20 Simulate Click Event Javascript
function eventFire(el, etype){ if (el.fireEvent) { el.fireEvent('on' + etype); } else { var evObj = document.createEvent('Events'); evObj.initEvent(etype, true, false); el.dispatchEvent(evObj); } } A programmer, a web developer, a student in informatic science. FSF Supporter, Pitivi contributor, contributor for UI-command and BackVersion free software too. Proud member of RiseUP! community. Actually working for a Google Ads web agency, trying to offer always an alternative point of view, ...
 Simulate Real World User Behavior In Apache Jmeter Load Tests
Simulate Real World User Behavior In Apache Jmeter Load Tests
When a user click on a specific feature, I display a simple overlay (popup). But I need to display this popup on a closest features when a user search a random location. So, I search to simulate the 'click' event on a specific coordinates to simulate map click event and display my popup.

Simulate click event javascript. Simulating an event is similar to creating a custom event. To simulate a mouse event. we gonna have to create MouseEvent using document.createEvent(). Then using initMouseEvent(), we've to set up the mouse event that is going to occur. Then dispatched the mouse event on the element on which you'd like to simulate an event. May 03, 2008 - There is a rare need for this type of functionality but I have found myself in a couple of situations where I needed it. Here is a quick demo of a button click that is simulated from another event handler. In this case, the button click is invoked by checking a checkbox. Simulating Mouse Events in JavaScript, Pure JavaScript Click Simulate. function mouseEvent (type, sx, sy, cx, cy) { var evt var e = { bubbles: true, cancelable: type != 'mousemove', view: Now, if you move your mouse, the fake mouse will follow yours. If you stop moving for 500ms, the fake mouse will start moving again.
var element = document.getElementById('element'); element.click(); Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Get code examples like "simulate onclick event javascript" instantly right from your google search results with the Grepper Chrome Extension.
Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: If you Google this, you might get excited to discover that vanilla JavaScript has a click () method. The HTMLElement.click () method simulates a mouse click on an element. However, that excitement will quickly fade when you discover that it doesn't work on the thing you'd probably most frequently use it for, links. Jun 05, 2020 - Get code examples like "simulate click js" instantly right from your google search results with the Grepper Chrome Extension.
when a user click on that the dropdown options are visible to them and a user can select from the available I want to simulate the visibility of options without manual clicking on dropdown element. Javascript Web Development Front End Technology. To simulate a key press event, use event handlers. You can try to run the following code to simulate a key press event. Even though the name would imply this simulates an actual event,.simulate () will in fact target the component's prop based on the event you give it. For example,.simulate ('click') will actually get the onClick prop and call it. As noted in the function signature above passing a mock event is optional.
We add a click event on document.body with the addEventListener method. Then we create a MouseEvent instance with 'click' as the first argument to set the type of mouse event to click. The 2nd argument is an object that sets some properties for the mouse event. view is set to window so that we trigger the click event on an element within window . Approach: Whenever you want to perform a click event programmatically, at your specific condition, just use JavaScript in-built click () function by DOM object. Dec 17, 2015 - A string containing a JavaScript event type, such as click or submit.
To simulate the native click event, you should call the click method of the DOM object: jQuery()[0].click. After triggering the event, all event handlers regardless it being attached by jQuery.on() or javascript addEventListener, or using the onclick attribute, together with the default behavior,i.e.,navigating to the url, are called. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When you fire a simulated click event, the browser will actually fire the default action (e.g. navigate to the link's href, or submit a form). In IE, the equivalent snippet is this (unverified since I don't have IE). I don't think you can give the event handler mouse positions.
Simulate click events based on x, y coordinates in js, Programmer Sought, the best programmer technical posts sharing site. Jul 04, 2020 - document.oncontextmenu = document.body.oncontextmenu = function() {return false;} The "simulate" button not only copies the text for us, but simulates the copy event being fired on the text, and will therefore display the "Text copied!" message whether we copy the text directly,...
