35 How To Add Css Class To Html Element Using Javascript
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > For adding a class to an element, without affecting/removing existing values, you should append a space and a new classname, like here:
 Html Element Classlist Property In Go
Html Element Classlist Property In Go
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ...

How to add css class to html element using javascript. Aug 08, 2020 - This post was originally published ...rt-3/#how-to-add-css-dynamically-in-javascript · In the previous sections, you could learn how to manipulate with dom in a very simple way. Like, we created a simple HTML element and created a script that was adding class to the element when ... Often, we're forced to implement our desired changes one-by-one in HTML, perhaps using the span element. But, in a few specific cases, a CSS-focused solution may still be possible. In this article, we'll start by looking at some CSS-first approaches to changing characters, before considering a scenario where we need to turn to JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes Adding a New CSS Rule in an Existing Stylesheet. In an already existing stylesheet, CSS rules must be already present. So in order to append a new CSS rule, you must first find the length of CSS rules in the stylesheet, then use that to insert a new rule. Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes.
Oct 02, 2015 - Like we saw in the introduction, ... using JavaScript. One way is by setting a CSS property directly on the element. The other way is by adding or removing class values from an element which may result in certain style rules getting applied or ignored. Let's look at both of these cases in greater detail. ... Every HTML element that ... View the raw code as a GitHub gist. Then, you need to style those elements by setting a property on the .style object of that HTMLElement.Doing so adds a new inline style to them. "The style property is used to get as well as set the inline style of an element. When getting, it returns a CSSStyleDeclaration object that contains a list of all styles properties for that element with values ... 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element.
Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class Step 1) Add HTML: ... To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
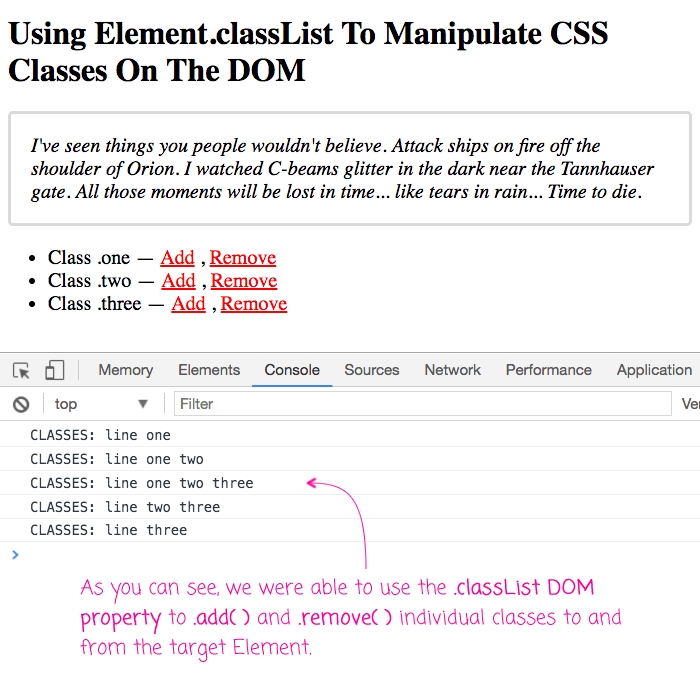
Dec 31, 2012 - I have an element that already has a class: Now I want to create a JavaScript function that will add a c... Ignoring inline styles, the other approach that we can use to introduce elements to the goodness that is CSS styling involves JavaScript. We can use JavaScript to directly set a style on an element, and we can also use JavaScript to add or remove class values on elements which will alter which style rules get applied. 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 28, 2020 - This is a tutorial on how to add a CSS class to a HTML element using JavaScript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Add Active Class to Current Element ... // Loop through the buttons and add the active class to the current/clicked button Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Add a CSS Class We will add another class called thornto it. To do so in JavaScript, we need to make use of an element's classListread-only property, which returns the DOMTokenListof the element.
