34 Android Webview Javascript Interface
Jun 05, 2021 - To learn more about WebView and alternatives for serving web content, read the documentation on Web-based content. ... Interface to listen for find results. Oct 10, 2016 - In this post I’ll show how to call native Java methods from webview Javascript. Complete source code in Github.
 Android Load Html And Javascript In Webview From Assets
Android Load Html And Javascript In Webview From Assets
Jul 28, 2021 - This is because, in some Android versions (4.0.0 – 4.1.2), core WebView code creates at least one built-in JavaScript Interface in every implemented WebView. So every single application that loads WebView content over HTTP (or may somehow otherwise load untrusted JavaScript) is vulnerable ...

Android webview javascript interface. I have created an android WebView, and injected javascript interface using addJavascriptInterface(mObject, "jsinterface"). It works fine until I create an object with same name (jsinterface) in JavaScript using the new operator. My Java Code: This creates an interface called Android for JavaScript running in the WebView. At this point, your web application has access to the WebAppInterface class. For example, here's some HTML and JavaScript that creates a toast message using the new interface when the user clicks a button: How to run android code from the webview using a javascript interface.
In this video we are going to learn about how to establish communication between android code and JavaScript code segments available in a webpage through an... Jan 02, 2020 - There is a way to bridge JavaScript methods called in WebView and your Java/Kotlin code. Let’s consider you have following HTML code within the shown page: ... The JavaScript function onClicked() is called on the global object Android, when the button is clicked. In this tutorial I am going to describe JavaScriptInterface for calling JavaScript function from Android i.e., JavaScript Binding to Android. I have written a blog post about : Calling JavaScript Function from Android and Handling Result Setting up WebView First add JavaScriptInterface to webView as follows.
If your app needs to expose objects to the JavaScript interface of a WebView, ensure that that WebView does not load web content over an unencrypted connection. You can set android:usesCleartextTraffic to false in your Manifest or set a Network Security Config that disallows HTTP traffic. Demonstrates C# to JavaScript interoperability in WebView (through Java interface) This browser is no longer supported. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Instances of the interface object are attached to the WebView and given a string name. The string name given to the object becomes the reference name in JavaScript. So if you had an interface object with a method called showToast() and you attached it to the WebView with the name "Android", your Java code would look like this:
Jun 05, 2021 - When developing a web application that's designed specifically for the WebView in your Android app, you can create interfaces between your JavaScript code and client-side Android code. For example, your JavaScript code can call a method in your Android code to display a Dialog, instead of using ... If your app needs to expose objects to the JavaScript interface of a WebView, ensure that that WebView does not load web content over an unencrypted connection. You can set android:usesCleartextTraffic to false in your Manifest or set a Network Security Config that disallows HTTP traffic. 3. Cache WebView and update content through JavascriptInterface. Problem. 1. Native <-> Web JavascriptInterface not working. -The updated information in the cached web view is executed through JavascriptInterface. This function worked well in the previous Android System WebView. If you run it after this update, it works well only for the first ...
WebView | Android Developers By default, a WebView provides no browser-like widgets, does not enable JavaScript and web page errors are ignored. The code above calls the Android javascript interface (see below). The javascript provides the callback method myCallbackFunction (), the name of which is passed to Android as parameter (along with a data string, a title and a message). The callback function looks as follows: Jun 06, 2020 - Android App and Web App is like two different world, but at times we still have to make them work together. It’s not ideal world, but what has to be done, has to be done. For the purpose of this…
Aug 28, 2015 - The work around is: when javascript get the result, call a method in java side through the interface MyHandler, and pass the result as a parameter. As java call WebView.loadurl in a differenct thread, so even in this way, we can not get the result right away for use in the next line. Description. This module exploits a privilege escalation issue in Android < 4.2's WebView component that arises when untrusted Javascript code is executed by a WebView that has one or more Interfaces added to it. The untrusted Javascript code can call into the Java Reflection APIs exposed by the Interface and execute arbitrary commands. Java answers related to "android webview addjavascriptinterface kotlin". android search in webview. extract javascript variable from webview using javascript interface. kotlin binding views to activity. location.href webview android studio. webview load url.
