27 Javascript Detect Enter Key Press
JavaScript detect Enter key press | Example code Posted June 21, 2021 by Rohit Use the EventTarget.addEventListener () method to listen for keyup/keydown event. And check the keyCode's value to see if an Enter key is pressed. Detect arrow key press in JavaScript. By Faruque Ahamed Mollick. In this post, we are going to see how to detect if arrow key pressed from the keyboard using JavaScript with example code snippets. Before we go forward we should get some information. Every key on the keyboard has a unique key code. Here we are going to detect if arrow key pressed.
For simply detecting the "enter" key it seems that it is a bit simpler. The Input Widget Event property, when set to onkeyup or onkeydown will return a keyCode of 13 under Android and iOS for my devices... Nexus 7 (2013) and iPhone 7. Most other keys under Android return 229... but, in this case, it doesn't matter.

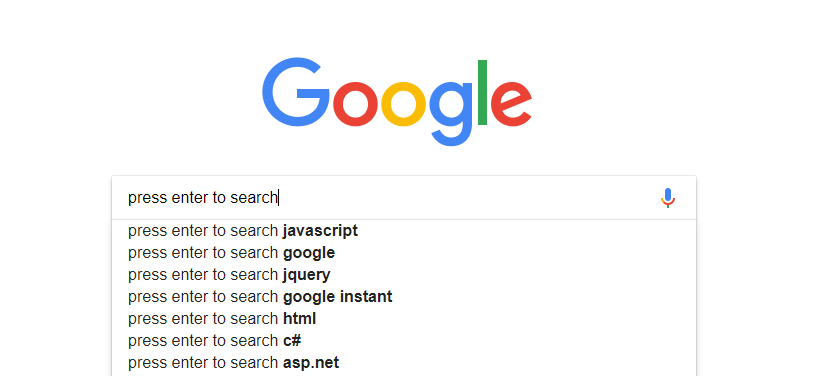
Javascript detect enter key press. Enter key press event in JavaScript : Sometimes we need to trigger some action based upon the key events such as key pess, key down etc and some specific case like trigger action on enter press. For this type of events we use key code to identify the key press, using key code you can perform the action as per your requirement. Let's see an example 2 detect ENTER key pressed event. To check whether the user has pressed the ENTER key on the webpage or on an input element, you can tie a keyup or keydown event to that element or document object. If the code of the key pressed code is 13 then the "ENTER" key was pressed; Otherwise some other key was pressed. 1. 2. 3 ... 7/3/2016 · Javascript capture key. I'm working on reply function using mysql and php. My MySQL db: reply: rid - id; topicid - under which topic; uid - id of the guy who replies; content - what did the guy said. Here's my html code: <form id="replyform"> <textarea name="rplcont" placeholder="Press enter to submit your reply."><textarea> </form>
3/9/2020 · Detect the ENTER key in a text input field with JavaScript. Javascript Web Development Object Oriented Programming. You can use the keyCode 13 for ENTER key. Let’s first create the input −. <input type="text" id="txtInput">. Now, let’s use the on () with keyCode to detect the ENTER key. Following is the complete code −. Sometimes we need to detect the keys and sometimes even detect which keys were pressed. To detect which arrow key is pressed, We are going to look at 2 examples. onkeydown Event: This event occurs when someone presses a key (on the keyboard). Syntax: in HTML: <element onkeydown="newScript" >. in JavaScript: Detect keypress enter in JavaScript HTML example code capture Enter key keycode on the press by the user. Execute a code when the user presses a key on the keyboard. Match with if condition Number 13 is the "Enter" key on the keyboard.
The keypress event is fired when a key that produces a character value is pressed down. Examples of keys that produce a character value are alphabetic, numeric, and punctuation keys. Examples of keys that don't produce a character value are modifier keys such as Alt, Shift, Ctrl, or Meta. Since this event has been deprecated, you should look to ... Key press in (Ctrl+A) Selenium WebDriver. Typing Enter/Return key in Selenium. Detect the ENTER key in a text input field with JavaScript; How to disable default behavior of <input type="time"> when you press enter with JavaScript? How to bind the Enter key to a tkinter window? What is the jQuery Event for user pressing enter in a textbox? How to detect pressing enter or keyboard using jQuery ? - The whole point of jQuery is that we don't have to worry about browser differences.We wrote a small plugin to make it easier to bind the on enter key pressed a event.