Since userEvent.click triggers multiple events, which includes the mouseDown event that would normally occur in the browser, the correct event handler is triggered and the menu opens. APIs. User Event provides more than just the above click method. It provides the following APIs that will make your testing life so much easier. First, a little context The addEventListener API in JavaScript is a member function of the EventTarget class. The reason we can bind a click event to a button is because the prototype interface of <button> (HTMLButtonElement) inherits from EventTarget indirectly. Source: MDN Web Docs Method 1: Using the click() method: The click() method is used to simulate a mouse click on an element. It fires the click event of the element on which it is called. The event bubbles up to elements higher in the document tree and fires their click events also. The element to be clicked first selected and the click() method is used.
Can anyone help me how I can able to simulate the mouse click event on JavaScript? I was following the below code, but was not able to fire the mouse click event. function contextMenuClick() { var element= 'button' var evt = element.ownerDocument.createEvent('MouseEvents'); evt.initMouseEvent('contextmenu', true, true, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The click event occurs when an element is clicked. The click() method triggers the click event, or attaches a function to run when a click event occurs. The top answer is the best! However, it was not triggering mouse events for me in Firefox when etype = 'click'.. So, I changed the document.createEvent to 'MouseEvents' and that fixed the problem. The extra code is to test whether or not another bit of code was interfering with the event, and if it was cancelled I would log that to console.
Simulating Mouse Events. There are seven mouse events that can be simulated: click; dblclick; mousedown; mouseup; mouseover; mouseout; mousemove; Each event is fired by calling simulate() and passing in two arguments: the type of event to fire and an optional object specifying additional information for the event. To simulate a click on the document's body element, for example, the following ... To simulate keypress events with JavaScript, we can use the dispatch method with an event object. We can use the KeyboardEvent constructor to create a keyboard event with various options. ← How to Check That a Number is NaN in JavaScript? → How to Get the Hours Difference Between Two Dates with Moment.js? JavaScript simulate click at position. How to simulate a click by using x,y coordinates in JavaScript , You can dispatch a click event, though this is not the same as a real click. For instance, it can't be used to trick a cross-domain iframe document You can simulate a click on the iframe but it will just propagate up the containing document.
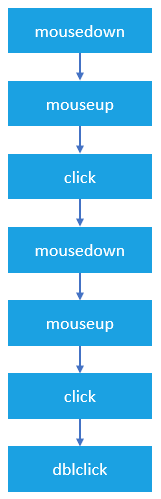
Element: dblclick event. The dblclick event fires when a pointing device button (such as a mouse's primary button) is double-clicked; that is, when it's rapidly clicked twice on a single element within a very short span of time. dblclick fires after two click events (and by extension, after two pairs of mousedown and mouseup events). Bubbles. Yes. In the past, I've written about how to create custom events with vanilla JS. Today, we're going to look at how to simulate native browser events, things like click and keydown, instead. Let's dig in. The new Event() constructor You can create a new event using the new Event() constructor. Pass in the type of event to create, and an object of options, such as whether or not it bubbles or ... July 07, 2011. For unit testing I needed a way to simulate mouse events like "mousedown". The tricky thing about unit testing mousedown is based on the position of your mouse your web application might behave in different ways. Here I show you how to simulate a mouse event in both pure JavaScript and jQuery with passing in mouse coordinates.
I've seen Simulate a mouse-click inside an ArcGIS Online JavaScript Application as a workaround, but in my case I'd like to trigger the view's hitTest function, which runs after the user clicks. This is a shorthand way to get all visible features on the map, without having to iterate through them all and manually run a QueryTask . Feb 19, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Start a Project. PT. EN
The HTMLElement.click () method simulates a mouse click on an element. When click () is used with supported elements (such as an <input>), it fires the element's click event. This event then bubbles up to elements higher in the document tree (or event chain) and fires their click events. You can manually create a MouseEvent, which is what is triggered by the browser whenever you click something with your mouse, using JavaScript. This is outlined in the MDN article Creating and triggering eventsin detail, but what you need to do is create the MouseEventthen dispatch it to the desired element at the desired coordinates.