If you are already using the jQuery library in your application, then you can simply use the following example: //Remove a CSS class using jQuery's removeClass () method. $ ('#example').removeClass ('admin'); As you can see, removing a class with jQuery is pretty straightforward. All we had to do was reference the element and then call the ... There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery -.css () method Unlike in the className example, using classList.add () will add a new class to the list of existing classes. You can also add multiple classes as comma-separated strings. It is also possible to use setAttribute to modify the class of an element.
Adding CSS Classes to Elements With the help of className property, you can get CSS classes to the HTML elements. In JavaScript, they use the className property to identify the value of the HTML class attribute since, as you know class is a reserved word in JavaScript. With JavaScript and CSS combined user experience can be significantly improved. This includes effect such as display something on click on a button. All of this happens with adding JavaScript layer over the CSS. DOM element in JavaScript have a property in them called 'classList' which returns out the classes attached with that element along ... Apr 28, 2021 - This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery... The className property is commonly used to set the value of the class attribute of an element in plain JavaScript.
Adding CSS to HTML can be confusing because there are many ways to do it. CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript. Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: The classList.toggle() method supports adding and removing CSS classes whether they exist or not in your array with shorter lines of code. Conclusion. The classList property allows greater performance and functionality to alter your HTML elements and their CSS classes within JavaScript.
The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below:
How Our addClass Function Works. Our addClass function first takes two parameters: the HTML elements we want to modify and the class we want to add. Our goal is to loop through each HTML element ... How does the Add CSS class JavaScript code work?. The HTML and CSS parts in our Add CSS class JavaScript example are straight forward. We created a div element containing a button and a paragraph with some text. With just a couple of CSS properties we