33 How To Download Image Using Javascript
Background loading of image to cache by using JavaScript image object While we are downloading any page we can also download images which are not going to be displayed immediately while showing the page. We can show the image by associating with an event and while displaying the content of the page the other image can be downloaded at background. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ...
 Generate Text File And Download Using Javascript Phpcoder Tech
Generate Text File And Download Using Javascript Phpcoder Tech
Feb 19, 2017 - <a download="filename.jpg" ... Click here to download image </a> ... But what if you don't have the link already in your HTML? Then you can just fake it with JavaScript. The trick is to inject the required link, but to not make it visible to the user....

How to download image using javascript. While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser. Aug 03, 2015 - It's working for some images like ... user so they return 403, however right clicking then save image as doesn't return 403, is there any way to make javascript just do a simple right click with save image as? ... Not the answer you're looking for? Browse other questions tagged javascript jquery download or ask your ... Let's take a look at three different ways you can take screenshots, and then how you can use them by sending them to a server or letting the user download the image. Screenshots can be a very valuable and important part of your JavaScript application.
How to use it: 1. Download and put the add-download-btn.js after the latest jQuery library (slim build). 2. Call the function on the img tag and specify the text and classname of the download button. 3. Customize the image download button using your own CSS rules as these: This awesome jQuery plugin is developed by theuves. Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. Jul 04, 2020 - How do you download a file? I asked myself this question when I had to download a file from a server, programmatically. I had to connect to a server, download a file, and store it locally. This is the code I used: const fs = require('fs') const request = require('request') const download = ...
Download Image in JavaScript & PHP [Source Codes] To create this program [Image Download using PHP]. First, you need to create two Files one PHP File and another one is CSS File. After creating these files just paste the following codes in your file. First, create a PHP file with the name of index.php and paste the given codes in your PHP file. A link to the image will only open the image in the same window, unless your browser is configured differently. The download attribute isn't supported in all browsers. – Design by Adrian Jun 30 '17 at 13:23 ... Not the answer you're looking for? Browse other questions tagged javascript jquery ... Download Free Files API. In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin's HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL ...
Sets or returns the CORS settings of an image: height: Sets or returns the value of the height attribute of an image: hspace: Not supported in HTML5. Use style.margin instead. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not ... I figured out a workaround for downloading cross domain images after Chrome's new update which disabled cross domain downloading. You could modify this into a function to suit your needs. You might be able to get the image mime-type (jpeg,png,gif,etc) with some more research if you needed to. Use element.click () to simulate a mouse click. Remove the element from the body of the document (HTML page). Attach an event listener looking for a click to a download button. Call the download function with text from the text area and the text file's filename as parameters.
Convert an html page into image using html2canvas JavaScript library. When user click on preview button, the html2canvas () function called and this function also call another function which append the preview of canvas image. When user click on Download button, then first change the document into image format and then start downloading it ... You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add ...
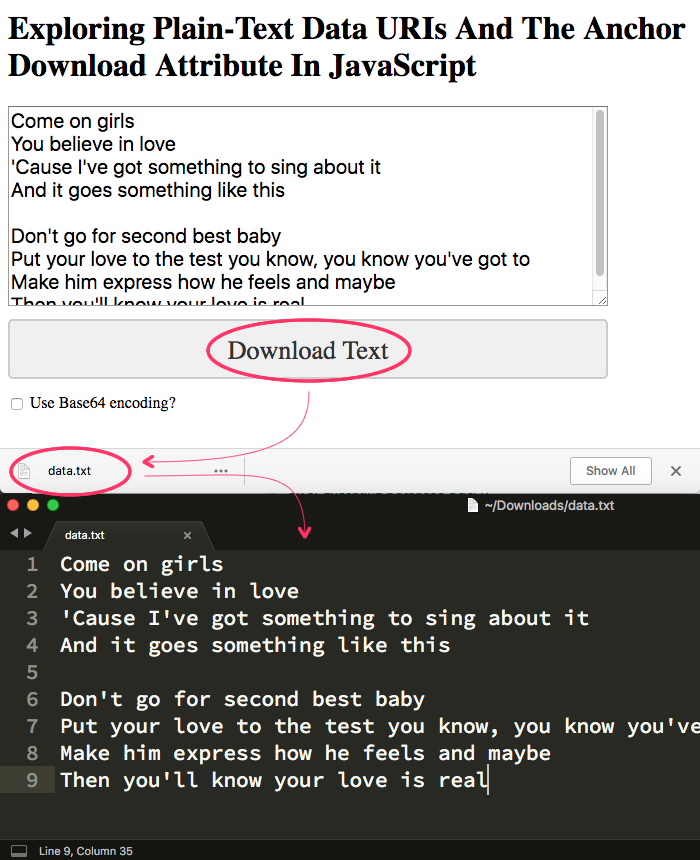
