21 Get Data From Text File Javascript
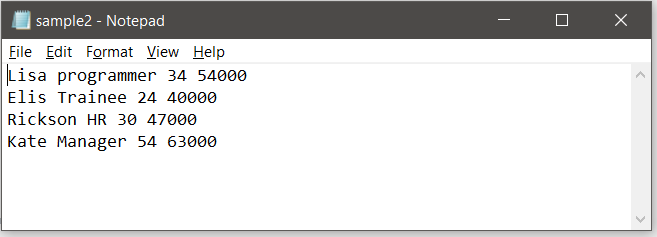
It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js Let us create a js file named main.js having the following code − If the operation fails to extract ... the data from the file. Suppose there is file with name Input.txt in the same folder as the JavaScript program. Input.txt file: This is some data inside file Input.txt. ... Instead of converting buffer into text using tostring function, directly get the data into ...
 Save Html Form Data To Text File Javascript How To Save Html
Save Html Form Data To Text File Javascript How To Save Html
Once you upload and submit your file you will get a result in few seconds till then you can check your terminal to see processing logs. ( if you want a more specific type of extraction then there are many more functionalities provided by tesseract like extract data from a particular region, multi-language support.) Full source code is here.

Get data from text file javascript. Do not get overwhelmed by the size of the program. The code inside the <script> tag is important. I have designed a simple form using CSS and few HTML <input> elements along with a <select> dropdown list.I idea behind using so many elements is to show you how you can save form data in text file using values extracted from different input elements. Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: Closing a text file. 1 ; Parsing a file for Sets and Maps 1 ; dhtml menu and flash 6 ; Read from txt file, get data as string 11 ; creating text file 2 ; PHP-Nuke Tutorial #1: Altering the Header Tags 5 ; reading in a txt file and storing various lines as different variables 4 ; Best Method For a Quiz?? 20 ; ASP.NET and Mozilla - Issues! 5 ...
Sep 09, 2020 - Access to XMLHttpRequest at ... from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript... Feb 20, 2021 - The text() method of the Body mixin takes a Response stream and reads it to completion. It returns a promise that resolves with a USVString object (text). The response is always decoded using UTF-8. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
Apr 21, 2021 - Achieve the best performance: search a STRING in FILE using NodeJS. We will compare different ways of searching text inside files with JavaScript using the Node.JS framework.. HTML5-based local storage is a hot topic these days, but JavaScript can also work with the local file system.In fact, things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local files system in Web applications.Its main functionality is already largely supported in the latest Firefox (version 5+). Mar 29, 2021 - To read a file, use FileReader, which enables you to read the content of a File object into memory. You can instruct FileReader to read a file as an array buffer, a data URL, or text.
Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: Create a text area to enter the text data. Create an anchor tag <a> using the createElement property and assign download and href attributes to it.; Use the encodeURIComponent to encode the text and append it to URI as its component. This will help us to replace certain special characters with a combination of escape sequences. Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ...
Mar 01, 2021 - Spread the love Related Posts How to Calculate Text Width with JavaScript?Sometimes, we’ve to calculate the width of text content in our JavaScript code. In this… How to Get File Extensions with JavaScript?Sometimes, we may want to get the file extension from a file path. Mar 02, 2019 - Learn How to Create and Save text file in JavaScript. To do that create a Blob constructor, pass the data in it to be to save and mention the type of data. Oct 07, 2020 - Read Reading a File and Getting its Binary Data in Javascript for more details. ... A file on a server can be read with Javascript by downloading the file with AJAX and parsing the server response. Read Reading a Text File from Server using JavaScript for more details.
Mar 15, 2020 - Get code examples like "get data from text file javascript" instantly right from your google search results with the Grepper Chrome Extension. The text file (here is only a basic exemple) will be generated by an Excel extract. Therefore, I have no possibility to transform it into a javascript script assigning data to variables. Regards. Jean-Marie I assume that you have access to the Excel file. If so, why not simply make a VB macro saving the text file in any format you decide? When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let's lets implement a method…
Some features of DataTables are sorting, searching, pagination, and ordering of data. Many ways are available to get data into DataTables. In this article, we will learn to load data from a text file in the DataTables which are ready for pagination or sorting. The pre-compiled files which are needed to implement the codes are. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". Mar 14, 2021 - I need to store a .txt file with data from a login form to the same location that the HTML file is. I don’t think you can do it with javascript, but I don’t know anything about PHP and I have tried many times to get this to work, but it isn’t. Here is my code. <form style="text-align: ...
