26 Javascript Add All To Array
In the above example, we accessed the array at position 1 of the nestedArray variable, then the item at position 0 in the inner array. Adding an Item to an Array. In our seaCreatures variable we had five items, which consisted of the indices from 0 to 4. If we want to add a new item to the array, we can assign a value to the next index. Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.
 Javascript Array Declaration Or Creations Amp Adding Elements
Javascript Array Declaration Or Creations Amp Adding Elements
The first and probably the most common JavaScript array method you will encounter is push (). The push () method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish.

Javascript add all to array. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. Aug 07, 2015 - Building Resilient Systems on AWS: ... fault-tolerant infrastructure on AWS. ... Merging arrays is a fairly common occurrence. I remember when I worked a lot with PHP I would use array_merge() all the time. I found myself merging arrays often when handling form submission. JavaScript has a simple, ... Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array #2 unshift - Insert an element at the beginning of the array #3 spread operator - Adding elements to an array using the new ES6 spread operator
The push method appends values to an array.. push is intentionally generic. This method can be used with call() or apply() on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. If the length property cannot be converted into a number, the index used is 0. This includes the possibility of length being nonexistent, in ... If the array is empty and no initialValue is provided, an error will be thrown. So it is safer to provide an initial value such as 0 if you're performing addition, and 1 if you're performing multiplication. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ...
The function is applied to all array elements one after another and "carries on" its result to the next call. Arguments: accumulator - is the result of the previous function call, equals initial the first time (if initial is provided). item - is the current array item. index - is its position. array - is the array. Access to XMLHttpRequest at ... 'Access-Control-Allow-Origin' header is present on the requested resource. ... ionic g service services/auth ionic g service services/authGuard npm i @ionic/storage npm i @auth0/angular-jwt ionic cordova plugin add cordova-sqlite-storage · who to accses to an object vallue inside an array with .filter ... Apr 25, 2019 - I have a JavaScript array dataArray which I want to push into a new array newArray. Except I don't want newArray[0] to be dataArray. I want to push in all the items into the new array: var newArra...
Definition and Usage. The concat() method concatenates (joins) two or more arrays.. The concat() method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. Feb 01, 2018 - JavaScript Arrays — Finding The Minimum, Maximum, Sum, & Average Values · Plug and play options for working with Arrays of Numbers ... In this article we’ll explore four plug and play functions that allow you to easily find certain values in an arrays of numbers.
May 13, 2021 - A stack is usually illustrated ... are added to the top or taken from the top: For stacks, the latest pushed item is received first, that’s also called LIFO (Last-In-First-Out) principle. For queues, we have FIFO (First-In-First-Out). Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove ... The first array-like object to merge, the elements of second added. ... The second array-like object to merge into the first, unaltered. The $.merge() operation forms an array that contains all elements from the two arrays. The orders of items in the arrays are preserved, with items from the ... 26/2/2016 · This is more similar to Collection.addAll(...) because you can add values from any iterable object, not just arrays. It also allows you to add multiple iterables at once. const a = [1, 2, 3]; const b = ['foo', 'bar']; const c = new Set(['x', 'x', 'y', 'x']); a.push(...b, ...c); console.log(a); // Array …
The every method executes the provided callbackFn function once for each element present in the array until it finds the one where callbackFn returns a falsy value. If such an element is found, the every method immediately returns false.Otherwise, if callbackFn returns a truthy value for all elements, every returns true. Apr 28, 2021 - This post will discuss how to find the sum of all the values of an array in JavaScript. ... The reduce() method can be used to execute a reducer function on each array element. To calculate the sum of all the values of an array, the reducer function should add the current element value to the ... fruits.splice(2, 0, "Lemon", "Kiwi"); Try it Yourself ». The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the ...
Notice that this method will not mutate your original array, but will return a new one. Describing Arrays¶ JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. Arrays are considered similar to objects. The main ... 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ...
How to use JavaScript push, concat, unshift, and splice methods to add elements to the end, beginning, and middle of an array. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. 1 week ago - The modified array is: [ 'Python', 'Javascript', 'PHP', 'Golang', 'C#', 'Swift' ] The length of modified array is: 6 · You can see that we have added three elements in a single time, and all the elements are added in the Array. The push() function can be called with multiple arguments, which will be appended to ...
