29 Javascript Sleep For 10 Seconds
Only one thread and 2 concurrent tasks that "sleep" 10 seconds each. Ok great, but you cannot really write code like this. What if you want another task in the middle as follows: 00:00:00 start 00:00:10 middle 00:00:20 end. You would need to change the implementation of the nonBlockingTask and add another call to schedule in there. And that ... python wait 1 sec. python by Blushing Bat on Jan 06 2020 Comment. 27. import time # Wait for 5 seconds time.sleep (5) # Wait for 300 milliseconds # .3 can also be used time.sleep (.300) xxxxxxxxxx. 1.
 Sleep Is Not Defined Javascript Code Example
Sleep Is Not Defined Javascript Code Example
23/8/2019 · Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018.

Javascript sleep for 10 seconds. Note how I wrote about 5 seconds, and not 5 seconds. A strong note to put out there: the above code does not guarantee a perfect sleep. It means that if you specify duration to be, say, 1 second, JavaScript does not guarantee that it will start running the code after the sleep exactly after 1 second. Why not? you may ask. 27/4/2021 · Next, you can pass the milliseconds parameter, which will be the amount of time JavaScript will wait before executing the code. One second is equal to one thousand milliseconds, so if you want to wait for 3 seconds, you need to pass 3000 as the second argument: function greeting(){ console.log("Hello World"); } setTimeout(greeting, 3000); wait 10 seconds before executing something node js. wait 10 seconds node. nodejs how to wait for a 5 seconds. node js wait for 3 seconds. wait for 1 sec in node js. node wait 1 second. node js wait for 2 seconds. wait 10 seconds nodejs. nodejs wait x seconds.
JavaScript doesn't have a built-in sleep function to make your functions sleep, so that we are creating our own function by taking the help of promise constructor and setTimeOut method. function sleep ( time ) { return new Promise ( ( resolve ) => setTimeout ( resolve , time ) ) } JavaScript sleep/wait The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function. 23/7/2018 · In a programming language like C or PHP, you’d call sleep(2) to make the program halt for 2 seconds. Java has Thread.sleep(2000) , Python has time.sleep(2) , Go has time.Sleep(2 * time.Second) . JavaScript does not have a native sleep function, but thanks to the introduction of promises (and async/await in ES2018) we can implement such feature in a very nice and readable way, to make your ...
@Gzork Thread sleep is only one way to implement a wait function, and it's unfortunately not available in the context of client-side javascript. However, if you're thinking other asynchronous tasks in the client will be completed while it's running, then you obviously haven't tested it. All Languages >> Javascript >> Next.js >> nodejs sleep 10 seconds "nodejs sleep 10 seconds" Code Answer's. node sleep . javascript by just-saved-you-a-stackoverflow-visit on Mar 31 2020 Donate Comment . 9 Source: stackoverflow ... You can simply write an implicit wait of, say, 10 seconds at the start of your test and your test will wait at most 10 seconds for any object in the DOM to be present before continuing its instructions. Notice we said at most - if the DOM element is present before your Implicit Wait time, the test will continue.
This function returns a non-zero value if the call was interrupted by a signal. On Windows, this value will always be 192, which is the value of the WAIT_IO_COMPLETION constant within the Windows API. On other platforms, the return value will be the number of seconds left to sleep. Before PHP 5.3.4, this function always returns NULL when sleep ... These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. TimeUnit.SECONDS.sleep(5); It's essentially the same but is nicer to read. (My opinion) 2. Reply. Author. mkyong. 2 years ago. Reply to Kuchi . Article is updated with TimeUnit, thanks ~ 2. Reply. Dr. Mitch. 7 months ago. I am in this discussoio0n. 0. Reply. A-a-Ron. 1 year ago. This was helpful, thank you very much. But (I say this mostly as ...