Dec 11, 2012 - How to call activity method in your JavaScript code using the addJavascriptInterface method. Add Javascript Interface (Object, String) Method. Definition. Namespace: Android. Webkit. Assembly: Mono.Android.dll. Important. Some information relates to prerelease product that may be substantially modified before it's released. WebView allows you to bind JavaScript code to Android code through an interface. To do this, we must use the addJavaScriptInterface () method, which is passed the class that provides the interface for JS, and the name that will be used to display the instance in JS (for example, " AndroidFunction ").
User73362 posted Hello, I've spent the the last two days trying to get Android WebView's JavascriptInterface to work with a Xamarin Forms WebView - and finally I did. But the solution I found seems like an ugly hack. Now I'm wondering if I'm doing something wrong, or if a more elegant solution ... · User69553 posted Marko, I am attempting to accomplish ... Feb 21, 2014 - If you want, you can write good user interface with HTML and JavaScript. And backend logic can be written by Java, Android SDK. So this is the potential way to write Android application. Today I’d like to introduce this way. ... In order to render HTML, you need to use WebView. Aug 11, 2016 - The most secure way to use this method is to target JELLY_BEAN_MR1 and to ensure the method is called only when running on Android 4.2 or later. With these older versions, JavaScript could use reflection to access an injected object’s public fields. Use of this method in a WebView containing ...
Oct 26, 2014 - I'm trying to start an activity from a javascript interface in my webview. The example shows a toast. How could i call a class instead of a toast? public class JavaScriptInterface { Context mConte... WebView is a special component in Android which serves as kind of built-in browser inside Android applications. If you want to execute HTML, CSS or JavaScript code in your Android app, or you need to allow users visit a URL without leaving your application, WebView is the way to go. wesleyduff / Pass data FROM android app TO webView HTML JavaScript function. wesleyduff. /. Pass data FROM android app TO webView HTML JavaScript function. webview.loadUrl ("javascript:myJavaScriptFunc ('" + argumentPassingIn + "')"); //if passing in an object. Mapping may need to take place. Sign up for free to join this conversation on GitHub .
Apr 21, 2021 - Build.VERSION_CODES.JELLY_BEAN_MR1 and above, only methods explicitly marked with this annotation are available to the Javascript code. See · WebView.addJavascriptInterface(Object, String) for more information about it. Sep 06, 2019 - Web to native code communication on Android using JavaScript Interfaces ... Javascript Interface can be helpful when you need to call native code from a WebView on Android. User374270 posted Hi, I'm searching little over 2 days now but I get the feeling Xamarin just doesn't support this. I've seen demo projects of a "HybridWebView" that give errors, to code examples with C# statements that don't even exists. Or somebody that is talking about Xamarin then starts ... · User89714 posted @willempipi - I based my working ...
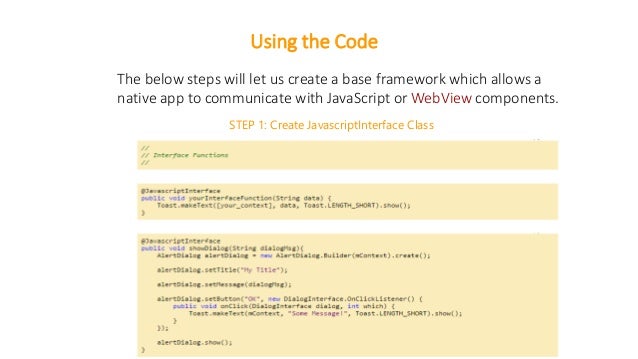
Wv.addJavascriptInterface (myJavaScriptInterface, "AndroidFunction"); Webview provides the addJavascriptInterface method. This method contains two parameters: The class instance to bind to JavaScript. Android-JavascriptInterface-Sample. Call Java (Android) methods from Webview using Javascript. How To. Create a class named JSInterface inside any Activy or other Intent. Create a class with public methods with @JavascriptInterface annotations (Not @JavaScriptInterface) Nativescript-WebView-Interface. Nativescript Plugin for bi-directional communication between WebView and Android/iOS. Installation. From the terminal, go to your app's root folder and execute: tns plugin add nativescript-webview-interface Once the plugin is installed, you need to copy plugin file for webView into your webView content folder. e.g
Javascript Interface for Android and Javascript communication · The following is an example of two way communication between Android code and Javascript in a WebView. This module exploits a privilege escalation issue in Android < 4.2's WebView component that arises when untrusted Javascript code is executed by a WebView that has one or more Interfaces added to it. The untrusted Javascript code can call into the Java Reflection APIs exposed by the Interface and execute arbitrary commands. Using JavaScript Interfaces. JavascriptInterfaces allow JavaScript code rendered in the WebView to call Java methods implemented in the app. This is a very powerful feature as it allows web pages ...
