33 Javascript Function String Parameter
Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists. 20/4/2011 · Apr 14, 2011 02:01 AM. | sivapragasammca | LINK. Hi, I want to send a string variable as a parameter of a javascript function. string clashString=dataSet.Tables [0].Rows [0] [0].Tosting (); clashString += clashString+dataSet.Tables [0].Rows [0] [1].Tosting ().System.Environment.NewLine;
 Javascript Functions Explained By Making A Recipe
Javascript Functions Explained By Making A Recipe
Description length is a property of a function object, and indicates how many arguments the function expects, i.e. the number of formal parameters. This number excludes the rest parameter and only includes parameters before the first one with a default value.

Javascript function string parameter. String.prototype.replace () The replace () method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. If pattern is a string, only the first occurrence will be replaced. Jul 28, 2021 - Closures are also helpful as a way to create parameterized functions without concatenating strings. Parsing JSON (converting strings to JavaScript objects) JavaScript String Functions To begin with, a string is an object in Javascript-capable of storing data which is in the text format. In easy words, a character array or a sequence of letter or characters in Javascript can be referred to as strings. A single character in an array has no separate type in Javascript.
The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects. May 16, 2021 - Pass parameter to JavaScript function using onClick() function, you need use double" " or single '' quote for a string value/convert an input Write a JavaScript function that accepts a string as a parameter and converts the first letter of each word of the string in upper case. The split () method is used to split a String object into an array of strings by separating the string into substrings. The charAt () method is used to get the specified character from a string.
11/8/2015 · You can pass string parameters to JavaScript functions like below code: I passed three parameters where the third one is a string parameter. var btn ="<input type='button' onclick='RoomIsReadyFunc(" + ID + "," + RefId + ",\"" + YourString + "\");' value='Room is Ready' />"; // Your JavaScript function function RoomIsReadyFunc(ID, RefId, YourString) { alert(ID); alert(RefId); … slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. We defined square with only one parameter. Yet when we call it with three, the language doesn’t complain. It ignores the extra arguments and computes the square of the first one. JavaScript is extremely broad-minded about the number of arguments you pass to a function.
Defining a function that concatenates several strings This example defines a function that concatenates several strings. The function's only formal argument is a string containing the characters that separate the items to concatenate. To write concise and efficient JavaScript code, you have to master the function parameters. In this post, I will explain with interesting examples of all the features that JavaScript has to efficiently work with function parameters. 1. Function parameters. A JavaScript function can have any number of parameters. 3. To call a function, by passing arguments from an array. Either use spread operator ceshi (...params) Use apply function to invoke it ceshi.apply (<Context>, params) Share. Improve this answer. edited Aug 28 '17 at 10:46. answered Aug 28 '17 at 10:27. Koushik Chatterjee.
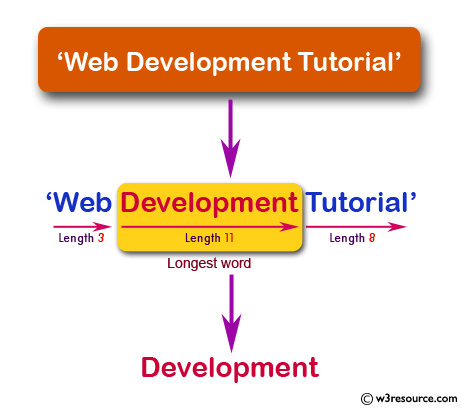
Write a JavaScript function that accepts a string as a parameter and find the longest word within the string. Go to the editor Example string : 'Web Development Tutorial' Expected Output : 'Development' Click me to see the solution. 7. Write a JavaScript function that accepts a string as a parameter and counts the number of vowels within the ... Jul 05, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript 21/6/2019 · The task is to pass a string as a parameter on onClick function using javascript, we’re going to discuss few techniques. Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as an argument using onClick() method .
The constructor Function() evaluates JavaScript code stored in strings. For example, the following code is equivalent to the previous example: I was trying to pass a string to a JavaScript function. As it's mentioned here - Pass a string parameter in an onclick function JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like:
JavaScript Function and Function Expressions Example: Function as Parameter // program to pass a function as a parameter function greet() { return 'Hello'; } // passing function greet() as a parameter function name(user, func) { // accessing passed function const message = func(); console.log(`${message} ${user}`); } name('John', greet); name('Jack', greet); name('Sara', greet); Parameter Description; start: Required. The position where to start the extraction. First character is at index 0. If start is positive and greater than, or equal, to the length of the string, substr() returns an empty string. If start is negative, substr() uses it as a character index from the end of the string. If start is negative or larger than the length of the string, start is set to 0 4 weeks ago - Every JavaScript function is actually a Function object. This can be seen with the code (function(){}).constructor === Function, which returns true.
