32 Que Es Un Prototipo En Javascript
Aunque esto pueda parecer una debilidad, en realidad este modelo de herencia basada en prototipos es muy poderoso. En este artículo explicaremos como funciona la herencia en JavaScript y la cadena de prototipos. ... Los objetos en JavaScript no son más que estructuras de datos con varias ... Como ya sabemos, Javascript es un lenguaje con tipado débil dinámico, es decir, las variables no tienen un tipo específico y es posible comparar datos de diferentes tipos produciéndose la conversión implícita de los valores al realizar la comparación.Esto es una ventaja en ocasiones y un inconveniente en otras. En gran medida el amor u odio que se tenga a esta característica dependerá ...
 Javascript Prototipo Cadena De Prototipos Que Es Un
Javascript Prototipo Cadena De Prototipos Que Es Un
JavaScript es un lenguaje de programación interpretado*, definido como orientado a objetos basado en prototipos (class-less), imperativo, débilmente tipado y dinámico. JavaScript sigue algunos de los principios de la programación orientada a objetos, con un enfoque prototipado en donde los objetos ya existentes pueden servir de prototipo para los que se necesite crear.
Que es un prototipo en javascript. Descripción. Object.entries()returns an array whose elements are arrays corresponding to the enumerable property [key, value]pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Ejemplos. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 27/3/2020 · En javascript existe la herencia basada en prototipo. Es la idea de utilizar composición de objetos para implementar herencia. Vamos a detenernos un momento....
26 herramientas de prototipado y usabilidad web. Qué es un analista web, cuáles son sus funciones y por qué lo necesitan las empresas. Design Sprint, medir la viabilidad de un proyecto o negocio en 5 días. UX Product Designer: qué es y por qué se demanda este perfil. Ahora bien cuando se inicia la pagina, JavaScript define la función Punto para ser llamada y cuando ejecutamos el new en new Punto(0,4) le pedimos que cree una nueva instancia de ese objeto tal cual la funcion esta especificada. Aquí se pone raro, al crear esa nueva new instancia de ese objeto ... The Prototype JavaScript Framework is a JavaScript framework created by Sam Stephenson in February 2005 as part of the foundation for Ajax support in Ruby on Rails. It is implemented as a single file of JavaScript code, usually named prototype.js. Prototype is distributed standalone, but also as part of larger projects, such as Ruby on Rails, script.aculo.us and Rico. As of March 2021, according to …
JavaScript es un lenguaje basado en prototipos, por lo tanto entender el objeto prototype es uno de los conceptos más importantes que los profesionales de JavaScript necesitan saber. Este artículo te dará una breve descripción del objeto prototype a través de varios ejemplos. El objeto arguments es un objeto iterable (se comporta como un array pero no es un array) que corresponde a los argumentos pasados a una función. Puedes leer más de arguments en la documentación . Un prototipo en software es un modelo del comportamiento del sistema que puede ser usado para entenderlo completamente o ciertos aspectos de él y así clarificar los requerimientos. Un prototipo es una representación de un sistema, aunque no es un sistema completo, posee las características del sistema final o parte de ellas.
