31 Javascript Set Iframe Src
6 days ago - The HTMLIFrameElement.src property reflects the HTML referrerpolicy attribute of the element defining which referrer is sent when fetching the resource. There's a "default set" of restrictions applied for <iframe sandbox src="...">. But it can be relaxed if we provide a space-separated list of restrictions that should not be applied as a value of the attribute, like this: <iframe sandbox="allow-forms allow-popups">.
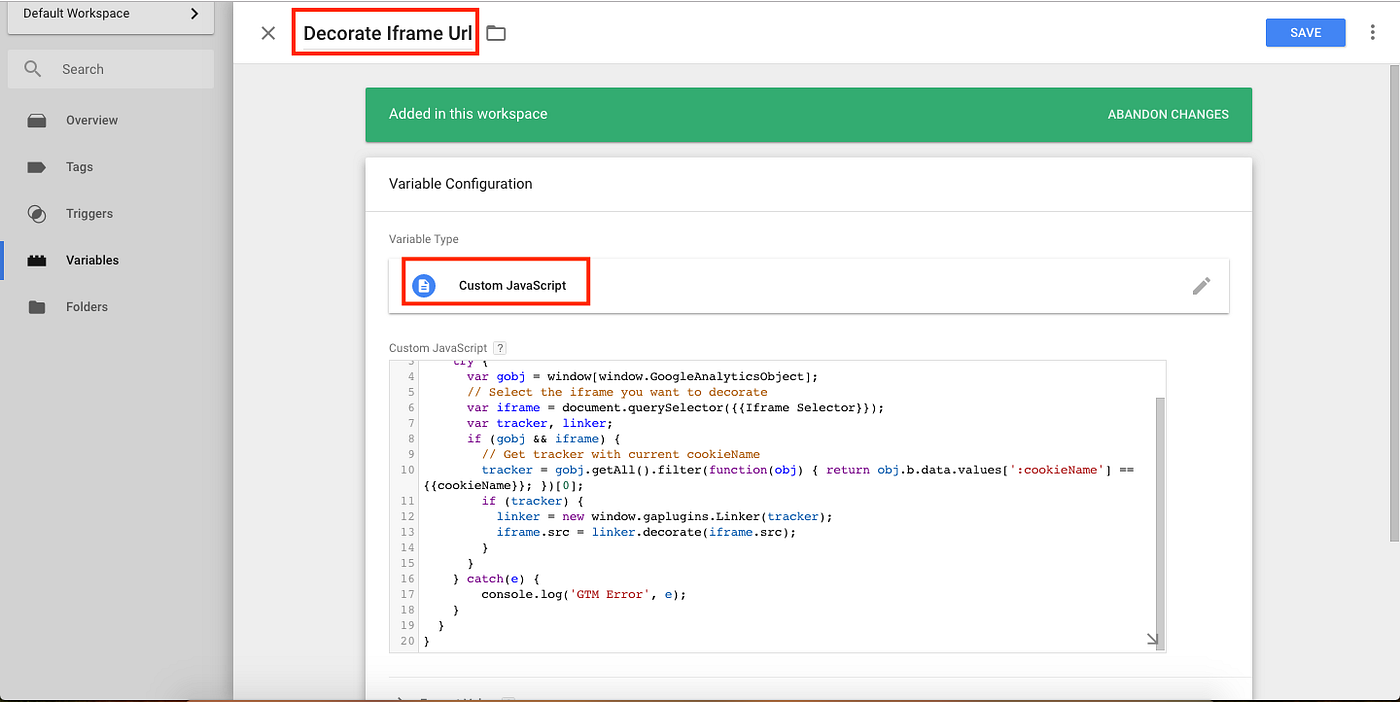
 Setting Up Iframe Cross Domain Tracking Using Google Tag
Setting Up Iframe Cross Domain Tracking Using Google Tag
I was able to get this working using NW 0.10.5. You probably shouldn't be using the win.on loaded event here because the iframe is kicking it off when the iframe loads so you have an endless loop of win.on loaded events because your event handler reloads the iframe in that event by setting the src attribute.

