33 Javascript Regex Or Operator
Mar 24, 2016 - Not the answer you're looking for? Browse other questions tagged javascript regex or ask your own question.
 Python Regex And Operator Tutorial Video Finxter
Python Regex And Operator Tutorial Video Finxter
TypeScript is an easy to learn extension of JavaScript. It's easy to write programs that run and does something. However, it's hard to account for all the uses cases and write robust ...

Javascript regex or operator. Sep 02, 2020 - in this tutorial, you'll learn about the JavaScript regular expressions, how to create them, and how to use them effectively to search and replace strings. var patt = /w3schools/i. Try it Yourself ». Example explained: /w3schools/i is a regular expression. w3schools is a pattern (to be used in a search). i is a modifier (modifies the search to be case-insensitive). For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial. In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the …
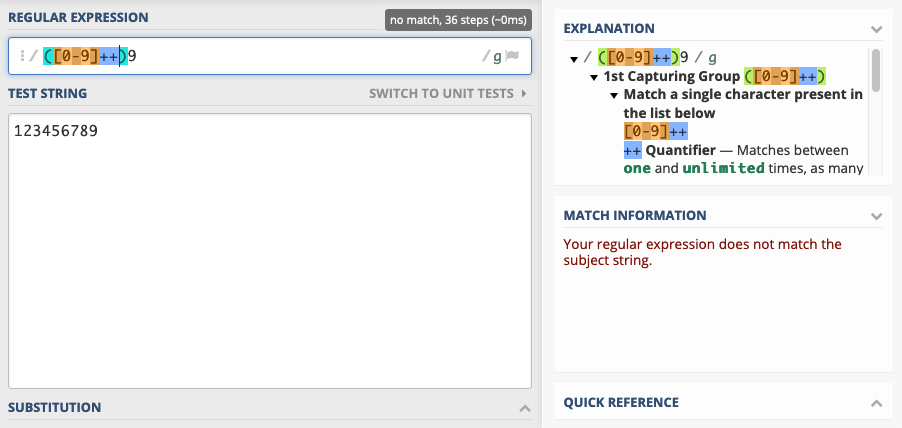
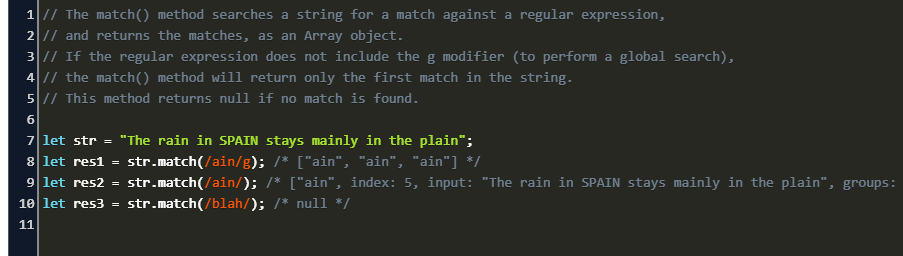
Definition and Usage. The match() method searches a string for a match against a regular expression, and returns the matches, as an Array object.. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference.. Note: If the regular expression does not include the g modifier (to perform a global search), the match() method will return only the first match in the string. Capturing groups. A part of a pattern can be enclosed in parentheses (...). This is called a "capturing group". That has two effects: It allows to get a part of the match as a separate item in the result array. If we put a quantifier after the parentheses, it applies to the parentheses as a whole. Jul 30, 2021 - This page provides an overall cheat sheet of all the capabilities of RegExp syntax by aggregating the content of the articles in the RegExp guide. If you need more information on a specific topic, please follow the link on the corresponding heading to access the full article or head to the guide.
