30 Validation In Javascript W3schools
phone number validation in javascript w3schools. javascript - w3schools - simple phone number regex . NANP numbers take the form NXX NXX XXXX where N is a digit 2-9 and X is a digit 0-9. Tip: Always add the tag for best accessibility practices! Definition and Usage. JavaScript Form Validation. HTML form validation can be done by a JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: ... W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding ...
 Javascript To Validate Email And Password Fields On Form
Javascript To Validate Email And Password Fields On Form
All code in shared files are supplied by users, and belongs to the poster. All shared files are made public. No license is enforced. Any code can be removed without warning (if it is deemed offensive, damaging or for any other reason). w3schools are not responsible or liable for any loss ...

Validation in javascript w3schools. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Free HTML XHTML CSS JavaScript DHTML XML DOM XSL XSLT RSS AJAX ASP ADO PHP SQL tutorials, references, examples for web building. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. "form validation using javascript code w3schools" Code Answer. javascript form validation . whatever by Cloudy Cottonmouth on May 02 2021 Comment -1 Source: www.w3schools ...
Credit card validation in JavaScript is used to make sure that all the number entered in the specified credit card number field should be a valid card number. As we know that there are number of companies which provides the credit card and all these have different format of credit card numbers. So we have to create different regular expression ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase ... W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. JavaScript Form Validation. HTML form validation can be done by a JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: ... W3Schools is optimized for learning, testing, and training. Examples might be simplified to improve reading and basic understanding ...
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... All Languages >> Javascript >> Next.js >> gender validation in javascript w3schools "gender validation in javascript w3schools" Code Answer. javascript onsubmit form validation . javascript by Cautious Crab on Mar 12 2020 Comment . 7 Add a Grepper Answer ... phone number validation in javascript w3schools. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Phone Number validation.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc. If you wish to validate specific content such as RSS/Atom feeds or CSS stylesheets, MobileOK content, or to find broken links, there are other validators and tools available. As an alternative you can also try our non-DTD-based validator. Definition and Usage. javascript - w3schools - simple phone number regex . Phone Number validation. The defines a field for entering a number. Definition and Usage. NANP numbers take the form NXX NXX XXXX where N is a digit 2-9 and X is a digit 0-9. Validate phone number with JavaScript (14) ... Secondly, your validation is incorrect.
Form validation is the process of making sure that data supplied by the user using a form, meets the criteria set for collecting data from the user.For example, if you are using a registration form, and you want your user to submit name, email id and address, you must use a code (in JavaScript or in any other language) to check whether the user ... Jul 17, 2014 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
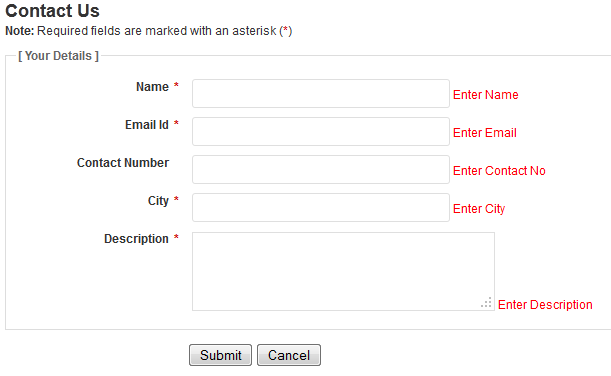
Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter.
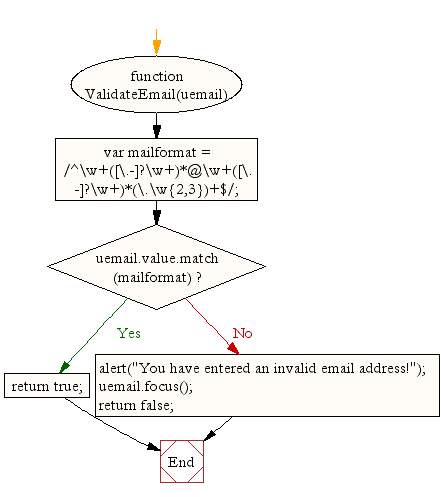
Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. JavaScript email validation: A email is tricky because of its format. Some of basic checks are as follows: Presence of @ and . character. Presence of at least one character before and after the @. Presence of at least two characters after . (dot). Credit Card Number validation. A validating credit card is an important point while receiving payment through an HTML form. In this page, we have discussed how to validate a credit card number (in a different format) using JavaScript.