Javascript set iframe src. Jun 06, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... @mbq no, I mean it's a really bad idea in this scenario. The OP seems to be embedding code from an external service. You can't fetch that using AJAX in the first place because of cross domain security, and even if you could, having the HTML and putting it into a DIV wouldn't work, because it could contain relative references to images and style sheets and such. The sandbox attribute enables an extra set of restrictions for the content in the iframe. When the sandbox attribute is present, and it will: The value of the sandbox attribute can either be empty (then all restrictions are applied), or a space-separated list of pre-defined values that will REMOVE the particular restrictions.
< p > Click the button to change the value of the src attribute in the iframe. </ p > ... JavaScript. The language for programming web pages. Learn JavaScript JavaScript Reference. JavaScript Example: < button onclick ="myFunction()" > Click Me! < /button > < script > function myFunction() { Set or change iframe source using jquery This example shows you how to set the iframe source (src) using jquery and how to change the iframe source dynamically. In this example a dropdown contains list of page urls, when you select the page url from the dropdown it will be loaded in the iframe by assigning the src using jquery. To change the iframe src attribute, we will be using a select drop down menu, and a button element to activate the function that will change the src attribute. Note that this is only for example purposes, instead of using onClick you may want to consider using event handlers in an external script. The below is a fully working example.
I would like to reload an <iframe> using JavaScript. The best way I found until now was set the iframe's src attribute to itself, but this isn't very To change the iframe src attribute, we will be using a select drop down menu, and a button element to activate the function that will change ... 2) Define the main page, for example "main.html" (in the same folder on the server), in which write the code to include the IFrame and the JavaScript that will retrieve and modify the content of the IFrame. Try this: add a hidden input field (with runat="server" attribute) and change it's value to your IFrame's src in the JavaScript. That way, you'll be able to read the field's value server-side.
"js set iframe src" Code Answer's. js set iframe src . javascript by FloatDevFloatDev Dec 17, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 1 Oct 2020 If you pass in an HTML string, the iframe will load with that HTML content inside: <iframe srcdoc="<p>This text will appear in the iframe!</p>"></iframe>. Unfortunately, there are two main problems with this approach: 1. Browser Support for srcdoc is not great. If we want to support IE or Edge, we'll need a different approach (or a polyfill).
What's the best way to reload / refresh an iframe?, I would like to reload an <iframe> using JavaScript. The best way I found until now was set the iframe's src attribute to itself, but this isn't very To change the iframe src attribute, we will be using a select drop down menu, and a button ... 2 weeks ago - The HTTP Content-Security-Policy (CSP) frame-src directive specifies valid sources for nested browsing contexts loading using elements such as and . not sure why window.frames code is not working, but you can try to access iframe with document.getElementById('forum').src. If this is not working, debug if frame element you get back actually ...
Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ... javascript - Set blob to "SRC" of iframe; javascript - Change the SRC of the iframe, and then reload the iframe; More similar questions >> Previous: javascript - What is the difference between compile and link functions in angularjs. Next: java - Maven operation project. 2020 Try2Explore. 2 weeks ago - If you want to create an iframe on your webpage dynamically using JavaScript and want to run some HTML code in it, the first solution that will come to your mind would be to save the HTML code in some file and then use that file in the src attribute of the iframe tag to create an iframe and ...
Given an HTML document containing an <iframe> element and the task is to change the height of the <iframe> element to 100% with the help of JavaScript. There are two methods to change the height of the iframe which are discussed below: Method 1: This method uses id attribute of iframe with height property to change the height of <iframe> element. How to pass parameters to IFrame using javascript; SBX - Heading. Helpful resources. SBX - Ask Questions. Community Forums. Ask a question . SBX - RBE Personalized Column Equal Content Card. Personalize your experience! Personalized Community is here! Quickly customize your community to find the content you seek. Javascript resize problem 6 ; Form submission with Iframe 3 ; City Portal Website 2 ; Reload Ajax div tag after set amount of time 1 ; need help changing background color of an iframe 8 ; Change left-border of a table cell with javascript 4 ; Problem with Javascript in Iframe 10 ; iFrame resize - sort of repeat issue 2 ; embedding java script ...