Javascript has to share the thread with the browser, so the kind of pause you want would look very much like the browser was frozen for 10 seconds, were it possible. Functions such as "alert" and "prompt" do this. For this, they are evil, as a single alert in a loop can bring a whole browser to its knees, and the only way out is to force quit it. Many programming languages have the sleep function that will wait for the program's execution for a given number of seconds. But JavaScript does not have that native function. Understanding JavaScript setTimeout() To make JavaScript wait, use setTimeout() function with JavaScript promise. Thread.Sleep(interval); } Console.WriteLine("Main thread exits."); } } /* This example produces the following output: Sleep for 2 seconds. Sleep for 2 seconds. Sleep for 2 seconds. Sleep for 2 seconds. Sleep for 2 seconds. Main thread exits.
Make Selenium wait 10 seconds. We can make Selenium wait for 10 seconds. This can be done by using the Thread.sleep method. Here, the wait time (10 seconds) is passed as a parameter to the method. We can also use the synchronization concept in Selenium for waiting. There are two kinds of wait − implicit and explicit. All Languages >> Javascript >> Next.js >> javascript sleep 10 seconds "javascript sleep 10 seconds" Code Answer's. javascript wait 1 second . javascript by Foreverekk on Nov 11 2020 Donate Comment ... Durable Functions provides durable timers for use in orchestrator functions to implement delays or to set up timeouts on async actions. Durable timers should be used in orchestrator functions instead of Thread.Sleep and Task.Delay (C#), or setTimeout () and setInterval () (JavaScript), or time.sleep () (Python).
javascript how to make code sleep for 10 sec; javascript sleep 10 secondo; time.sleep js; make javascript sleep; write blocking sleep javascript; sleep time in js; How to have sleep in js; set delay in async task javascript; using promise simulate sleep; sleep in reactjs; javascript wait 1 second before continue c#; vue,js sleep; vue sleep; vue ... 28/11/2019 · Many programming languages have a sleep function that will delay a program’s execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ... 6/2/2021 · Get code examples like"javascript wait 10 seconds". Write more code and save time using our ready-made code examples.
If you execute code like setTimeout(fn, 0) but then immediately after run a loop that counts from 1 to 10 billion, your callback will be executed after a few seconds. In the following example, the browser will wait two seconds before executing the anonymous function, then will display the alert message ( see it running live , and see the source ... So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running.
29/10/2020 · When once job is done, I should wait 10 seconds then I need to do one more step to finish the job. Question: How can I start the post step after 10 seconds? My windows application should be responsive while it is waiting for 10 seconds. I have tried to run below code (Michel B) in a method but it complains that ‘self’ doesn’t mean anything. 9/6/2020 · In this article, I explain how to use setTimeout (), including how you can use it to make a sleep function that will cause JavaScript to pause execution and wait between successive lines of code. If you just quickly skim the setTimeout () docs, it seems to take a “delay” parameter, measured in milliseconds. Going back to the original ... Javascript is single-threaded, so by nature there should not be a sleep function because sleeping will block the thread. setTimeout is a way to get around this by posting an event to the queue to be executed later without blocking the thread. But if you want a true sleep function, you can write something like this:
If we need to sleep e thread, we can implements a delay method that returns a Promise object (which represents the eventual completion, or failure, of an asynchronous operation, and its resulting value) and through the setTimeout method (that sets a timer which executes a function or specified piece of code once after the timer expires) resolve the Promise.