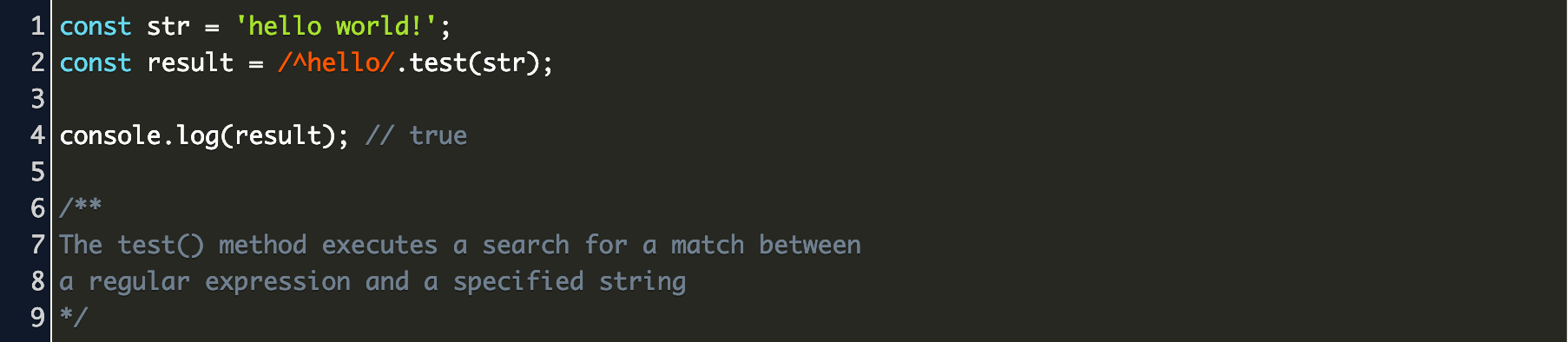
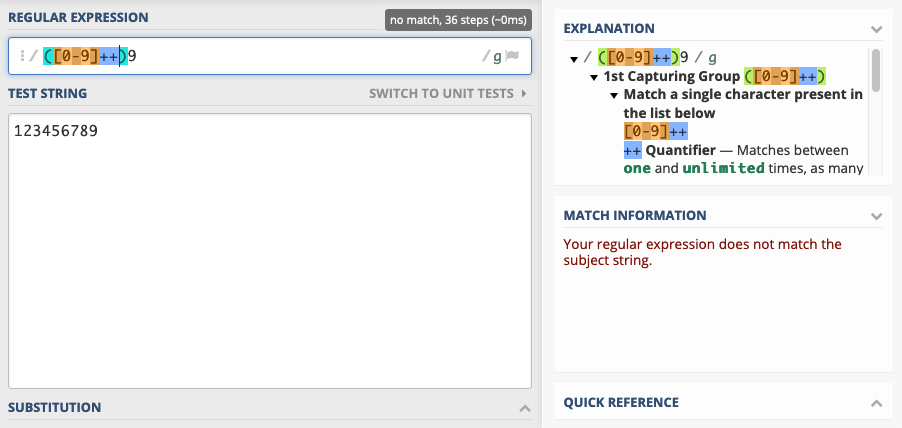
2/2/2015 · var pass_regex = new RegExp(/^[a-z][A-Z][0-9]|[!@#$%^&*()_]+$/); I am trying to match a password input that contains: 1 Lowercase Letter; 1 Uppercase Letter; 1 Digit OR Special Character; Where I am getting stuck is on the 'OR' part, I thought the pipe separator between [0-9] and my set of special characters would work but it doesn't seem to. 1 week ago - The "g" after the regular expression is an option or flag that performs a global search, looking in the whole string and returning all matches. It is explained in detail below in Advanced Searching With Flags. Why isn't this built into JavaScript? There is a proposal to add such a function to RegExp... Dec 04, 2020 - The / / in line 2 identifies to JavaScript that the characters in between are part of the regular expression. The RegEx variable can just then be combined with the test( ) method to check the string. As the result is just a returned boolean (true or false), it can be easily combined with an if/else statement or ternary operator ...