4/11/2016 · Plain JavaScript using the onload attribute of the body element. We can use the JQuery keypress function to handle the enter keypress. For ease of use, we can also write a custom plugin. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> How to Detect Enter Keypress using JavaScript/JQuery </title> </head> <body ... The answer is to add an object to catch the key presses. let keysPressed = {}; document.addEventListener ('keydown', (event) => { keysPressed [event.key] = true; }); When a key is pressed we add the value as the object key and set it to true. We now have a flag to tell us when certain key values are active. 2 min read. Sometimes I want to detect the Enter key press event in JavaScript. Vanilla JS
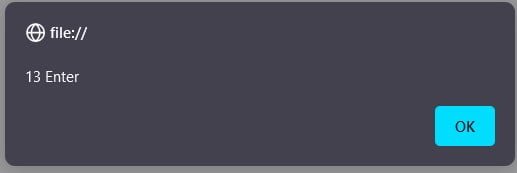
After the browser detects a key press, it will send information about the key to your function. When your function is able to get the key that is pressed, it can then use this information to update the game state. In this post, let's look at how we can detect keyboard presses made to the browser screen with JavaScript. In this video, you will learn how to detect enter key press using javascript. Answer: Use the keypress event To check whether a user has pressed Enter key while on specific input, you can use the keypress event in combination with the enter key code 13. The following example will display the inputted text in an alert box when you press the enter key on the keyboard.
30/5/2016 · This is my memo on Detecting enter key pressed in JavaScript. Vanilla JS // Listen for the enter key press. document . body . addEventListener ( ' keyup ' , function ( e ) { if ( e . keyCode == 13 … JavaScript code: The following code is written in the main.js file. alert ("Welcome to GeeksForGeeks!"); are actually the key codes that corresponds to the specific key. Whenever the space bar or the right arrow is clicked, the HTML will detect the type of click and respond by the number of times clicked or by a message. So, here I am gonna create a text field first where you can enter your key or press key. <!DOCTYPE html> <html> <body> <input type="text" onkeypress="detectkey(event)"> <p id="keystroke"></p> </body> </html> We have used onkeypress here. That means when someone will press key in the text area it will call the detectkey() function.
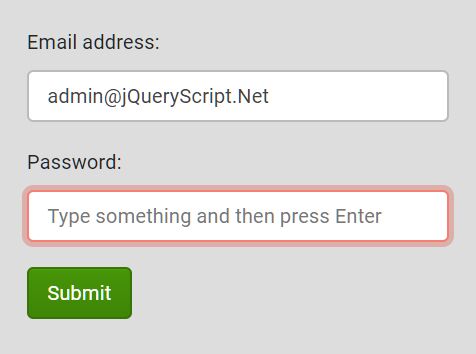
In the following example, we are going to type some text in the input field and when we press Enter key, we will take that text and display it on the screen. We will do it first by clicking a button and later we will trigger this button click after Enter keypress.Please have a look over the code example and steps given below. javascript escape single quote; how to check if enter is pressed javascript; javascript escape apostrophe; js escape url parameter; js detect right key click; javascript detect backspace; javascript key pressed enter; javascript detect arrow key press; javascript keyboard codes; javascript detect enter press on input; javascript submit form ... 13/4/2021 · Today we'll be looking at how we can detect which key is pressed in JavaScript. The end result is this cool little playground: Detecting keys in JavaScript permalink. Let's start with the basics. We will need a way for JavaScript to be aware any key is pressed. document. onkeydown = function (e) {console. log ('key down'); console. log (e);};
1/9/2008 · When any user press “Enter key” also called a Return key in a textbox, this code will detect if the Enter key is pressed or not and will perform the same action as directed in a code of Submit button. Type the following javascript code befor a “body” tag. function DetectEnterPressed (e) { The keyCode property of the KeyboardEvent helps to track the key press on the keyboard using JavaScript. In this code snippet, we will show you how to trigger button click on Enter key press to submit a form using JavaScript. The following example code, submit a form in both cases, manually button click and Enter key press on Keyboard. javascript/ change enter key to tab keypress. rrosebro. 2 ... detecting ENTER keypress and click in Address Bar. 2 posts views Thread by newbiegalore | last post: by Microsoft Windows. How to test if your PC is Compatible for Windows 11 Upgrade. reply views ...
