29 Animating Images With Javascript
To animate with canvas you need to record the location of your object and then increment it on a new frame setInterval (draw, 1000 / 25); allows you to run a function after a specified time interval. You could use this function to update the position of your object on the page each time a new frame is rendered. Animating Images While Scrolling. To animate the images we will use the current position of the fake scroll (current), and we will calculate the intersectionRatio (similar to the value from the IntersectionObserver API) between each image and the viewport. Then, we just have to apply the transformations that we want depending on that ratio, and ...
 Snippets Css Et Javascript 14 Animations Etonnantes A Decouvrir
Snippets Css Et Javascript 14 Animations Etonnantes A Decouvrir
You can create animations with HTML5 by combining HTML, CSS, and JavaScript (JS), with which you can build shapes. Also, you can control animations and edit images, video, and audio by means of JS or CSS elements, all of which you then add to a drawing board, which you set up with the <canvas> element.

Animating images with javascript. JavaScript provides the following two functions to be frequently used in animation programs. setTimeout (function, duration) − This function calls function after duration milliseconds from now. setInterval (function, duration) − This function calls function after every duration milliseconds. JavaScript Animation: Main Tips. To create an HTML animation JavaScript can be used. Container elements must have a relative position, and JS animation elements must have an absolute position. Code Examples. Let's write our initial code for what will eventually be a JavaScript animation. function animate_image() { // set image ID var img = 'my-img', // get reference of image el = YAHOO.util.Dom.get(img), // define image start position (X and Y coordinates) img_x = YAHOO.util.Dom.getX(el), img_y = YAHOO.util.Dom.getY(el), // define end position and curve // move image to start position but through distant points attributes = { points: { to: [img_x, img_y], control: [[900, 300], [-100, 700]] } }, // create YAHOO.util.Motion instance // input parameters are image …
The only JavaScript needed here is to toggle between the next/prev buttons and to animate the 3D styles into place. And this is actually something you could use on a real site so it may have a practical use in modern web design. When programming gradual changes in an element's style, a JavaScript animation is born. The animation code is a set of changes, called by a timer. You will get a continuous transition of your animation when the timer interval is small. This is JavaScript library to draw and animate images on hover. We will make use of the library to quickly put together the animations. Image Gallery; I often make use of Pexels for image inspirations, it has thousands of image and feel free to select amazing images from different categories. Now let's get to code, Yeah!
Animating an image using JavaScript. Posted on March 11, 2015 February 7, 2017 by Daniel Wood. ... You will need an image to use in your animation. Keep the image file in the same folder as your HTML file. In the sample code below, the image's file name is image.png (a PNG image file). Start and stop buttons have also been added to start/stop ... We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language HTML5 canvas element acts as the drawable region for graphics using JavaScript. JavaScript and HTML5 canvas allows you to create such dynamic graphics that make the web page interactive and functional. We call this an animated background wallpaper or moving wallpapers. The use of the JavaScript HTML5 canvas is simple and easy.
Example: JavaScript Images: Replacing Images Dynamically ... Give it a TRY! » Note: The image constructor is used to preload Images and cache it. ... An animation is created by replacing one Image frame with another at speed such that it appears to be a moving Image. Mar 17, 2013 - Take full control over your animations by learning how to create them entirely in JavaScript. This unique animated pixel effect is definitely strange, yet oddly mesmerizing. It relies mostly on JavaScript and was created by developer Georgi Nikoloff as a way to play with the HTML5 canvas element. It uses Noto Serif as a font base and converts letters into malleable elements inside the canvas element.
1 week ago - The Element interface's animate() method is a shortcut method which creates a new Animation, applies it to the element, then plays the animation. It returns the created Animation object instance. With 8 million users and 10K+ stars on GitHub, this powerful library has a lot going for it. 6. AniJS. Among the JavaScript libraries in this list, AniJS is somewhat unique. It allows you to add animations to elements in a simple 'sentence-like' structure, great for folks new to animation. Demo 3 - One image to another with a timer (CSS animations) ... You could implement this by using Javascript to toggle classes with a delay - that would allow older browsers to still have the images change. As we are looking forward though, we'll use CSS keyframes.