A protip by avsej about javascript. String.prototype.format = function() { a = this; for (k in arguments) { a = a.replace("{" + k + "}", arguments[k]) } return a } The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript
With a small conditional check it's possible. Take the following example, where the function simply gets element's dimensions and returns and object: var getElementDimensions = function (el) { var $el = $( el) return { width: $el.width(), height: $el.height() } } It expects the only parameter to be a string… To return a string from a JavaScript function, use the return statement in JavaScript.. Example. You need to run the following code to learn how to return a string using return statement − Approach: JavaScript contains a method called Function.toString () which is used to represent a function code into its string representation. This method is used to get the parameter names/values. First, get the function's code to its string equivalent using toString () method. Then remove all the unnecessary codes like comments, function ...
Write a JavaScript function that takes a string which has lower and upper case letters as a parameter and converts upper case letters to lower case, and lower case letters to upper case. Go to the editor Test Data: console.log(swapcase('AaBbc')); "aAbBC" Click me to see the solution. 11. Write a JavaScript function to convert a string into ... JavaScript Function: Exercise-7 with Solution. Write a JavaScript function that accepts a string as a parameter and counts the number of vowels within the string. Note : As the letter 'y' can be regarded as both a vowel and a consonant, we do not count 'y' as vowel here. Sample Data and output: Example string: 'The quick brown fox' Expected ... sayHello(); Copy. If the function accepts multiple parameters, then you can call it similarly with all the parameter values as a comma delimited list: sayHello("Chris", "Pietschmann", 42); Copy. This previous example accepts three parameters. The first two are string values, while the third parameter accepts a number.
Of course you can also return strings or even Boolean values (true or false). When using JavaScript in forms, you write a function that returns either true or false and thus tells the browser whether to submit a form or not. Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... JavaScript Function: Exercise-22 with Solution. Write a JavaScript function that accepts two arguments, a string and a letter and the function will count the number of occurrences of the specified letter within the string. Sample arguments: 'w3resource ', 'o'. Expected output: 2. Pictorial Presentation:
Aug 20, 2016 - Here again, the parameter string is filled with the argument that is passed first, but the rest of the arguments are put in an array and assigned to the variable keys. Using the rest parameter instead of the arguments object improves the readability of the code and avoids optimization issues in JavaScript... A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. Rest parameter is an improved way to handle function parameter, allowing us to more easily handle various input as parameters in a function. The rest parameter syntax allows us to represent an indefinite number of arguments as an array. With the help of a rest parameter a function can be called with any number of arguments, no matter how it was defined.
Jun 22, 2020 - How to accept unlimited parameters in a JavaScript function · How is it possible to have a function that accepts an unlimited number of parameters? ... Let’s say we have a function called join() whose job is to join all the strings we pass to it. 3 weeks ago - Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings ... A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...) The code to be executed, by the function ...
The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces. May 28, 2021 - In this example, we didn’t pass any value into the say() function. Therefore, the default value of the message argument is undefined. Inside the function, we reassigned the message variable the Hi string. ES6 provides you with an easier way to set the default values for the function parameters ... In order for JavaScript functions to be able to do the same thing with different input, they need a way for programmers to give them input. The difference between parameters and arguments can be confusing at first. Here’s how it works: Parameters are the names you specify in the function ...
It's a very simple question but I couldn't figure it out. I'm trying to pass parameters to a Javascript function which is invoked when a hyper link is clicked. It works just fine when the paramet...