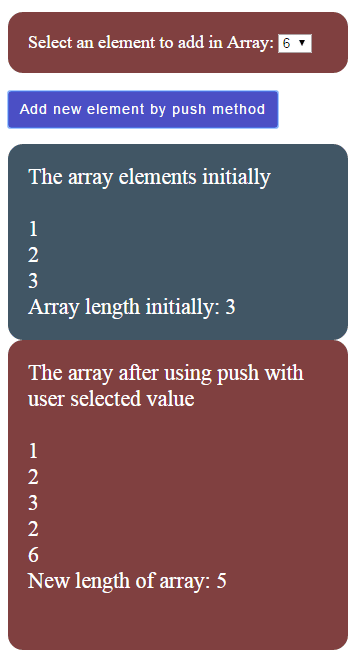
In this tutorial, we will demonstrate how to add single, multiple items (elements) into an array, and how to add one array to another array using the array push () and Concat () method of javaScript with examples. javaScript push () Method The javaScript push () method is used to add new elements to the end of an array. There are a couple of different ways to add elements to an array in Javascript: ARRAY.push ("ELEMENT") will append to the end of the array. ARRAY.unshift ("ELEMENT") will append to the start of the array. ARRAY [ARRAY.length] = "ELEMENT" acts just like push, and will append to the end. ARRAYA.concat (ARRAYB) will join two arrays together. The reduced method for arrays in javascript helps us specify a function called reducer function that gets called for each of the elements of an array for which we are calling that function. The output of the reduce() method is a single value that is returned as a collection of all the operations performed on each of the element of the array ...
The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array ();
Returns a new Array Iterator object that contains the key/value pairs for each index in the array. Array.prototype.every() Returns true if every element in this array satisfies the testing function. Array.prototype.fill() Fills all the elements of an array from a start index to an end index with a static value. Array.prototype.filter() Arrays are one of the most powerful, and 0:00 commonly used data structures in JavaScript. 0:02 Because of that, you'll find that there's many ways to work with them. 0:05 In this video, I'll show you three of the most common ways to add items to an array. 0:09 To get started, 0:13 let's take ... 15 Common Operations on Arrays in JavaScript (Cheatsheet) The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more.
