32 Javascript Image Gallery From Folder
Sep 29, 2020 - Now, download the images that we will be using to display from HERE. Create a new directory with name images inside src directory of the project and place those downloaded images inside src/images… fgallery: a modern, minimalist javascript photo gallery " fgallery" is a static photo gallery generator with no frills that has a stylish, minimalist look. "fgallery" shows your photos, and nothing else. There is no server-side processing, only static generation.
 Image Gallery Learn Web Development Mdn
Image Gallery Learn Web Development Mdn
Oct 29, 2017 - Ok, so normally one would do something like: Hook up a jQuery script like 'cycle' ...

Javascript image gallery from folder. 26/8/2017 · It’s a dynamic image gallery based on the images that are contained in the resources folder. If you add more images the image gallery adds those to the page and each image can be clicked and a lightbox appears with a larger version of the image. EDIT - The whole project is responsive. So work’s well on all platforms tested. NOTE This is done in Hype only. No external libraries involved and all Vanilla Javascript… // Get the image text var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt; Solution 2. Store image names in the Database table and use it to get images. Solution 3. Read all files from the target directory and generate a photo gallery. The second and third solution is better but in this post, I will only show you how to implement the third solution with PHP.
1. Install and import the PhotoViewer as a module. 2. Or load the PhotoViewer's JavaScript and CSS files from the dist folder. 3. Define the image paths and descriptions in a JS array as follows: 4. Initialize the photo viewer and done. 5. Viewed 4k times. 1. I am trying to load a gallery of images from a folder. I'm using JavaScript/jQuery. Here is the code. $ (document).ready (function () { var dir = "images/"; // folder location var fileextension = ".jpg"; // image format var i = "1"; $ (function imageloop () { $ ("<img />").attr ('src', dir + i … nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. The documentation includes tutorials, samples and ready to use HTML pages.
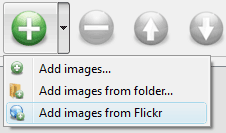
Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder..., Add images from Flickr... and Add images from Photobucket ... to bootstrap image gallery options. Bootstrap Image Gallery will now include these pictures. Or you can drag the images (folder) to the bootstrap gallery side arrow Bootstrap Image Gallery window. The image is copied to your pictures folder … 20+ Javascript Image Slider & Gallery Plugins For Web & Mobile by Henri — 25.08.2020 In this post I`ve collected 20+ Javascript image slider, gallery and carousel plugins for web and mobile that will help you create a beautiful responsive image sliders with awesome effects and transitions for your website. Rather than using piwigo, photato and all the others, I thought I'd bung up my images in a page that already exists on my server using a JavaScript …
In each loop iteration, replace the xxx placeholder value with a string that will equal the path to the image in each case. We are setting the value of the src attribute to this value in each case. Bear in mind that in each case, the image is inside the images directory and its name is pic1.jpg, pic2.jpg, etc. What I want is a way of making the gallery generate automatically from all the images in a specified folder. Ideally I would like to it to appear and function in the same way as it does currently. javascript php jquery html image-gallery The image's data is fetched from the MySQL database and the files are retrieved from the server ( images/ directory) using PHP. To add the fancyBox image gallery you need to specify the following attributes in the anchor tag of the images. Specify the large image file path in the href attribute. Add data-fancybox="gallery" attribute.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Oct 15, 2018 - I am stuck at the gallery, I want ... hard code each individual image from the folder. In hindsight I want to add and remove images from said folder and have the website's gallery adapting to the added/removed images.... Javascript Image Gallery will now include these pictures. Or you can drag the images (folder) to the JavaScript Image Gallery window. The image is copied to your pictures folder and automatically added to your website gallery. If you have included the photos that you do not wish to be in your web gallery, you can easily remove them.
