29 Javascript Console Log Parameters
Mar 19, 2020 - Practical tips on how to use efficiently console.log(). 23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
 Top Javascript Interview Questions Amp Answers Of 2021
Top Javascript Interview Questions Amp Answers Of 2021
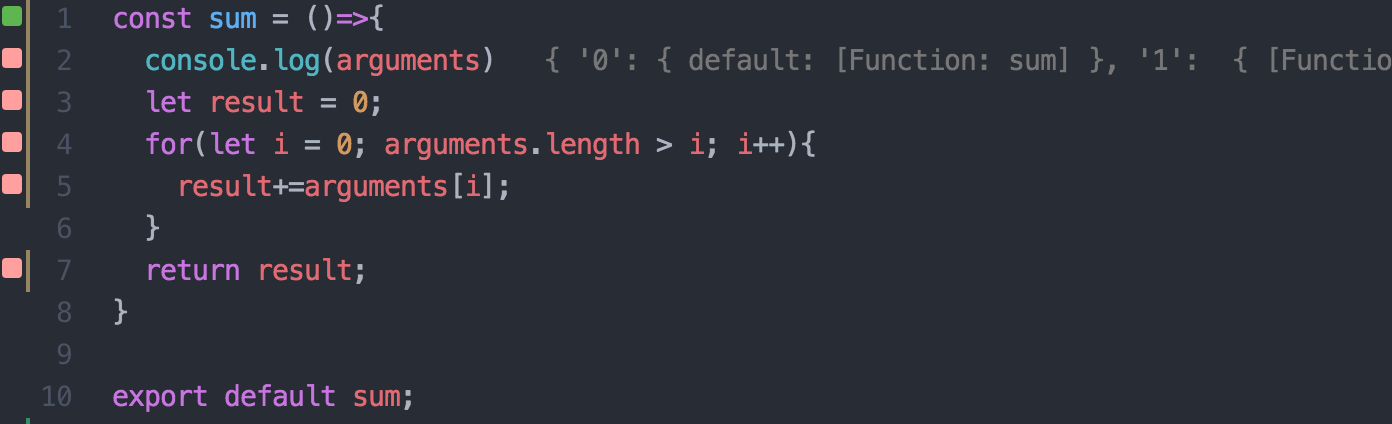
The third case, when we pass 3 arguments works as expected. Clearly this is not the solution. arguments, the object holding the passed arguments. The correct solution is to define a function with empty signature, as if it did not accept any parameters, and then to look at the arguments object that holds all the parameters.

Javascript console log parameters. 9/9/2020 · let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. Sep 10, 2020 - Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. But, did you know that there is more to console than just log? In this article, I'll show you how to print to the console in JS, as well as all Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
arguments is not defined inside the arrow function. But this is not a big problem. You can use more efficiently the rest parameters to access all the arguments inside the arrow function. Let's see how to do that in the next section. 5. Rest parameters. The ES2015 rest parameter lets you collect all the arguments of the function call into an ... Example 2: Passing Parameter to Function // program to pass parameter to function in setTimeout() function greet(x, y) { console.log(x); console.log(y); } // passing parameter setTimeout(greet, 3000, 'hello', 'world'); console.log('This message is shown first'); Output. This message is shown first hello world. In the above program, additional parameters x and y are required in the greet ... In JavaScript, the syntax for the repeat() method is: string.repeat([count]); Parameters or Arguments count Optional. The number of times to repeat the string. If this parameter is not provided, the repeat() method will use 0 as the default and return an empty string.
The console module provides a simple debugging console that is similar to the JavaScript console mechanism provided by web browsers. The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers.
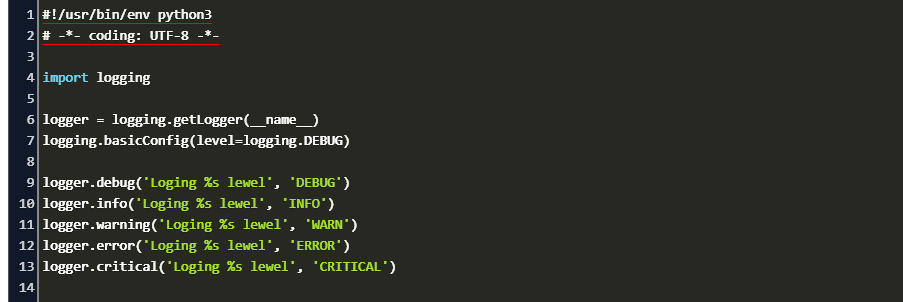
21/12/2018 · You could see that console.log() takes two parameters. First parameter has %s format specifier and it means that it should be replaced with the string specified as second parameters and the same is seen in console output. If you have multiple strings to be replaced, then you need to specify that many %s format specifiers in first parameter and followed by strings to replace in the same order. The … May 28, 2020 - I’ll admit it, I don’t always use a debugger to figure out what’s going wrong in my program. If my mouse clicks start printing documents down the hall, then it’s time to break out the most powerful of all debugging tools: the console. The reason is quite simple. Rest parameter is an improved way to handle function parameter, allowing us to more easily handle various input as parameters in a function. The rest parameter syntax allows us to represent an indefinite number of arguments as an array. With the help of a rest parameter a function can be called with any number of arguments, no matter how it was defined.
