Into Good Code Read Online Explore a preview version of Refactoring JavaScript right now. Like it or not, JavaScript is not going away. No matter what framework or "compiles-to-js" language or library you use, bugs and performance concerns will always be an issue if the underlying quality of your
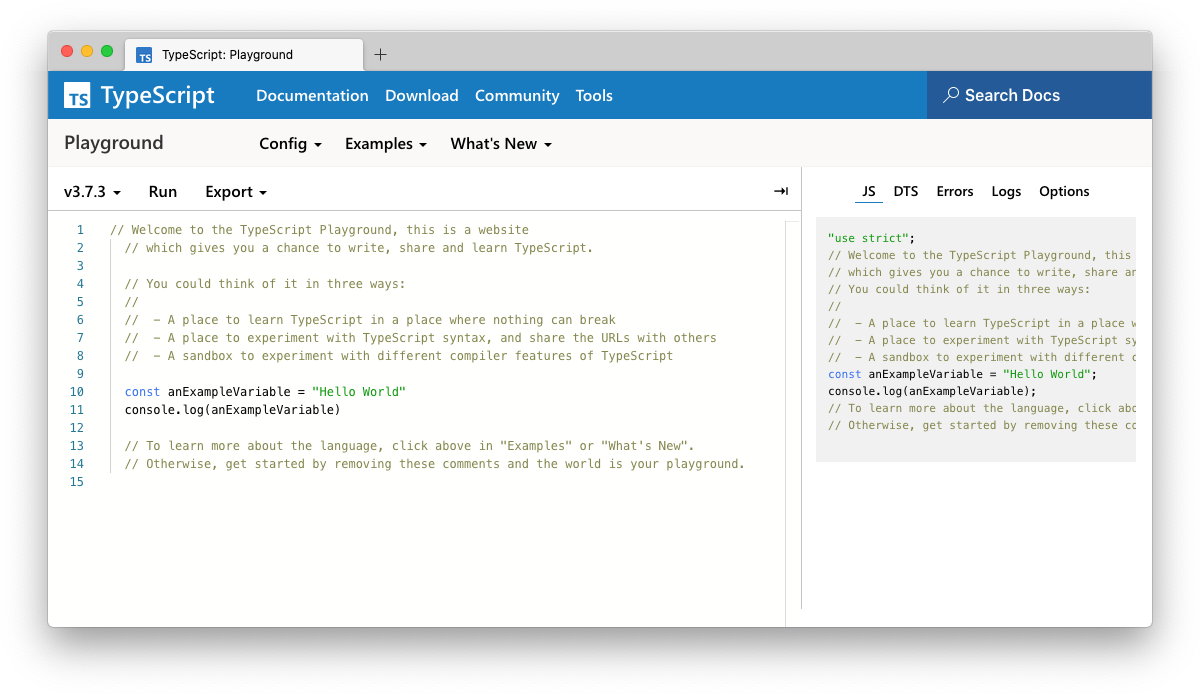
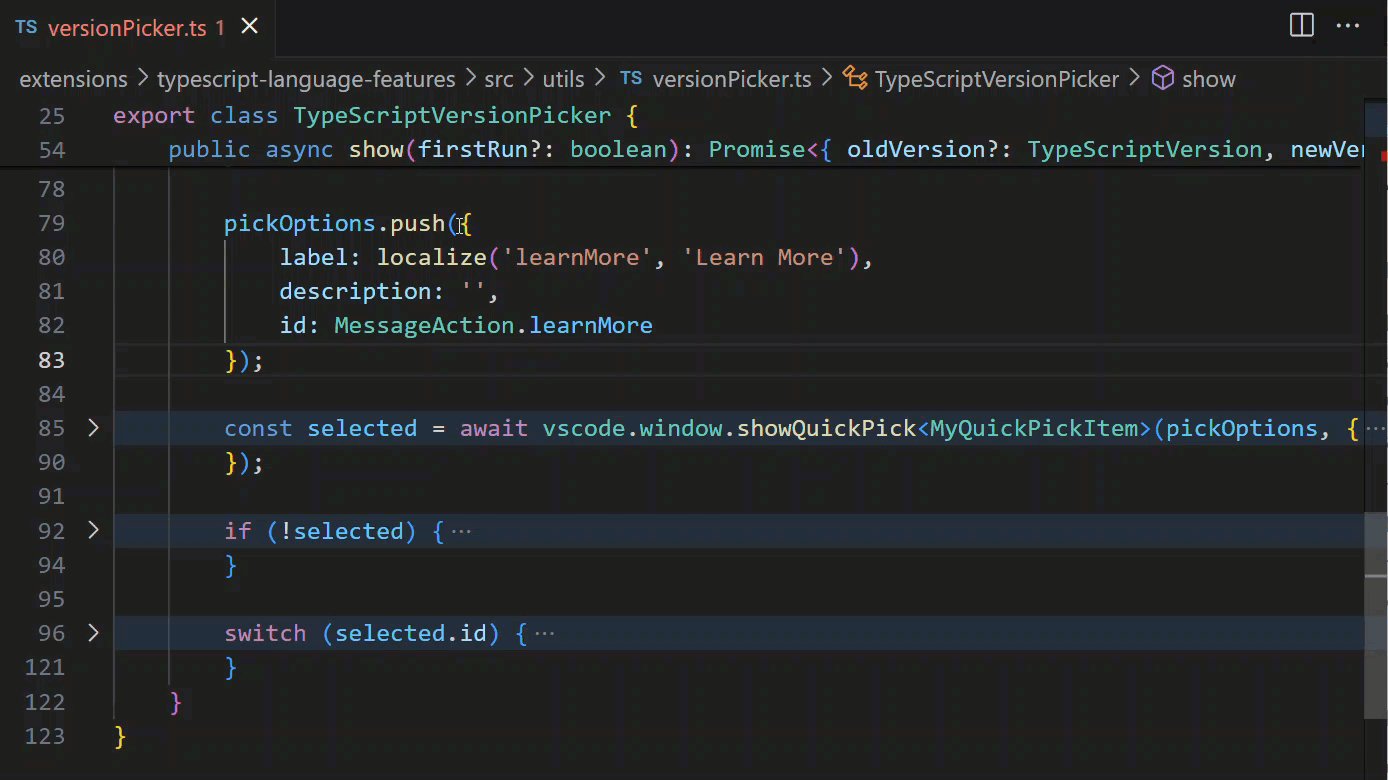
 Typescript Ts Playground An Online Editor For Exploring
Typescript Ts Playground An Online Editor For Exploring
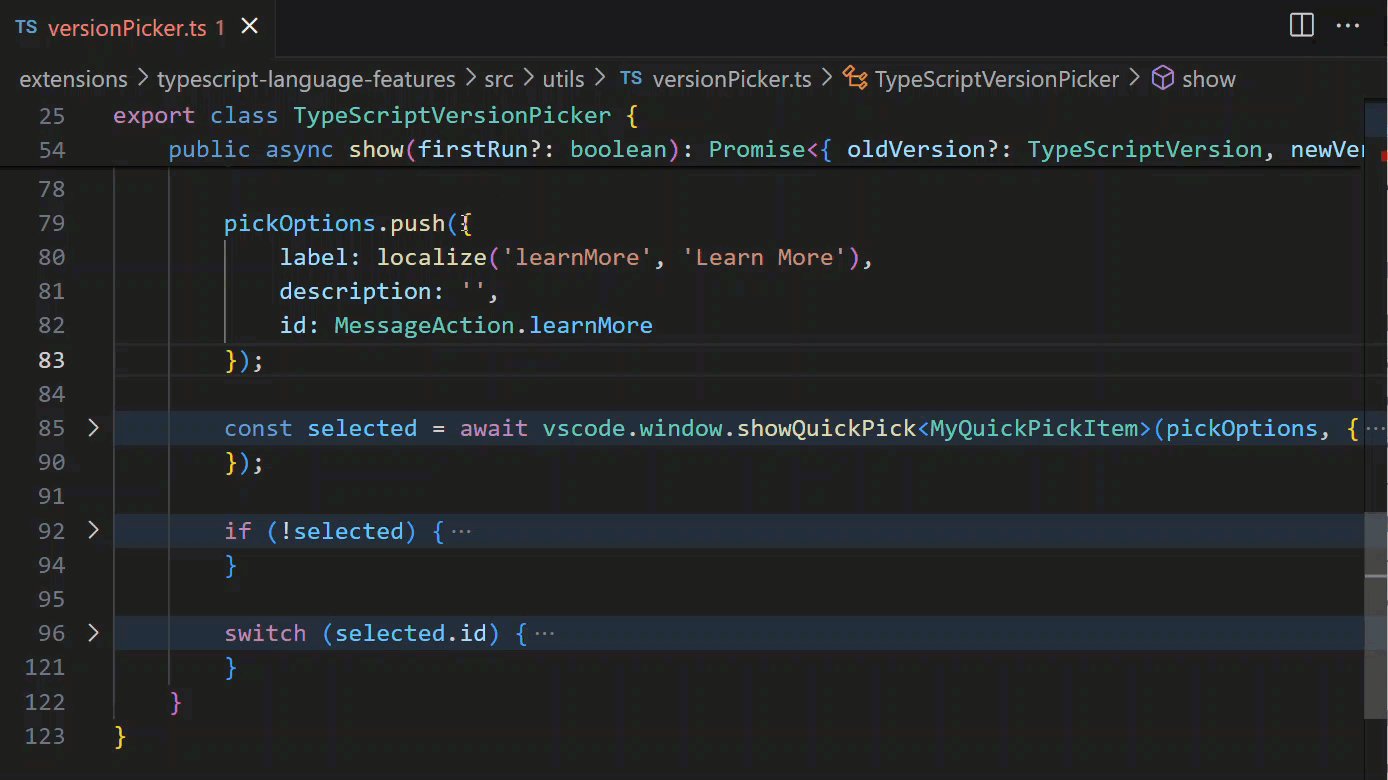
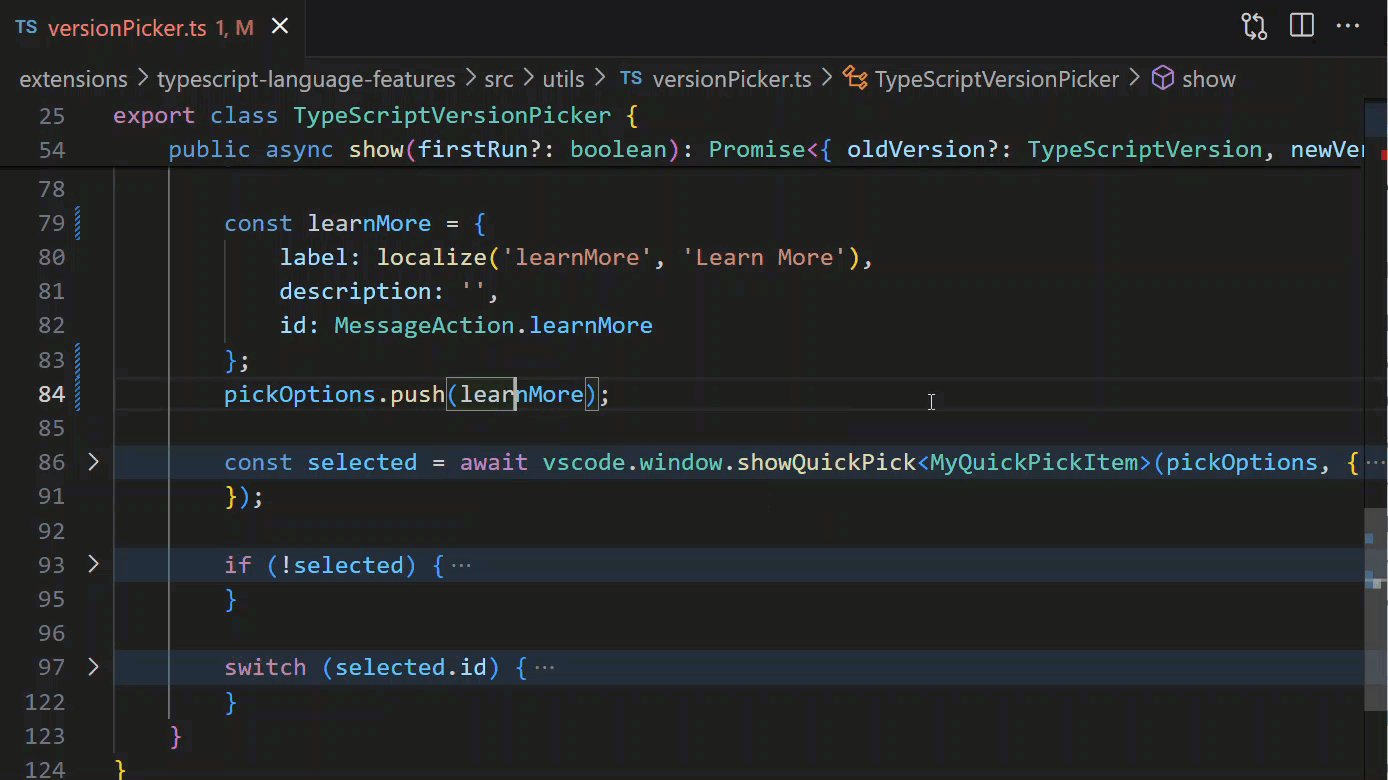
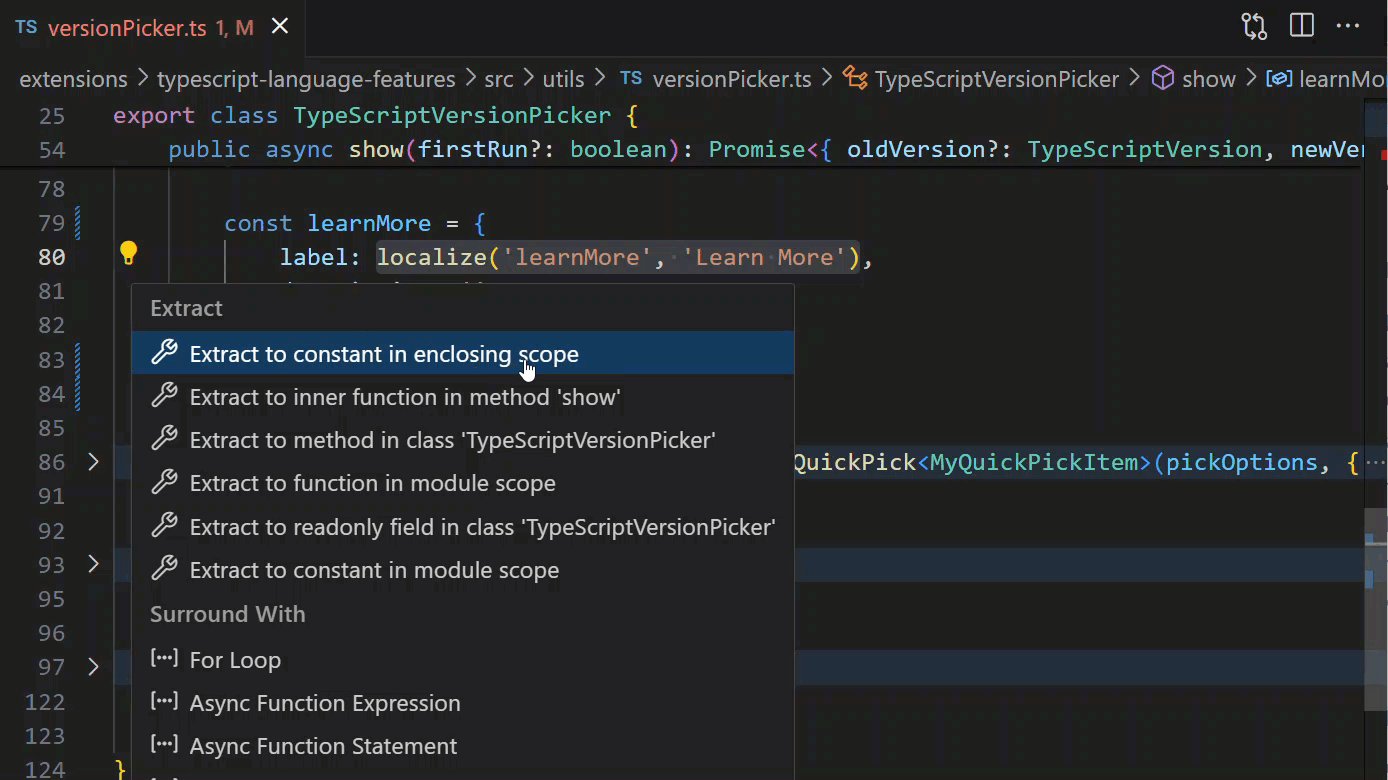