Jul 18, 2010 - To read a file, use FileReader, which enables you to read the content of a File object into memory. You can instruct FileReader to read a file as an array buffer, a data URL, or text. Solution: We are explaining a easy way how you can save your form data in a text file or in a .txt file using JavaScript. A web form generally has multiple elements, in most cases input fields. You are able to extract data from these elements and save it such as SQL server, or just convert it into a JSON file. 5/6/2012 · Then create a data.txt near your html file. Notice: If you work with windows you should run your project from IIS but if work with Linux or ubuntu you should run your project from terminal : 1-at terminal write "sudo nautilus". 2-then enter your password 3-then open a window and go to this address /var/www . 4-and copy your project in this file.
i wanted to know the procedure of how to extract only numerical data from a text file and read it. I have a text file called temperature.txt , and it keeps appending data with the simulation of my code. I want to know a code in javascript to live stream the data into plotly. How to import local json file data to my JavaScript variable? Javascript Web Development Object Oriented Programming We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here });
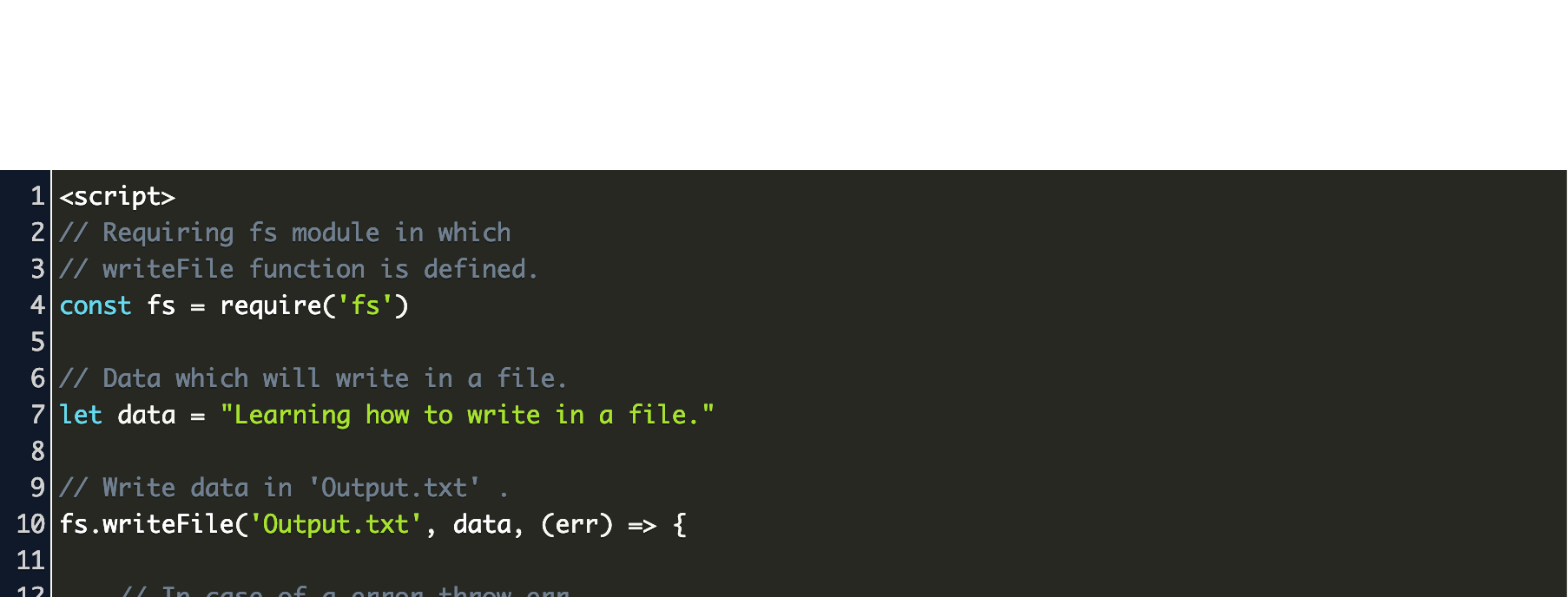
There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile: This is used to write content to file. Its syntax is below: Jan 30, 2019 - Learn to read a text file from user's local device JavaScript File API. Next Recommended Reading Get And Set Variable Values From One JavaScript File To Another JavaScript File Using Local Storage LATEST BLOGS Azure Open Data Set - Curated List Of Public Data Set
20/5/2020 · Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The corresponding verse text file is "verse1.txt", and is in the same directory as the HTML file, therefore just the file name will do. However, web servers tend to be case sensitive, and the file name doesn't have a space in it. To convert "Verse 1" to "verse1.txt" we need to convert the V to lower case, remove the space, and add .txt on the end.