< h2 > JavaScript Validation </ h2 > ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ... JavaScript string length validation. by. String length validation in JavaScript is used to make sure that number of characters entered in a specified field will be restricted. For example name field should have a length of 8-10 characters only. Example. Browse other questions tagged javascript forms validation or ask your own question. The Overflow Blog You're living in the Metaverse, you just don't know it yet.
phone number validation JavaScript JS. Phone number validation in JavaScript is used to make sure that all the number entered in the specified phone number field should be a valid phone number. But for the validation to take place you must instead of using button click event, use the submit event and event.preventDefault () to stop the default behavior from navigating away. That way browser will validate the form using the constraint validation. if you don't like the look of the constraint validation then you can use the validation ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
w3schools form validation. form validation js. php form validation javascript. different types of validations using JavaScript t. tabulator value htmñl. html form to input product details like product name, product type, price range and warranty and validate the form using javascript.
 Jquery Validation W3schools Code Example
Jquery Validation W3schools Code Example
Validations In Mvc Codeproject
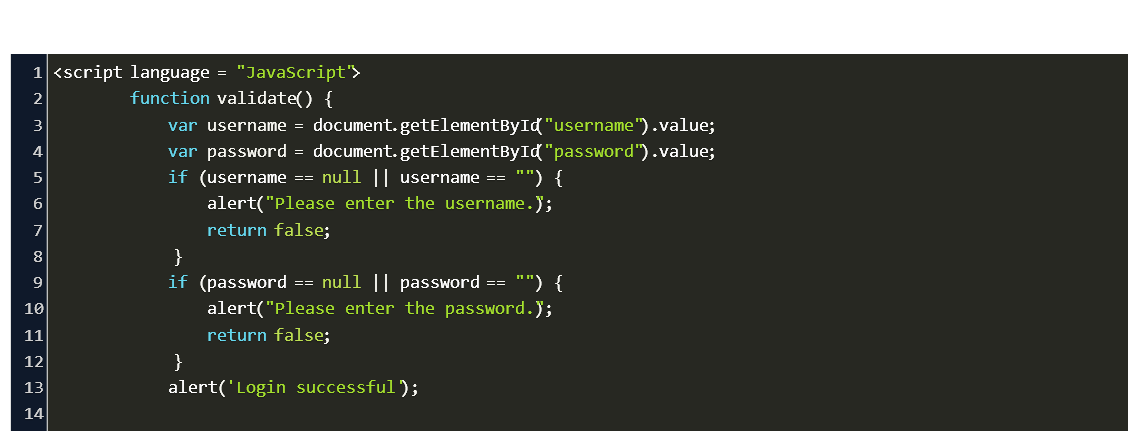
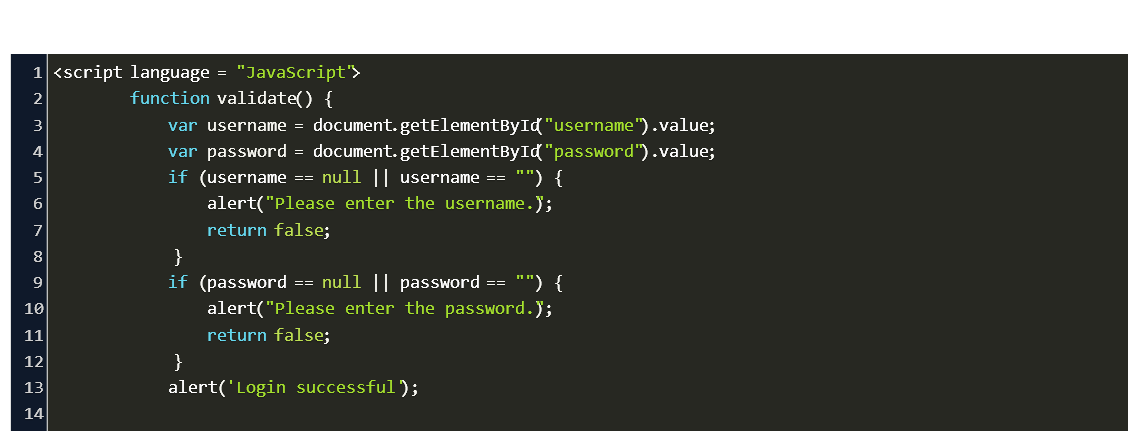
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
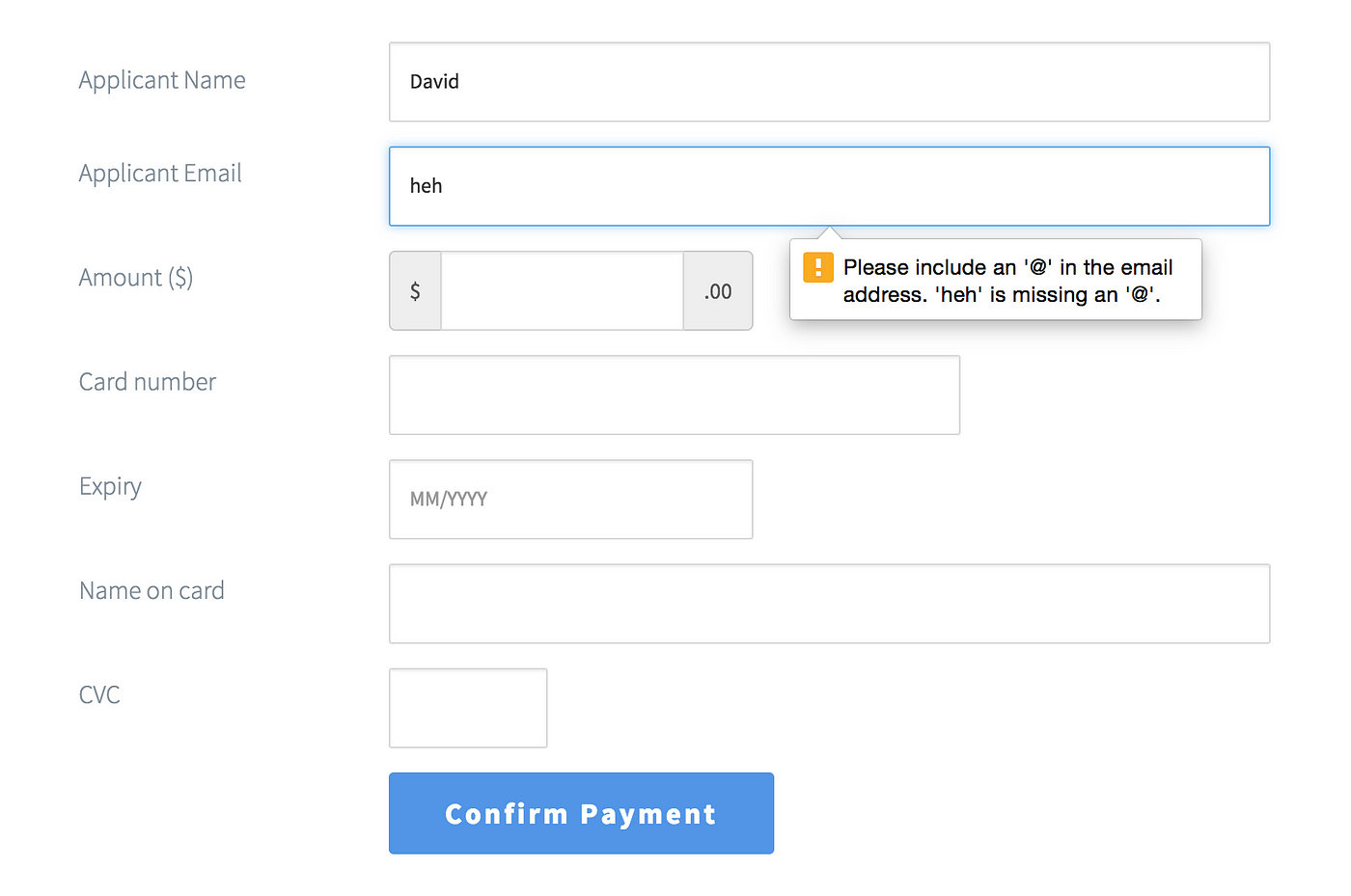
 Server And Client Side Validation With Javascript Html And
Server And Client Side Validation With Javascript Html And
 W3schools Javascript Course How To Learn
W3schools Javascript Course How To Learn
 Javascript Validation In Asp Net