 The Rise Of Javascript Xss And Practical Mitigation Techniques
The Rise Of Javascript Xss And Practical Mitigation Techniques
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Javascript Function Changes Date String Parameter To A Series
Javascript Function Changes Date String Parameter To A Series
 How Do You Make A Parameter To Expect A Number Or A String
How Do You Make A Parameter To Expect A Number Or A String
 Javascript Execute Function By String Name Code Example
Javascript Execute Function By String Name Code Example
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm

 Javascript Function Find The Longest Word Within A String
Javascript Function Find The Longest Word Within A String
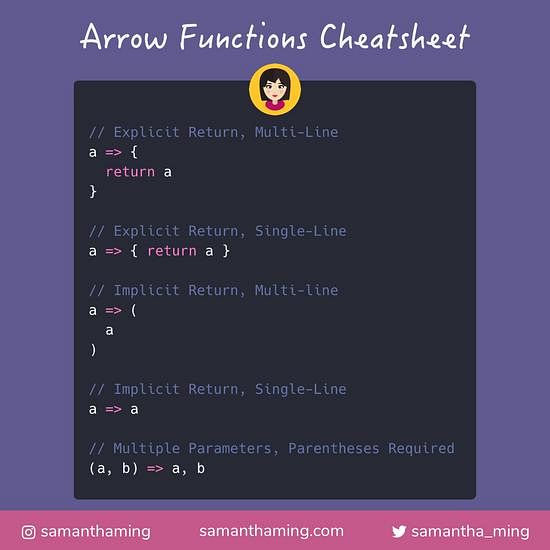
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 How To Tell To Vscode The Type Of A Function Parameter
How To Tell To Vscode The Type Of A Function Parameter
 How To Create Node Js Azure Functions Azure Lessons
How To Create Node Js Azure Functions Azure Lessons
Javascript Function Parameters
 Set Type For Function Parameters Stack Overflow
Set Type For Function Parameters Stack Overflow
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Javascript Function String Parameter How Zfyi
Javascript Function String Parameter How Zfyi
 Es6 Arrow Functions Cheatsheet Samanthaming Com
Es6 Arrow Functions Cheatsheet Samanthaming Com
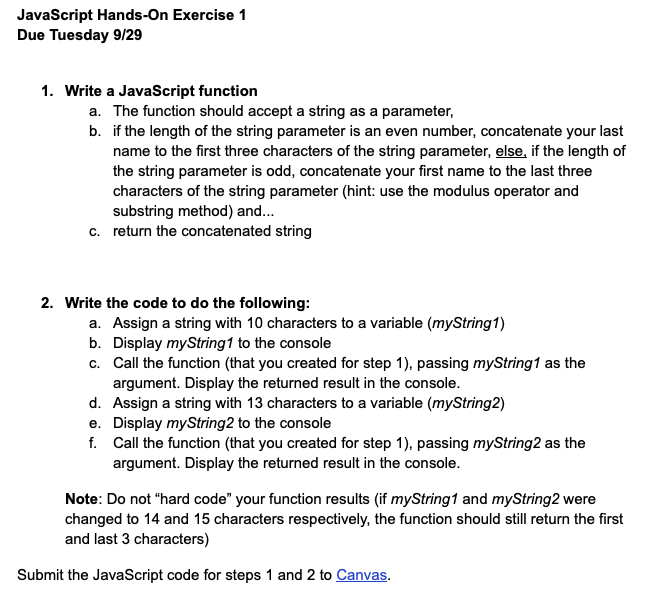
 Javascript Hands On Exercise 1 Due Tuesday 9 29 1 Chegg Com
Javascript Hands On Exercise 1 Due Tuesday 9 29 1 Chegg Com
 How To Use Es6 Arguments And Parameters Smashing Magazine
How To Use Es6 Arguments And Parameters Smashing Magazine
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions

 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 How To Convert An Object Into Query String Parameters In
How To Convert An Object Into Query String Parameters In
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Function Currying In Javascript Function Currying Is A
Function Currying In Javascript Function Currying Is A
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
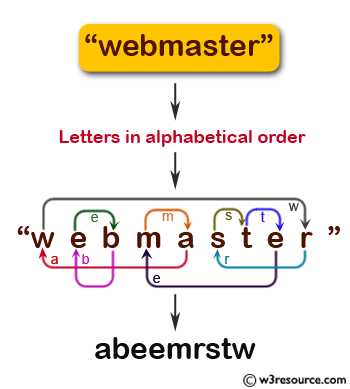
 Javascript Function Returns A Passed String With Letters In
Javascript Function Returns A Passed String With Letters In
 How To Pass A String As Argument Javascript Function Stack
How To Pass A String As Argument Javascript Function Stack


0 Response to "33 Javascript Function String Parameter"
Post a Comment