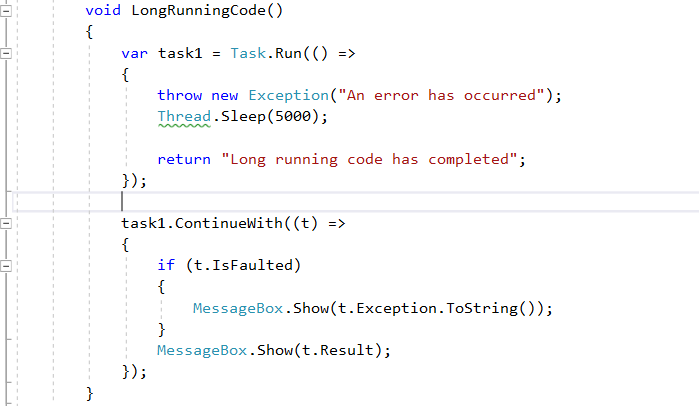
 C Await And Async Carl De Souza
C Await And Async Carl De Souza
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 How To Use Implicit And Explicit Waits In Selenium By
How To Use Implicit And Explicit Waits In Selenium By
 Javascript Run Function After A Delay Simple Example Code
Javascript Run Function After A Delay Simple Example Code
![]() Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Javascript Delay How Does Delay Function Work In Javascript