Sending a form with Blob data. As we've seen in the chapter Fetch, it's easy to send dynamically generated binary data e.g. an image, as Blob.We can supply it directly as fetch parameter body.. In practice though, it's often convenient to send an image not separately, but as a part of the form, with additional fields, such as "name" and other metadata. And as well as, you will learn how to use the JavaScript fetch API to get json, text, html Data from apis. How to Get/Fetch Data from Api in JavaScript. The Fetch API allows you to asynchronously request for a resource. And use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of ... In jQuery, it uses parseXML () method to create a valid XML Document from a string. We can use find () method to get the data based on the node name. Additionally, if we have multiple node blocks, then it loops over to get the data for each node. In our example, we have multiple events. So, $.each () is required to get all the records.
Jul 29, 2021 - This article shows how to start working with both XHR and Fetch to fetch data from the server. The result attribute contains a URL representing the file's data. FileReader.readAsText(): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument(if required). The default encoding is UTF-8. Jun 03, 2020 - How to check whether a checkbox is checked in jQuery · Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ...
12/10/2018 · Given a text file, write a JavaScript program to extract the contents of that file. There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. To extract the information which a user enters into the text fields using Javascript, the Javascript code to do would be: The line document.getElementById ("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. Now that the text box value is accessed and retrieved ... If you only want a constant string from the text file, you could include it as JavaScript: // This becomes the content of your foo.txt file let text = ` My test text goes here! <script src="foo.txt"></script> <script> console.log(text); </script>
