31 Map On Empty Array Javascript
Replace the array with a new array. This is the fastest way to clear an array, but requires that you don't have references to the original array elsewhere in your code. For example, let's say your array looks like this: let a = [1,2,3];. To assign a to a new empty array, you'd use: a = []; Nov 12, 2019 - Arrays implement a map method which takes a function that is applied to each element of the array. If the array is empty, the function will never be called. In other words, Arrays in JavaScript can fill the role of Maybes from languages like Haskell.
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
To remove empty elements from a JavaScript Array, the filter () method can be used, which will return a new array with the elements passing the criteria of the callback function. The filter () method creates an array filled with all array elements that pass a test. To remove null or undefined values do the following:

Map on empty array javascript. Just like .map(), .reduce() also runs a callback for each element of an array. What's different here is that reduce passes the result of this callback (the accumulator) from one array element to ... map, filter, reduce, find. Those are 3 really powerful array functions: map returns an array with the same length, filter as the name implies, it returns an array with less items than the original array; reduce returns a single value (or object) find returns the first items in an array that satisfies a condition Spread syntax does not ignore empty slots, so we can create a copy of the array with spread syntax and map over that. This has an added advantage of having the elements at each index available as well. let result = [...input].map ((elem, idx)=> {/*...*/});
Array Map is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Array Map allows us to loop our array, access each value and return a new value for each iteration - which in turn creates a new array. Think of Array Map as: "I want a new array containing new copies, or ... A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Android - Is there a way to use ... include JavaScript on a single page in a way that is amenable to scaleDrupal - How do I get a module path?Drupal - What version of jQuery does Drupal 8 use? ... C++ vs. The Arduino Language?Get current Row number inside ArrayFormulaHow can I ...
Jun 01, 2021 - Challenge: Use the filter Method to Extract Data from an Array ... In your first example, you’ve mapped the imdbRating to a completely new property, rating. So when you then filter by imdbRating, a now-nonexistent property… The length property is read/write property of an Array object. When the length property is set to zero, all elements of the array are automatically deleted.. 3) Using splice() method. The third way to empty an array is to remove all of its elements using the splice() method as shown in the following example: Jan 29, 2016 - Browse other questions tagged javascript arrays map-function or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Mapping Over a new Array() without populating it returns an empty ...
27/8/2021 · Read more How to map through array with null/empty element in Javascript August 27, 2021 by admin I am trying to map through an array that contains null/empty elements, which outputs the following file: I'll create an empty array of length 100 and map the indices to each element!” JavaScript allows you Definition and Usage The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element ... Due to the algorithm defined in the specification, if the array which map was called upon is sparse, resulting array will also be sparse keeping same indices blank. Warning: Concurrent modification of the kind described in the previous paragraph frequently leads to hard-to-understand code and …
const array1 = [1, 4, 9, 16]; // pass a function to map const map1 = array1.map(x => x * 2); console.log(map1); // expected output: Array [2, 8, 18, 32] Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. Mar 14, 2018 - Since empty arrays in JavaScript are truthy, you need to check the array's length and not just the boolean value of an array. Note that if your items prop is ever null, that would cause an exception because you'd be calling map on a null value. In this case, I'd recommend using Facebook's ...
Jun 03, 2019 - And because we're mapping over an empty array, we'll just get an empty array back in return. Although it's a good tool to have in your toolbelt, I wouldn't lean on this trick too heavily. First off, it won't work on an object or string or any non-falsy item, so it's not 100% safe. Jan 25, 2018 - I am working on freeCodeCamp’s Use the Twitchtv JSON API, using React, and JSONP for handling the UI, and API callback respectively. In the render() method of my App's component, I want to create three (table rows), that will each contain the names, and activities of streamers fetched from ... The Array.map () method in JavaScript is used to iterate over all elements of an array and creates a new array. Here are a few things that you should remember about Array.map (): It calls the provided function for each element in an array and returns a new array.
One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays. Jun 07, 2020 - Get code examples like "js map empty array" instantly right from your google search results with the Grepper Chrome Extension. transform string into array js ... in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser page code example ... Get cpu percent usage in phpGetting FFProbe Information With PythonFinding the median of an unsorted arrayWhat's the (hidden) ...
Aug 21, 2020 - Hi dev! 👩💻 👨💻 I want to show you 3 different way for push a value intro your array empty... Tagged with javascript, tutorial, html. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Array.prototype.flatMap () The flatMap () method returns a new array formed by applying a given callback function to each element of the array, and then flattening the result by one level. It is identical to a map () followed by a flat () of depth 1, but slightly more efficient than calling those two methods separately.
Jun 07, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript But in Map, it can be any data type (an object, an array, etc…). let obj = {}; //Empty new object obj[{ "ex": 2 }] = 3; // This is not aplicable . In object key-feild only allow integer, strings ... Jul 15, 2018 - I’ll create an empty array of length 100 and map the indices to each element!” JavaScript allows you create an empty array of length n with the Array constructor, like this: ... Perfect, right? I have an array of length 100, so now I just need to map the index to each element.
Aug 28, 2019 - Array.from() transforms array-like objects to arrays, generates ranges, removes arrays duplicates, initializes and clones arrays. The forEach() method calls a function once for each element in an array, in order. It performs a specified task on each array element. One thing to keep in mind is that, for array elements that are empty, forEach() method skips them and moves on to the next not empty element When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not.
Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet:
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. The Map.clear () method in JavaScript is used for the removal of all the elements from a map and make it empty. It removes all the [key, value] from the map. No arguments are required to be sent as parameters to the Map.clear () method and it returns an undefined return value.
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. # JavaScript Array.flatMap() You learned how Array.flat() flattens an array in my previous tidbit. Now lets up the game and introduce "flatMap". It combines the steps of first mapping over the array with map() & then calling flat(). Instead of calling 2 methods, just use flatMap() 👍 First, let's see how to create a set using an array. let setObj = new Set ( [1, 3, 4, 6, 2, 3, 1]) // Set [1, 3, 4, 6] To create a Map, we need a 2-dimensional array (array of arrays). If each array in the 2nd dimension is of length 2, the value at index 0 of each array becomes the key and the value at index 1 becomes the value.
20/8/2020 · JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example.