Oct 02, 2012 - I have a program which will dynamically set an iframe src to load pages. I need to hook a event handler for the page completely loaded. How can i do it? Thanks! src The URL of the page to embed. Use a value of about:blank to embed an empty page that conforms to the same-origin policy.Also note that programmatically removing an <iframe>'s src attribute (e.g. via Element.removeAttribute()) causes about:blank to be loaded in the frame in Firefox (from version 65), Chromium-based browsers, and Safari/iOS. srcdoc ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Get an element from within an iframe with JavaScript. Click the button to hide the first H1 element in the iframe (another document). Hide H1 Element.
- When you click on the buton "Action iframe" (displyed in the second iframe), the function "f_ifr2()" is called.It gets and displays in an Alert window the content of the IFrame 1, then gets the value of the variable "var_ifr1", calls the function "f_ifr1()" (created in the first IFrame), passing it a text that will replace the content of a tag in IFrame 1. You just put that at the bottom of the page (or below the iFrame and links in any case) and it will set the href of the first link as the src of the iFrame jaggu25 August 30, 2014, 4:27pm #12 Nov 13, 2020 - Another thing to keep in mind is that when your iframe includes non-readable content (like, for instance, a video game built with JavaScript), you will have to hide its contents from screen reader users using the aria-hidden attribute. html <iframe src="a_video_game " title="I contain a ...
The referrerpolicy attribute specifies which referrer information to send when fetching an iframe. Browser Support The numbers in the table specify the first browser version that fully supports the attribute. My initial code is: <script type="text/javascript"> function changesrc (iframe_style) { document.getElementById (iframe_style).setAttribute ('src',0) } </script>. which should change the src ... Apr 23, 2021 - To navigate URL in iframe with JavaScript, we have to set the src attribute or return the value of src attribute in an iframe element. The src attribute defines the URL of document that can be shown in an iframe.
JavaScript is a programming language used to add behaviour and programmatically manipulate HTML pages. You can add elements, update or delete them using JavaScript since it has access to HTML DOM. What is iFrame ? An iFrame is a HTML element that allows to embed an external web page into your HTML page using src attribute (src stands for source). The following syntax is work for both cases, where the IFrame is provided & loaded from the same domain, and where the IFrame is not from the same domain. Syntax: document.getElementById ('YOUR IFRAME').contentDocument.location.reload (true); NOTE: In Firefox, if you are going to use window.frames [], it might not be indexed by id. The HTML DOM IFrame src Property is used to set or returns the value of the src attribute of the <iframe> element. This attribute is used to specify the URL of the document that is embedded to the iframe element. Syntax: It returns the src Property. iframeObject.src.
JavaScript isn't necessary when ... the src of an iframe since links can specify an iframe in their target attribute. A link set up as follows will load page.html into an iframe with name ifrm: ... Nonetheless, there may be situations where you will want to use JavaScript to change ... 4/4/2020 · <body> <iframe id = "MyFrame" style = " width: 100 %; height: 800px; overflow: scroll; " ></iframe> <script> document. addEventListener ("DOMContentLoaded", function (){var mainParameter = window. location. search; var address = "https://enter the url here" var combined = address + mainParameter; var iframeSrcValue = document. getElementById ("MyFrame"). src; document. getElementById ('MyFrame'). setAttribute ("src", combined); //Change the src… Aug 24, 2020 - If you need to dynamically create iframes via JavaScript, setting iframe.loading = 'lazy' on the element is also supported:
Set Width and Height of iframe You can set the width and height of iframe by using "width" and "height" attributes. By default, the attributes values are specified in pixels but you can also set them in percent. i.e. 50%, 60% etc. You can get a reference to an iframe using getElementById. You can use that reference to set properties on the iframe, such as style or src: The src property sets or returns the value of the src attribute in an iframe element. The src attribute specifies the URL of the document to show in an iframe.
It is difficult to set the size of the content in the iframe tag as same as the main content. So its need to be dynamically set the content size when the content of iframe is loaded on the web page. Because its not possible to set the height and width all the time while the same code execute with a different content. The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ...