Javascript Validation In Asp Net
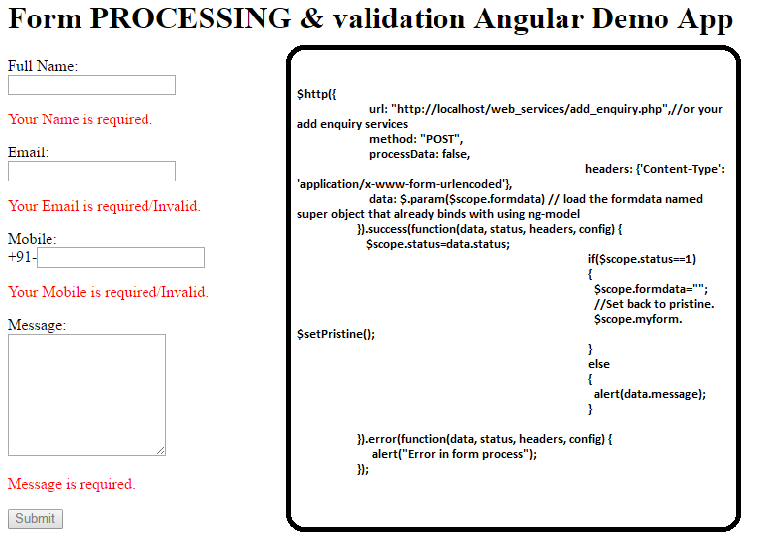
 Form Processing And Validation In Angular Js W3school
Form Processing And Validation In Angular Js W3school
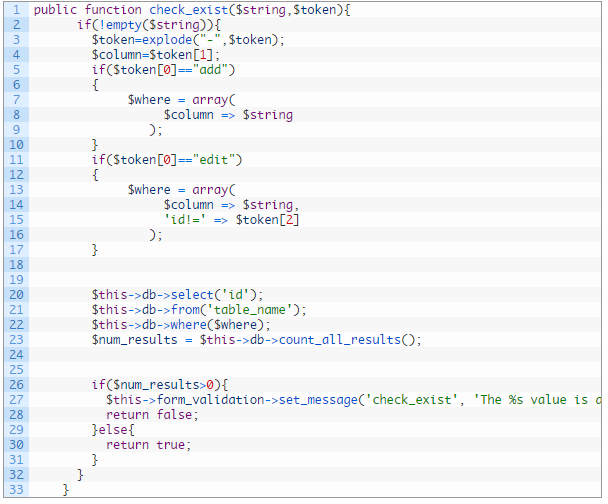
 Custom Form Validation In Codeigniter W3school
Custom Form Validation In Codeigniter W3school
 W3schools How To Code Snippets For Html Css And Javascript
W3schools How To Code Snippets For Html Css And Javascript
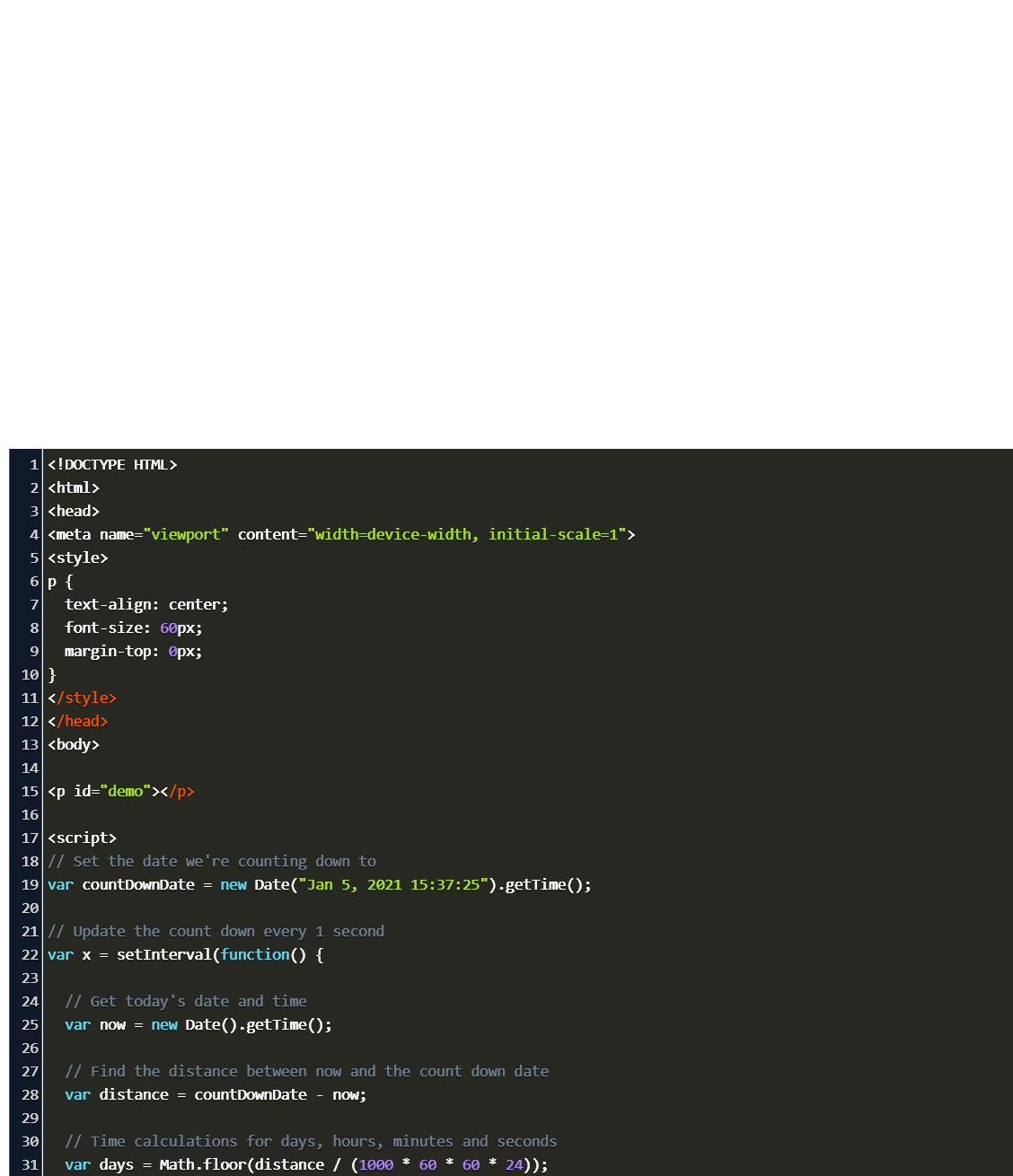
 Time Counter In Javascript W3schools Code Example
Time Counter In Javascript W3schools Code Example
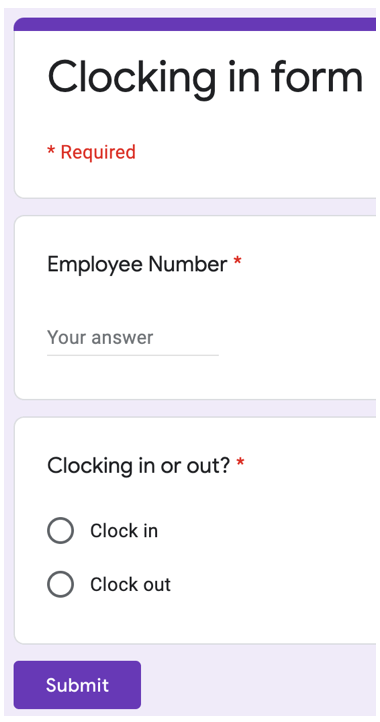