 Simulate Mobile Devices With Device Mode Chrome Developers
Simulate Mobile Devices With Device Mode Chrome Developers
 Click Event Javascript Code Example
Click Event Javascript Code Example
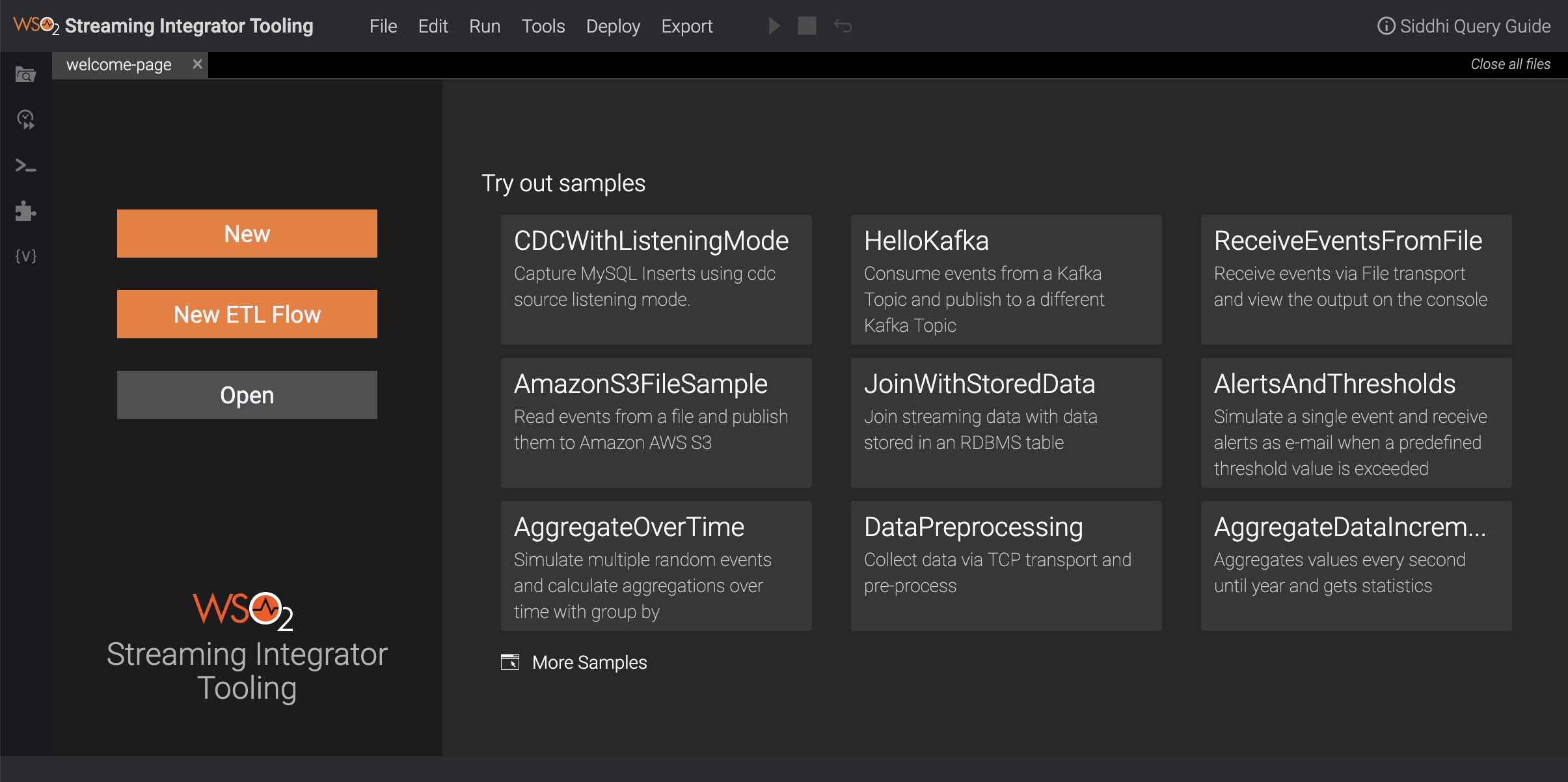
 Testing Siddhi Applications Wso2 Enterprise Integrator
Testing Siddhi Applications Wso2 Enterprise Integrator
 How To Simulate A Click With Javascript Geeksforgeeks
How To Simulate A Click With Javascript Geeksforgeeks
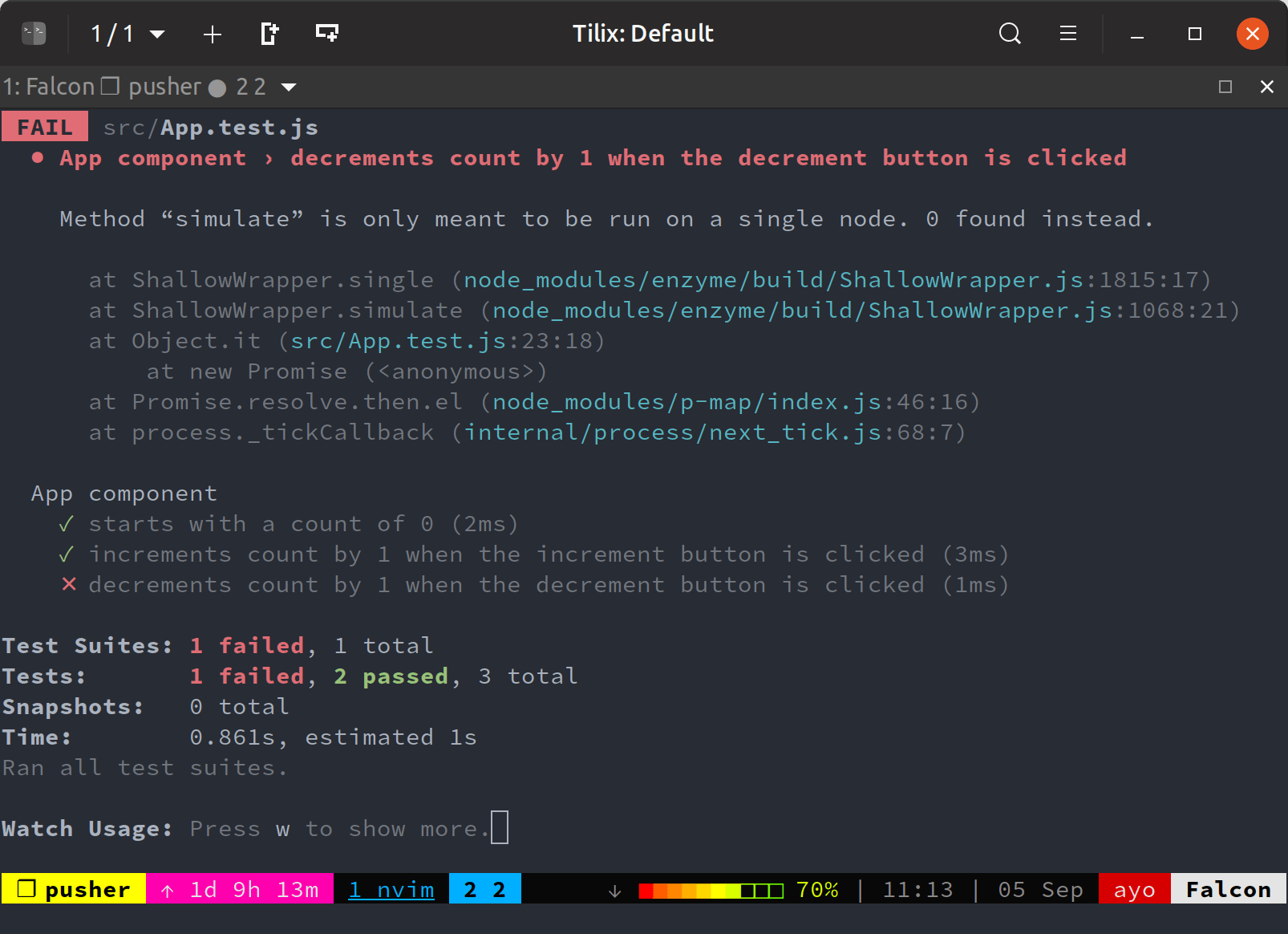
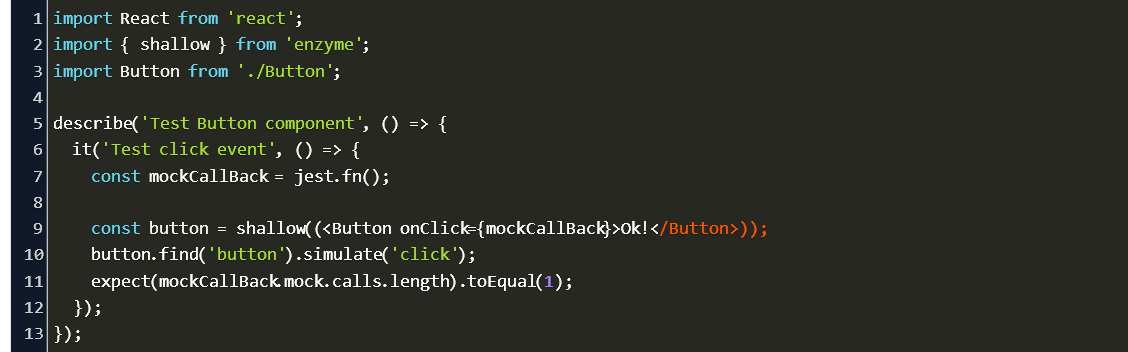