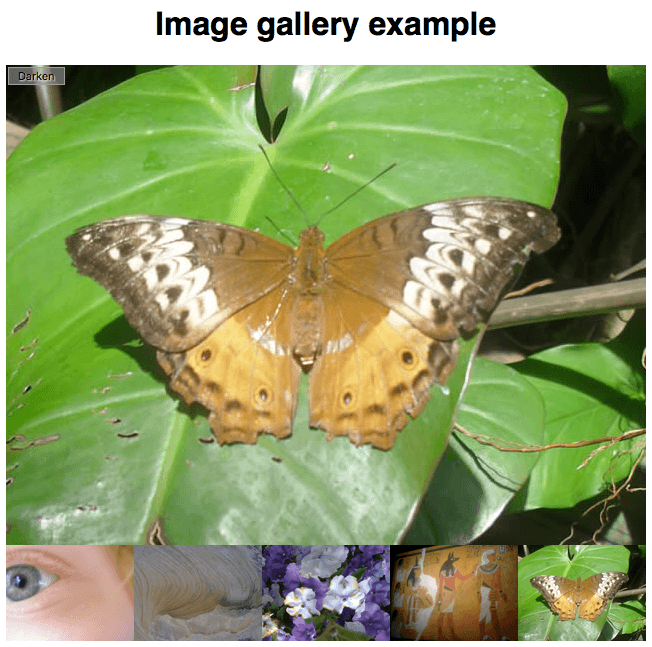
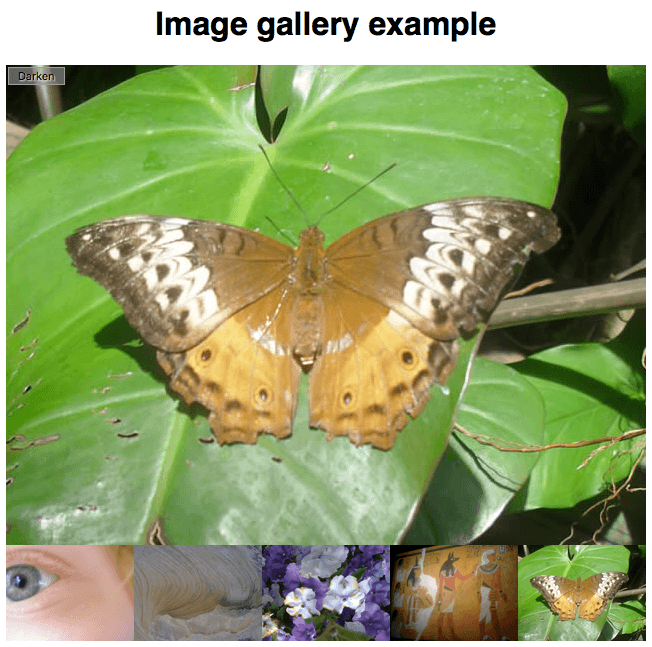
In this tutorial, I will show you how to create a simple but amazing gallery for your websites using HTML, CSS, and JavaScript. I will explain all the code i... JavaScript gallery is an extraordinary UI (User Interface) component ideal for acquainting visitors with various images, recordings or other media documents. The models beneath are perfectly all around done and you can make them without any preparation and customize them with only a touch of extra CSS. JavaScript Project - Photo Gallery. In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons. On click, the buttons show and hide a paragraph.
EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. There are 2 different versions in the zip file. gallery.php - The simpler gallery without image caption.; caption-gallery.php - Alternate version with image caption.; If you spot a bug, please feel free to ... JavaScript image gallery for mobile and desktop. Documentation and getting started guide. Demo and script home page. NPM npm install photoswipe. Bower bower install photoswipe. Location of files. Compiled PhotoSwipe JS and CSS files, SVG and PNG sprites are in the dist/ folder. Source files (.JS and .SCSS) are in the src/ folder. Note that ... Create a simple html photo gallery with a little JavaScript. This html photo gallery may be good for your portfolio or personal project. ... Is there a way to add images automatically as they enter the folder? I intend to make a photo gallery. I don't want to write. every time I add a photo to the folder. ... For example all images from ...