 Apps Script Basics Form Validation Learning Google
Apps Script Basics Form Validation Learning Google
Building Client Javascript Custom Validation In Asp Net Mvc
 Web Technologies Topic Exploration Pack Learner Activity
Web Technologies Topic Exploration Pack Learner Activity
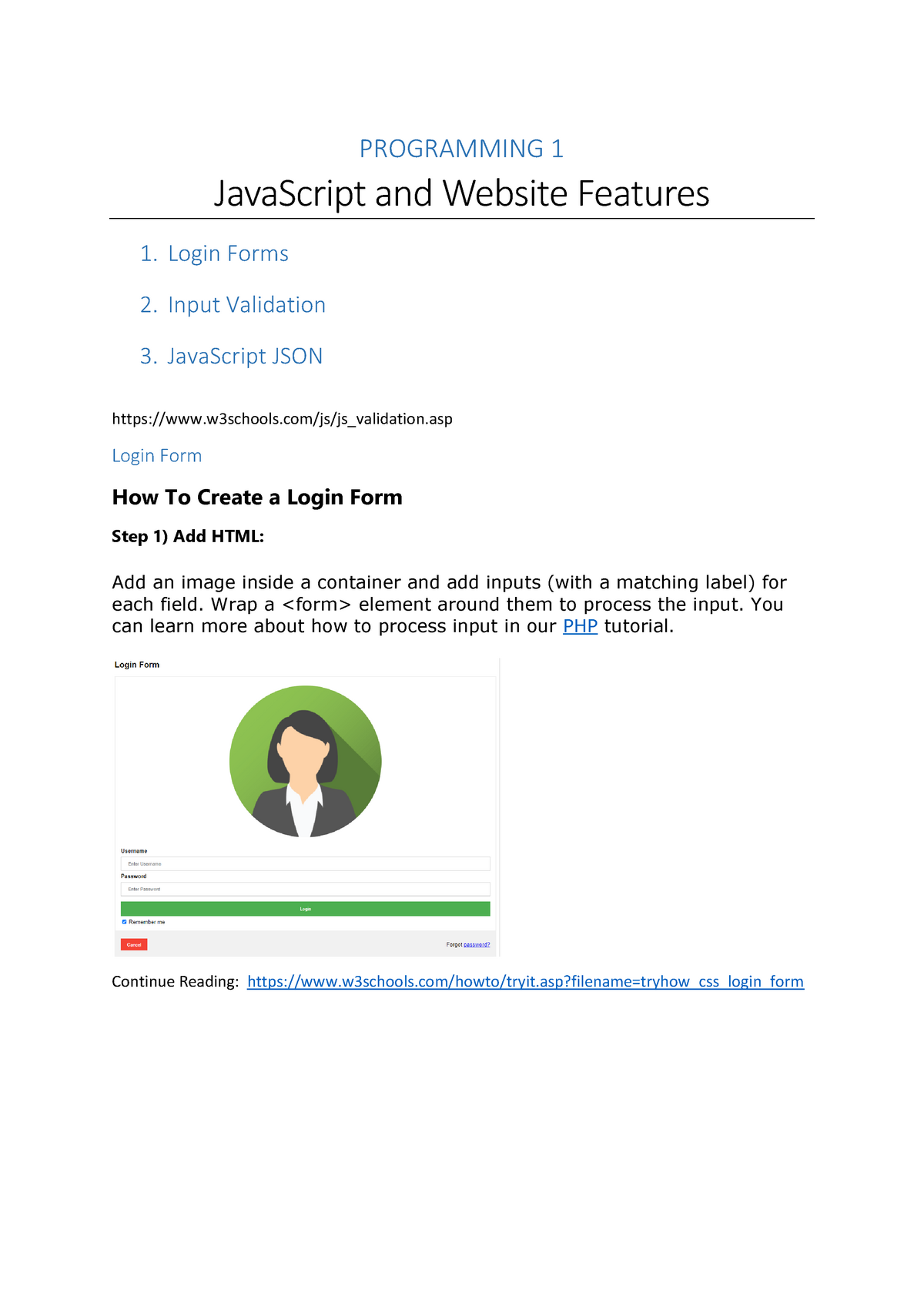
 Website And Java Script Features For First Year Student
Website And Java Script Features For First Year Student
 Validate Js Declarative Validation With Javascript Jquery
Validate Js Declarative Validation With Javascript Jquery
 Javascript Validation Know About Validating Forms And
Javascript Validation Know About Validating Forms And