 How To Unit Test React Applications With Jest And Enzyme
How To Unit Test React Applications With Jest And Enzyme
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 React Native Webview Javascript Simulate Click Stack Overflow
React Native Webview Javascript Simulate Click Stack Overflow
Simulate Middle Click On A Laptop By Pressing Both Buttons At
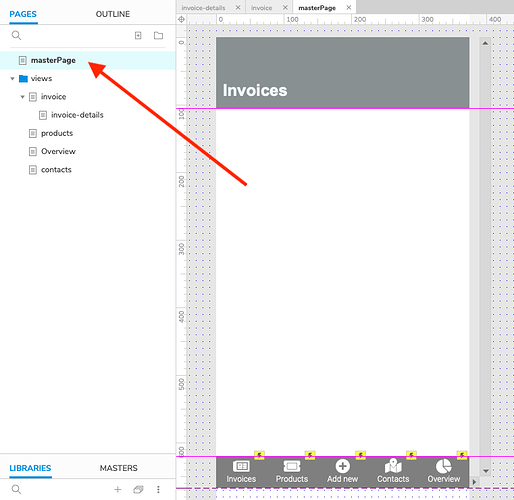
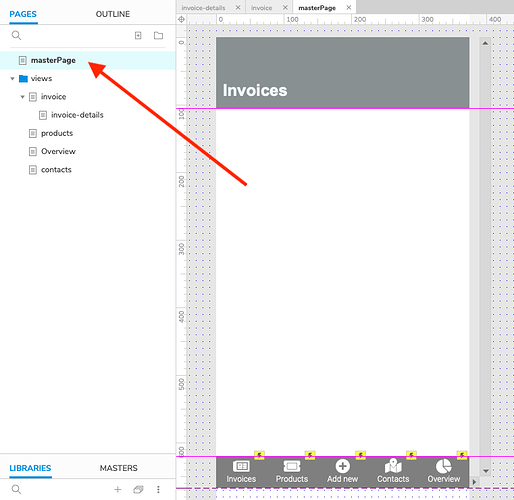
 Fire The Onclick Event Of A Page From Another One Embedded By