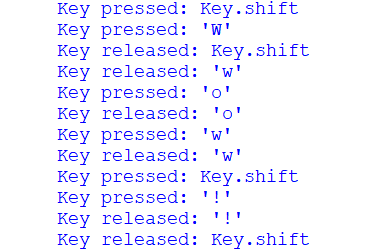
1. jQuery detect ENTER key. Note that the "ENTER" key is represented by ascii code "13". Check this ASCII charts. To check whether user pressed ENTER key on webpage or on any input element, you can bind keypress or keydown event to that element or document object itself. Then in bind () function check the keycode of pressed key whether ... The event object contains key and shiftKey properties. If the key property of the event object is equal to "Enter", we will display "Enter Key Pressed" in the h1 element. If the above condition is met and also shift key is pressed simultaneously which we will identify when shiftKey is equal to true, we will display "Enter + Shift Key ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. [Demo] Detect Enter Key Press on TextArea - JSFiddle - Code Playground Close
 How To Submit Form On Pressing Enter With Angular 9
How To Submit Form On Pressing Enter With Angular 9
 Linux How To Install Ubuntu Linux Server 16 04 Lts
Linux How To Install Ubuntu Linux Server 16 04 Lts
 How To Detect Key Presses In Python Nitratine
How To Detect Key Presses In Python Nitratine
 How To Detect Enter Keypress Using Javascript Jquery
How To Detect Enter Keypress Using Javascript Jquery
 What S New With Keyboardevents Keys And Codes Web
What S New With Keyboardevents Keys And Codes Web
 How To Detect Enter Key Press In Javascript
How To Detect Enter Key Press In Javascript
How To Hit Enter When Texting Galaxy Nexus Android Forums
 How Can You Detect The Enter Key Being Pressed In Any Text
How Can You Detect The Enter Key Being Pressed In Any Text
 Detect Enter Key Press Using Javascript Hardycodes
Detect Enter Key Press Using Javascript Hardycodes
 Fix Spacebar Or Enter Key Is Not Working On Windows 10