Nov 19, 2020 - Honestly, I have trouble telling ... console.log(obj), at least in Firefox’s console, but both methods do exist. Next, I cover a human-readable method meant to display tabular data. ... “This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter ... Learn some tips and tricks to debug your JavaScript code using some powerful methods available on the console. console.log () function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. console.log (PARAM1,PARAM2,...) `PARAM` is used to provide the parameter which type can be anything where its data will be logged to the browser console. console.log () Function Use Cases
To understand rest parameters in JavaScript, let's start with creating a function to add two numbers. function addNumbers(num1, num2) { let res = num1 + num2; return res; } let result = addNumbers(7, 2); console.log(result); JavaScript. The above function takes two input arguments and returns the addition of passed arguments. 12/5/2020 · console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. arguments is an Array-like object accessible inside functions that contains the values of the arguments passed to that function.
7/11/2016 · If you want to be able to pass an arbitrary number of arguments into console.log, I would suggest using the arguments variable. /* Console log if environment has debug true or #debug initially passed in URL */ metro.conlog = (function { return function (message, object) { if ((metro.siteData.debug || metro.hashOptions.hasOwnProperty('debug')) && window.console && message) { … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 16/8/2021 · // Create a function with normal and also rest parameter: function readNumbers (num1, num2,... nums) {console. log (' num1: ', num1) console. log (' num2: ', num2) console. log (' nums: ', nums)} // Invoke "readNumbers" function: readNumbers (1, 3, 5, 7, 12) // Output: // 'num1: ' 1 // 'num2: ' 3 // 'nums: ' [ 5, 7, 12 ] // Create a function with two parameters: function readNumbers (num1, num2) {console. log (arguments…
// using the + operator const message1 = 'This is a long message\n' + 'that spans across multiple lines\n' + 'in the code.' console.log(message1) with. const message1 = `This is a long message that spans across multiple lines in the code.` console.log(message1) The output of both these programs will be the same. The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided. console.log(result) // 25 When we invoke the function, JavaScript creates new variables using the name provided in the Parameters. It then initializes its value using the arguments. For Example when we invoke addNum (10,25)
Introduction to JavaScript arrow functions. ES6 arrow functions provide you with an alternative way to write a shorter syntax compared to the function expression. The following example defines a function expression that returns the sum of two numbers: let add = function (x, y) { return x + y; }; console .log (add ( 10, 20 )); // 30. Get the first value associated to the given search parameter. If the param not found then null will be returned. If the same key is appended multiple times it will appear in the parameter string… Learning functions allows the same piece of code to be executed many times in a program, without having to repeatedly rewrite the code. Programming languages have different names for it including procedures and methods. In JavaScript, we call them functions.
It has the following parameters: func|code: a string or a function of code for executing.As a rule, it's a function. A code string might be passed, but it's not recommended. delay: the before-running delay, in milliseconds, 0 by default.; arg1, arg2…: the function arguments ( IE9- doesn't support them). For example, the given code calls welcome() in a second, as follows: Next, we call the InvokeVoidAsync () method and we pass as the first parameter the name of the JavaScript method to call, in our case it's the console.log () and as a second parameter the any parameter we want to pass to the JavaScript method. This is equivalent to console.log ("Hello Blazor!"). function foo() {console.log(arguments[0]); console.log(arguments[1]); console.log(arguments[2]);} If we now invoke it as if it were a function tag: ... As you can see, although at first it may be a JavaScript feature that goes unnoticed, tagged-template literals give us a lot of versatility when writing code and have become increasingly popular ...
Query string parameters have been incredibly useful on the server side since the internet took liftoff, but it wasn't until AJAX-driven web apps became popular that we relied too much on them on the client side. JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters. Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more.
by Darryl Pargeter. How to get the most out of the JavaScript console. One of the most basic debugging tools in JavaScript is console.log().The console comes with several other useful methods that can add to a developer's debugging toolkit.. You can use the console to perform some of the following tasks:. Output a timer to help with simple benchmarking Nov 30, 2019 - As seen in the Elements panel%O ... JavaScript object%c → Applies CSS style rules to the output string as specified by the second parameter · %c → A format specifier that will apply CSS style rules to the output string. We pass the CSS as a string as the second parameter. console.log("%cJavascript ... Jul 05, 2017 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful methods that can add to a developer’s debugging toolkit.