Javascript Delay How Does Delay Function Work In Javascript
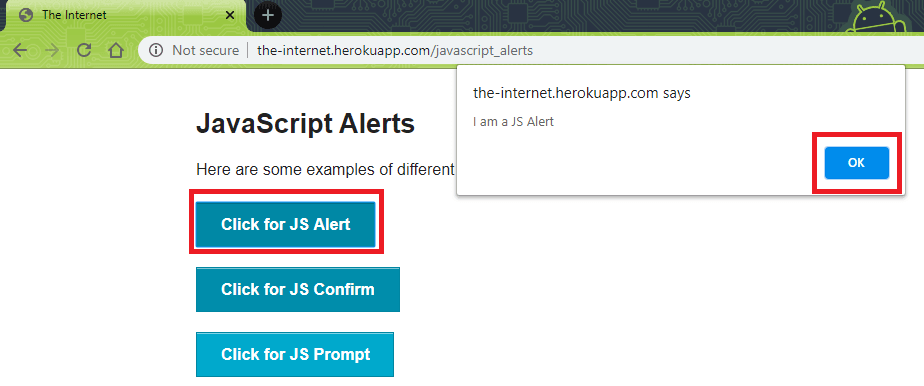
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 How Long Does It Take To Fall Asleep
How Long Does It Take To Fall Asleep
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
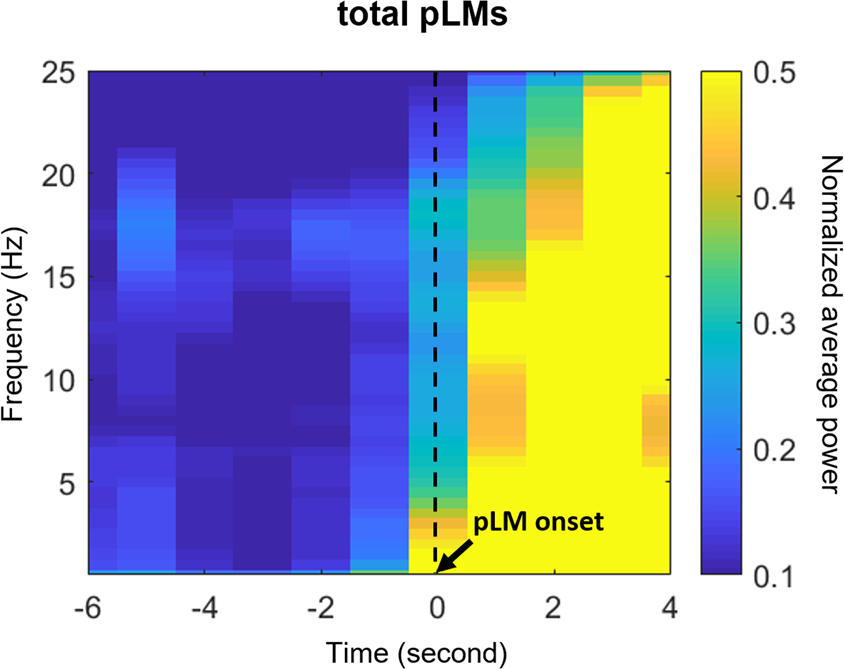
 Brain Regions Associated With Periodic Leg Movements During
Brain Regions Associated With Periodic Leg Movements During