Then loop through each item array and if it's not contained in the ignore list echo the image to the screen using the mThumb script (in this case I've called the file img.php) pass it the path to the images and also the width of the image the height will be adjusted automatically and set the zoom level 1 is no zoon while 0 is zoomed. Aug 26, 2020 - Removing photos just means removing the photos from the image directory. This gallery use PHP for it’s web wizardry. You can find a complete tutorial and demo here. ... Highslide JS is an open source JavaScript software, offering a Web 2.0 approach to pop-up windows. Feb 06, 2004 - Making an online gallery of pictures should be a quick process. The gap between snapping some pictures and publishing them on the web ought to be a short one. Here’s a quick and easy way of m…
6/4/2010 · /** generate photo gallery **/ $image_files = get_files($images_dir); if(count($image_files)) { $index = 0; foreach($image_files as $index=>$file) { $index++; $thumbnail_image = $thumbs_dir.$file; if(!file_exists($thumbnail_image)) { // automaticaly create folder if it isn't already exist if(!is_dir($thumbs_dir)){ mkdir($thumbs_dir); } $extension = get_file_extension($thumbnail_image); if($extension) { make_thumb($images_dir.$file,$thumbnail_image,$thumbs_width); echo $images… I want to make an image gallery in JavaScript, that has folder icons, and inside those folders, it has the image thumbnails and other folders What I want to accomplish, is a way to view the images on my site, like in windows explorer preview Any help or suggestions, will be appreciated. Thanks in advance. What I have tried: Lightbox A simple gallery which scans automatically a folder (recursive) for media files. Using a bootstrap theme for displaying contents. - d-koppenhagen/bootstrap-folder-scan-gallery
Mar 27, 2019 - 问题: I'm trying to build an offline image viewer (maybe manager too, but later). So I would like to automatically load multiple images from a folder, without declaring them on h...-HelloJava菜鸟社区 Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
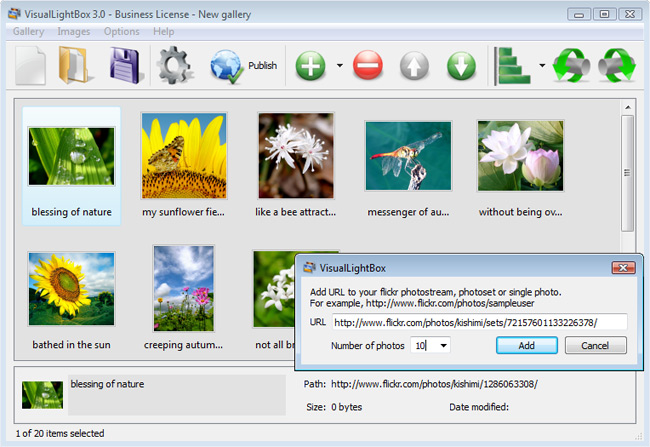
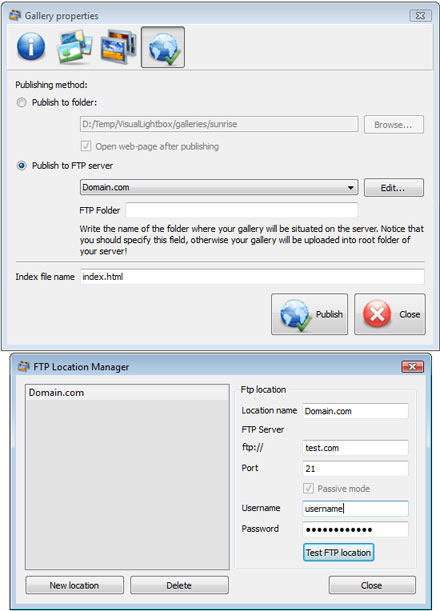
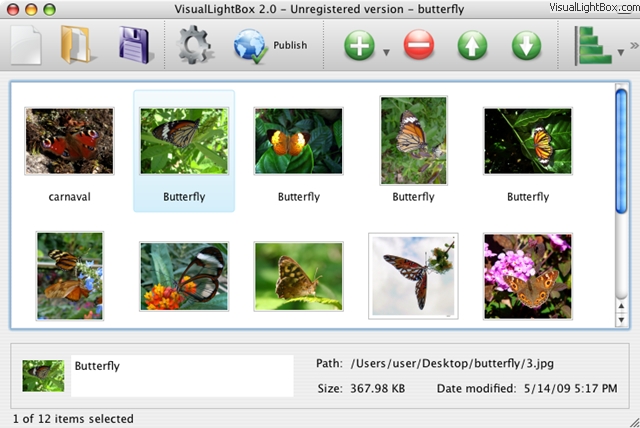
8/6/2015 · How to start to create a basic Image Gallery in JavaScript? First of all we create a number of folders: 1. images - in images folder we put all small and big images. 2. webcss- in webcss folder we put all css in this folder and link it with header part of gallery.html. 3. From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder... and Add images from Flickr options. Visual LightBox JS will now include these pictures. Make Css Folder Gallery For Blogspot will now include these pictures. Or you can drag the images (folder) to the JavaScript Image Gallery window. The image is copied to your pictures folder and automatically added to your website gallery. If you have included the photos that you do not wish to be in your safari create popup web gallery, you can ...