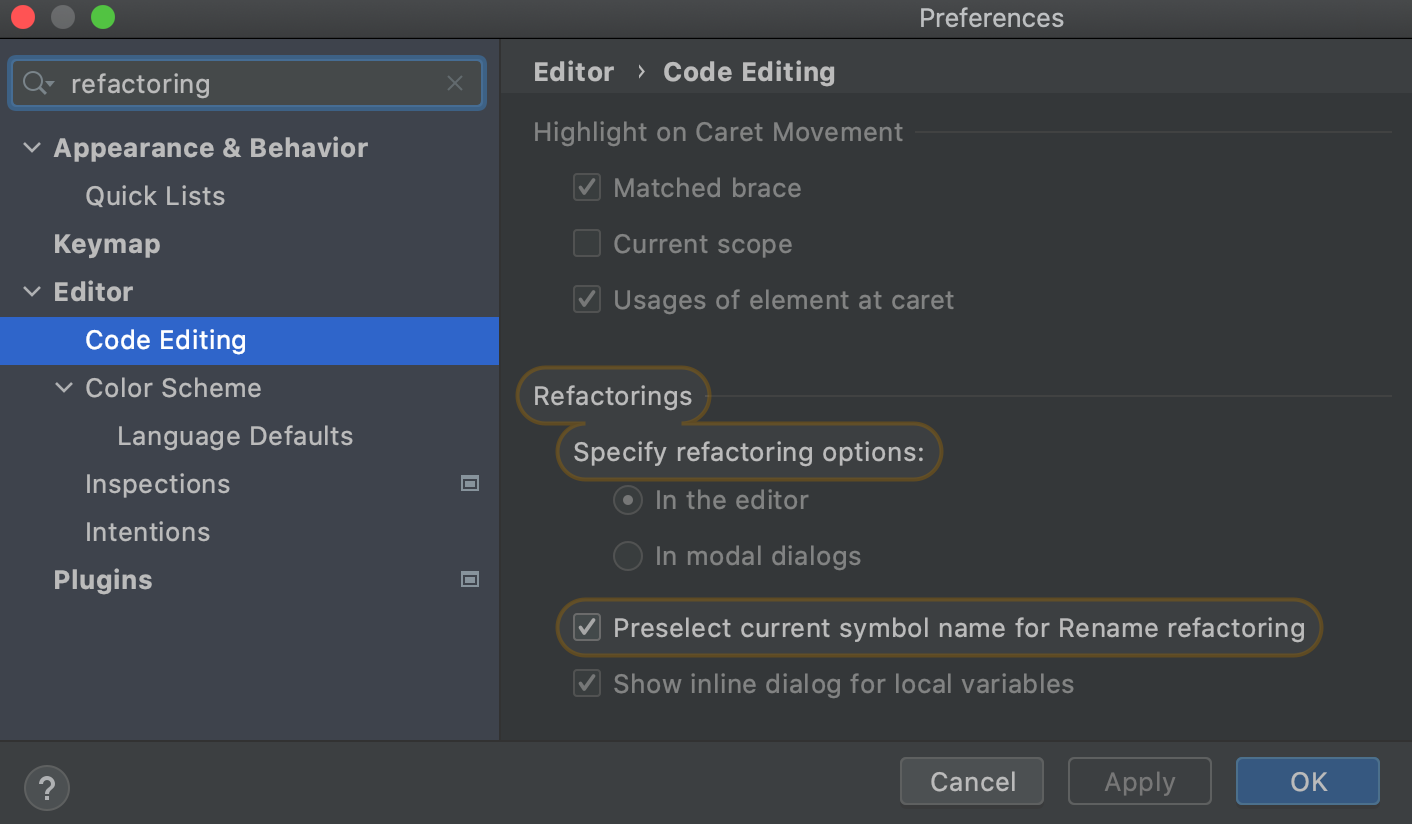
 Refactoring Source Code In Visual Studio Code
Refactoring Source Code In Visual Studio Code

 Javascript Editor And Cleaner 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘
Javascript Editor And Cleaner 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
 Refactoring Node Js Part 1 Dev Community