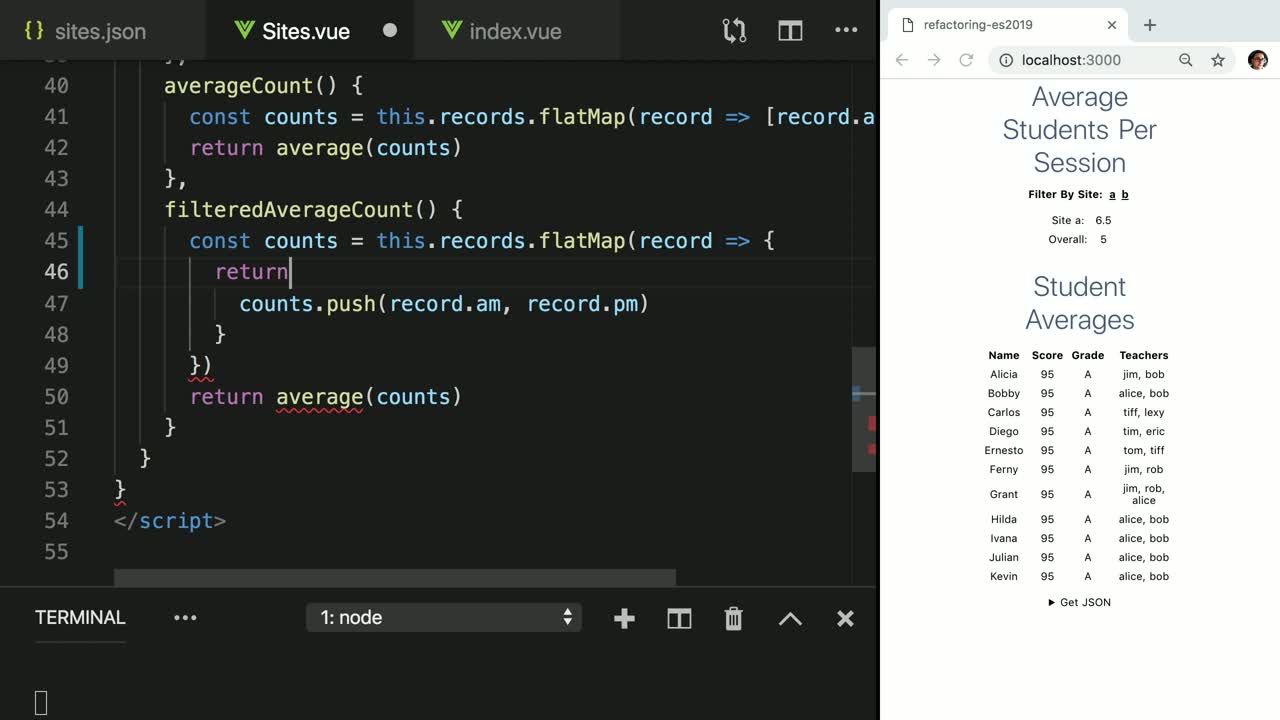
 Use Javascript Es2019 Flatmap To Map And Filter An Array
Use Javascript Es2019 Flatmap To Map And Filter An Array
 Lodash Isempty Value You Might Be Using It The Wrong Way
Lodash Isempty Value You Might Be Using It The Wrong Way
 Add A Google Map To Your React App With A Snazzy Maps Style
Add A Google Map To Your React App With A Snazzy Maps Style
Performance Of Javascript Foreach Map And Reduce Vs For
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 React Reactjs Update An Array State
React Reactjs Update An Array State
 Cloning Javascript Array In Multiple Ways Atyantik Technologies
Cloning Javascript Array In Multiple Ways Atyantik Technologies
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Reducer A Simple Yet Powerful Array Method
Javascript Reducer A Simple Yet Powerful Array Method
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 How To Write Fast Memory Efficient Javascript Smashing
How To Write Fast Memory Efficient Javascript Smashing

 Javascript Map Amp Filter Dev Community
Javascript Map Amp Filter Dev Community
 Fill Empty Array With Another Array Javascript Code Example
Fill Empty Array With Another Array Javascript Code Example
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Remove Empty Slots In Javascript Arrays
How To Remove Empty Slots In Javascript Arrays
 How To Check If Array Is Empty In Javascript Codekila
How To Check If Array Is Empty In Javascript Codekila
 Populate Empty Array Javascript Code Example
Populate Empty Array Javascript Code Example
 Array Of Array Json Stringify Giving Empty Array Instead
Array Of Array Json Stringify Giving Empty Array Instead

 Lodash Check For Empty Array In An Array Of Objects Using
Lodash Check For Empty Array In An Array Of Objects Using
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks

0 Response to "31 Map On Empty Array Javascript"
Post a Comment