The alternation operator has the lowest precedence of all regex operators. That is, it tells the regex engine to match either everything to the left of the vertical bar, or everything to the right of the vertical bar. If you want to limit the reach of the alternation, you need to use parentheses for grouping. For case sensitive regular expression queries, if an index exists for the field, then MongoDB matches the regular expression against the values in the index, which can be faster than a collection scan. Further optimization can occur if the regular expression is a "prefix expression", which means that all potential matches start with the same ... Regular expressions are implemented in JavaScript in two ways: Literal syntax: //match all 7 digit numbers. var phonenumber= /\d {7}/. Dynamically, with the RegExp () constructor: //match all 7 digit numbers (note how "\d" is defined as "\\d") var phonenumber=new RegExp ("\\d {7}", "g") A pattern defined inside RegExp () should be enclosed in ...
Javascript RegExp¶ Regex or Regular expressions are patterns used for matching the character combinations in strings. Let's use these operators to compare strings. Inside the function, we checked if the population of the each city in the array is greater than 3 million. There are two ways you can create a regular expression in JavaScript. Defining Regular Expressions. In JavaScript, regular expressions are represented by RegExp object, which is a native JavaScript object like String, Array, and so on. There are two ways of creating a new RegExp object — one is using the literal syntax, and the other is using the RegExp () constructor. Jun 08, 2016 - Try running it in a Javascript console instead or add .* to the end of the expression. ... Example of a Boolean (AND) plus Wildcard search, which I'm using inside a javascript Autocomplete plugin: ... m modifier: multi-line. Causes ^ and $ to match the begin/end of each line (not only begin/end of string) Test the Regex ...
Their syntax is cryptic, and the programming interface JavaScript provides for them is clumsy. But they are a powerful tool for inspecting and processing strings. Properly understanding regular expressions will make you a more effective programmer. ... A regular expression is a type of object. It can be either constructed with the RegExp constructor or ... May 22, 2017 - Why doesn’t the alternation (pipe) operator ( | ) in JavaScript regular expressions give me two matches? ... Is it correct? I'm confused. Because the (pipe) operator | means "or", I think the correct result is: ... Have a look at regular-expressions.info/alternation.html. ... @Tomalak I don't know what RobW originally said, but all regex ... JavaScript has both binary and unary operators, and one special ternary operator, the conditional operator. A binary operator requires two operands, one before the operator and one after the operator: operand1 operator operand2 For example, 3+4 or x*y.
Mar 19, 2020 - If we want to express that we want ... |, the regex expression will look like this /a|b/. ... In many cases, you wouldn’t want to match an exact character, but a character from a finite set of characters. The set operator allows us to do this. An [abc] character set will match any character in that set either a or b or ... dot net core 3.1 The type or namespace name 'TestClassAttribute' could not be found (are you missing a using directive or an assembly reference?) ... Microsoft Flight Simulator. ... Error: EPERM: operation not permitted, mkdir 'C:\Users\SHUBHAM~KUNWAR' command not found: create-react-app Syntax of regular expressions in JavaScript and a core collection A set of rules describing a condition in the compact form of a regular expression. This allows to isolates a text in a page and eventually replace it. A regular expression is defined by an object or a literal.
Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. A comparison operator compares its operands and returns a Boolean value based on whether the comparison is true.. in. The in operator determines whether an object has a given property.. instanceof. The instanceof operator determines whether an object is an instance of another object.. Less than operator. > Greater than operator. <= Less than or equal operator. The regex looks for two patterns, either a word with an apostrophe mark or one without, then uses the Javascript || (OR) operator to get the first of these that is not null.
Regular expression examples in JavaScript, regex syntax, regular expression pattern matching example, regular expression for email, numbers only, mobile number, form validation, name and password, URL, CVV, Expiry Date. Regular Expressions and RegExp Object. A regular expression is an object that describes a pattern of characters. The JavaScript RegExp class represents regular expressions, and both String and RegExp define methods that use regular expressions to perform powerful pattern-matching and search-and-replace functions on text. Assignment operators are right-associative, so you can write: a = b = 5; Copy to Clipboard. with the expected result that a and b get the value 5. This is because the assignment operator returns the value that is assigned. First, b is set to 5. Then the a is also set to 5, the return value of b = 5, aka right operand of the assignment.
