24 How Javascript Is Used In Web Pages
Mar 08, 2018 - This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to ... This acronym stands for Asynchronous JavaScript and XML, and if you were around web developers a few years ago, Ajax was the buzzword everybody threw around for describing the kind of web apps we take for granted today - apps like Twitter, Facebook, Google Maps, Gmail, and more that constantly fetch data as you are interacting with the page ...
 Javascript Events When Visiting Benign And Malicious Web
Javascript Events When Visiting Benign And Malicious Web
JavaScript is a text-based programming language used both on the client-side and server-side that allows you to make web pages interactive. Where HTML and CSS are languages that give structure and style to web pages, JavaScript gives web pages interactive elements that engage a user.

How javascript is used in web pages. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. JavaScript ... JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript. What Is JavaScript? To put things simply, JavaScript is an object orient programming language designed to make web development easier and more attractive. In most cases, JavaScript is used to create responsive, interactive elements for web pages, enhancing the user experience. Latest Udacity Coupon Found:
What is JavaScript ? JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities. You can define your JavaScript in three ways, either in your HTML tags, directly inside the script tag, or you can put it into another file on your web server and have the script tag reference it, which then makes the browser down load the file and hand it to the JavaScript engine. Lesson 1 About JavaScript JavaScript is a programming language mostly used client-side to make webpages interactive. You can create amazing webpages without JavaScript, but JavaScript opens up a whole new level of possibilities. In this article we're going over the HTML code you need to make JavaScript take effect.
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": The most popular and widely used client-side scripting language is javascript. Within your web browser, this client-side scripting is used to run the script. In Web-server, JavaScript is programmed to add dynamic effects and interactivity to the web pages by manipulating the content. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. Here you can find instructions on how to enable (activate) JavaScript in five most commonly used browsers.
JavaScript is an example of a Client-side scripting language where the code is actively interpreted by the browser, which means the browser has to support the scripting language you choose. In HTML, the scripting language is defined by the type attribute within the <script> tag. JavaScript is primarily a frontend web development language that was built as a gap between Java and Scripting Languages. However, it is not related to technical standpoints to the traditional Java Programming language. It is used to make a web page much more interactive and engaging, which results in better user engagement. In fact, without ... Jul 22, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. First of all, please note carefully what happens when a user visits a JavaScript–enhanced web site: The user asks for a certain HTML page without knowing whether it contains JavaScript. The HTML page is delivered to the browser, including the scripts. The scripts usually run automatically ... JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript creates platforms that can engage a user and ensure that they remember your site and continue to revisit. It can be used to create games, APIs, scrolling abilities and much more. Open the developer submenu (the three dots next to the close icon on the Developer Tools) Choose 'Settings' from this submenu. Find the 'Debugger' section and check the 'Disable JavaScript' box. Or, like me, you can use the excellent Toggle JavaScript Chrome Extension which lets you disable JS in one click.
The importance of JavaScript as a web technology can be determined from the fact that it is currentl y used by 94.5% of all websites. As a client-side programming language, JavaScript helps web ... HTML is used to put that button in a specific place on your webpage. CSS is used to make that button a bold color that entices your customers to click it. JavaScript is used to make that button add the item on the page to the customer's cart when it is clicked. And that, in a nutshell, is basic web programming. JavaScript translates your static page into one that can interact with your visitors without them needing to wait for a new page to load every time they make a request. JavaScript adds behavior to the web page where the page responds to actions without needing to load a new page to process the request.
The earliest incarnations of JavaScript were developed in the late 1990s for the Netscape Navigator Web browser. At the time, Web pages were static, offering little user interaction beyond clicking links and loading new pages. For the first time, JavaScript enabled animation, adaptive content ... External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. The Console can be used to log information as part of the JavaScript development process, as well as allow you to interact with a web page by carrying out JavaScript expressions within the page's context. Essentially, the Console provides you with the ability to write, manage, and monitor JavaScript on demand.
Now the Web Standards Curriculum ... it is time to take a step back from the details and take a high-level look at what you can actually do with JavaScript — why would you want to take the time to learn such a complicated subject, and use it on your web pages... Nov 19, 2020 - JavaScript is particularly useful for assigning new identities to existing website elements, according to the decisions the user makes while visiting the page. For example, let's say you're building a landing page with a form you'd like to generates leads from by capturing information about ... The most common use of JavaScript is to add client-side behavior to HTML pages, a.k.a. Dynamic HTML (DHTML), for example, loading new page content or submitting data to the server via AJAX without reloading the page. Ajax, short for Asynchronous JavaScript and XML, is is a set of web development techniques that allows a web page to update ...