 Iframe 100 Width And Height Issue 109 Krakenjs Zoid
Iframe 100 Width And Height Issue 109 Krakenjs Zoid
 Resize An Iframe Based On The Content Geeksforgeeks
Resize An Iframe Based On The Content Geeksforgeeks
 Challenge Solutions Pwning Owasp Juice Shop
Challenge Solutions Pwning Owasp Juice Shop
 100 Working Code Html Css Iframe Css Example How To
100 Working Code Html Css Iframe Css Example How To
 How To Add Iframe External Webpage Or Videos In A Wordpress
How To Add Iframe External Webpage Or Videos In A Wordpress
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
 Iframe Without Src But Still Has Content Stack Overflow
Iframe Without Src But Still Has Content Stack Overflow
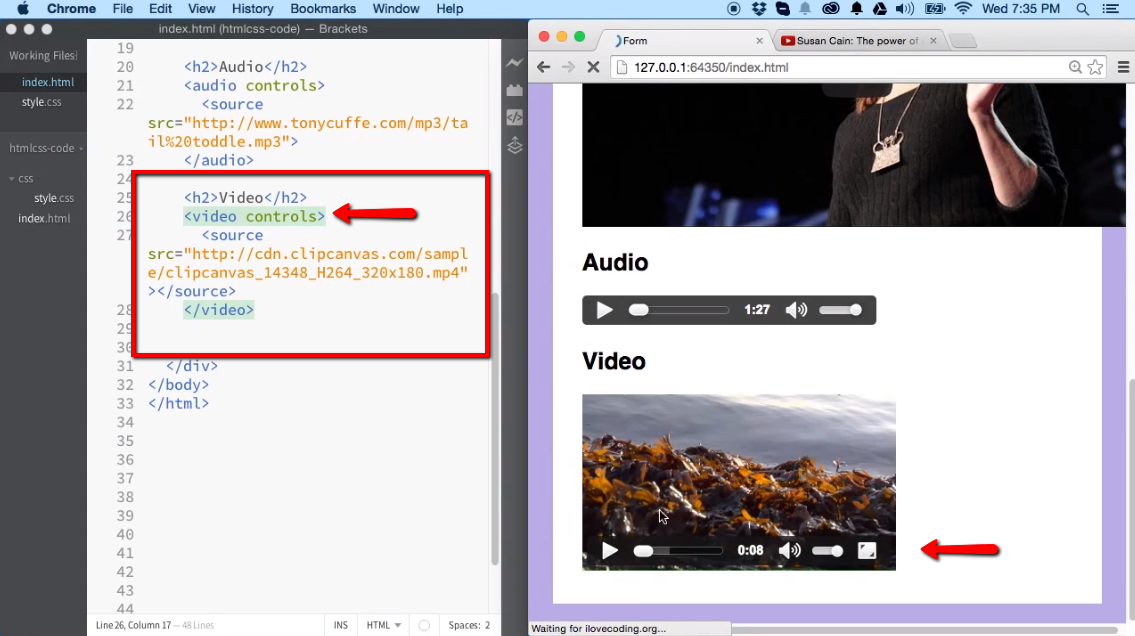
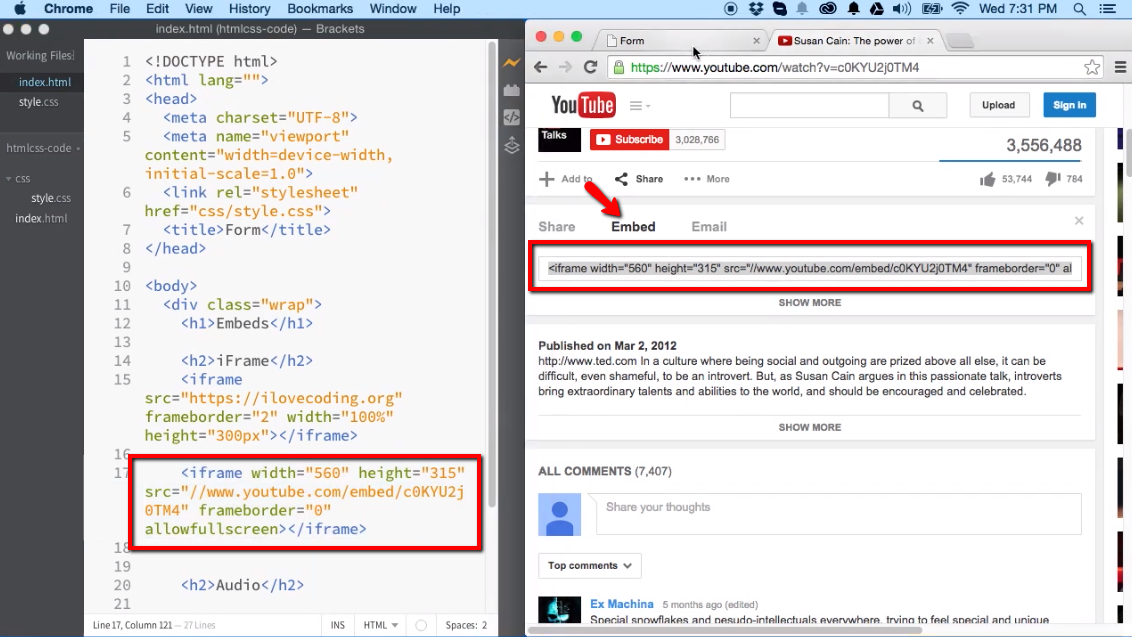