A pesky problem with JavaScript slideshows it that you need to manually specify the images to display inside the script. If you have many images, this can quickly drive you up the wall. How about automating the process through PHP, by getting it to retrieve the file names of all images and ... images (folder) to the JavaScript Image Gallery window. The image is copied to your pictures folder and automatically added to your website gallery. If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. This is a simple PHP script that scans the content of a directory for files with certain extensions (for example .jpg, .png etc.) and automatically generates a image gallery allocated in Bootstrap responsive, scalable grid. Images can be smoothly previewed thanks to lightbox javascript.
Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this.
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
Humbird0 S Lab Experiment Apache Image Gallery
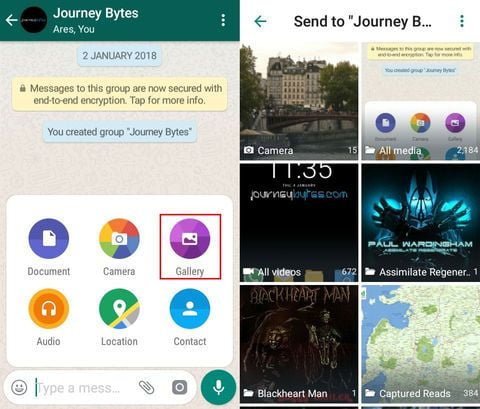
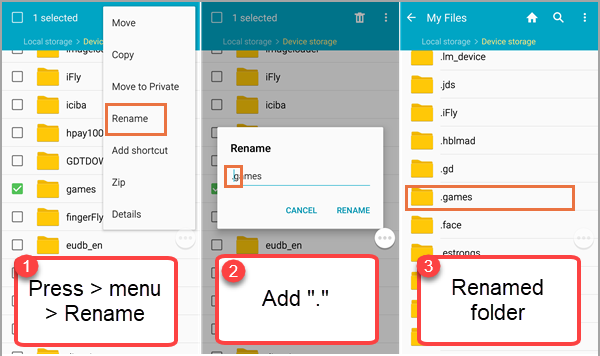
 How To Hide Media Folders In Whatsapp S Gallery On Android
How To Hide Media Folders In Whatsapp S Gallery On Android
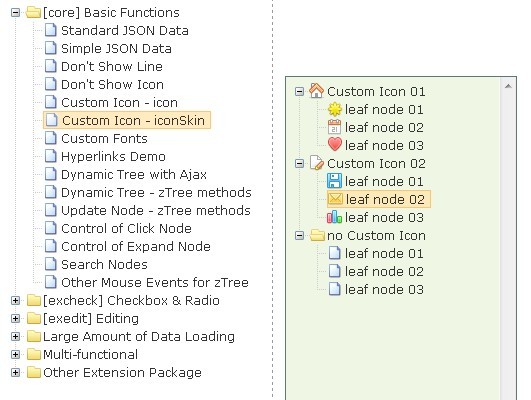
 10 Best Tree View Plugins In Javascript And Pure Css 2021