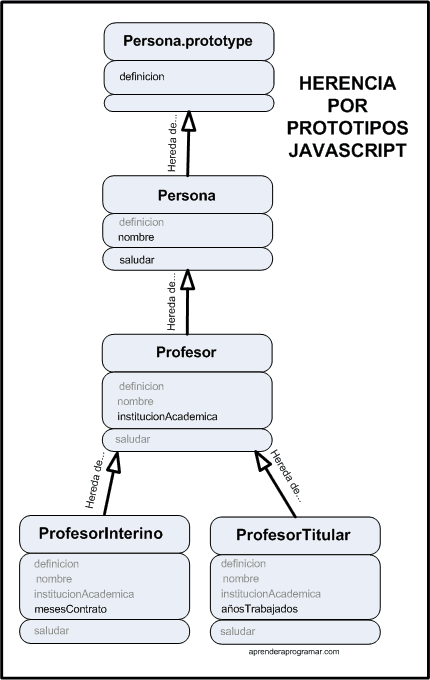
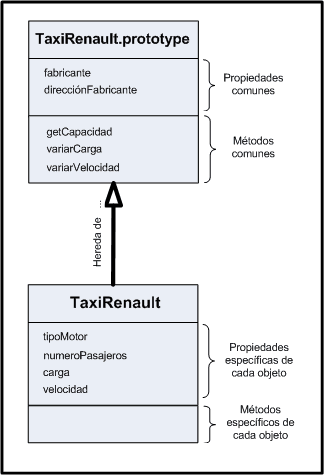
The answer is Prototype. The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is accessible and modifiable and object's prototype property (aka attribute) is not visible. Every function includes prototype object by default. En lo que a herencia se refiere, JavaScript sólo tiene una estructura: objetos. Cada objeto tiene una propiedad privada (referida como su [ [Prototype]]) que mantiene un enlace a otro objeto llamado su prototipo. Ese objeto prototipo tiene su propio prototipo, y así sucesivamente hasta que se alcanza un objeto cuyo prototipo es null. Por ... La idea de la herencia basada en prototipos JavaScript es definir un objeto (el objeto “padre” o prototipo) donde se aloja toda la información común que comparten todos los objetos de ese tipo (los objetos “hijos”). De esta manera se evita que cada objeto repita las propiedades y ...
Primero que todo debes saber en qué consiste el prototipo de un objeto en JavaScript. JavaScript es un lenguaje basado en prototipado, los objetos en vez de extender de una clase superior, lo que hacen es compartir las mismas propiedades contenidas en el prototipo del objeto principal que es instanciado. En resumen: También dejamos en claro que __proto__ es un getter/setter para [[Prototype]] y reside en Object.prototype, al igual que otros métodos.. Podemos crear un objeto sin prototipo mediante Object.create(null).Dichos objetos se utilizan como "diccionarios puros", no tienen problemas con "__proto __" como clave.. Otros métodos: Cuando una función se utiliza como constructor (que es lo que estábamos haciendo en los ejemplos anteriores) JavaScript establece como atributo prototype del objeto al mismo prototipo del constructor, de forma que los objetos creados pueden acceder a todos los atributos que se encuentren ...
Prototipos (Prototypes). JavaScript es un lenguaje basado en prototipos, por lo tanto entender el objeto prototype es uno de los conceptos más importantes que los profesionales de JavaScript necesitan saber. Este artículo te dará una breve descripción del objeto prototype a través de varios ejemplos. Antes de leer este artículo, deberás tener un entendimiento básico de la referencia ... En la nueva versión de Chrome, this.method es aproximadamente un 20% más rápido que prototype.method, pero crear un objeto nuevo es aún más lento. Si puede reutilizar el objeto en lugar de crear siempre uno nuevo, puede ser entre un 50% y un 90% más rápido que crear objetos nuevos. Mar 22, 2021 - This article has covered JavaScript object prototypes, including how prototype object chains allow objects to inherit features from one another, the prototype property and how it can be used to add methods to constructors, and other related topics.
241. As others have said the first version, using "this" results in every instance of the class A having its own independent copy of function method "x". Whereas using "prototype" will mean that each instance of class A will use the same copy of method "x". Here is some code to show this subtle difference: En esta definición, podemos especificar que la nueva clase es una subclase de una clase que ya existe. Esta subclase, hereda todas las propiedades de la superclase, y además puede añadir o modificar las propiedades heredadas. JavaScript implementa una herencia que nos permite asociar un objeto prototipo con una función constructora. ⇑Figura. Prototipo de un objeto en JavaScript . Todo objeto tienen una propiedad denominada __proto__ que realmente sirve para acceder a la propiedad [[Prototype]] que representa otro objeto a partir del cual se construyó dicho objeto. Cuando una propiedad se escribe entre corchetes dobles es porque se trata de una propiedad interna del objeto con la que no podemos interaccionar.