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding
 Iframe Src Change On Button Click Stack Overflow
Iframe Src Change On Button Click Stack Overflow
Programmatically Changing Iframe Source Issue 138 Vimeo
 Iframes Are Just Terrible Here S How They Could Be Better
Iframes Are Just Terrible Here S How They Could Be Better
 Iframe Src 60 Second Tutorial For Coding Beginners
Iframe Src 60 Second Tutorial For Coding Beginners
 How Do I Set Value Of Elements In Iframe Stack Overflow
How Do I Set Value Of Elements In Iframe Stack Overflow
 How To Pass Url Parameters To Iframe In Javascript Step By
How To Pass Url Parameters To Iframe In Javascript Step By
 How Do I Resize An Iframe Splash Help Center
How Do I Resize An Iframe Splash Help Center
 Embeds Video Audio And Iframe Elements Ilovecoding
Embeds Video Audio And Iframe Elements Ilovecoding
 Vimeo Video Embedding Issue When Using Js And Not Iframe
Vimeo Video Embedding Issue When Using Js And Not Iframe
 Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
Tracking Iframes How To Track Conversions In Iframes With Google Tag Manager
:max_bytes(150000):strip_icc()/browser-window-975157976-5bf2b591c9e77c0051cacb0b.jpg) How And When To Use Iframes Inline Frames
How And When To Use Iframes Inline Frames
Moodle In English Url Resource Iframe Resizing Based On Content
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
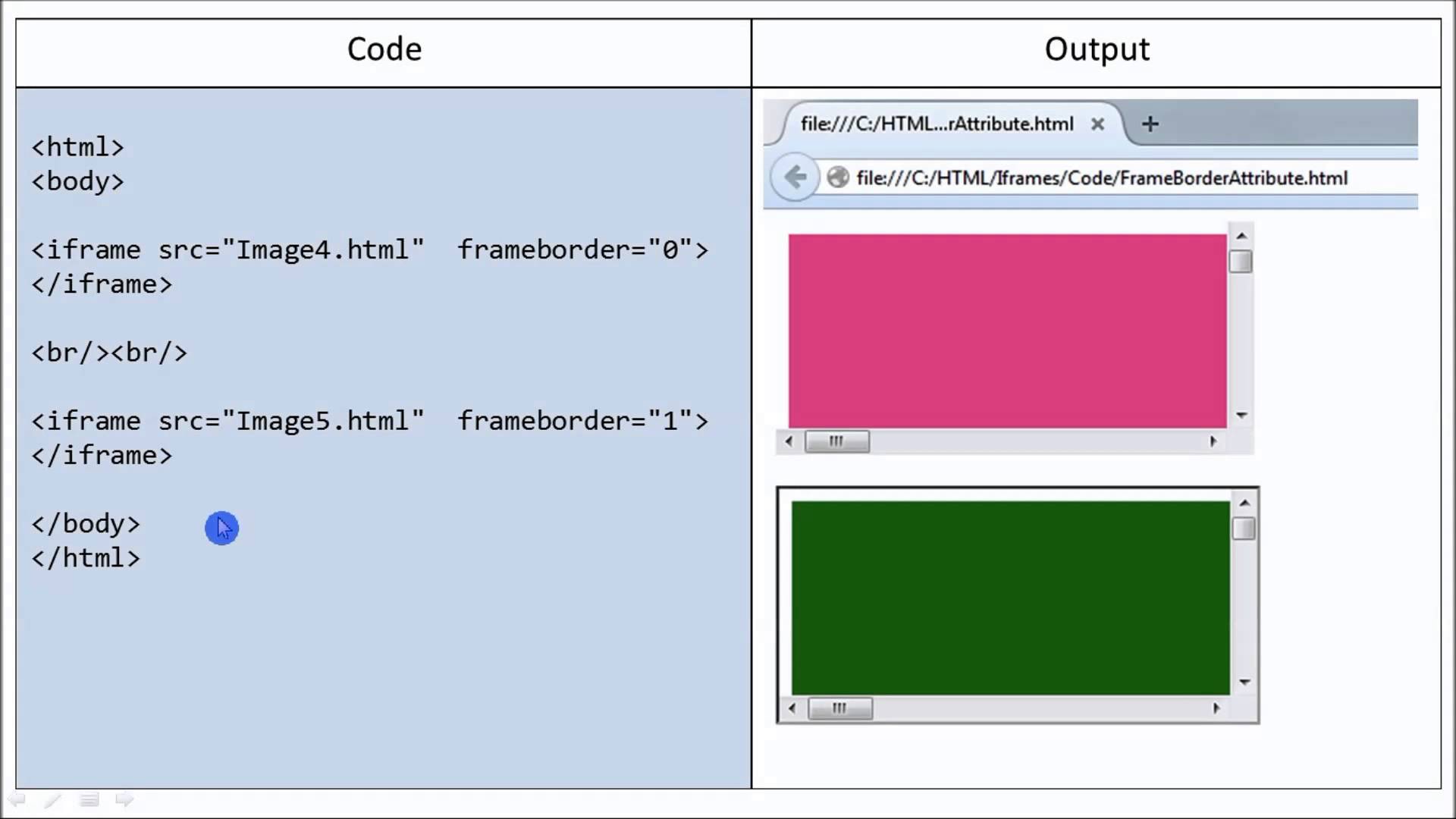
 Html Lt Iframe Gt Src Attribute Geeksforgeeks
Html Lt Iframe Gt Src Attribute Geeksforgeeks