Fix Spacebar Or Enter Key Is Not Working On Windows 10
 Detect Enter Key Press Using Javascript
Detect Enter Key Press Using Javascript
 Javascript Keyboard Events Are Much Simpler Than You Think
Javascript Keyboard Events Are Much Simpler Than You Think
 Detect Key Press Python How To Detect Which Key Is Pressed
Detect Key Press Python How To Detect Which Key Is Pressed
 Build A Usekeypress Hook In React Caktus Group
Build A Usekeypress Hook In React Caktus Group
 Bringing Keyboardevent Key And Keyboardevent Keycode
Bringing Keyboardevent Key And Keyboardevent Keycode
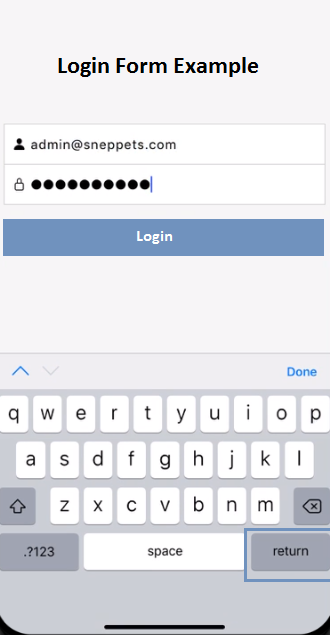
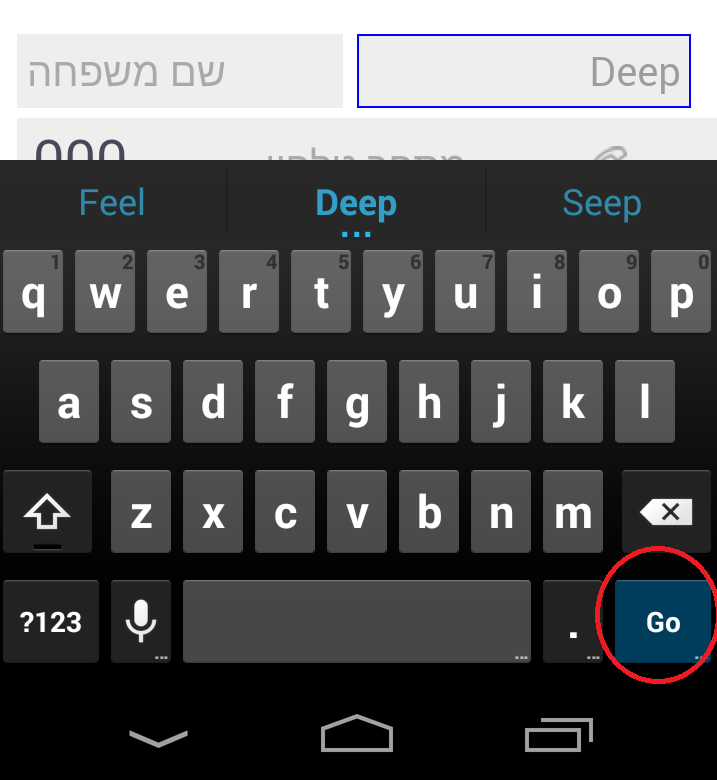
 How To Handle Return Or Go Or Enter Keyboard Key In Ionic App
How To Handle Return Or Go Or Enter Keyboard Key In Ionic App
 Call Javascript Function On Enter Keypress In The Textbox
Call Javascript Function On Enter Keypress In The Textbox
 Desktop Mouse And Keyboard Controls Game Development Mdn
Desktop Mouse And Keyboard Controls Game Development Mdn
 Making Interactive Node Js Console Apps That Listen For
Making Interactive Node Js Console Apps That Listen For
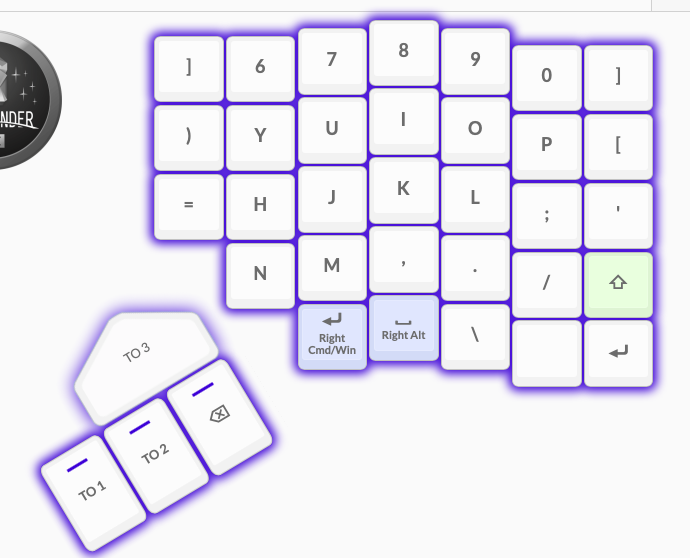
 How I Set Up My Moonlander Zell Liew
How I Set Up My Moonlander Zell Liew
Forums Form Submits On Enter Key When Using Autocomplete
Keypress Event In C Keydown Event In C Keyup Event In C
 Jquery Event Plugins Jquery Script
Jquery Event Plugins Jquery Script
 Javascript Keypress Enter Detect The Enter Key Example Code
Javascript Keypress Enter Detect The Enter Key Example Code
 How To Trigger A Button Click On Press Of The Done Enter
How To Trigger A Button Click On Press Of The Done Enter


0 Response to "27 Javascript Detect Enter Key Press"
Post a Comment