 Javascript Settimeout Tutorial How To Use The Js Equivalent
Javascript Settimeout Tutorial How To Use The Js Equivalent

 Javascript Run Function After A Delay Simple Example Code
Javascript Run Function After A Delay Simple Example Code
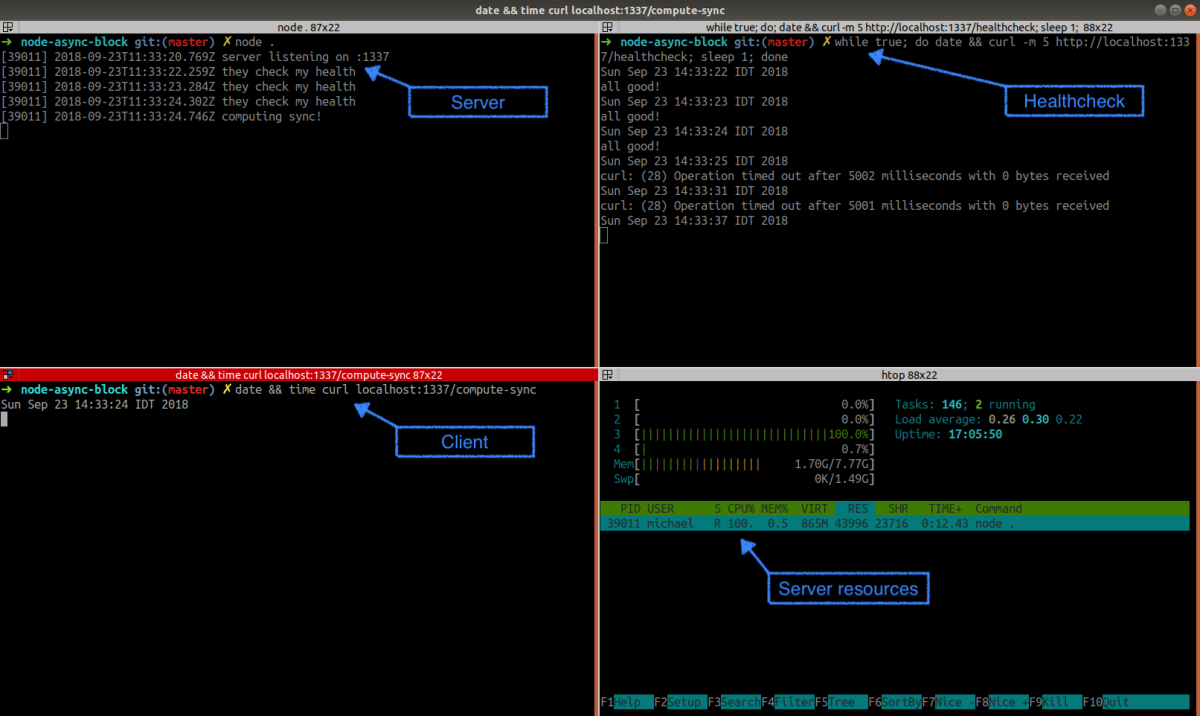
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
 How To Build A Stopwatch With Html Css And Plain Javascript
How To Build A Stopwatch With Html Css And Plain Javascript
