26 How To Clearinterval In Javascript
Method 1: Using clearInterval() method: The setInterval() method returns a numeric ID. This ID can be passed to clearInterval() method to clear/stop the setInterval timer. In this technique, we keep firing clearInterval() after each setInterval() to stop the previous setInterval() and initialize setInterval() with a new counter. Example: The setInterval() method will execute the "myTimer" function once every 1 second. Use clearInterval() to stop the time.
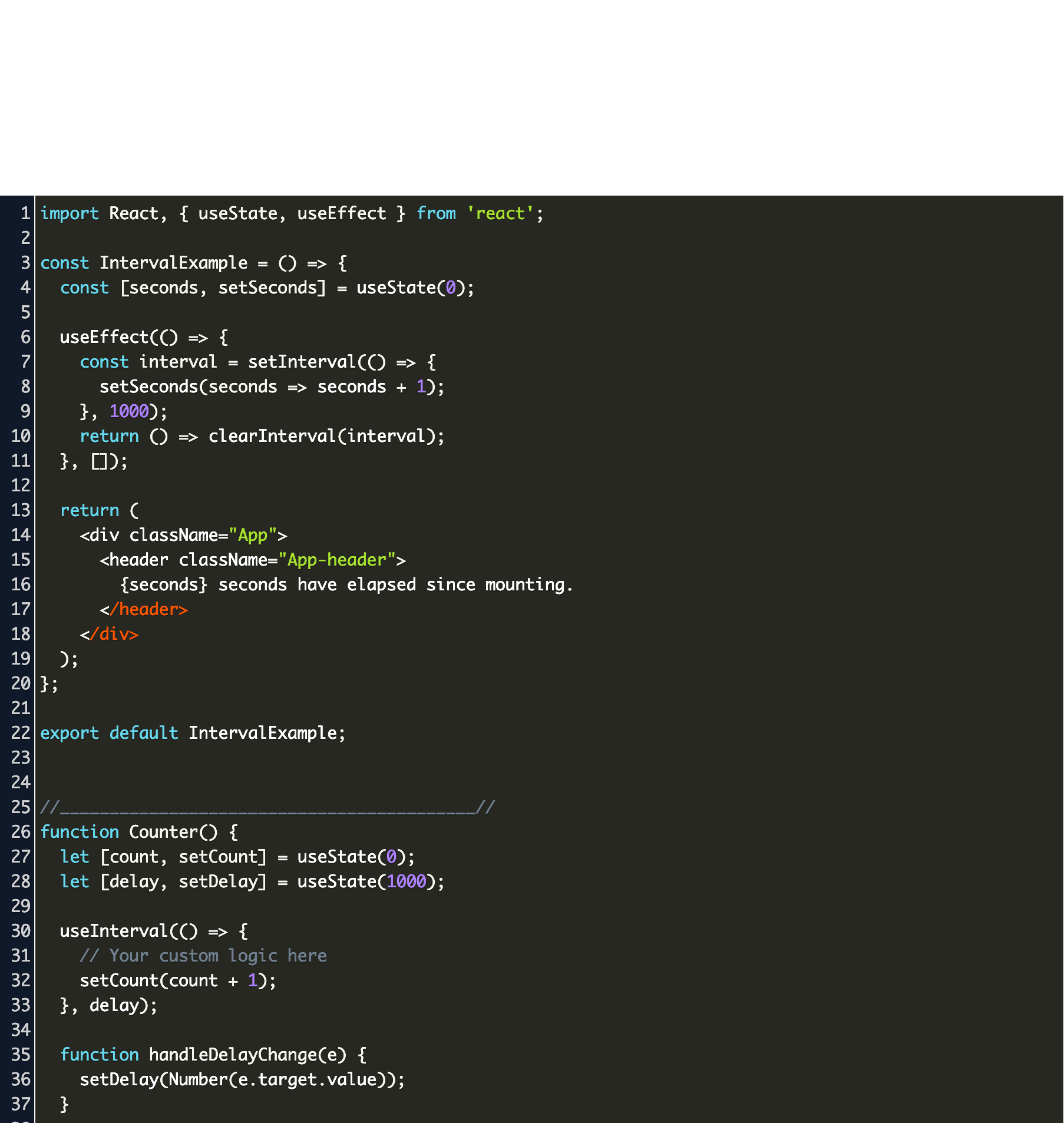
 Setinterval React Code Example
Setinterval React Code Example
JavaScript clearInterval method is used to clears the interval which has been set by setInterval() function before that. A setInterval() method is return id which will used as the parameter for the clearInterval() method.