The exercise required me to upload a.strings file, which was another mystery to me. What I could ascertain was that the structure of the .strings file was key-value pairs, and appeared to be plain ...
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 How Can I Keep Leading Zeros In Csv Files
How Can I Keep Leading Zeros In Csv Files
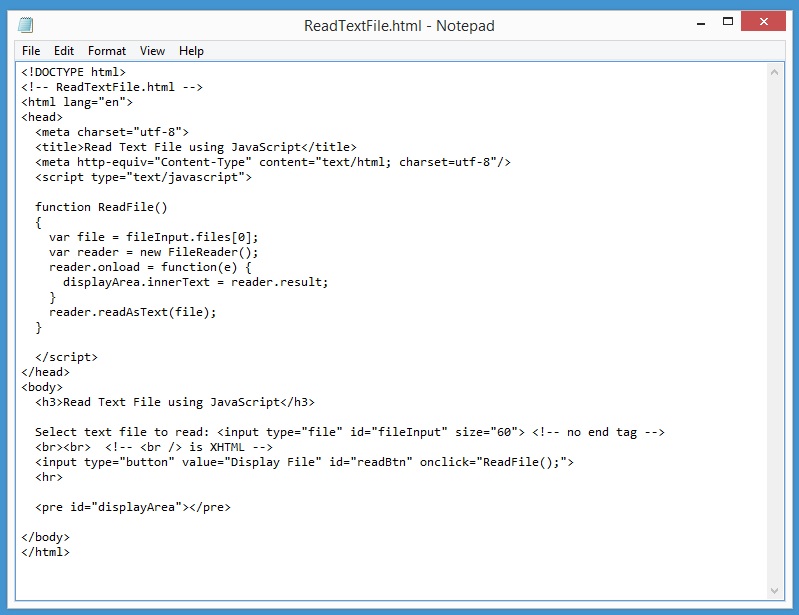
 Reading A Text File Using Javascript James D Mccaffrey
Reading A Text File Using Javascript James D Mccaffrey
 Python Create File Empty Text File Create File If Not
Python Create File Empty Text File Create File If Not

 How To Load The Contents Of A Text File Into A Javascript
How To Load The Contents Of A Text File Into A Javascript
 Convert Text File To Json In Python Geeksforgeeks
Convert Text File To Json In Python Geeksforgeeks
 Ltspice Importing Amp Exporting Pwl Data Analog Devices
Ltspice Importing Amp Exporting Pwl Data Analog Devices

 How To Create A Text File And Write Data Into It In
How To Create A Text File And Write Data Into It In
 Build Javascript Actions Part 1 Basic Studio Pro 9 How
Build Javascript Actions Part 1 Basic Studio Pro 9 How
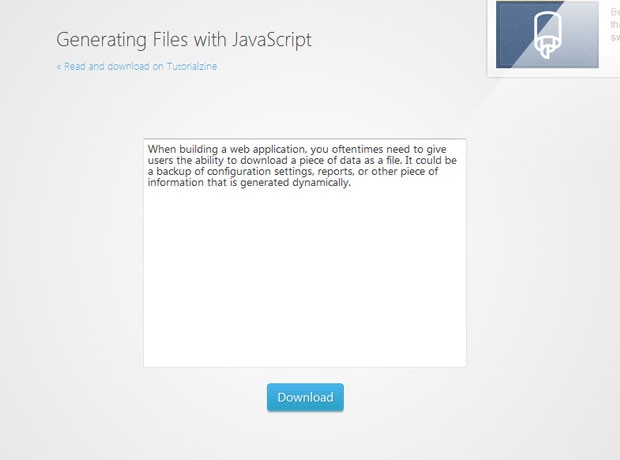
 Generating Files With Javascript Tutorialzine
Generating Files With Javascript Tutorialzine
 Read Text File Javascript Code Example
Read Text File Javascript Code Example
:max_bytes(150000):strip_icc()/ts-files-59c2d41522fa3a00114bc54a.png) Ts File What It Is Amp How To Open One
Ts File What It Is Amp How To Open One
Reading A Csv File Using Jquery And Display Into Html Table
 Javascript Read Text File Line By Line Into Array
Javascript Read Text File Line By Line Into Array
 While Iterations And Reading Data From A Text File 11
While Iterations And Reading Data From A Text File 11
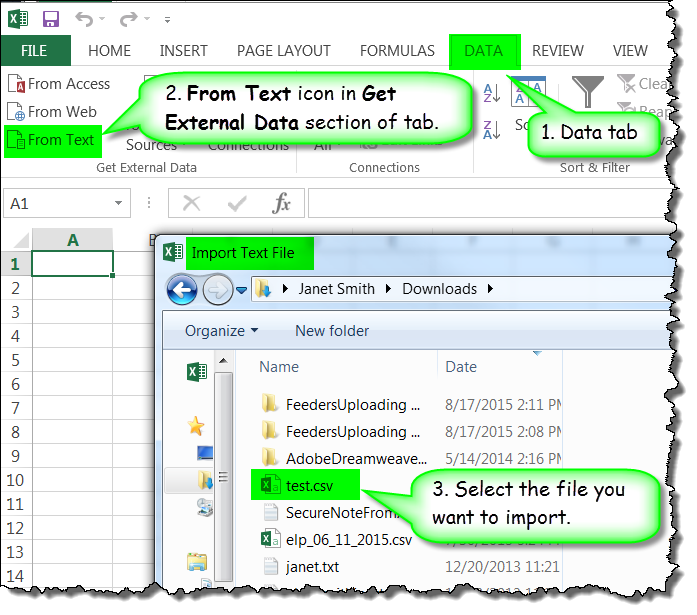
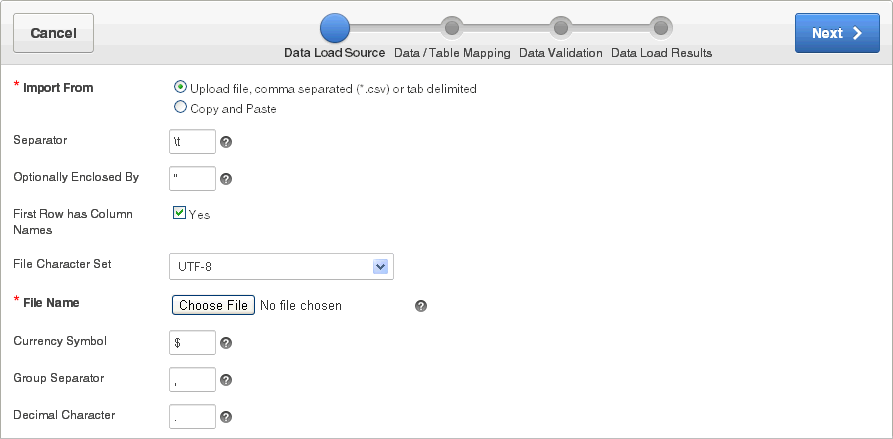
 Importing Data From A File Into Your Application
Importing Data From A File Into Your Application

0 Response to "21 Get Data From Text File Javascript"
Post a Comment