Let's try one more example. This RegEx [0-9]{2, 4} matches at least 2 digits but not more than 4 digits. ... Vertical bar | is used for alternation (or operator). When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Creating JavaScript RegExp Object. Let's see how we can create a RegExp object in JavaScript: // Object Syntax let regExp = new RegExp("pattern", "flag"); // Literal Syntax let regExp = /pattern/flag; Where the pattern is the text of regular expression, the flag makes the regular expression search for a specific pattern. Note: In this tutorial ...
JavaScript regular expression [ 6 Exercises with Solution ] JavaScript HTML DOM [ 14 Exercises with Solution ] JavaScript Drawing [ 5 Exercises with Solution ] JavaScript Object [ 4 Exercises with Solution ] Previous: JavaScript: Comparison Operators Next: JavaScript: String Operators This pattern will match "Start with a good word and end with a kind deed" and "Start with a kind word and end with a good deed".. In summary: Once the first look-ahead begins to process, the match position in the expression is saved; the .* in the first look-ahead matches as many characters it needs to before it gets to "kind"; the match position is reset, and the next look-ahead searches ... 20/2/2021 · JavaScript RegExp Complete Reference. The RegExp stands for Regular Expression. A regular expression is a sequence of characters that forms a search pattern. The search pattern can be used for text search and text to replace operations. A regular expression can be a single character or a more complicated pattern.