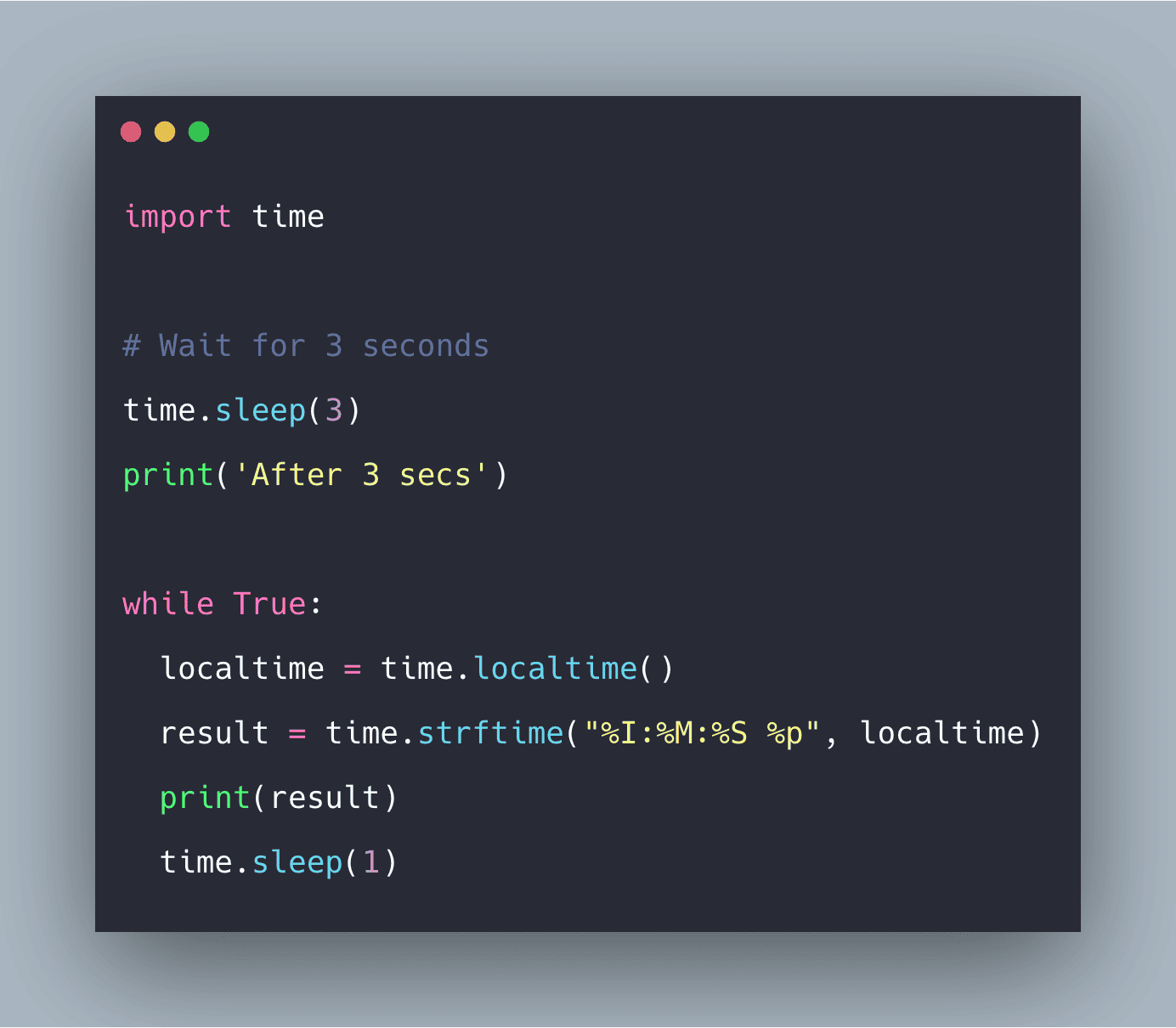
 Python Time Sleep How To Use Time Sleep Method
Python Time Sleep How To Use Time Sleep Method
 How To Use Javascript Wait Function In Selenium Webdriver
How To Use Javascript Wait Function In Selenium Webdriver
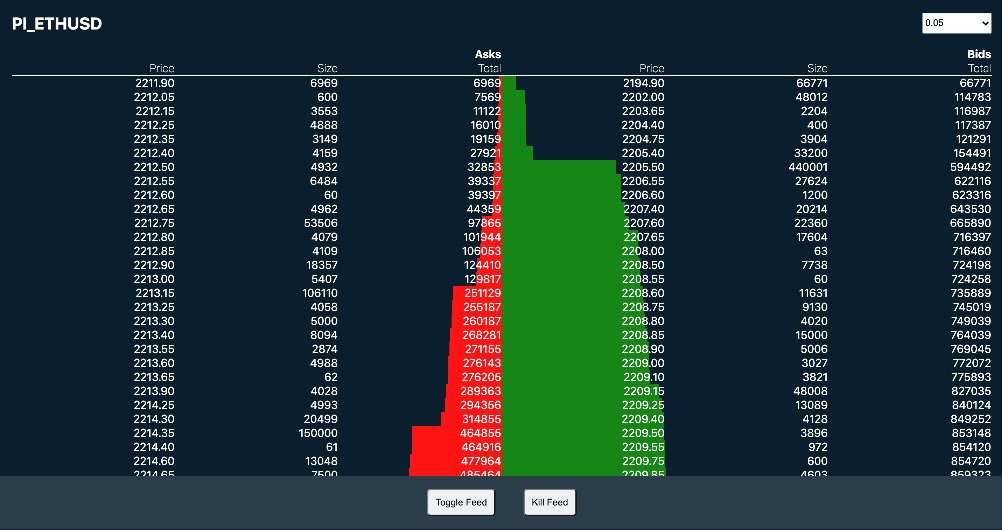
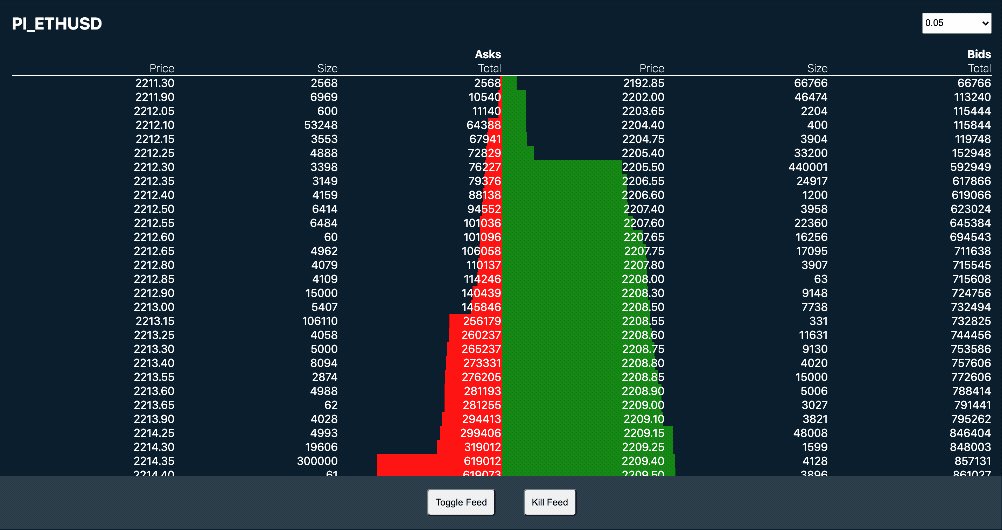
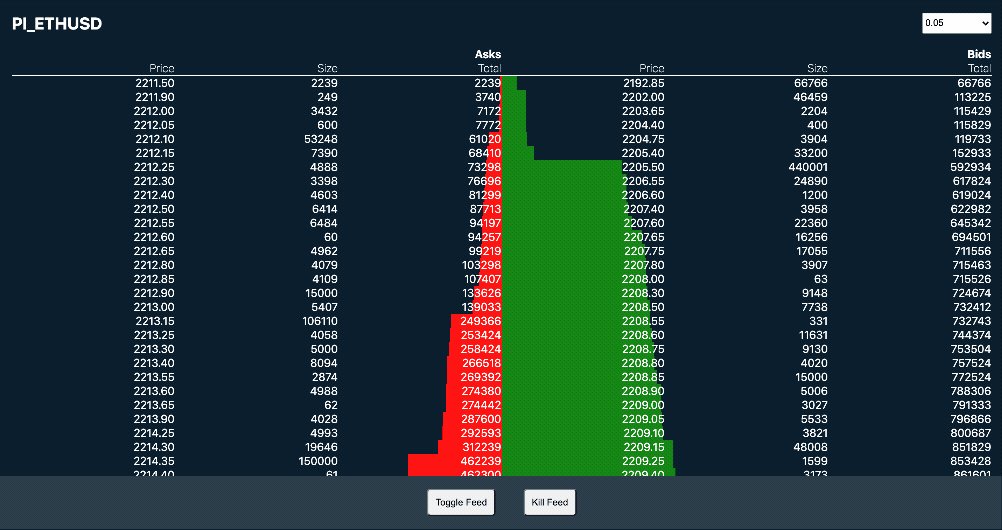
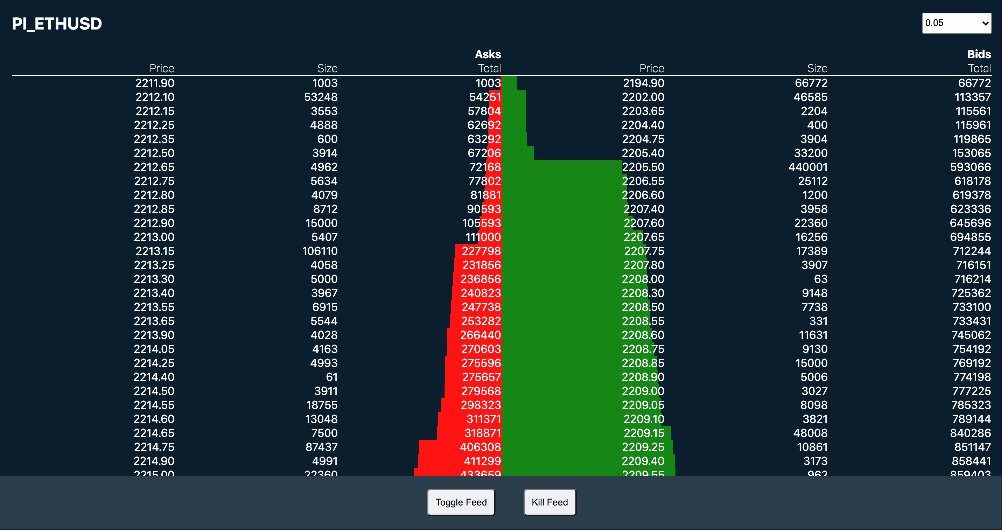
 Case Study Coding A High Performance Websocket App 2021