just to add a small detail, with the spread operator you still need to assign it to var r, the array array is not mutated. - oomer Dec 16 '20 at 15:23 Add a comment | Not the answer you're looking for? Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. This function is very powerful and in addition to the use we're going to make now, it also allows to delete items from an array. See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to compute the sum and product of an array of integers.
Now currentValue are the objects of the array. Her we have an array of objects and each has a property x. totalValue is the sum accumulator as before. currentValue is the current element of the array. Now, this element is an object. So the only thing we have to do different in this example is to add the totalValue with the x property of the ... The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript
The every () method returns true if all elements in an array pass a test (provided as a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every () returns false (and does not check the remaining values)
 Max Sub Array Sum Javascript As I Am Looking For Gainful
Max Sub Array Sum Javascript As I Am Looking For Gainful
 Javascript Sum Array Object Values Examples Tuts Make
Javascript Sum Array Object Values Examples Tuts Make
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Sum Of The Array In Javascript
Sum Of The Array In Javascript
 Javascript Array Splice Add Remove Values At Any Position
Javascript Array Splice Add Remove Values At Any Position
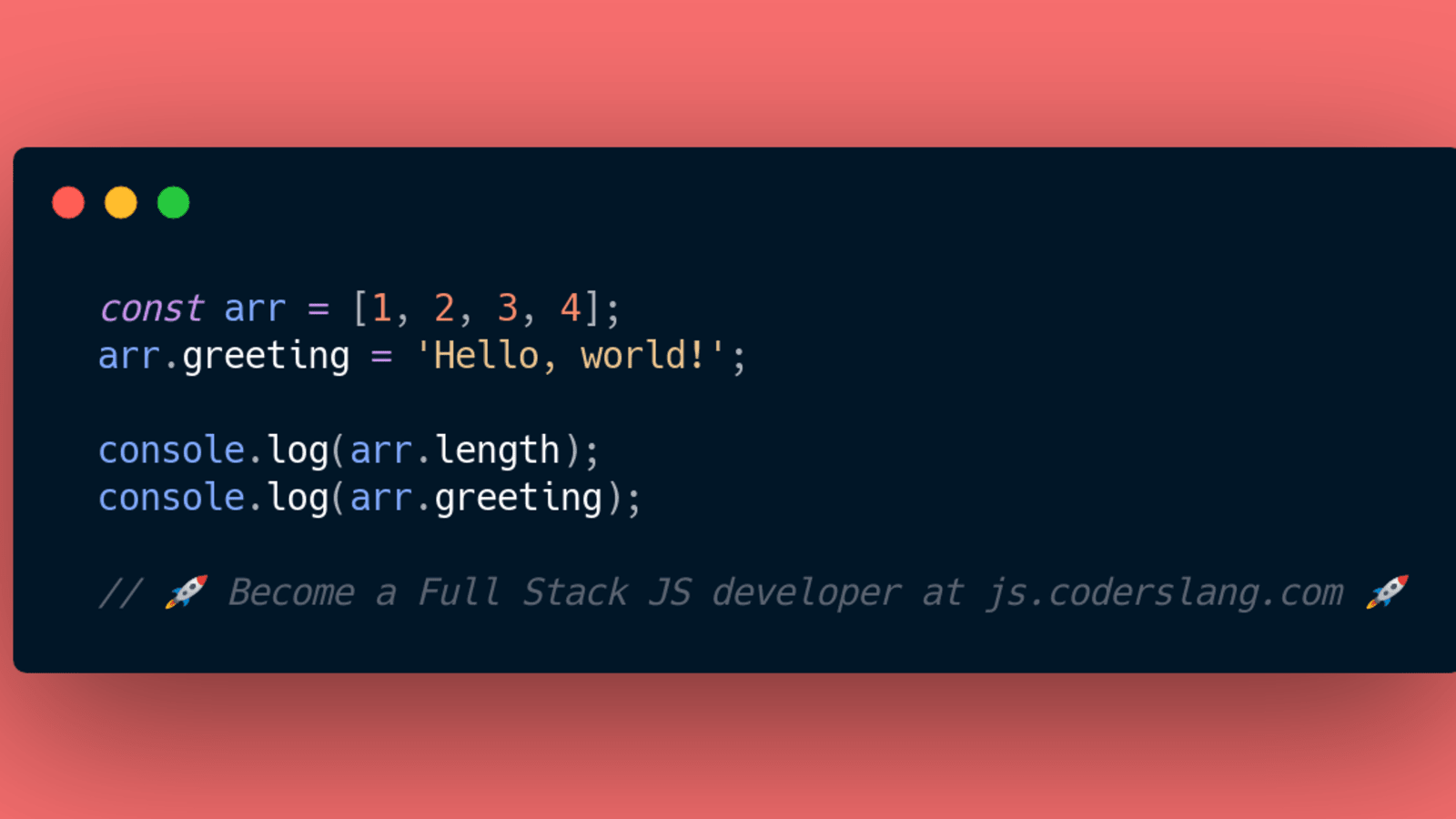