10 Best Tree View Plugins In Javascript And Pure Css 2021
 Easy Photo Galleries With Sigal Lwn Net
Easy Photo Galleries With Sigal Lwn Net
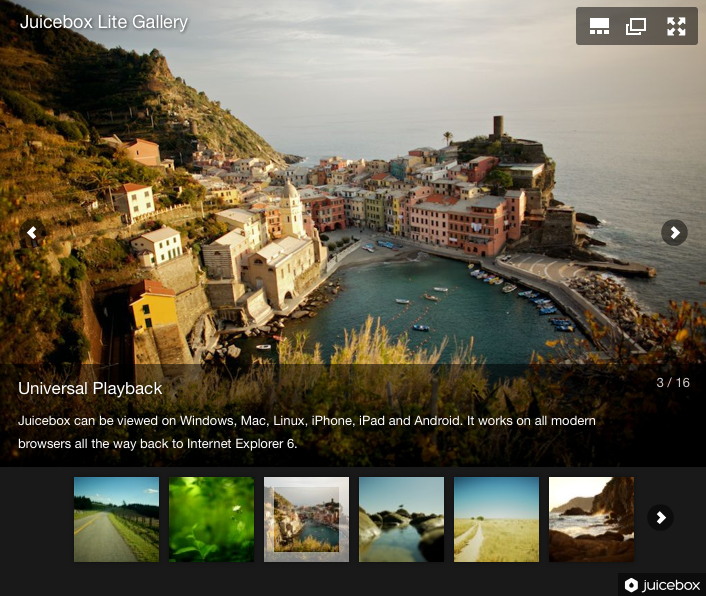
 Juicebox Html5 Responsive Image Galleries Drupal Org
Juicebox Html5 Responsive Image Galleries Drupal Org
 Fear And Loathing Jquery Sharepoint Picture Libraries And
Fear And Loathing Jquery Sharepoint Picture Libraries And
 Choose Which Images To Show Or Hide In Gallery On Android
Choose Which Images To Show Or Hide In Gallery On Android
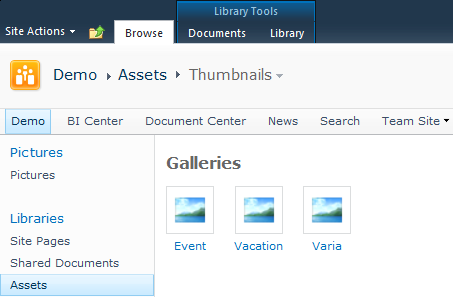
 Making An Image Gallery Inside The Asset Library Part 1
Making An Image Gallery Inside The Asset Library Part 1
 100 Off Google Drive Image Gallery Website Javascript
100 Off Google Drive Image Gallery Website Javascript
 A Cool 3d Image Gallery Using Html5 Javascript Css Codespeedy
A Cool 3d Image Gallery Using Html5 Javascript Css Codespeedy
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
Javascript Slideshow Tinyslideshow Modification Free
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Elementor Pro Gallery The Best Wordpress Gallery Plugin
Elementor Pro Gallery The Best Wordpress Gallery Plugin
 Javascript Flow Gallery Html5 Multimedia Gallery
Javascript Flow Gallery Html5 Multimedia Gallery