defined the visual appearance of our content block before and after the button is clicked. Jul 09, 2015 - Through the DOM, you have access ... of an element. This style object is defined as a CSSStyleDeclaration; you can see a detailed explanation of this at the W3C documentation of the CSSStyleDeclaration interface. The style object doesn’t quite work the same as some of the other properties defined in your HTML ...
You can use any given method to add a class to your element, another way to check for, change or remove them. The className way - Simple way to add a single or multiple classes and remove or change all classes. The classList way - The way to manipulate classes; add, change or remove a single or multiple classes at the same time. They can easily ...
 Css Selectors Class Id Compound Selector
Css Selectors Class Id Compound Selector
 Is Possible Overwrite A Css Class With Another Css Class
Is Possible Overwrite A Css Class With Another Css Class
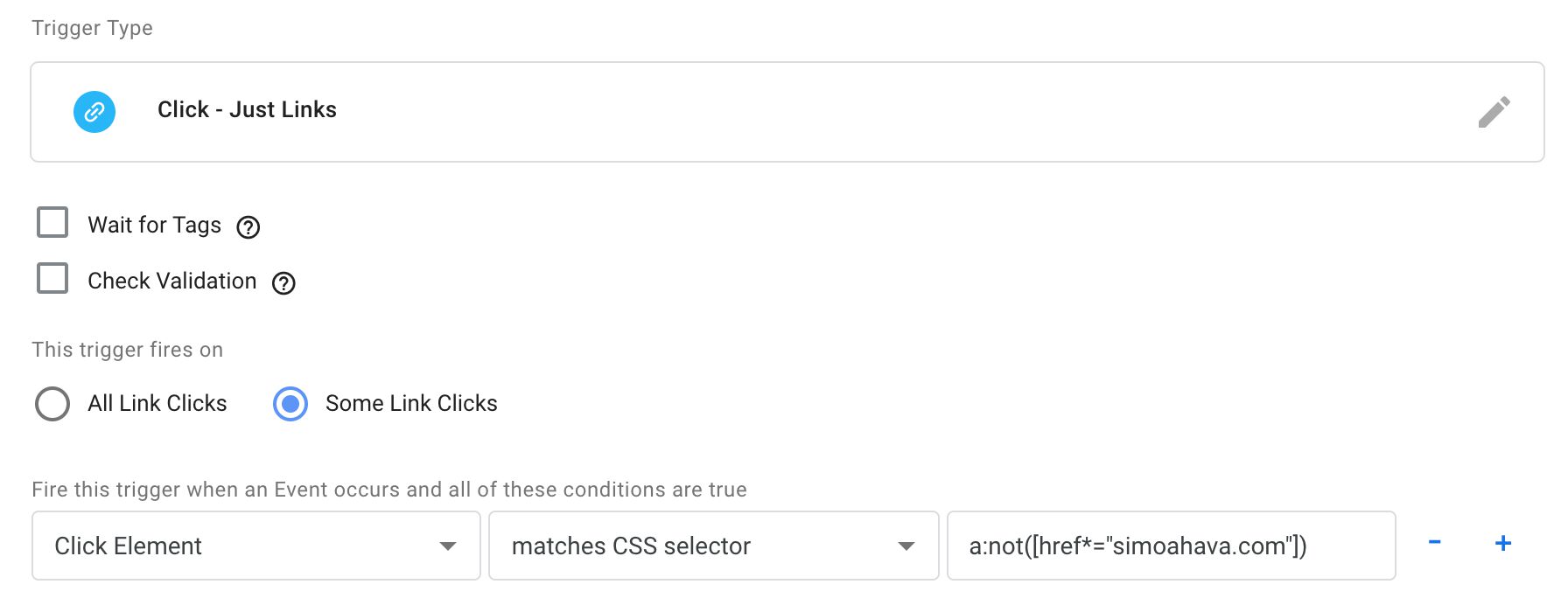
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
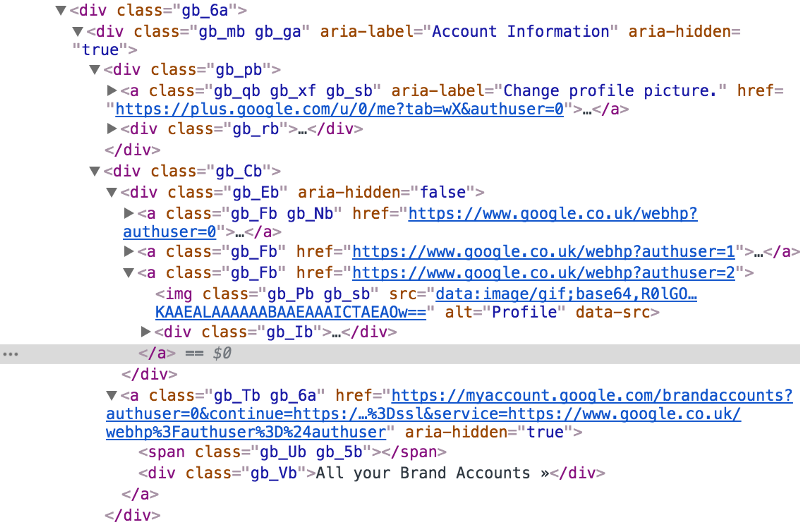
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Addclass Method In Jquery Dotnet Helpers
Addclass Method In Jquery Dotnet Helpers
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Why Use Classes Or Ids On The Html Element Css Tricks
Why Use Classes Or Ids On The Html Element Css Tricks
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In

 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Css In Javascript With Angular For Many Years The Frontend
Css In Javascript With Angular For Many Years The Frontend
 Jquery Addclass Not Adding Class To Html Element Stack
Jquery Addclass Not Adding Class To Html Element Stack
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
 How To Add Css Classes To A Gutenberg Block Wpshout
How To Add Css Classes To A Gutenberg Block Wpshout
 Ngclass How To Assign Css Classes In Angular Malcoded
Ngclass How To Assign Css Classes In Angular Malcoded
 Typescript How To Add Class To Dom Code Example
Typescript How To Add Class To Dom Code Example
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 How To Add Css Classes To A Gutenberg Block Wpshout
How To Add Css Classes To A Gutenberg Block Wpshout
 Reducing Css Bundle Size 70 By Cutting The Class Names And
Reducing Css Bundle Size 70 By Cutting The Class Names And



0 Response to "35 How To Add Css Class To Html Element Using Javascript"
Post a Comment