21 Write Your Own Map Function Javascript
Apr 25, 2011 - But you can write your own easily. – Eldar Djafarov Apr 13 '11 at 13:18 · For future reference, the source for most Processing functions are available here: github /processing/processing/blob/master/core/src/… – Eliot Nov 10 '16 at 23:52 ... function map_range(value, low1, high1, ... JavaScript array functions are part of the Array prototype, similar to functions on a class in Java, for example. To override them, you can assign a new function to Array.prototype. Let's create a new function and assign it to Array.prototype.mapFromScratch: const myCustomMapFunction = function(callback) { console.log('My Custom Map Function!');
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
Here, you used the context of .map() on a string and passed an argument of the function that .map() expects. This works like the .split() method of a string, except that each individual string characters can be modified before being returned in an array. Step 3 — Rendering Lists in JavaScript Libraries

Write your own map function javascript. map will always return an array.So we don't have to write an explicit return from an Array.map function which is why we use map most of the times to iterate through lists in React. Lets create our own map method[mymap] Step 1: We will create a new method[mymap] which allows us to useArray.mymap() Javascript by default has its own implementation of these functions. Today, we will be writing our own map, filter and reduce functions. Note: Keep in mind that these implementations of the map, filter and reduce methods might not reflect the native implementations of their Javascript counterparts. Custom Map Function JavaScript Make sure to like, comment and subscribe for more content! Thank you for watching and let me know what videos you would like t...
How to create an image map in JavaScript? JavaScript can be used to create a client-side image map. An image map is an image on the webpage that has multiple links to other pages. These links are called hotspots. An image map is used to navigate different links to other pages or on the same web page. May 04, 2015 - This way, there's a guarantee that your callback doesn't cause 'side effects' - that is, no matter what happens in your callback, it will only affect the specific value you're working with. This makes it much easier to write reliable code. You can clone an array in Javascript by doing ... Functions that are stored in object properties are called "methods". Methods allow objects to "act" like object.doSomething(). Methods can reference the object as this. The value of this is defined at run-time. When a function is declared, it may use this, but that this has no value until the function is called.
Stack Overflow | The World’s Largest Online Community for Developers Understanding object-relational mapping can be challenging when you're first learning web development. In this tutorial, you will roll-your-own ORM with JavaScript to help you better understand how full-featured object-relational mapping, such as Sequelize, works under-the-hood. In this post, we will write a functional programming-style implementation of JavaScript's map function that not only works with Array but any data structure that implements a map method. Such data structures are known as Functors. Some examples of Functors are the algebraic data types 1 Maybe and Async (prior knowledge of them is not required ...
Today we're going to talk about how those shims work and how you can write your own. We are going to create a shim for the previously discussed Array#map, which is not available in IE8 and below. To recap, the map method returns a new array which is created by running a transformation function over ... Implementation of Native JavaScript Methods (forEach, Map, Filter, Reduce, Every, Some) - nativeJavaScript.js This can lead to the following nastiness: function MyObject (name) { this.name = name; }; var key1 = new MyObject ("one"); var key2 = new MyObject ("two"); var map = {}; map [key1] = 1; map [key2] = 2; If you were expecting that Object would behave in the same way as a Java Map here, you would be rather miffed to discover that map only contains ...
2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. The map () method is used to apply a function on every element in an array. A new array is then returned. Here's what the syntax looks like: let newArr = oldArr.map ((val, index, arr) => { // return element to new Array });
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. See Step 3: Get an API key for instructions on getting your own API key later. The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function. function initMap() {} Writing Promises is actually very simple. First create a function. Let's call our function 'getData': function getData() { } Second, add a return statement. If you don't know, a return statement allows you to stop a function and return a value to whatever called the function.
Sep 02, 2016 - The function taken as argument by map is known as the callback, because it’s called on every element in the original array. And you have to write it in a very specific manner. The callback has to: Key equality is based on the sameValueZero algorithm. NaN is considered the same as NaN (even though NaN !== NaN) and all other values are considered equal according to the semantics of the === operator.; In the current ECMAScript specification, -0 and +0 are considered equal, although this was not so in earlier drafts. See "Value equality for -0 and 0" in the Browser compatibility table for ... Mar 27, 2019 - A map is a built-in function of Arrays in javascript which helps us iterate over each individual element of the array and returns a brand new array. So, we can conclude that for each value of the…
Guidelines for custom functions. Before writing your own custom function, there are a few guidelines to know. Naming. In addition to the standard conventions for naming JavaScript functions, be aware of the following: The name of a custom function must be distinct from the names of built-in functions like SUM(). Oct 06, 2020 - The syntax says: there is a callback function passed to the map() method. The parameters to perform the operation are passed in the callback function. This callback passed in the function indicates… Aug 02, 2017 - By the end of this tutorial, my hope is that you will be able to write your own implementation of the JavaScript map() method. Naturally, you will become much more accustomed to functional programming and also hopefully, learn a thing or two about the JavaScript language as well.