Apr 17, 2019 - by Yash Agrawal How to use the JavaScript console: going beyond console.log()One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. Let’s Our code returns: Hello, World.You can see that we've not specified an argument in this example. Instead, we've set a default function parameter. In this case, any time an argument is not specified, the value of the "name" parameter in our function becomes "World". The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows:
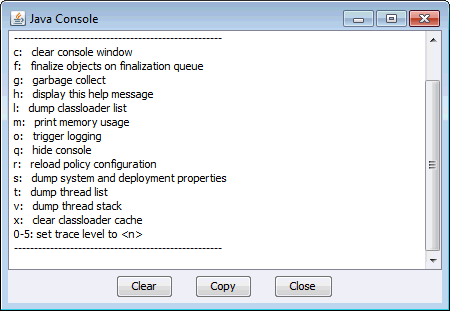
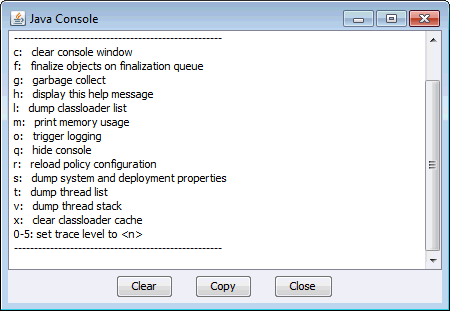
 Java Console Tracing And Logging
Java Console Tracing And Logging
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
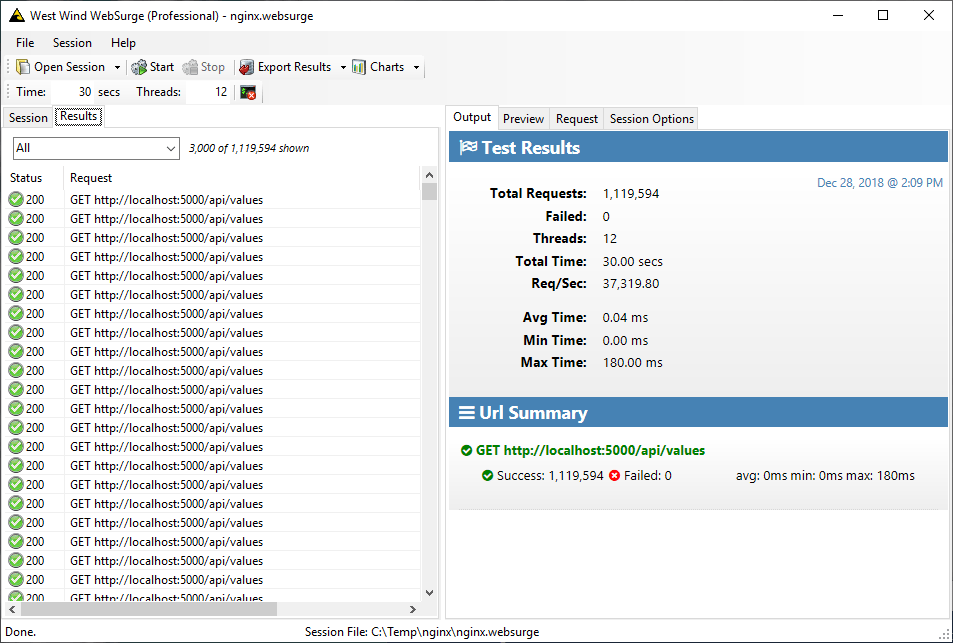
 Don T Let Asp Net Core Console Logging Slow Your App Down
Don T Let Asp Net Core Console Logging Slow Your App Down
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Styling Console Log Output Formatting With Css
Styling Console Log Output Formatting With Css

.png) Console Log Typeof Function Code Example
Console Log Typeof Function Code Example
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Chapter 5 Arguments Passing Data To Functions Get
Chapter 5 Arguments Passing Data To Functions Get
 How Many Parameters Can Be Passed When Calling A Function
How Many Parameters Can Be Passed When Calling A Function