To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute". May 14, 2019 - And, since there are six animation sections in the single row, each image is 1536/6 = 256px in width. You will have to do the appropriate calculation to get the first image when using your own sprite sheet. ... Now let us write some basic JavaScript code within the JavaScript section of the ... Basic animation steps. These are the steps you need to take to draw a frame: Clear the canvas. Unless the shapes you'll be drawing fill the complete canvas (for instance a backdrop image), you need to clear any shapes that have been drawn previously. The easiest way to do this is using the clearRect () method.
Nov 18, 2020 - Hover — A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so… ... A fully fledged native JavaScript animation engine with essential features for cross-browser animations. The focus is code quality, flexibility, performance and size ... A JavaScript library that extends Raphaël and allows for the creation of vivid animations and pixelated artwork using minimal code. It does this by extracting color data from an image of your... Learn about HTML5 Canvas animations with JavaScript. We explore the difference between setInterval and requestAnimationFrame when making a game loop.
A Basic Web Page. To demonstrate how to create HTML animations with JavaScript, we will use a simple web page: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First JavaScript Animation </h1>. <div id="animation"> My animation will go here </div>. </body>. More and more, CSS (Cascading Style Sheet language) has become a universal styling language. Invented for the web two decades ago, CSS allows you to describe styles of text, images, and other elements displayed in a web browser or LMS. Many authoring tools expose the CSS they create so that a developer may make custom changes to the appearance and/or layout of content. The image argument is the source image. The next four (sx, sy, sWidth, and sHeight) relate to the source image - the sprite sheet.The last four (dx, dy, dWidth, and dHeight) relate to the destination - the canvas.The "x" and "y" parameters (sx, sy, dx, dy) relate to the sprite sheet (source) and canvas (destination) starting positions, respectively.. It's essentially a grid, where the top left ...
In this tutorial you will learn about some of the basic operations supported by the <canvas> element and create a simple animation using JavaScript. ... Drawing Images. 37 Cool Text Effect Animations Made with CSS & Javascript. by Henri — 09.03.2019. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and ... 20/8/1998 · Animating Images with JavaScript Animating between a number of images is fairly easy to do and works in Netscape Navigator 3.0+ and Internet Explorer 4.0+. Put the URLs of the images you'd like to show into an array and create a variable to store your current place in that array.
Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. ... Follow through animations made easy. Animate Images and Videos with curtains.js. While browsing the latest award-winning websites, you may notice a lot of fancy image distortion animations or neat 3D effects. Most of them are created with WebGL, an API allowing GPU -accelerated image processing effects and animations. They also tend to use libraries built on top of WebGL such as ... Apr 29, 2020 - Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ...
Some of the most useful yet little-known JavaScript tricks for manipulating CSS transitions and animations are the DOM events they fire. Like: animationend, animationstart, and animationiteration for animations and transitionend for transitions. You might guess what they do. For animations that CSS can't handle well, or those that need tight control, JavaScript can help. JavaScript animations should be implemented via requestAnimationFrame. That built-in method allows to setup a callback function to run when the browser will be preparing a repaint. Jan 19, 2015 - Is there a way to create a gif like image with javascript based on some png or jpg? Just a simple code that change one image for another, creating the impression of a animation, just like a gif. ...
The majority of animations can be implemented using CSS as described in this chapter. And the transitionend event allows JavaScript to be run after the animation, so it integrates fine with the code. But in the next chapter we'll do some JavaScript animations to cover more complex cases. Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. Aug 10, 2017 - This tutorial shows you the various ... with HTML, CSS, and JavaScript, while improving on each iteration to achieve the best result for your project. ... … changes the contents of the Stage in every frame. It is best suited to complex animation in which an image changes in ...