Creating your own JavaScript Library One of the phases I went through while learning about JavaScript was the intense desire to write my own library, similar to jQuery (but massively scaled down). My library has gone through several major revisions — and more than one complete re-write, but now is exactly what I started out hoping it would be ... So the Array.map will pass each element in the arr array to the function callback (which multiplies them by 2) and return a new array containing the multiples. So, now we know how Array.map() works. Let's implement our own. First we override the Array.prototype.,ap method: Array.prototype.map() = function {} JavaScript allows us to write our own functions as well. This section explains how to write your own functions in JavaScript. Function Definition. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that ...
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Jun 22, 2018 - If you want to take a closer look on how JS works and how we created our own filter function, you can... There are four ways a function can be created in JavaScript. They are as follows: A function as a statement. A function as an expression. A function as an arrow function. A function created using the Function constructor. All four ways of function creation have distinct features such as an arrow function that does not have its own this object ...
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } A few simple HTML-generating functions are easy to write. So let us write them. ¶ The secret to successful HTML generation is to treat your HTML document as a data structure instead of a flat piece of text. JavaScript's objects provide a very easy way to model this: The syntax of the map () function is: const newArray = oldArray. map (function, thisValue); function is the callback function that will be run on each element in the array. To learn more about functions, you can read our ultimate guide to JavaScript functions. thisValue is the default value that will be stored in the this variable in the function.
Mar 14, 2016 - I've got an array of channels that I want to transform into a single object (channelSettings) with a true / false property for each channel. I've got it working using the below code but it seems Debounce - How to Delay a Function in JavaScript (JS ES6 Example) In JavaScript, a debounce function makes sure that your code is only triggered once per user input. Search box suggestions, text-field auto-saves, and eliminating double-button clicks are all use cases for debounce. In this tutorial, we'll learn how to create a debounce ... And if you want to learn how to make an interactive map, you are at the right place. To make it easy to understand I have divided this tutorial intro into four steps −. Step 1 − Structuring data. Step 2 − Including FusionCharts JavaScript files. Step 3 − Creating Container Element for Chart. Step 4 − Rendering the Map.