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
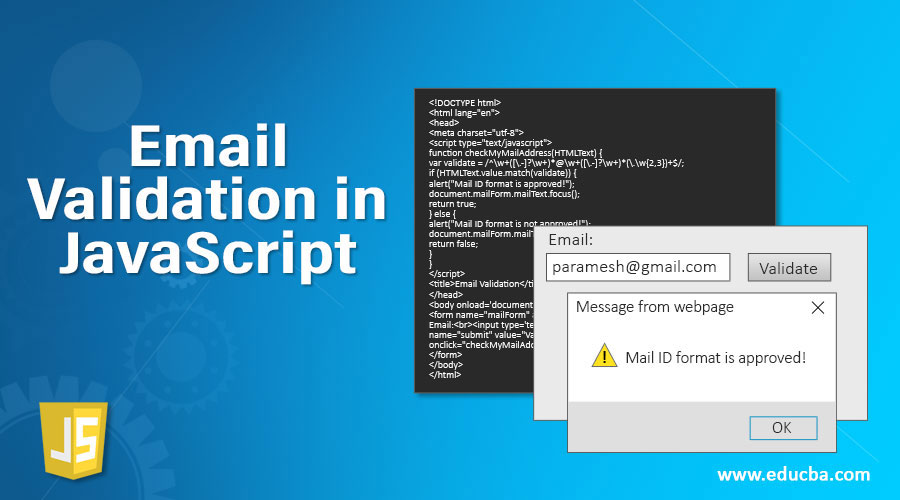
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 Promise Javascript W3schools Code Example
Promise Javascript W3schools Code Example
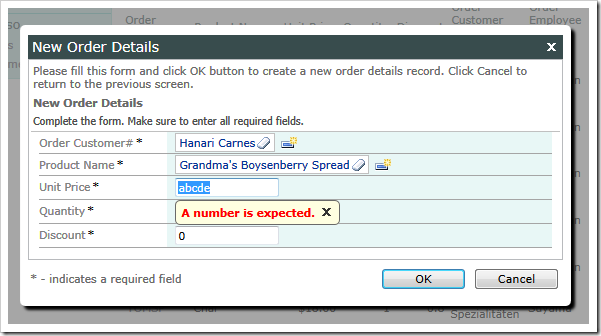
 Code On Time Business Rules Javascript Validation
Code On Time Business Rules Javascript Validation
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
 W3schools Xml Tutorial Http Www W3schools Com Xml Default
W3schools Xml Tutorial Http Www W3schools Com Xml Default
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting



udemy free courses
ReplyDelete