JavaScript can be used to optimize the web pages to make them compatible and responsive even on mobile devices. The Google AMP Project also looks for websites that make use of HTML5, CSS3, and JavaScript to optimize the webpages through AMP. JavaScript has a Vast Library and Useful Frameworks. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When JavaScript is used in HTML pages, JavaScript can "react" on these events.
1. Web Development. JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation. JavaScript Enhances Your Web page In all appropriate uses of JavaScript, the purpose of the JavaScript is to enhance the way the web page works and to provide those of your visitors who have JavaScript enabled with a friendlier site than is possible without the JavaScript. HTML, however, has several limitations. It cannot, for example, be used to make interactive web pages and it cannot be used to store data. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page ...
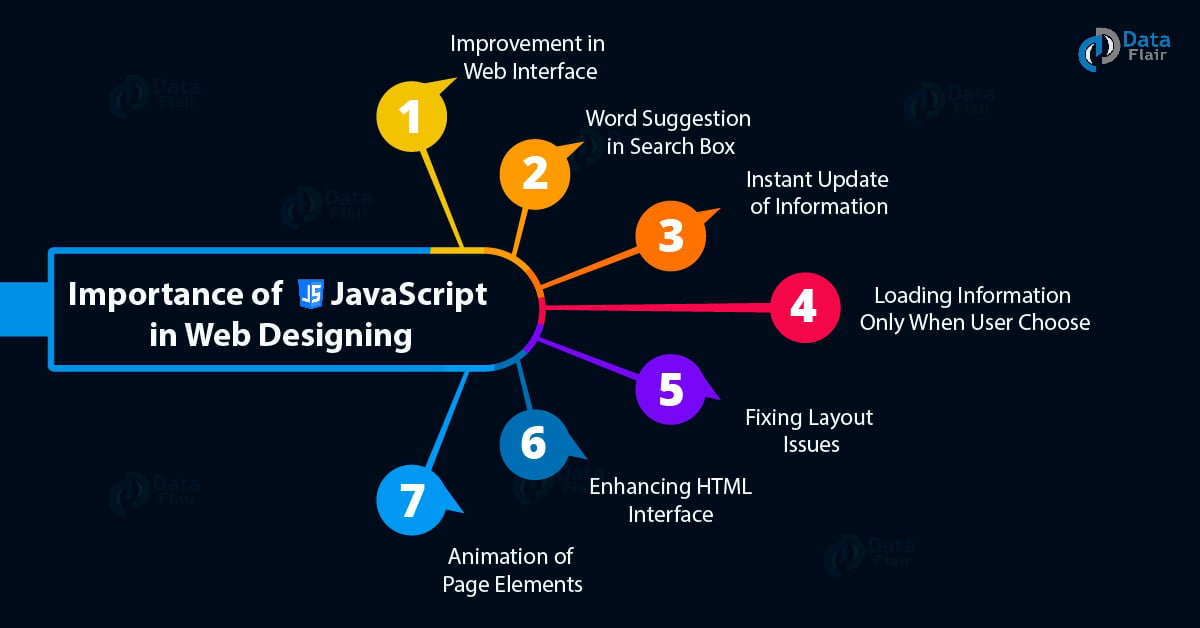
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 Javascript Dom Projects Interactive Dynamic Webpages Js Dom
Javascript Dom Projects Interactive Dynamic Webpages Js Dom
 Conclusion Build A Game Of Concentration With Javascript
Conclusion Build A Game Of Concentration With Javascript
 10 Websites For Practicing Coding Dummies