 Javascript Interview Question 36 Can You Add A New Property
Javascript Interview Question 36 Can You Add A New Property
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 5 Ways To Add Elements To Javascript Array Simple Examples
5 Ways To Add Elements To Javascript Array Simple Examples
 Javascript Add Multiple Elements To Array
Javascript Add Multiple Elements To Array
 How To Add Item To An Array At A Specific Index In Javascript
How To Add Item To An Array At A Specific Index In Javascript
 How To Sum Two Arrays Data In Javascript Stack Overflow
How To Sum Two Arrays Data In Javascript Stack Overflow
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Javascript Array Push Vs Unshift Methods Explained With 4
Javascript Array Push Vs Unshift Methods Explained With 4
 Add Item To Json Array Javascript Using Spread Code Example
Add Item To Json Array Javascript Using Spread Code Example
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
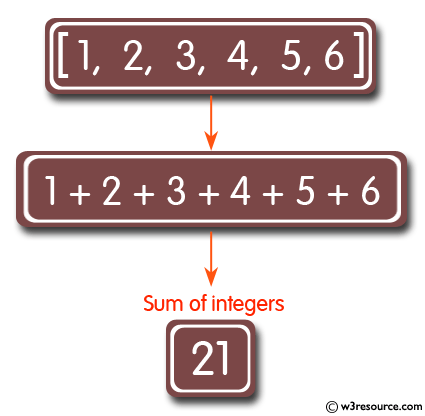
 Sum And Product Of Array Elements Using Javascript
Sum And Product Of Array Elements Using Javascript
Add Items To The Front Of An Array And Returns The New Array
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Javascript Recursion Function Compute The Sum Of An Array Of
Javascript Recursion Function Compute The Sum Of An Array Of
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
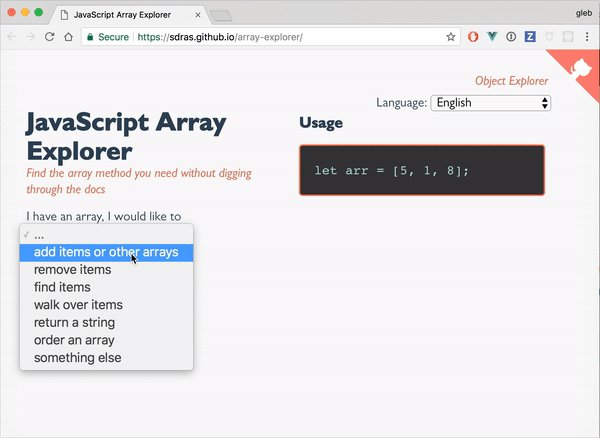
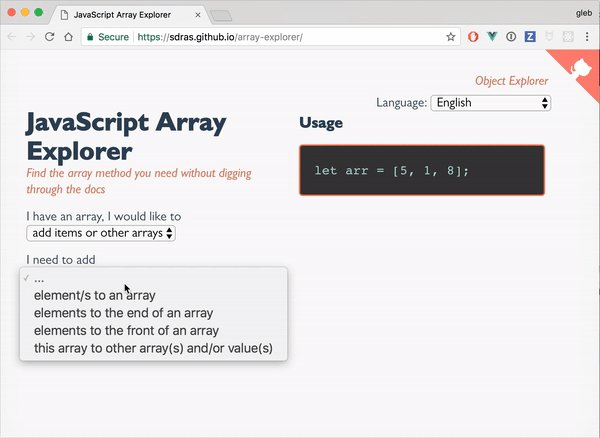
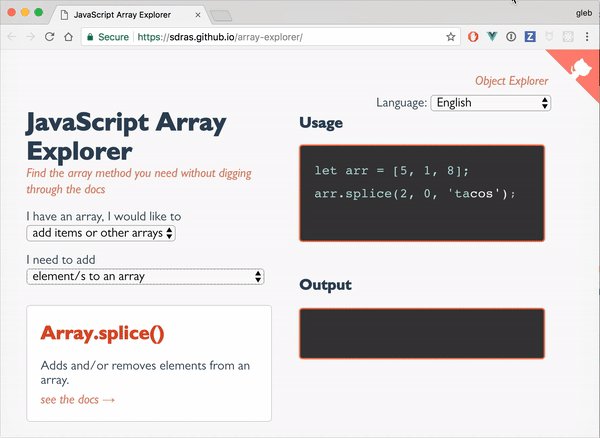
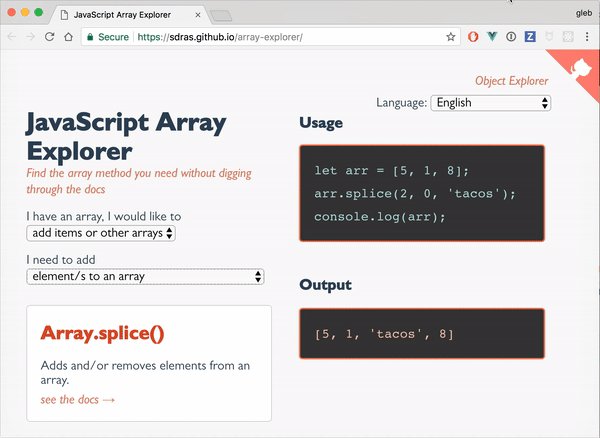
 Drive By Testing Array Explorer Better World By Better Software
Drive By Testing Array Explorer Better World By Better Software
0 Response to "26 Javascript Add All To Array"
Post a Comment