Refactoring Node Js Part 1 Dev Community
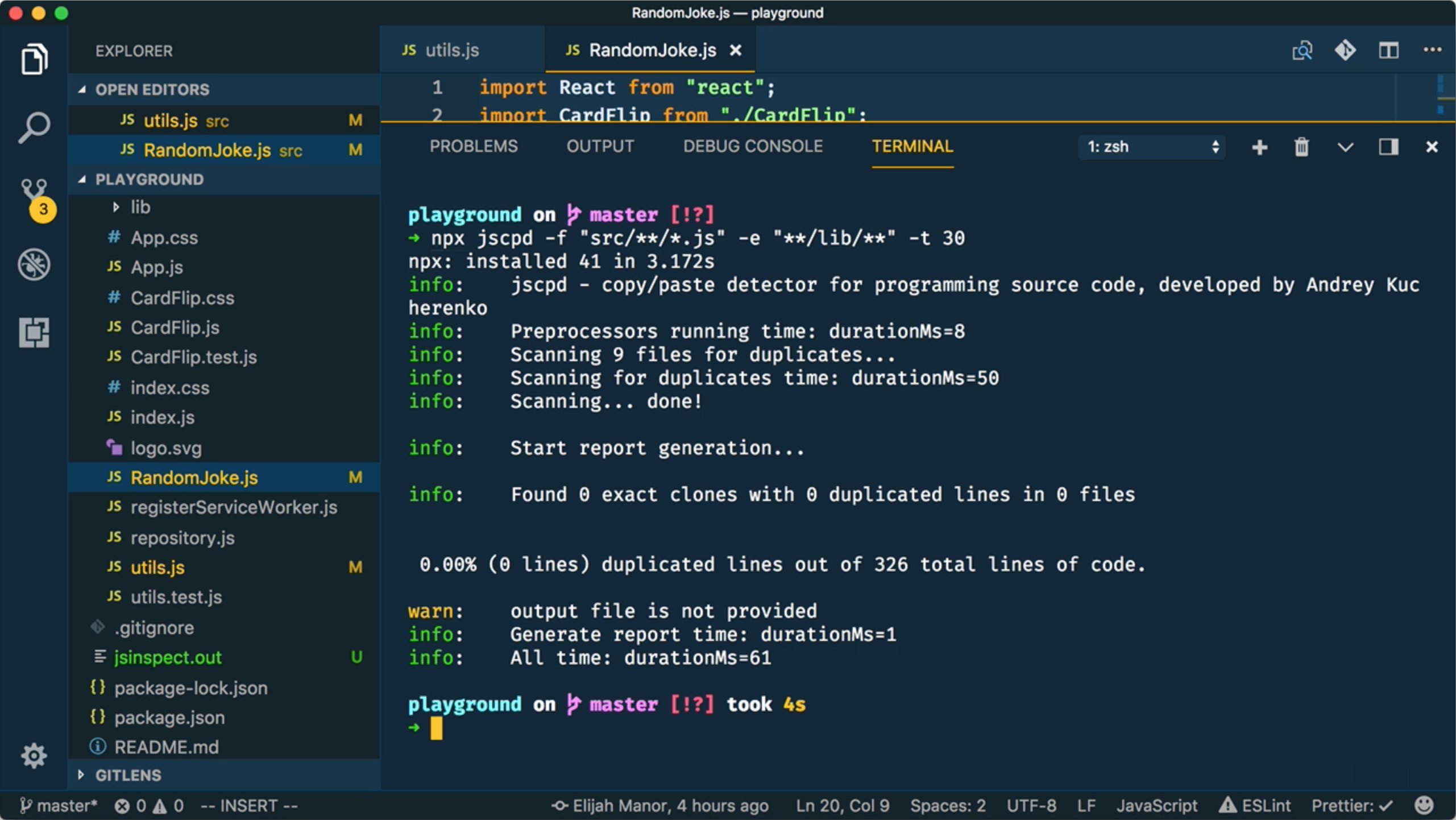
 Detect And Refactor Javascript Copy Paste Code
Detect And Refactor Javascript Copy Paste Code
Github Cmstead Js Refactor Js Refactoring Tool For Visual
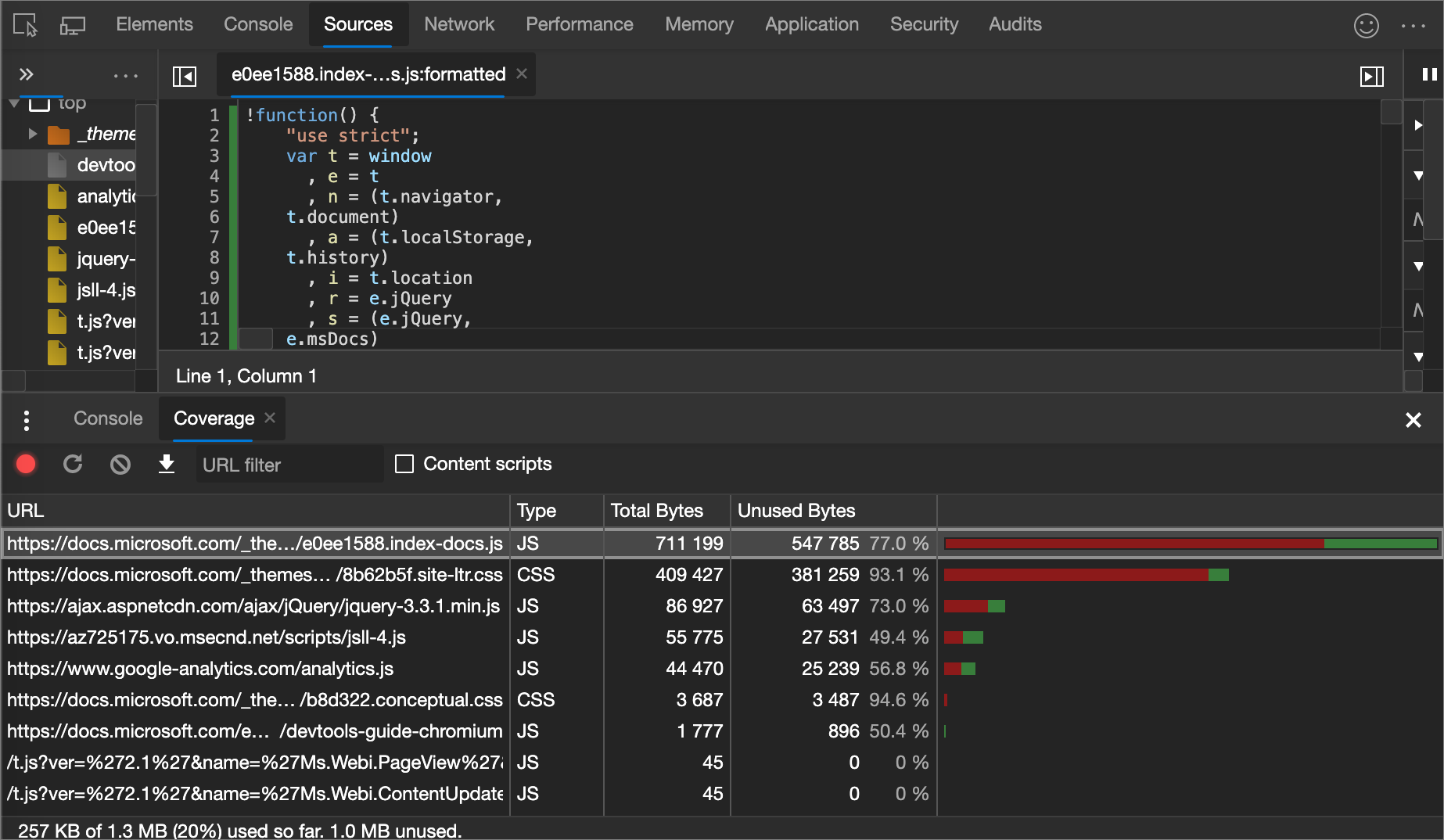