10 Websites For Practicing Coding Dummies
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Common Web Design Languages What They Do And Why You Need Them
Common Web Design Languages What They Do And Why You Need Them
 Produce Basic Client Side Script For Dynamic Web Pages
Produce Basic Client Side Script For Dynamic Web Pages

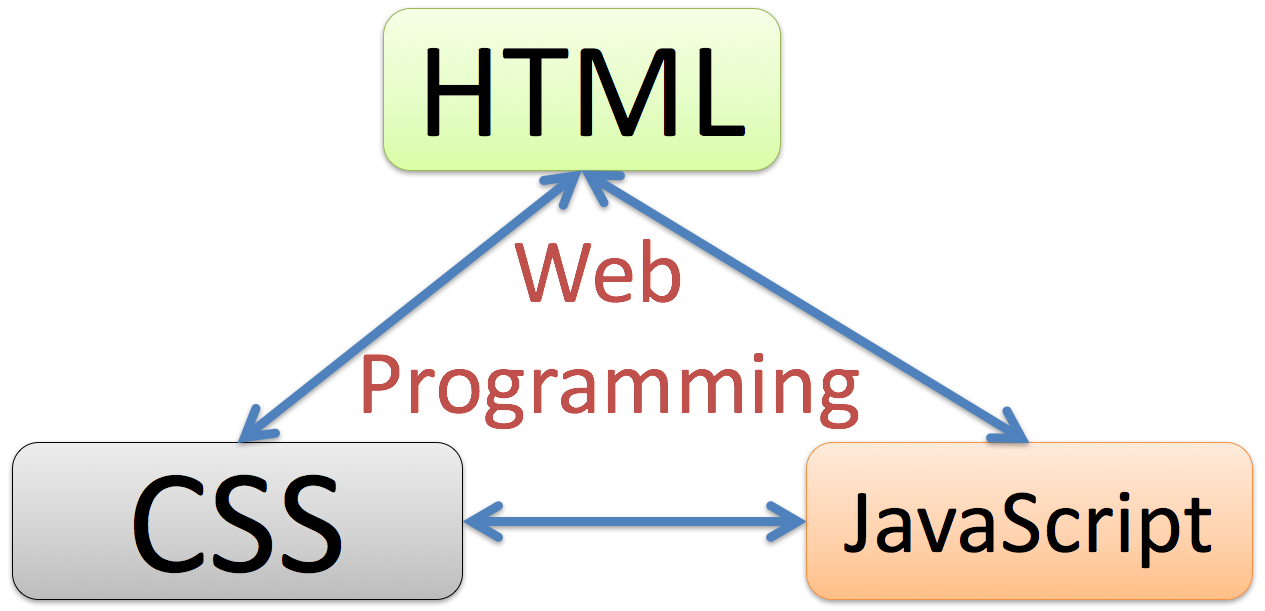
 Web Technology And Programming
Web Technology And Programming
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 File Types Included In Allwebco Templates
File Types Included In Allwebco Templates
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021

 10 Best Javascript Courses Online Recommended By Js Developers
10 Best Javascript Courses Online Recommended By Js Developers
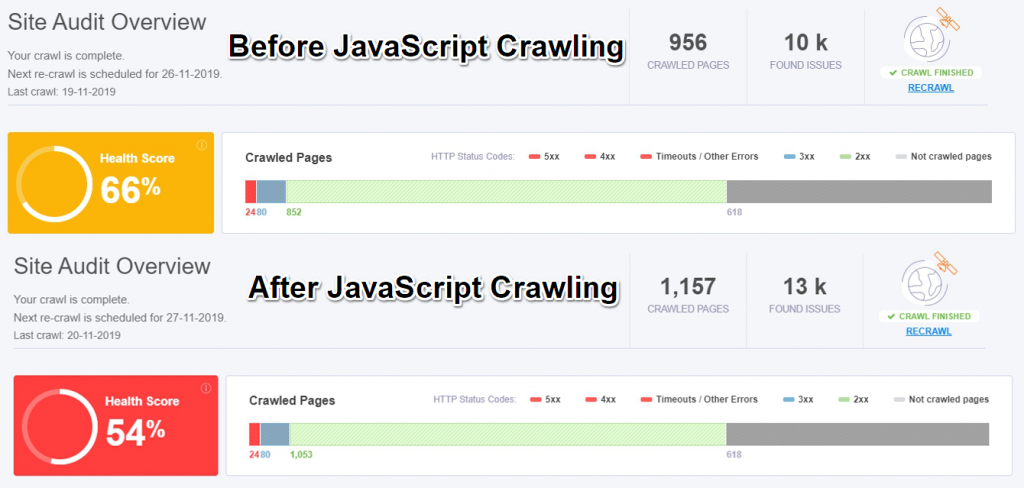
 Javascript Crawling For Better Amp More Accurate Site Audits
Javascript Crawling For Better Amp More Accurate Site Audits
 Javascript Web Technology As Well As Multi Purpose Language
Javascript Web Technology As Well As Multi Purpose Language
 How Important Is Javascript For Modern Web Developers By
How Important Is Javascript For Modern Web Developers By
How To Enable Javascript In Your Browser And Why

/close-up-of-javascript-on-computer-monitor-660582997-5924aff85f9b585950782e57.jpg)
0 Response to "24 How Javascript Is Used In Web Pages"
Post a Comment