 3 Steps Very Simple Php Gallery From Folder No Database
3 Steps Very Simple Php Gallery From Folder No Database
 Understanding And Improving Nextcloud Previews Own Your Bits
Understanding And Improving Nextcloud Previews Own Your Bits
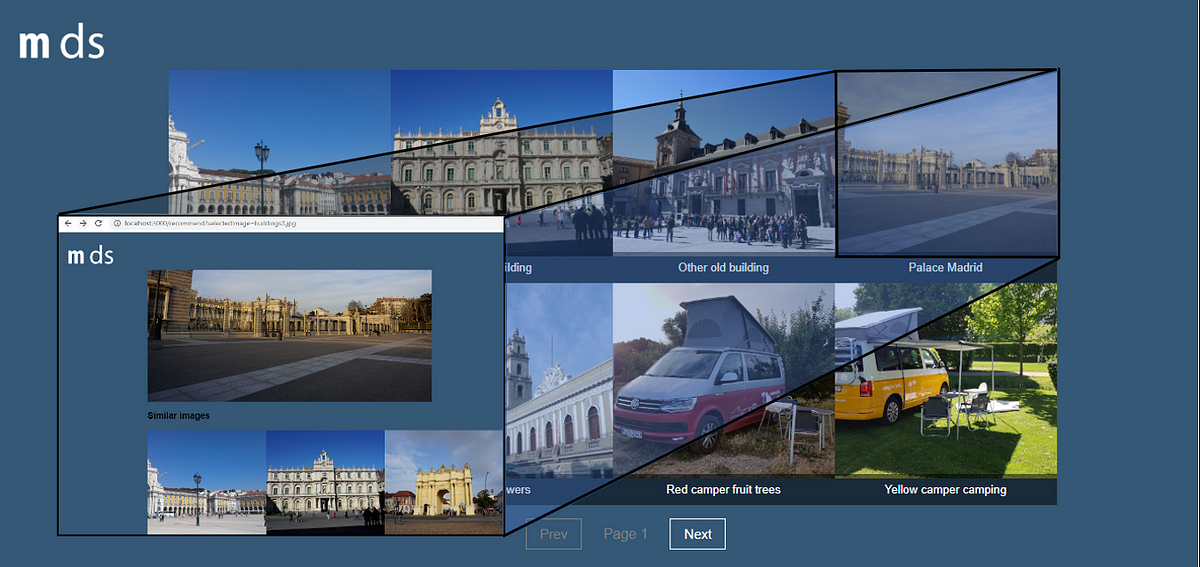
 A Flask App For Image Recommendations By Maciej D Korzec
A Flask App For Image Recommendations By Maciej D Korzec
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
 Automatically Generate A Photo Gallery From A Directory Of
Automatically Generate A Photo Gallery From A Directory Of
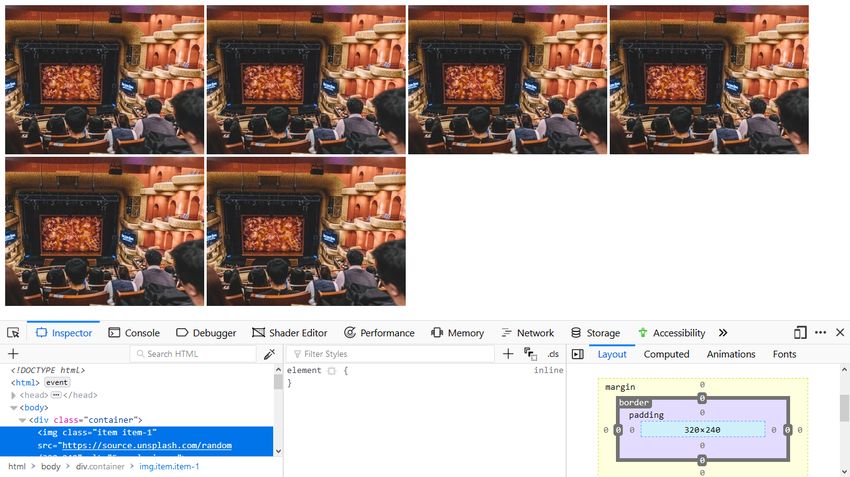
 How To Create A Responsive Image Gallery With Flexbox
How To Create A Responsive Image Gallery With Flexbox
 Choose Which Images To Show Or Hide In Gallery On Android
Choose Which Images To Show Or Hide In Gallery On Android
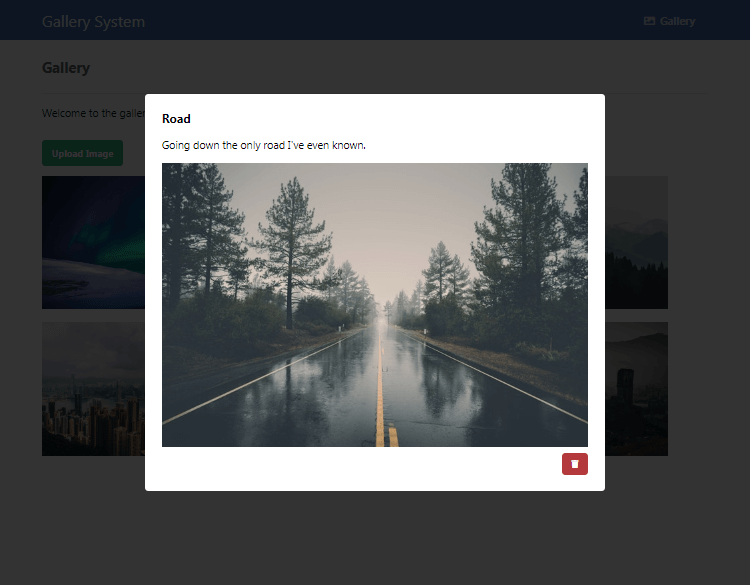
 Gallery System With Php Mysql And Js
Gallery System With Php Mysql And Js
 Get All Files Inside Folders In Js Code Example
Get All Files Inside Folders In Js Code Example

Completely Uninstall And Remove Javascript Slideshow Maker
 Javascript Image Gallery Javascript Image Gallery
Javascript Image Gallery Javascript Image Gallery
0 Response to "32 Javascript Image Gallery From Folder"
Post a Comment