 Programmers Sample Guide Android Webview Example
Programmers Sample Guide Android Webview Example
 Android Black Book Creating Interfaces Between Java Script
Android Black Book Creating Interfaces Between Java Script
 Webview Android S Most Convenient Footgun Byte How
Webview Android S Most Convenient Footgun Byte How
 Flutter Inappwebview 5 Javascript Communication Flutter
Flutter Inappwebview 5 Javascript Communication Flutter
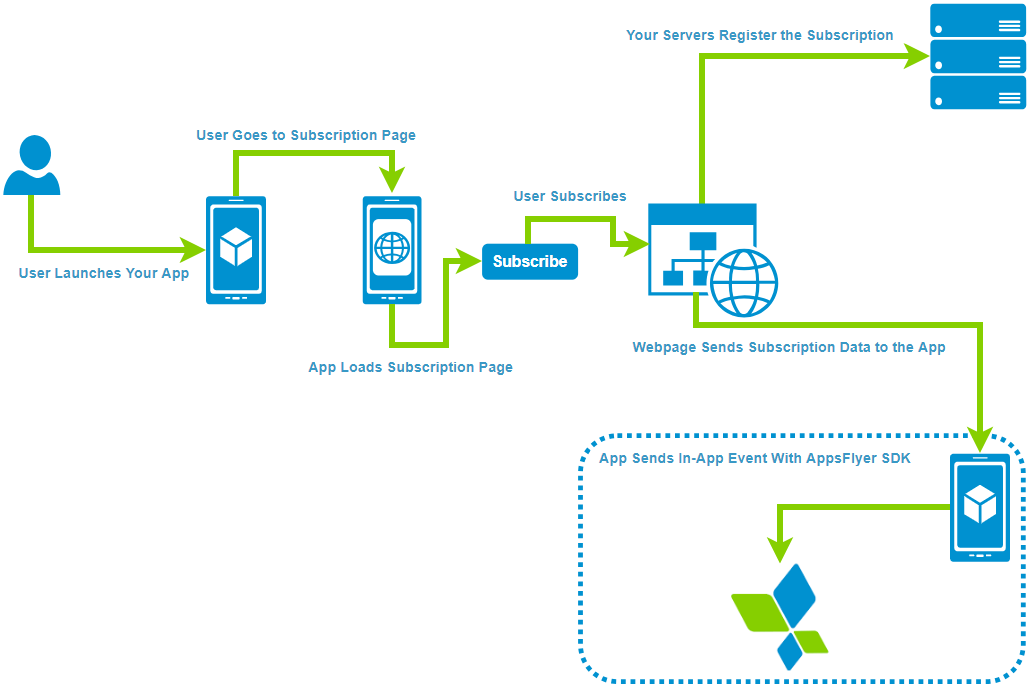
 In App Events For Hybrid Apps Help Center
In App Events For Hybrid Apps Help Center
Webview Docs Go Webview Docs Webview Java Bridge Webview
 Android Webview Series 2 Webview And Js Interaction
Android Webview Series 2 Webview And Js Interaction
 Creating Android Applications With Html User Interface Ram
Creating Android Applications With Html User Interface Ram
 How To Build Your Own Hybrid Js Interface With Android
How To Build Your Own Hybrid Js Interface With Android
Android Webview Javascript Interface Bridge App Generator
 Webview Javascript Interface Download Scientific Diagram
Webview Javascript Interface Download Scientific Diagram