How to clearinterval in javascript. The JavaScript setInterval () method executes a specified function multiple times at set time intervals specified in milliseconds (1000ms = 1second). The JS setInterval () method will keep calling the specified function until clearInterval () method is called or the window is closed. The JavaScript setInterval () method returns an ID which can ... WindowOrWorkerGlobalScope.setInterval () The setInterval () method, offered on the Window and Worker interfaces, repeatedly calls a function or executes a code snippet, with a fixed time delay between each call. It returns an interval ID which uniquely identifies the interval, so you can remove it later by calling clearInterval (). intervalID. The identifier of the repeated action you want to cancel. This ID was returned by the corresponding call to setInterval (). It's worth noting that the pool of IDs used by setInterval () and setTimeout () are shared, which means you can technically use clearInterval () and clearTimeout () interchangeably.
//I want when user press key interval stop , than new interval start again but old interval cant stop. Answer. You have two problems. You have var interval inside your function so it gets reset every time the function runs.; setTimeout will call a function, once, after a time period. It won't clear an interval, you need clearInterval for that. The clearInterval method takes an in-scope variable which points to the setInterval method. Both of these timing events work together as a pair. Want to read more about timing events in JavaScript? Check out setInterval + clearInterval's cousins, setTimeout and clearTimeout. Nov 21, 2012 - Read How to Clear setInterval() without Knowing the ID and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
JavaScript Timers with setTimeout and setInterval - setInterval. Summary. We've now covered the four methods that you can use to create timed events in JavaScript: setTimeout () and clearTimeout () for controlling one-off events, and setInterval () and clearInterval () for setting up repeating events. Armed with these tools, you should have ... clearInterval() in JavaScript. clearInterval in JavaScript is an native function, which is used to clear a timer set with the setInterval() method. The parameter of clearInterval() method is the ID value returned by the setInterval() method.. NOTE: We must use setInterval() method before using clearInterval() method in the script code.. Stop the current run time with the clearInterval() method. Clears the periodically repeated action that was previously set by the setInterval method. If the action was registered with the setTimeout method, use the clearTimeout method to remove it.
JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. In order to stop the setInterval() method from running again you have to use the clearInterval() method. The clearInterval() method works in the same way as the clearTimeout() method. It also accepts only one parameter, the timer identifier of an interval you want to cancel. 23/7/2021 · Javascript setInterval and clearInterval method with example. Sometimes you might want to run function or piece of code at the specific time interval. This is mostly used when you want to update data at a given time or want to refresh page. In this example, I will explain how you can execute Javascript code at the specific time interval.
How to use the built-in timer functions which allow you delay your function calls.Code GIST: https://gist.github /prof3ssorSt3v3/d87fb723d2d08d57d365e9a06... JavaScript has a method clearInterval() method that stops the setInterval method from executing the JavaScript code inside the setInterval method. But the problem is that this method will immediately stop the setInterval method. We want our code by the setInterval method at least for few seconds and after that, it should stop it's periodic ... Mar 10, 2016 - When the count satisfies the condition ... switches to the opposite count function. -- if you run this in node it works perfectly. – Flavio May 24 '18 at 23:01 ... Not the answer you're looking for? Browse other questions tagged javascript animation counter setinterval clearinterval or ask your ...
Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In my case, setInterval returns a Nodejs Timer object. which when I called clearInterval(timerobject) it did not work. I had to get the id first and call to clearInterval. clearInterval(timerobject._id) I have struggled many hours with this. hope this helps. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Once you clear the interval using clearInterval you could setInterval once again. And to avoid repeating the callback externalize it as a separate function: And to avoid repeating the callback externalize it as a separate function: Apr 23, 2019 - ❮ Recurring execution - setInterval Dates ❯ · clearInterval · Stop recurring execution - clearInterval · examples/js/clear_interval.js · "use strict"; function later() { console.log('later'); } function stop() { console.log('clearing now'); clearInterval(timer); } var timer = ...
6 Answers6. setInterval returns an ID which you then use to clear the interval. The setInterval function returns an integer value, which is the id of the "timer instance" that you've created. You're using clearInterval incorrectly. The setInterval method returns an interval ID that you need to pass to clearInterval in order to clear the interval. I will show you how to create a basic chess clock using JavaScript and the setInterval method. setInterval allows you to execute a timed event repeatedly by specifying a time in milliseconds. setInterval can be set to an ID and stopped by calling clearInterval on the setInterval ID. Here is a simple example of how setInterval works: Hey Vlad, briefly it will terminate an existing interval that has been running, let's take an example to make it clear for you: [code]let counter = 0; const intVal ...
How to stop setInterval() with clearInterval() To stop/clear an interval, use the clearInterval() function and pass the variable name containing the interval object as the first argument. To demonstrate this, let's create a function that will count to 5 at 1 second intervals then stop. JavaScript setInterval Method | stop, loop examples. JavaScript setInterval method evaluates an expression at specified intervals (in milliseconds). You need to clearInterval () method to stop the setInterval () method. Note: 1000 ms = 1 second. If you want to execute a function only once Then use the setTimeout () method. The setInterval method in JavaScript The setInterval method is used to repeat the execution of a function or code at the given duration. The duration is specified in milliseconds. Once the setInterval method is invoked, it will keep on repeating the execution until the window is closed or stopped by using the clearInterval method. This […]
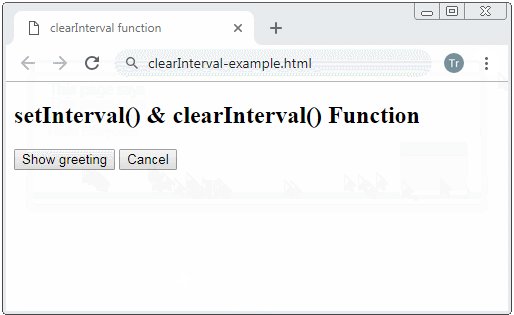
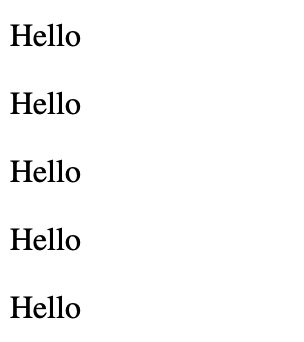
Jul 05, 2020 - <!DOCTYPE html> <html> <head> <style> ... been started"; } function stopInterval() { clearInterval(interval); resInterval.innerHTML = "Interval has been cleared"; } </script> </body> </html> ... Parameters & Arguments in JavaScript.... The clearInterval () method clears a timer set with the setInterval () method. The ID value returned by setInterval () is used as the parameter for the clearInterval () method. Note: To be able to use the clearInterval () method, you must use a variable when creating the interval method: Then you will be able to stop the execution by calling ... 11/6/2018 · clearInterval() The clearInterval() function in javascript clears the interval which has been set by setInterval() function before that. setInterval() function takes two parameters. First a function to be executed and second after how much time (in ms). setInterval() executes the passed function for the given time interval.
The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Tip: 1000 ms = 1 second. Tip: To execute a function only once, after a specified number of milliseconds, use the setTimeout() method. setInterval and clearInterval are global functions of javascript. setInterval method takes call back method and millseconds to call method given milliseconds once. Example. function my_method () {. document.write (Math.random ()*1000); } /* To start timer using setInterval */. const AnimalContainer = ({ animals, berry, sortDirection, toggleFavorite, giveBerry, pruneBerries }) => { const [time, setTime] = useState(Date.now()); useEffect(() => { pruneBerries(Date.now()); const interval30Sec = setInterval(() => { setTime(Date.now()); pruneBerries(Date.now()); }, 20000); return () => clearInterval...
Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript Some times we may need to perform same action multiple times. by using javascript "setInterval" function we can call specific functionality continuously in a specific time interval. to stop the loop we need to use the "clearInterval" function. The challenge is finding the best plugins for JavaScript development on Intellij IDEs. Who wants to sit there and go over hundreds of plugins to pick the best?
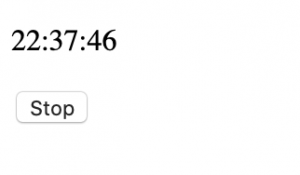
JavaScript setInterval () method. The setInterval () method in JavaScript is used to repeat a specified function at every given time-interval. It evaluates an expression or calls a function at given intervals. This method continues the calling of function until the window is closed or the clearInterval () method is called. Now we will learn how to stop this setInterval by using clearInterval () method in JavaScript. Here is the code. We have used setInterval () and clearInterval () and developed this code which display the current time on click of Start button and stops displaying on click of Stop button. Here is the code.
 Ecmascript Settimeout And Setinterval Function
Ecmascript Settimeout And Setinterval Function
 Javascript Alternatives Method Setinterval And Clearinterval
Javascript Alternatives Method Setinterval And Clearinterval
 Slowed Down Brick After Brick Build A Wall
Slowed Down Brick After Brick Build A Wall
 Javascript Setinterval Method Stop Loop Examples Eyehunts
Javascript Setinterval Method Stop Loop Examples Eyehunts
 Javascript Timing Events Settimeout And Setinterval
Javascript Timing Events Settimeout And Setinterval
 Javascript Clearinterval Method Clears Interval Example
Javascript Clearinterval Method Clears Interval Example
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
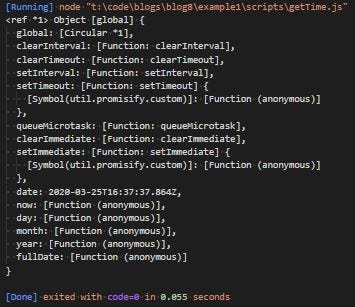
 Node Js Timers Module Settimeout Setinterval Setimmediate
Node Js Timers Module Settimeout Setinterval Setimmediate
 Clearinterval Trong Javascript Học Javascript
Clearinterval Trong Javascript Học Javascript
 Javascript Function Construction Part 2 By Austin Smith
Javascript Function Construction Part 2 By Austin Smith
 Timer Component Using Setinterval Clearinterval By
Timer Component Using Setinterval Clearinterval By
 Cleartimeout And Clearinterval Are Interchangeable Js Bits
Cleartimeout And Clearinterval Are Interchangeable Js Bits
 Javascript Setinterval Function Tutorial With Examples Poftut
Javascript Setinterval Function Tutorial With Examples Poftut
 How Setinterval Works In Javascript Bonsaiilabs
How Setinterval Works In Javascript Bonsaiilabs
 Remove Interval Js Code Example
Remove Interval Js Code Example
 Javascript Cleartimeout Amp Clearinterval Method
Javascript Cleartimeout Amp Clearinterval Method
 Start And Clear Interval Without Setting A Variable
Start And Clear Interval Without Setting A Variable
 Vue Js Polling Using Setinterval Renat Galyamov
Vue Js Polling Using Setinterval Renat Galyamov
 Using Javascript Setinterval With Clearinterval 4 Demos
Using Javascript Setinterval With Clearinterval 4 Demos
 Clearinterval Archives Techno Thirsty
Clearinterval Archives Techno Thirsty
 Clearintervals When User Has A Nap React In Example With
Clearintervals When User Has A Nap React In Example With
 Javascript Tutorial Setinterval U0026 Clearinterval
Javascript Tutorial Setinterval U0026 Clearinterval



0 Response to "26 How To Clearinterval In Javascript"
Post a Comment