Fire The Onclick Event Of A Page From Another One Embedded By
Simulate Click With Javascript On Google Captchas Is Possible
 Use Accessibilityservice To Simulate Click Event Failure
Use Accessibilityservice To Simulate Click Event Failure
 Simulate Click On Div Stack Overflow
Simulate Click On Div Stack Overflow
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Simulate Click Event In React With Typescript Material Ui
Simulate Click Event In React With Typescript Material Ui
Detecting Enter Key Pressed In Javascript
 Expand Collapse All Groups Of A Grouped Sharepoint List Using
Expand Collapse All Groups Of A Grouped Sharepoint List Using
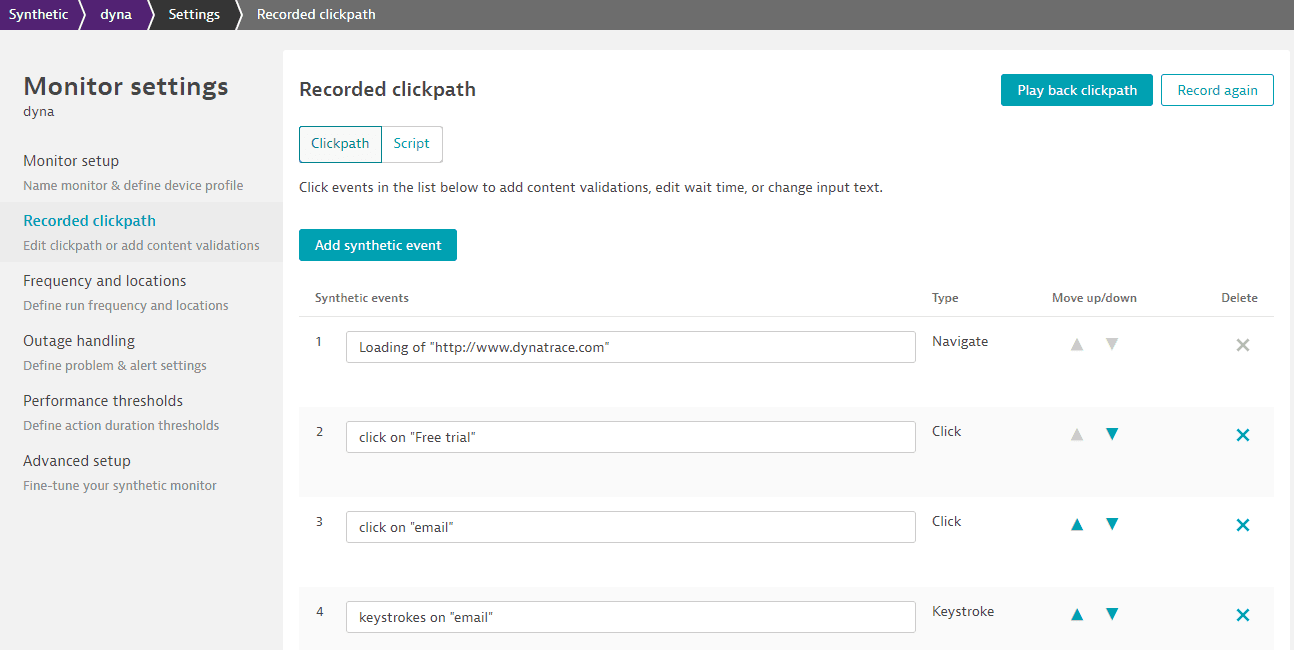
 Browser Clickpath Events Dynatrace Documentation
Browser Clickpath Events Dynatrace Documentation
 Minor Error In Trying To Simulate Mouseleftdown Mouseleftup
Minor Error In Trying To Simulate Mouseleftdown Mouseleftup
 How To Test If An Element Is Clickable In Jest Unit Testing
How To Test If An Element Is Clickable In Jest Unit Testing
0 Response to "20 Simulate Click Event Javascript"
Post a Comment