Regular expressions (regex or regexp) are extremely useful in extracting information from any text by searching for one or more matches of a specific search pattern (i.e. a specific sequence of ... The rule of thumb is that simple regular expressions are simple to read and write, while complex regular expressions can quickly turn into a mess if you don't deeply grasp the basics. How does a Regular Expression look like. In JavaScript, a regular expression is an object, which can be defined in two ways. 17/1/2021 · We can write both variants in a regexp using alternation: [01]\d|2 [0-3]. Next, minutes must be from 00 to 59. In the regular expression language that can be written as [0-5]\d: the first digit 0-5, and then any digit. If we glue hours and minutes together, we get the pattern: [01]\d|2 [0-3]: [0-5]\d.
 Working With Regular Expressions Regex In Javascript By
Working With Regular Expressions Regex In Javascript By
 Powering Your Javascript With New Regex Capabilities
Powering Your Javascript With New Regex Capabilities
 Javascript Regular Expression Regexp The Beginner S Guide
Javascript Regular Expression Regexp The Beginner S Guide
 Demystifying Regular Expressions With Javascript
Demystifying Regular Expressions With Javascript
 Grep With Javascript Like Regex Code Example
Grep With Javascript Like Regex Code Example
 Javascript String Match Regex Boolean Code Example
Javascript String Match Regex Boolean Code Example
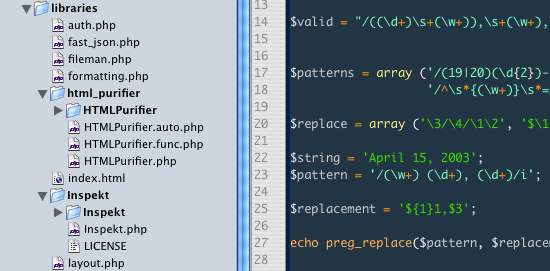
 Getting Started With Php Regular Expressions The Jotform Blog
Getting Started With Php Regular Expressions The Jotform Blog
 Regex For Match Replacing Javascript Comments Both Multiline
Regex For Match Replacing Javascript Comments Both Multiline
 Tools Qa What Are Regular Expressions In Javascript And Are
Tools Qa What Are Regular Expressions In Javascript And Are
 Mongodb Regular Expression Regex With Examples
Mongodb Regular Expression Regex With Examples
Improve Your Code With Smart Javascript Techniques And Patterns
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