 Colors In Javascript Console Stack Overflow
Colors In Javascript Console Stack Overflow
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Js Arguments Object Programmer Sought
Js Arguments Object Programmer Sought
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Arguments Objects In Javascript Learn About How To Use
Arguments Objects In Javascript Learn About How To Use
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Console Log Python Code Example
Console Log Python Code Example
 8 Practical Javascript Debugging Skills Tutorialdocs
8 Practical Javascript Debugging Skills Tutorialdocs
Using Console Log In Javascript Top Java Tutorial
 Arrow Functions Context In Javascript And The Arguments
Arrow Functions Context In Javascript And The Arguments
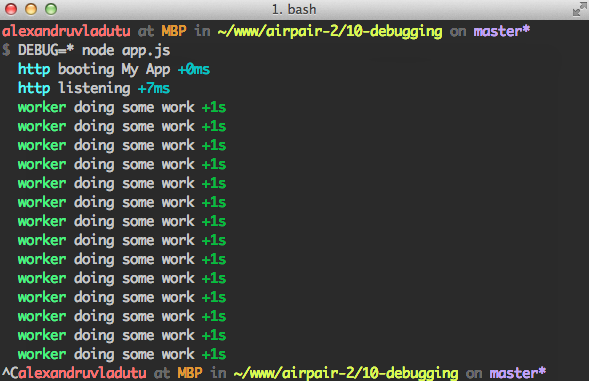
 Top 10 Mistakes Node Js Developers Make
Top 10 Mistakes Node Js Developers Make
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
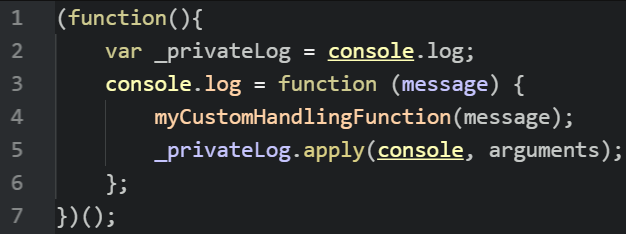
 How To Override The Console Methods In Javascript Our Code
How To Override The Console Methods In Javascript Our Code
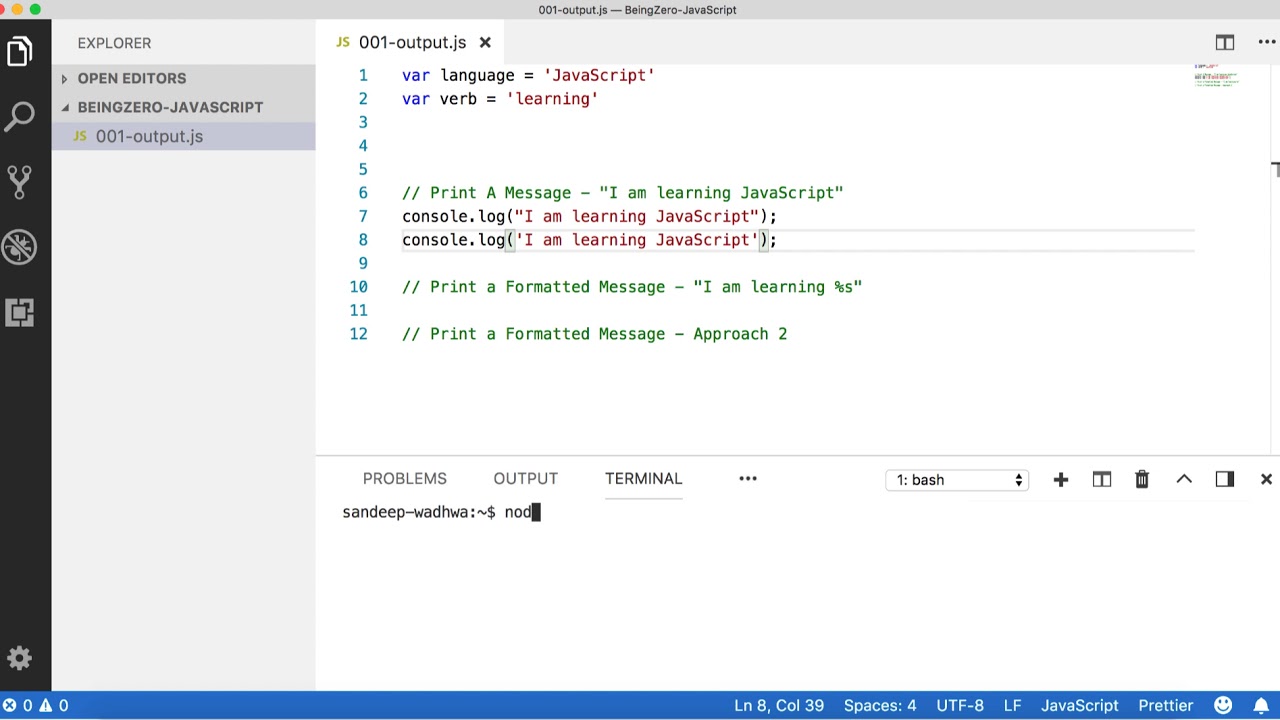
 Output Function Console Log Javascript From Scratch
Output Function Console Log Javascript From Scratch

0 Response to "29 Javascript Console Log Parameters"
Post a Comment