 Build An Android App With Web Techs Dev Community
Build An Android App With Web Techs Dev Community
Github Scottagarman Android Javascript Interface Example
 9 Android Webview Examples In Kotlin Amp Java Androidride
9 Android Webview Examples In Kotlin Amp Java Androidride
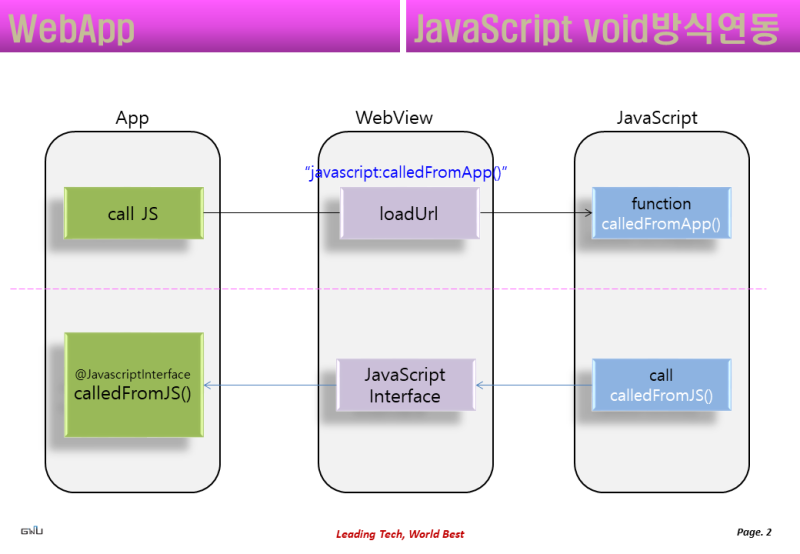
 Android Basic 7 2 Webapp Js연동 네이버 블로그
Android Basic 7 2 Webapp Js연동 네이버 블로그
 Getting Started Webview Based Applications For Web
Getting Started Webview Based Applications For Web
 Webview Javascript Interface Download Scientific Diagram
Webview Javascript Interface Download Scientific Diagram
Javascript In Android Apps An Attack Vector Secure
 60 Kotlin Android Tutorial Webview Javascript Interface
60 Kotlin Android Tutorial Webview Javascript Interface
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
Android Load Html And Javascript In Webview From Assets
 How To Bind Javascript Code To Android Code
How To Bind Javascript Code To Android Code
 How To Build Your Own Hybrid Js Interface With Android
How To Build Your Own Hybrid Js Interface With Android