Feb 18, 2018 - Exploring Plain-Text Data URIs And The Anchor Download Attribute In JavaScript · Using Base64 Canvas Data In jQuery To Create ColdFusion Images · Drawing On The iPhone Canvas With jQuery And ColdFusion ... Lifesaving article! I was looking for a way to download a file with a different name ... After you have written the code you can run it using the below command in the terminal python manage.py runserver . Here, We will see the following screen after running it on any web browser. After we select an image using choose file button we can choose any file, and then we will click on upload Image button to upload the image in firebase In the previous example, we use the FileSaver plugin that allow you to download a file (from a Blob) in the Browser with Javascript. Live example. Give it a try and play with the following fiddle, a base64 image will be appended to the document everytime you click the create button. Change the content of the textarea to seethe result:
Now the image is loaded to the canvas and ready for processing. Let's put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function. The following simple function allow you to generate a download of a file directly in the browser without contact any server. It works on all HTML5 Ready browsers as it uses the download ...
How to Download Files and Images From Inernet Using Axios in JavascriptWelcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Programm... Oct 08, 2015 - Hello All, I have an Image on a page and a download button. I would like to click on that download button and the Image Needs to be downloaded (* It c The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ...
In Html and JavaScript, there is no direct way to show the progress of an image download in the Image html element. But this can be done indirectly using the... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. All I would like to achieve is that implement a file download functionality such as image files, text files etc... using javascript or Jquery. estimated procedure is like.. ① select a file ② click download icon ③ start download file ← here is my problem. below codes are that I tried.
Load images provided as File or Blob objects or via URL. Retrieve an optionally scaled, cropped or rotated HTML img or canvas element. Use methods to parse image metadata to extract IPTC and Exif tags as well as embedded thumbnail images, to overwrite the Exif Orientation value and to restore ... In this video tutorial, you will learn how to download image on button click using javascript.Source Code:https://www.fwait /how-to-download-image-on-butt... In this tutorial, you will learn how to download image on button click using javascript. We are going to use FileSaver.js to accomplish the job. This library will help you download any kind of file using javascript. I recommend you go through FileSaver.js docs to learn how efficiently you can use this.
A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click. Retrieving and downloading image data from a canvas using Javascript Either way the process is the same. Create an Image programmatically with JavaScript Assign a URL to the src attribute of the new image Create a handler for the onload attribute, this will be triggered once the image is downloaded HTML download Attribute, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java This page explains how to use JavaScript to load images into the browser's cache.
You can also set the name of the file by setting the download attribute of the anchor element. Last, we append the anchor element we created to the DOM and trigger a click to download the image and then quickly remove the anchor from the document. And there you go! You now have the ability to download images on the trigger of a function! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
Dec 20, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences.
This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple.txt, opening in the standard text editor. The declared function sets a download attribute where you get to name the file. The encodeURIComponent () function then encodes the content. How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; Last Updated : 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. ... How to download Google Images using Python. 19, Feb ...