 Find Unused Javascript And Css Code With The Coverage Panel
Find Unused Javascript And Css Code With The Coverage Panel
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Angular Code Smells International Javascript Conference
Angular Code Smells International Javascript Conference
 Write Code Refactoring Extensions In Visual Studio 2015
Write Code Refactoring Extensions In Visual Studio 2015
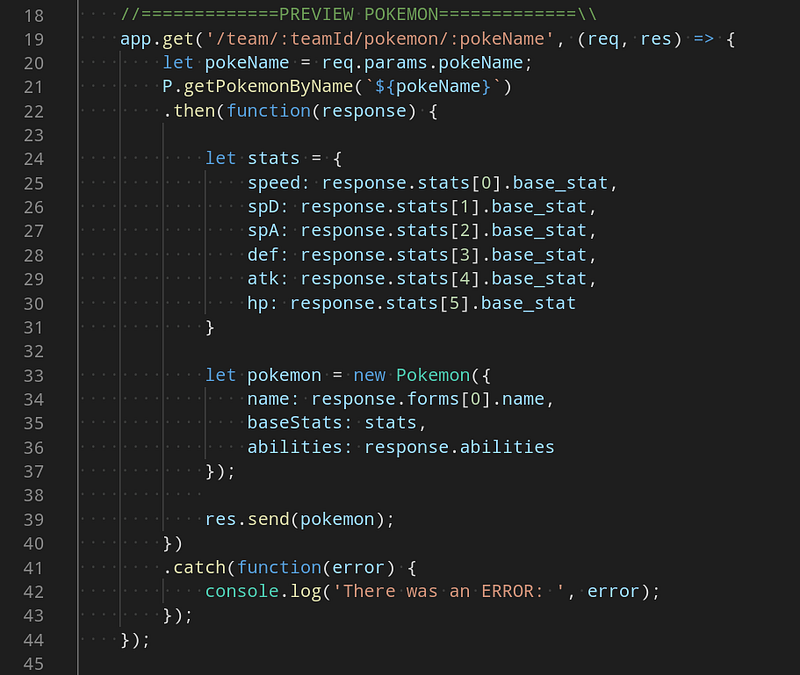
 Refactoring A Simple Node Js Api
Refactoring A Simple Node Js Api
 Code Refactoring Tips For React Projects By Elina
Code Refactoring Tips For React Projects By Elina
 Structure Javascript Code Dzone Web Dev