Un prototipo no es el producto final, ni hay que esperar que sea perfecto ni que tenga una alta fidelidad, pero sí un alto grado de interactividad. Desde Empléate Freelance te explicamos un poco mejor en que consiste. Sigue el especial Empleáte Freelance, conecta con clientes y consigue proyectos. Un prototipo es una simulación del producto ... Nota: esto no es un object. De su pregunta, esto no está claro, usted entiende eso. En este punto, puede agregar al prototipo del que henetworkingarán todos los objects nuevos creados a partir de ese constructor. Este método modificado de su ejemplo estará disponible para todos los objects nuevos. JavaScript no posee en sus características un sistema clásico de herencia, sino que utiliza un prototipo para esto.. Si bien a menudo se considera uno de los puntos débiles de JavaScript, el modelo de herencia prototipado es de hecho más poderoso que el modelo clásico.
En la programación moderna, solo hay un caso en el que se aprueba la modificación de prototipos nativos. Eso es polyfilling (polirelleno). Polyfilling (polirellenado) es un término para sustituir un método que existe en la especificación de JavaScript, pero que aún no es compatible con un motor de JavaScript en particular. En lenguajes basados en prototipos no hay clases explícitas y objetos heredan directamente de otros objetos con los que están vinculados a través de una propiedad, a menudo llamados prototipo como en el caso de Javascript. Hay dos métodos de construcción de nuevos objetos: La creación ex nihilo ("de la nada") de un objeto o por medio de ... JavaScript tiene lo que se llama el sistema prototipo que permite compartir el compartimiento entre objetos. La principal idea es crear un objeto llamado prototipo con un comportamiento común y luego usarlo cuando se crean nuevos objetos. El sistema prototipo nos permite crear objetos que heredaran comportamientos de los otros objetos.
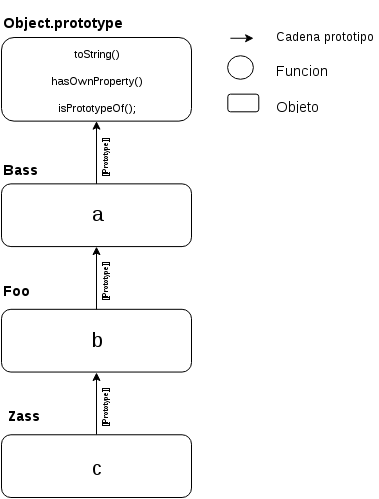
En javascript todos los objetos de tipo Function tienen un prototipo. La idea de prototipo en este caso, sería como un slot parent en Self. Es decir que tendremos delegación automática hacia este objeto prototype. Es decir que cualquier mensaje que nuestro objeto no entienda se va a delegar al prototipo. JavaScript sólo tiene una estructura: objetos. Cada objeto tiene una propiedad privada (referida como su [ [Prototype]]) que mantiene un enlace a otro objeto llamado su prototipo. Ese objeto prototipo tiene su propio prototipo, y así sucesivamente hasta que se alcanza un objeto cuyo prototipo es null. Por definición, null no tiene prototipo ... Mar 03, 2021 - JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based).
Un objeto en JavaScript tiene otro objeto, llamado prototype (prototipo, en español). Cuando pedimos a un objeto una propiedad que no tiene, la busca en su prototipo. Así, un prototipo es otro objeto que se utiliza como una fuente de propiedades alternativa. Prototype es una propiedad de Object, -el objeto del que se derivan todos los demás ... Un objeto en javascript es una clase padre de la cuál se instancian arrays, objetos literales, objetos, etc en javascript. Mario Arango. 1. Un objeto en JS es una instancia de un prototipo. Es decir, que en JS llamamos objetos a las instancias de las funciones con la palabra clave new. JavaScript es a menudo descrito como un lenguaje basado en prototipos - para proporcionar mecanismos de herencia, los objetos pueden tener un objeto prototipo, el cual actúa como un objeto plantilla que hereda métodos y propiedades.
Oct 11, 2018 - Hemos llegado a uno de los conceptos más extraños, los prototipos en javascript. De hecho muchos autores y desarrolladores de alto nivel tienen problemas para definir y utilizar este concepto, de modo que yo voy a intentar explicarlos de forma que nos sirva a todos para tener un concepto ... Así, un prototipo de UI forzosamente pasará por cambios y refinamientos en varias ocasiones. Por eso, en la etapa de sketches o mockups no es necesario que uses los colores o gráficos exactos, ya que éstos se pulirán en la fase de diseño. Herramientas para crear prototipos de UI Herencia con prototipos en JavaScript. Todos los objetos de javascript, incluso el más básico que podemos crear mediante el literal {}, tiene una propiedad especial que se llama prototipo. Esta propiedad es un objeto que, por defecto, contiene una serie de propiedades como, por ejemplo, la función toString ().