Interested in learning about the computer degree programs at Stevens-Henager College? Visit http://www.stevenshenager.edu, or call now: 1-888-814-4813.Creati...
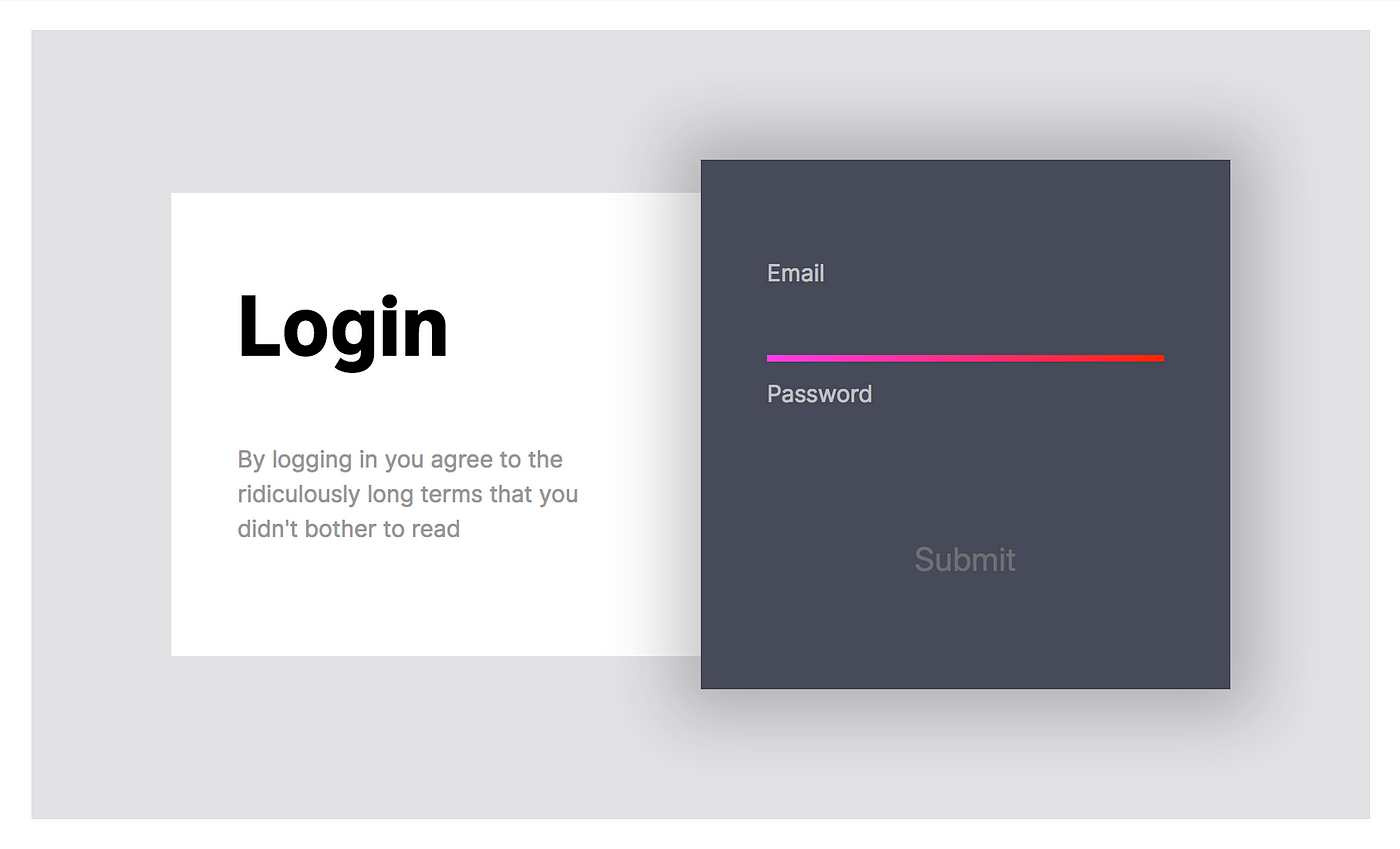
 How To Create The Snake Highlight Animation With Anime Js
How To Create The Snake Highlight Animation With Anime Js
 Animating A Walk Cycle Using Only Javascript And Html Stack
Animating A Walk Cycle Using Only Javascript And Html Stack
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
![]() Javascript Sprite Animation Tutorial Using Html5 Canvas
Javascript Sprite Animation Tutorial Using Html5 Canvas
Udemy Animating With Css3 Javascript And Html5 Free
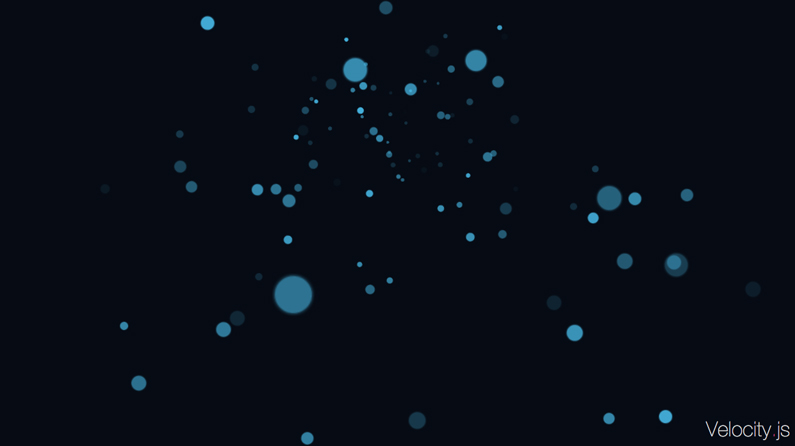
 How To Use Velocity To Easily Add Animations Creative Bloq
How To Use Velocity To Easily Add Animations Creative Bloq
 Getting Started With The Javascript Web Animation Api
Getting Started With The Javascript Web Animation Api
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Text Reveal Animation Using Three Js Codemyui
Text Reveal Animation Using Three Js Codemyui
 Animation With Javascript Learning Solutions Magazine
Animation With Javascript Learning Solutions Magazine
 Creating An Animated Arc In Javascript
Creating An Animated Arc In Javascript
 Customizable Count Up Down Animations In Pure Javascript