Structure Javascript Code Dzone Web Dev
 Refactoring Source Code In Visual Studio Code
Refactoring Source Code In Visual Studio Code
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Javascript Refactoring Techniques For Clean Code Level Up
Javascript Refactoring Techniques For Clean Code Level Up

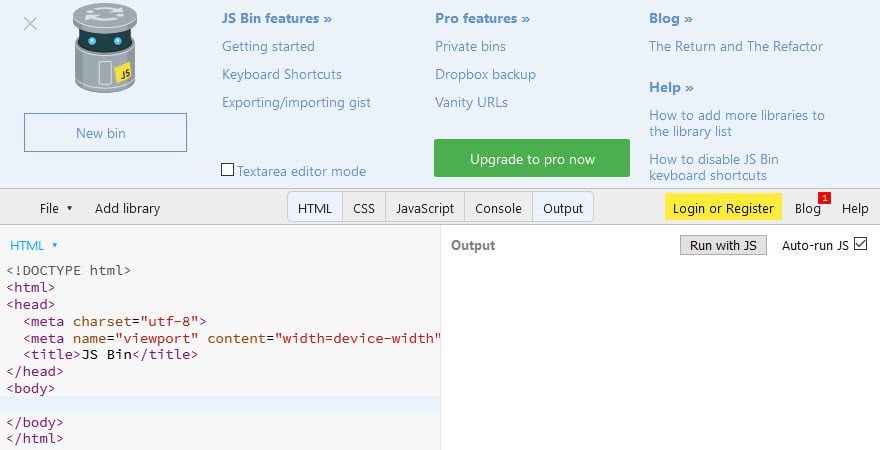
 7 Best Browser Based Online Code Editors For Web Developers
7 Best Browser Based Online Code Editors For Web Developers
 Nine Steps Of Learning By Refactoring Java Code Geeks 2021
Nine Steps Of Learning By Refactoring Java Code Geeks 2021
0 Response to "22 Refactor Javascript Code Online"
Post a Comment