 Pass Data From Android Code To Javascript Method Loaded From
Pass Data From Android Code To Javascript Method Loaded From
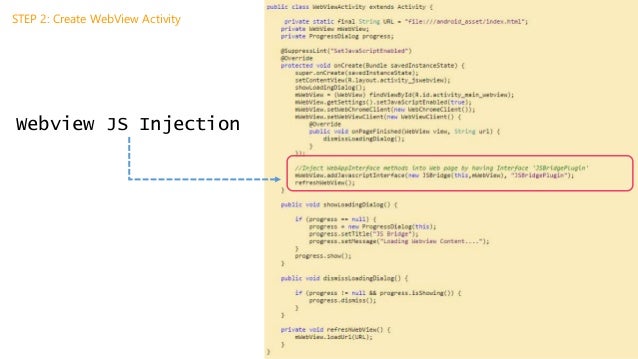
 Inject Js Into Android S Webview Webview Provides An Easy
Inject Js Into Android S Webview Webview Provides An Easy
 December 2015 Smart Hybrid Mobile App Development
December 2015 Smart Hybrid Mobile App Development
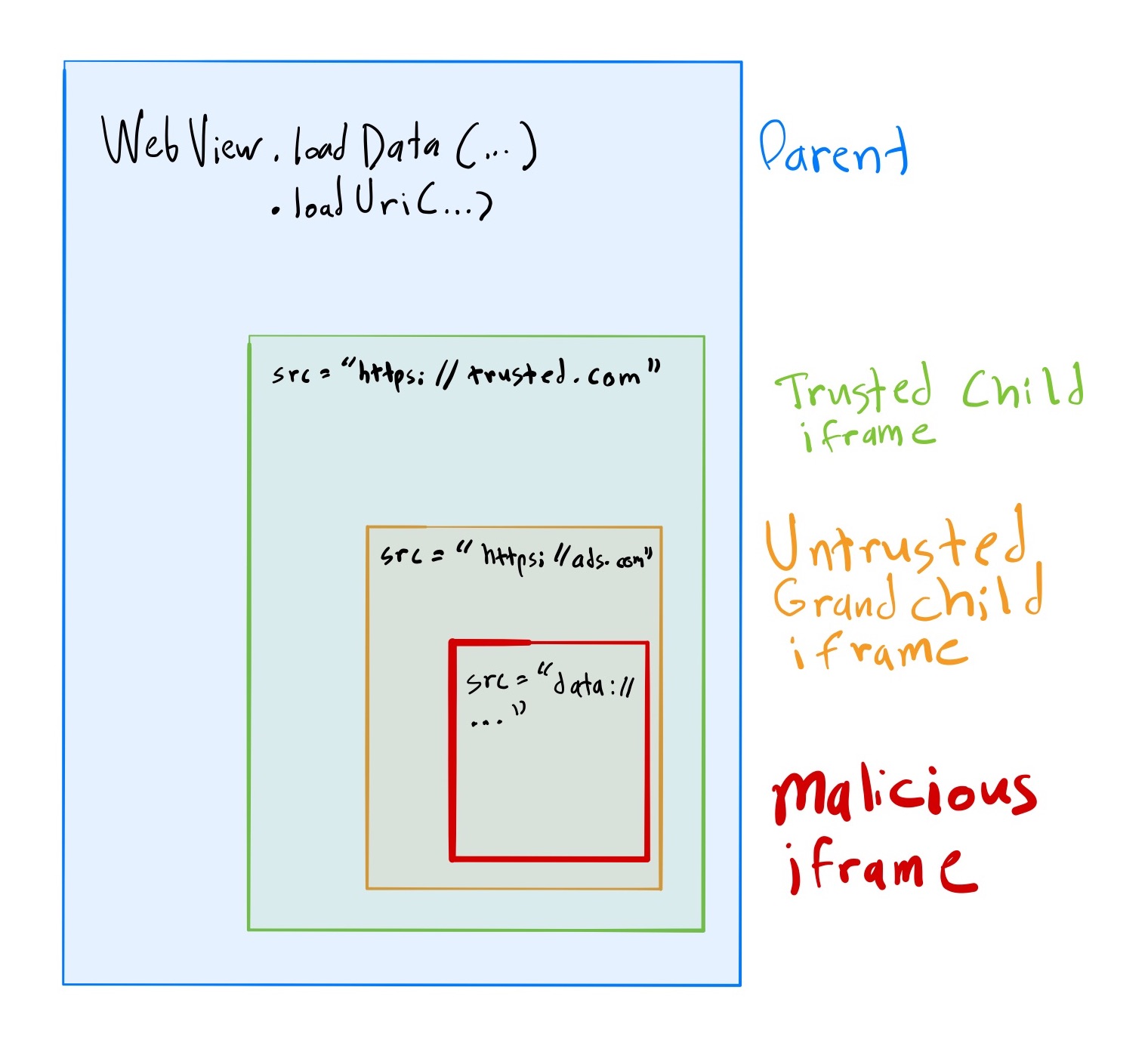
 Babelview Models Flows Between The Attacker And Sensitive
Babelview Models Flows Between The Attacker And Sensitive
 Android Webview Does Not Load The Url Stack Overflow
Android Webview Does Not Load The Url Stack Overflow
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Babelview Models Flows Between The Attacker And Sensitive
Babelview Models Flows Between The Attacker And Sensitive
 Webview Javascript Interface Download Scientific Diagram
Webview Javascript Interface Download Scientific Diagram
 Android Working With Webview Building A Simple In App Browser
Android Working With Webview Building A Simple In App Browser
0 Response to "34 Android Webview Javascript Interface"
Post a Comment