28 Best Place To Learn Html Css Javascript
Depends on how advanced it needs to be. Basic HTML and CSS is pretty easy to learn. Codecademy is a good starting tool, I haven't tried the html/css program, but the javascript and React ones were great for teaching you from the ground up. FreeCodeCamp is what I am doing right now. Here is how I would do it if I wanted to learn HTML, CSS and JavaScript today: 1. First I would make sure I understand what they are, what they are used for, why they are used, etc. Getting the bigger picture and understanding the basics is very i...
 32 Best Places To Learn Javascript For Web Development Beginners
32 Best Places To Learn Javascript For Web Development Beginners
3. Learn HTML & CSS: How To Start Your Web Development Career This is another great course to learn HTML and CSS for web development and perfect for junior developers and computer science graduates who want to become a web developer in 2019.. This course is divided into 4 important sections: 1.) HTML Section 2.) CSS Section 3.) Code Challenge Final 4.) .) Course Project You can see that the ...

Best place to learn html css javascript. CSS is also used to create shapes and animations on your webpage. CSS is the basic element in creating responsive designs that can be adapted to fit screens of all sizes. To learn CSS, join us today at Cambridge Coding Courses. JavaScript. JavaScript is the most popular language for building interactive webpages. The question of how and where to learn HTML & CSS is a highly reasonable thing to ask. The answer depends on all sorts of things: how serious you are, your current foundation, what other resources are available to you, what you hope to do with what you learn, and how much time you have, among probably a zillion other things. If you are learning web development, you will come across terms like HTML, CSS, and JavaScript. These are often called the building blocks of the Web. These three tools dominate web development. Every library or tool seems to be centered around HTML, CSS, and JS. So if you want to become a web developer, you need to learn them well.
After you've have clocked some mileage and are comfortable writing HTML and styling it with CSS you can kick things up a notch and learn the skills to create web apps with the HTML, CSS, and... Yes, start with HTML. Some sources online advise you to learn JavaScript first then learn HTML and CSS later, whenever you like. That's nonsense. Learning JavaScript first is like thinking about purchasing a new home. But instead of focusing on what the house looks like and how you'll decorate, you say screw that. The #1 place I recommend for learning and looking up HTML, CSS, and JS is w3schools hands down (non-sponsored). Their documentation is by far the cleanest and simplest to understand and they have interactive examples that you can play with right there in the browser. Interested in more technology concepts?
Javascript, Jquery, php : Lectures will be added soon. JavaSript is added. This course is not just about html5 and css3, it's about entire html and css which also includes html5 and css3. No need to learn prior version of html because we will start from the basic of html and css . This annual CodePen collection is a great way to learn from the best One of the best ways to learn HTML/CSS is to dissect cool demos you discover, and CodePen's yearly Top Pens are great for that. The demos range from cool to 'I didn't even know that was possible'. CodePen's integrated UI for diving into the code is also convenient. In the end, you will learn how to publish your first HTML and Javascript site with free hosting. It also uses Mozilla Thimble online HTML and CSS editor for writing code and quickly sees the output...
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. One of the most popular free places to learn coding is Codecademy. In fact, more than 24 million people have already learned how to code through this educational company's engaging experience. At... Programming languages/technologies: HTML, CSS, Sass, JavaScript, jQuery, Angular, React, Java, Python, Ruby, SQL, Bash/Shell. 8. Udemy. Udemy is a popular online learning platform where independent instructors can submit online courses in many different subjects. Courses on Udemy consist of video lectures, articles, and downloadable resources.
28/8/2019 · The UI frameworks that we know today like React and Vue build on top of the basic building blocks of a webpage: HTML and CSS. Though these UI frameworks supercharge these basics through some cool tools and Javascript, what you’re building is fundamentally the same thing as the Space Jam website from 1996. 8. On Reddit. Although it doesn't offer 'JavaScript exercises' as such, Reddit is a great place to find a wide range of problems to solve, projects to practice with, and other ways to reinforce your JavaScript knowledge. One of the best places to find useful JavaScript information is via the Learn JavaScript Subreddit. Learn Basic HTML, CSS & JavaScript (Typescript) with Svelte Development. English. CodeBrains.IO Tech Training. Rate: 0 / 0 $59-> Free. Description. ... Each day we find for you the best Udemy courses.Udemy Freebies is the best place to find 100% off Udemy coupons. Thanks for your feedback