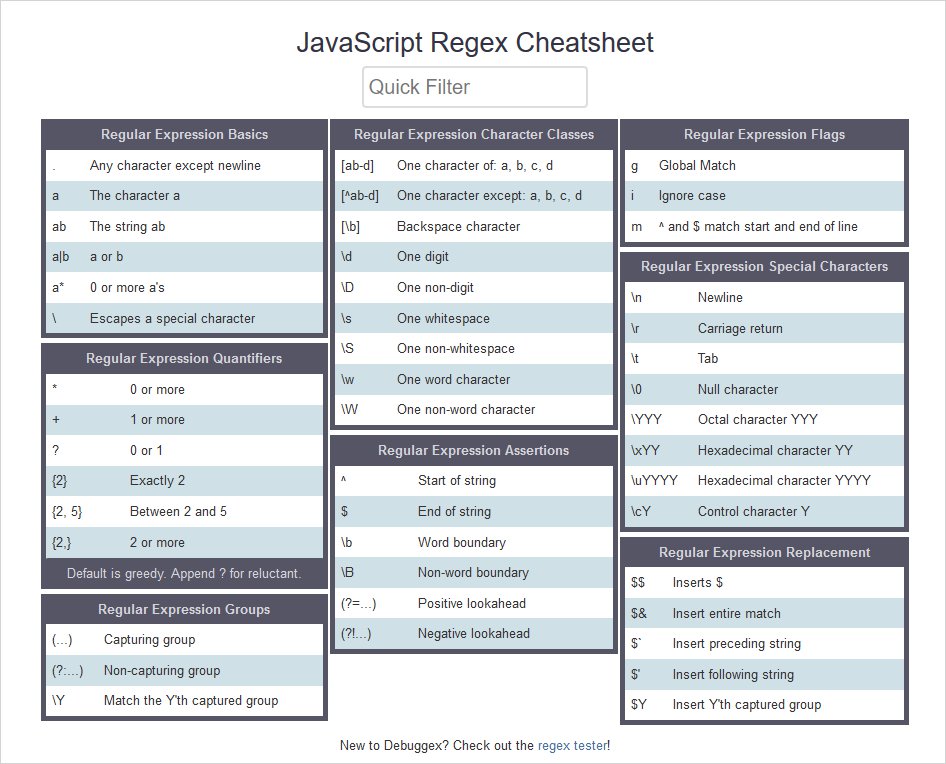
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 Python Regex And Operator Tutorial Video Finxter
Python Regex And Operator Tutorial Video Finxter
 Regular Expressions Dzone Refcardz
Regular Expressions Dzone Refcardz
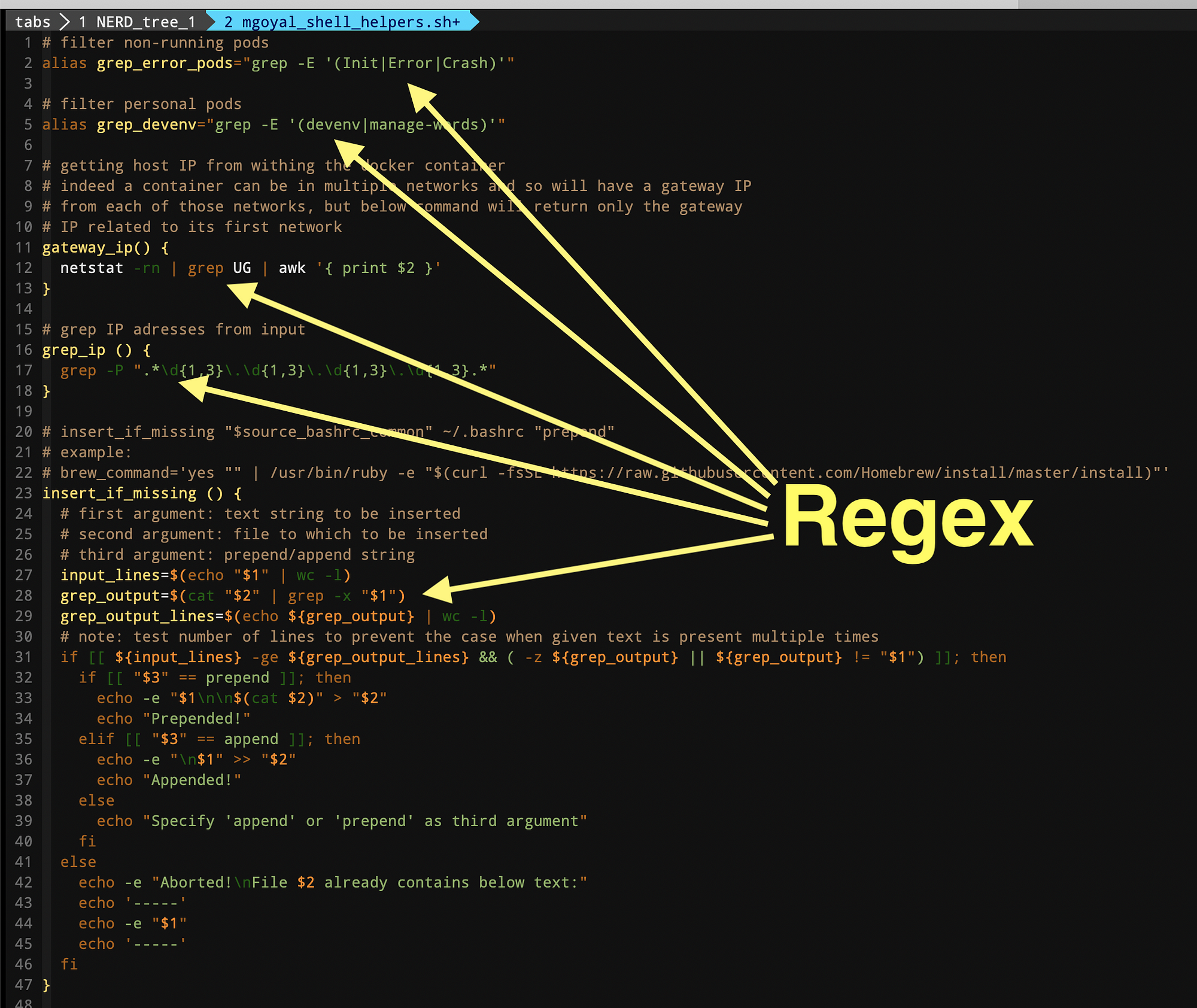
 Regex Regular Expressions Demystified By Munish Goyal
Regex Regular Expressions Demystified By Munish Goyal
 The New Absent Operator In Ruby S Regular Expressions By
The New Absent Operator In Ruby S Regular Expressions By
 Mysql Regexp Regular Expression Operators Daharveyjr
Mysql Regexp Regular Expression Operators Daharveyjr
 Javascript Regular Expression Word Boundaries
Javascript Regular Expression Word Boundaries
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
 My Most Useful Regexp Trick Surma Dev
My Most Useful Regexp Trick Surma Dev
 Conditional Result Like If Else In Regex Stack Overflow
Conditional Result Like If Else In Regex Stack Overflow
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
 Python Regex Re Match Re Search Re Findall With Example
Python Regex Re Match Re Search Re Findall With Example
 How Do You Actually Use Regex Cloudsavvy It
How Do You Actually Use Regex Cloudsavvy It
 Regular Expressions Eloquent Javascript
Regular Expressions Eloquent Javascript
 Js Regex Validate Phone Number Code Example
Js Regex Validate Phone Number Code Example
 Regular Expression Or Operator And Operator Precedence Aka The Alternation Operator
Regular Expression Or Operator And Operator Precedence Aka The Alternation Operator
 Regex Google Analytics Amp Google Tag Manager Tutorial
Regex Google Analytics Amp Google Tag Manager Tutorial
 Regular Expressions And Template Literals Dev Community
Regular Expressions And Template Literals Dev Community

0 Response to "33 Javascript Regex Or Operator"
Post a Comment