 How To Get Html Content Of An Iframe Using Javascript
How To Get Html Content Of An Iframe Using Javascript
 How To Navigate Url In An Iframe With Javascript
How To Navigate Url In An Iframe With Javascript
 8 16 Iframe Tool Building And Running An Open Edx Course
8 16 Iframe Tool Building And Running An Open Edx Course
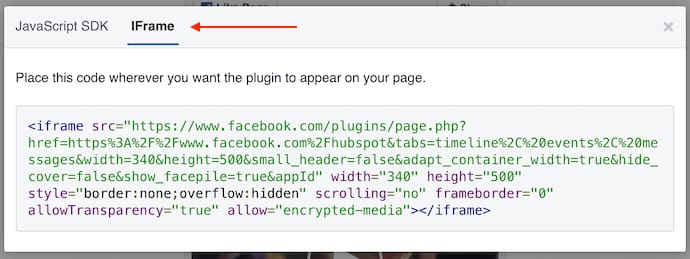
 The Ultimate Guide To Embedding Content On Your Website
The Ultimate Guide To Embedding Content On Your Website
 Set Iframe Src Javascript Set Or Change Iframe Source Using
Set Iframe Src Javascript Set Or Change Iframe Source Using
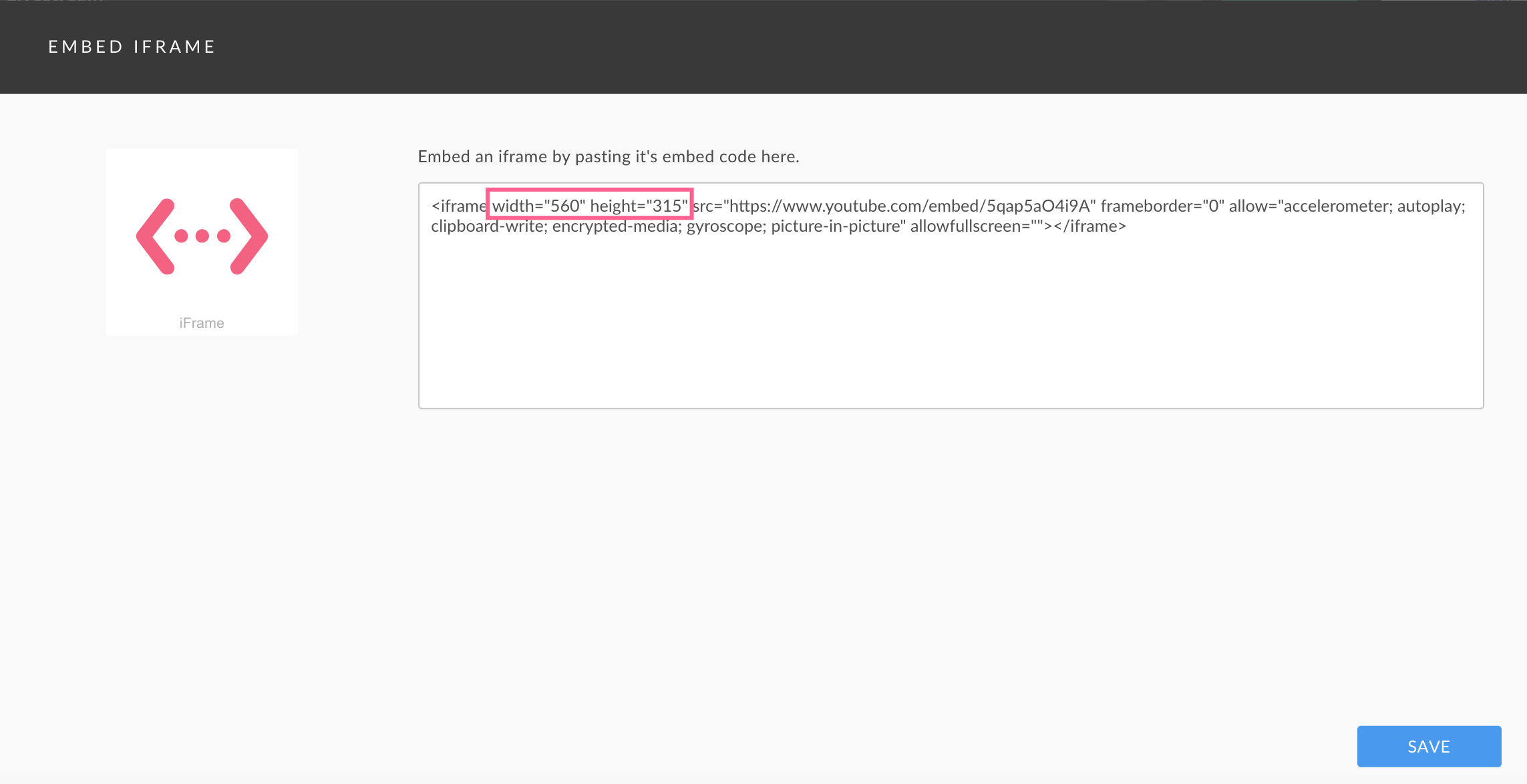
 How To Embed An Iframe Theoplayer Documentation
How To Embed An Iframe Theoplayer Documentation


0 Response to "31 Javascript Set Iframe Src"
Post a Comment