En cualquier momento podemos consultar el prototipo de un objeto con Object.getPrototypeOf, para nuestro caso particular: Object.getPrototypeOf(p) === Persona.prototype; // true Por último es importante notar que hay una propiedad no estándar para obtener el prototipo de un objeto llamada __proto__, sin embargo su uso debe ser evitado. Jun 09, 2018 - Lo primero que hay que recordar es que en Javascript casi todo es un objeto, y que Javascript está basado en prototipos. Resulta un poco difícil explicar lo que es un método en javascript sin un ejemplo práctico. La definición puede resultar demasiado técnica. Así que vayamos a alguna cosa que nos pueda resultar familiar..alert() es un método del objeto window, .log() lo es del objeto console y .write() a su vez del objeto .document.
 Como Crear Funciones Prototipo En Javascript Object Prototype
Como Crear Funciones Prototipo En Javascript Object Prototype
 Herencia En Javascript El Mundo De Angular
Herencia En Javascript El Mundo De Angular
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Prototipos En Javascript Miguel Angel Lopez Web
Prototipos En Javascript Miguel Angel Lopez Web
 Conceptos Basicos Del Motor De Javascript
Conceptos Basicos Del Motor De Javascript

 Herencia En Javascript El Mundo De Angular
Herencia En Javascript El Mundo De Angular
 Conceptos Basicos Del Motor De Javascript
Conceptos Basicos Del Motor De Javascript
 La Diferencia Entre Una Clase Y Un Prototipo En Javascript
La Diferencia Entre Una Clase Y Un Prototipo En Javascript
 Herencia Javascript Ejemplo Codigo Basico Jerarquia De
Herencia Javascript Ejemplo Codigo Basico Jerarquia De
 Herencia Con Prototipos En Javascript Adr Formacion
Herencia Con Prototipos En Javascript Adr Formacion
 Entendiendo La Delegacion En Javascript
Entendiendo La Delegacion En Javascript
 Javascript Prototypes Y Su Uso Arquitectura Java
Javascript Prototypes Y Su Uso Arquitectura Java
 Prototipos En Javascript Dev Community
Prototipos En Javascript Dev Community
 Programacion Orientada A Objetos En Javascript
Programacion Orientada A Objetos En Javascript
 La Diferencia Entre Una Clase Y Un Prototipo En Javascript
La Diferencia Entre Una Clase Y Un Prototipo En Javascript
Solucionado Javascript Proto Vs Prototipo En
 Objetos Js Prototipos Herencia Y Object Create By Maria
Objetos Js Prototipos Herencia Y Object Create By Maria
 Prototipos Javascript Y Orientado A Objetos Programador Clic
Prototipos Javascript Y Orientado A Objetos Programador Clic
 Como Crear Un Prototipo De Aplicacion Usando Css Y Javascript
Como Crear Un Prototipo De Aplicacion Usando Css Y Javascript
 Es6 El Remozado Javascript Parte Iii Clases Y Otras
Es6 El Remozado Javascript Parte Iii Clases Y Otras
Javascript Poo Programacion Basada En Prototipos By
 Prototipos En Javascript Codigo Desarrollo De Sitios Web
Prototipos En Javascript Codigo Desarrollo De Sitios Web
 Prototype Javascript Ejemplos De Prototipos Y Herencia Como
Prototype Javascript Ejemplos De Prototipos Y Herencia Como
 Prototype Javascript Ejemplos De Prototipos Y Herencia Como
Prototype Javascript Ejemplos De Prototipos Y Herencia Como
Javascript Poo Programacion Basada En Prototipos By
 Programacion Orientada A Objetos En Javascript Explicado
Programacion Orientada A Objetos En Javascript Explicado



0 Response to "32 Que Es Un Prototipo En Javascript"
Post a Comment