Learning to code is always exciting and fun for everyone and when it comes to stepping into the programming world most of the people start with the easiest thing HTML and CSS.Every beginner's coding journey in frontend starts with these two basic building blocks and you need to be creative when it comes to designing a beautiful application. W3schools may very well be the best website for getting started with HTML. Its content covers basic HTML, CSS, JavaScript, Python, and more. All the chapters are simple, with examples and interactive tests. I am not exaggerating - I have been learning HTML for a while, and I have to say that this website is my favorite. It takes the basic CSS and HTML markup to add different functionalities and features. ... let's take a look at the top 15 places to get ... Learn HTML, CSS, and JavaScript from Scratch. Price ...
Atom is a desktop app built with HTML, JavaScript, CSS, and Node.js integration. It runs on Electron, a framework for building cross-platform apps using web technologies. It is definitely a web development IDE worth checking out if you are looking for JavaScript development tools and best HTML IDE. JavaScript is arguably the most important web coding language after HTML. Most websites you visit employ at least a little bit of JavaScript coding. Along with HTML and CSS, JavaScript makes the trinity of webpage design and construction. This tutorial assumes you know nothing and gets you going with this essential programming language. W3schools is an educational website that teaches the basics of languages such as HTML, CSS, JavaScript, Python, etc, for free.. It will teach you basic to high-level JavaScript concepts using exercises and examples. W3school may be the best free website for learning programming. 2.
Out of the paid options to learn HTML, Lynda is the most diverse and one of the lower-risk options. You also can sign up for a premium membership which also gives you access to project files. Lynda also has a mobile app, so you can watch class videos anywhere you want. I recently completed an assignment where we had to learn html, css and javascript on our own and I can say that I much prefer mozilla docs over w3schools. I think that it offers more in-depth explanations which is more helpful in understanding what things do. 1. Share. Report Save. level 1. Following a learning plan like this and making the most of the resources mentioned will send you on your way to HTML success. Learning a new skill opens doors, who knows where this skill will take you? Next step: Now you have some HTML skills under your belt, take a look at The Best Way to Learn CSS.
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... the best place to break it, is after an operator or a comma. Example. document.getElementById("demo").innerHTML = ... Hyphens in HTML and CSS: HTML5 attributes can start with data- (data-quantity, data-price). ... Simplilearn is another best place to learn HTML & CSS with the world's leading certification training providers. In this Course, you can learn how to make interactive web pages using HTML/HTML5 and CSS/CSS3 fundamentals which also includes HTML5 game development. Best place to learn html css javascript. How To Write Html Css Js In Notepad Learn Html Easily Web Design 101 How Html Css And Javascript Work Learn To Code Online 100 Free Online Coding Resources Learn Html Css Learn Php Javascript Flat Illustration Roadmap To Learn And Practice Html Css Amp Javascript In 6
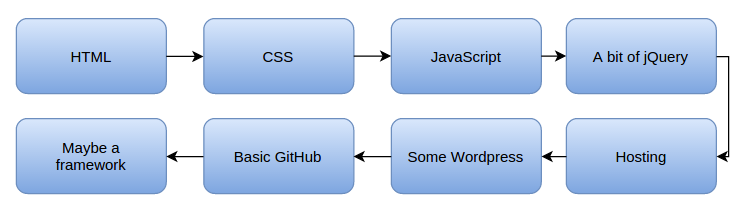
Spend 3–4 days learning html and css from w3 schools. Take a demo website and just replicate it with the knowledge you gained. So, by this time you will have command on html and css. Next learn bootstrap. (Best way to learn it is from experience.) You will feel a lot happier thinking that your life became so easy with this bootstrap.
My Favorite Free Courses To Learn Html And Css In 2021 By
10 Best Html And Css Courses For Beginners In 2021 By
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks
What Is The Best Way To Learn Html Css And Javascript Quora
 Learn Html Css Javascript And Jquery Inderjeet Singh
Learn Html Css Javascript And Jquery Inderjeet Singh
 Learn Html Css Designs Themes Templates And Downloadable
Learn Html Css Designs Themes Templates And Downloadable
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Learn Html Css Js For Android Apk Download
Learn Html Css Js For Android Apk Download
 Top 10 Free Courses To Learn Html 5 Css 3 And Web
Top 10 Free Courses To Learn Html 5 Css 3 And Web
 What Is The Best Way To Learn Html Css And Javascript Quora
What Is The Best Way To Learn Html Css And Javascript Quora
 How To Learn Html With Pictures Wikihow
How To Learn Html With Pictures Wikihow
 How Can You Use Html Css And Javascript For Web Development
How Can You Use Html Css And Javascript For Web Development
 Learn Html Css Javascript Pour Android Telechargez L Apk
Learn Html Css Javascript Pour Android Telechargez L Apk
 Html Css Js Tutorials For Webmasters Rapid Purple
Html Css Js Tutorials For Webmasters Rapid Purple
Github Amitkkhanchandani Learn Html Css Js Designed For
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 How To Learn Html Css And Javascript
How To Learn Html Css And Javascript
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without

 Where Can I Learn Html Css And Javascript Intellipaat
Where Can I Learn Html Css And Javascript Intellipaat
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Six Simple Mind Tricks To Help You Learn Javascript Faster
Six Simple Mind Tricks To Help You Learn Javascript Faster

 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Should I Learn Html Amp Css Hyperiondev Blog
Should I Learn Html Amp Css Hyperiondev Blog
 2021 Web Developer Full Course Html Css Javascript
2021 Web Developer Full Course Html Css Javascript
 Learn Html Css Js For Android Apk Download
Learn Html Css Js For Android Apk Download
0 Response to "28 Best Place To Learn Html Css Javascript"
Post a Comment