 Download Instagram Videos And Photos Using Html Css And
Download Instagram Videos And Photos Using Html Css And
 How To Clone A Website Download Html Css Javascript Fonts
How To Clone A Website Download Html Css Javascript Fonts
 Packt Hands On Machine Learning Using Javascript Free
Packt Hands On Machine Learning Using Javascript Free
 Download Epub Web Design With Html Css Javascript And
Download Epub Web Design With Html Css Javascript And
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
 Javascript File Downloader With Promise Support Css Script
Javascript File Downloader With Promise Support Css Script
 Nlgi Executing A Javascript Program With Neverlang Js
Nlgi Executing A Javascript Program With Neverlang Js
 Downloading A File From Sharepoint Library Using Javascript
Downloading A File From Sharepoint Library Using Javascript

 Download Files Using Javascript Js Dharanz
Download Files Using Javascript Js Dharanz
 Download Google Drive File Using Javascript Stack Overflow
Download Google Drive File Using Javascript Stack Overflow
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
 Download Browser Page As Pdf Using Javascript Dev Community
Download Browser Page As Pdf Using Javascript Dev Community
 Advertisement On Skype Tried To Download A File To My
Advertisement On Skype Tried To Download A File To My
 Downloading An Image Client Side To The Hard Drive From A
Downloading An Image Client Side To The Hard Drive From A
 Huy Ngo Record And Download Video In Your Browser Using
Huy Ngo Record And Download Video In Your Browser Using
 Ramsis Code Download Html Table Data Into Excel File Using
Ramsis Code Download Html Table Data Into Excel File Using
 Auto Start Download File Using Javascript And Jquery
Auto Start Download File Using Javascript And Jquery
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
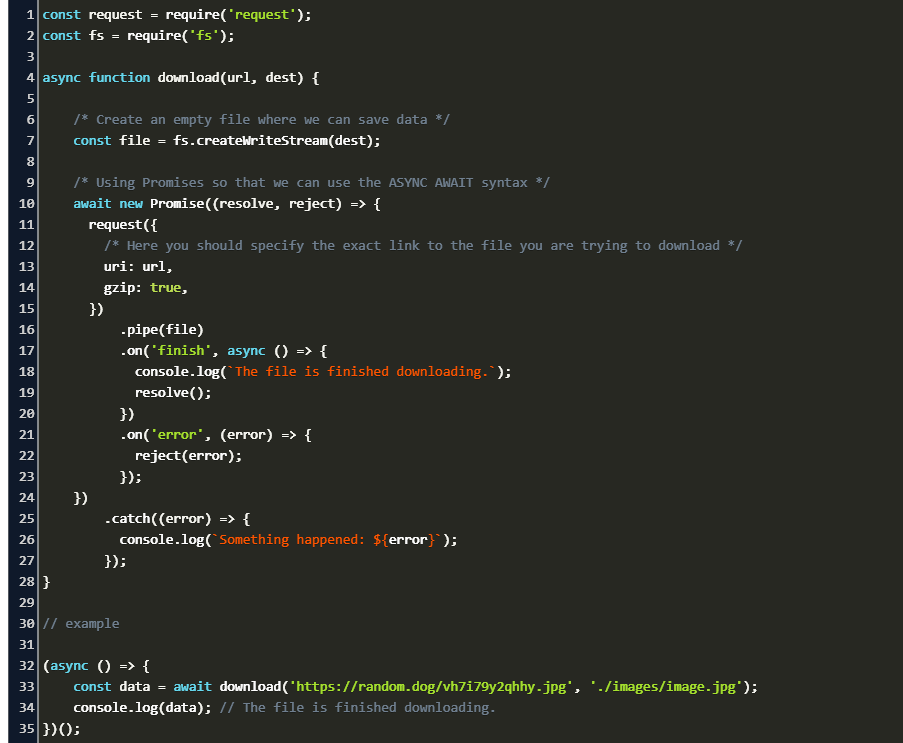
 Nodejs Download Image From Url Code Example
Nodejs Download Image From Url Code Example
 Javascript Timer Countdown Script For File Downloading
Javascript Timer Countdown Script For File Downloading
 How To Download Html Content As Pdf File Using Javascript
How To Download Html Content As Pdf File Using Javascript
 Exploring Plain Text Data Uris And The Anchor Download
Exploring Plain Text Data Uris And The Anchor Download
 Javascript Snippet To Download Picture Video Javascript
Javascript Snippet To Download Picture Video Javascript
 How To Download Pdf File In Browser Using Filesaver Js In
How To Download Pdf File In Browser Using Filesaver Js In
 How To Download The File Using Javascript Xpath In Pyhton
How To Download The File Using Javascript Xpath In Pyhton
 Machine Learning With Javascript Downloadfreecourse
Machine Learning With Javascript Downloadfreecourse
 Open Pdf Files In New Tab And Not Download Javascript
Open Pdf Files In New Tab And Not Download Javascript

 A Guide To Using Php To Download Onedrive Files Selected By
A Guide To Using Php To Download Onedrive Files Selected By

 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
0 Response to "33 How To Download Image Using Javascript"
Post a Comment