Case Study Coding A High Performance Websocket App 2021
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 Javascript Sleep Function Top Examples Of Javascript Sleep
Javascript Sleep Function Top Examples Of Javascript Sleep
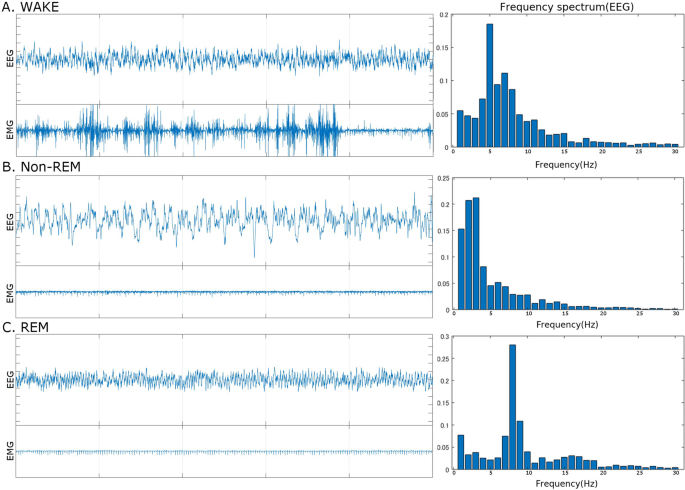
 Mc Sleepnet Large Scale Sleep Stage Scoring In Mice By Deep
Mc Sleepnet Large Scale Sleep Stage Scoring In Mice By Deep




0 Response to "29 Javascript Sleep For 10 Seconds"
Post a Comment