In this chapter we're going to focus on a programming concept-writing your own functions. Knowing how to write your own functions will improve almost any JavaScript you create. In fact, you'll see how custom-made functions can enhance several of the JavaScript tricks you've already learned. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Customizing the pop-ups. In addition to controlling the appearance of the map, the map.js file also controls what information is displayed in the pop-ups that appear when you click on a line or point.. Pop-Ups. To change the text displayed when you click a point, find the the section beginning with the comment //Generates pop-ups that appear when you click on a point and change the value of ...
If you write unit tests for your code, you'll find it simpler to test the functions you call with .map(), .reduce(), or .filter(). All you have to do is provide inbound data for the function and ...
Webassembly Serverless Functions In Aws Lambda Cloud Native
 Let S Create Our Map Method Dev Community
Let S Create Our Map Method Dev Community
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
Javascript Map Array Array Map Method Mdn
 How To Write Your Own Reduce Filter And Map Methods In
How To Write Your Own Reduce Filter And Map Methods In
 Understanding Array Map By Rolling Your Own Dev Community
Understanding Array Map By Rolling Your Own Dev Community
 Javascript Map Dictionary Code Example
Javascript Map Dictionary Code Example
 How To Create A Mall Map With Real Time Data Using Wrld
How To Create A Mall Map With Real Time Data Using Wrld
 How To Write Your Own Reduce Filter And Map Methods In
How To Write Your Own Reduce Filter And Map Methods In
How To Write Your Own Reduce Filter And Map Methods In
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
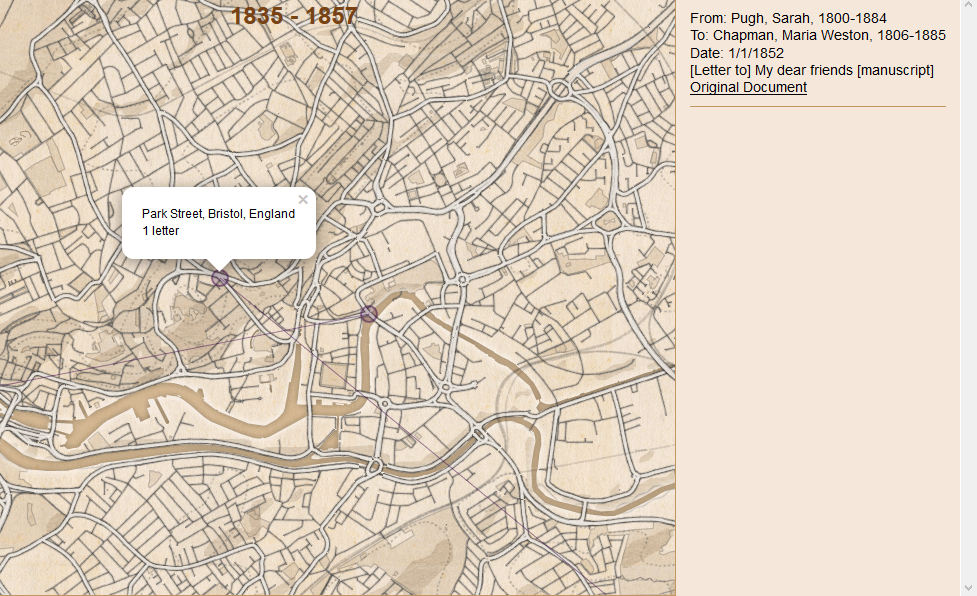
 Using Javascript To Create Maps Of Correspondence
Using Javascript To Create Maps Of Correspondence
 Javascript Map Method Explained By Going On A Hike
Javascript Map Method Explained By Going On A Hike
 How To Use The Google Maps Api With Custom Styling In React
How To Use The Google Maps Api With Custom Styling In React
 Javascript Array Map Example Array Prototype Map
Javascript Array Map Example Array Prototype Map
 Create Interactive Map Applications In R And R Shiny For
Create Interactive Map Applications In R And R Shiny For
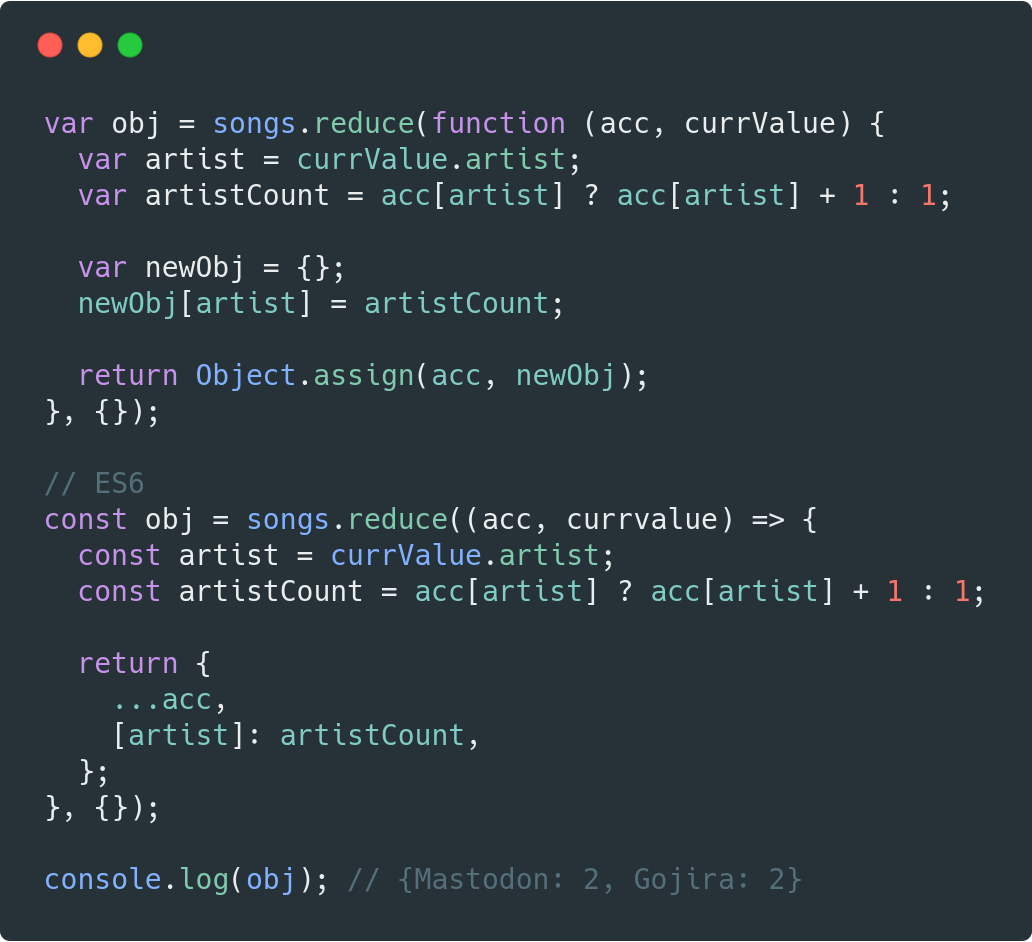
 Writing Your Own Filter Map And Reduce Functions In
Writing Your Own Filter Map And Reduce Functions In
 How To Create Editable Powerpoint Maps Brightcarbon
How To Create Editable Powerpoint Maps Brightcarbon
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel

0 Response to "21 Write Your Own Map Function Javascript"
Post a Comment