Customizable Count Up Down Animations In Pure Javascript
 Creating Animations In Javascript Kirupa
Creating Animations In Javascript Kirupa
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 9 Satisfying Css Js Animations For Relaxation Dev
9 Satisfying Css Js Animations For Relaxation Dev
 Animate Radius In Svg With Javascript Stack Overflow
Animate Radius In Svg With Javascript Stack Overflow
 Css Vs Js Animation Which Is Faster
Css Vs Js Animation Which Is Faster
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 Smooth Animated Numbers With Javascript And Css3 Odometer
Smooth Animated Numbers With Javascript And Css3 Odometer
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 Top 11 Javascript Animation Libraries For 2018
Top 11 Javascript Animation Libraries For 2018
 Animated Pie Chart With Raphael Js Joseph Khan
Animated Pie Chart With Raphael Js Joseph Khan
 Particles Animation 20 Solutions From Codepen The Jotform Blog
Particles Animation 20 Solutions From Codepen The Jotform Blog
 Fun Web Animation Effects With Kute Js Sitepoint
Fun Web Animation Effects With Kute Js Sitepoint
 Creating Animations In Javascript Kirupa
Creating Animations In Javascript Kirupa
 Confetti Falling Animation In Pure Javascript Confetti Js
Confetti Falling Animation In Pure Javascript Confetti Js
0 Response to "29 Animating Images With Javascript"
Post a Comment