34 How To Call A Javascript Function Which Has Return Type
The return Statement. A JavaScript function can have an optional return statement. This is required if you want to return a value from a function. This statement should be the last statement in a function. For example, you can pass two numbers in a function and then you can expect the function to return their multiplication in your calling program. InvokeAsync<T> (name, args) - Invokes the specified JavaScript function asynchronously. Here "name" is the name of JS function to be invoked and "args" are the arguments that will be passed to the JS function. The type parameter "T" specify the result type that this JS function will return like string, int, etc. 2.
async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.

How to call a javascript function which has return type. 35 How To Call A Javascript Function Which Has Return Type Written By Roger B Welker. Monday, August 23, 2021 Add Comment Edit. How to call a javascript function which has return type. Javascript Functions Concept To Ease Your Web Development. Var Functionname Function Vs Function Functionname. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. It does not perform type checking based on passed in JavaScript function. It does not check the number of received arguments. Parameters: Name: It is used to specify the name of the function. Arguments: It is provided in the argument field of the function. Example: This example use JavaScript function parameters and find the largest number.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. If the function is returning object and we apply typeof on the returned value, then we will get value as object which is generic type but we may not know what specific object it is, To get the specific object what i have tried is constructor.name which has given the specific object which is returned .Also we have the alternative like Object.prototype.toString.call(value) The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.
Now there are two ways to call a C compiled function from Javascript: Wrapping the function using cwrap () (this returns Javascript function callable multiple times) Directly called the function... Function Parameters. A function can have one or more parameters, which will be supplied by the calling code and can be used inside a function. JavaScript is a dynamic type scripting language, so a function parameter can have value of any data type. For this reason, the bind(), call(), and apply() methods are also known as borrowing functions. Summary. All functions are instances of the Function type, which are the objects. They have properties and methods. A function has two important properties: name and prototype. A function also has three important methods: call(), apply(), and bind().
the substring to find ('cold'). the string to replace it with ('warm'). When the function completes (finishes running), it returns a value, which is a new string with the replacement made. In the code above, the result of this return value is saved in the variable newString. If you look at the replace () function MDN reference page, you'll see ... The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: To create a function in JavaScript we have to use the"function " keyword before writing the name of our function as you can see in given syntax: Syntax of creating function. Function functionname ( parameters list) {. Lines of code to be executed/set of instructions to be executed in order to perform a specific task. }
So, as you can see, we have to provide a type for the InvokeAsync method that corresponds to the return type from our JS function. Obviously, if our JS function returns an int or a boolean, we have to provide the appropriate type for the InvokeAsync function. That said, the same applies to objects. Sir I want to return a function whose return type is a string array from one class to another without loosing the values . How will I do it ? Call ServerSide function from JS using PageMethods in ASP.NET AJAX. ... calling javascript function using string array arguments from c# code. Use async: false for your ajax request since Ajax is asynchronous.. Setting async to false means that the statement you are calling has to complete before the next statement in your function can be called. If you set async: true then that statement will begin it's execution and the next statement will be called regardless of whether the async statement has completed yet.
The task is to call a function which returns another function with the help of JavaScript. we're going to discuss few techniques. Approach: First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Calling a function via call and apply. One thing to always keep in mind when working with functions in JavaScript is that they are first-class objects. That means that a function can have its own properties and its own methods. Yes, you read that correctly. A function can have its own methods. The call and apply methods are two of those methods. The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.
How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute. A callback, as the name suggests, is a function that is to execute after another function has finished executing. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it. Functions that take the additional function as a parameter are called higher-order ... When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. The return value is "returned" back to the "caller":
Every function in JavaScript is a Function object. See Function for information on properties and methods of Function objects. To return a value other than the default, a function must have a return statement that specifies the value to return. A function without a return statement will return a default value. A function in JavaScript can have any number of parameters and also at the same time a function in JavaScript can not have a single parameter. Calling Functions: After defining a function, the next step is to call them to make use of the function. We can call a function by using the function name separated by the value of parameters enclosed ... function square(number) { return number * number; } The function square takes one parameter, called number. The function consists of one statement that says to return the parameter of the function (that is, number) multiplied by itself. The statement return specifies the value returned by the function:
Example Calculate the product of two numbers, and return the result: var x = myFunction (4, 3); // Function is called, return value will end up in x function myFunction (a, b) { Run Next, let's look at an example where a function object is passed around like a regular object. The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value.. Following the function declaration we pass the built-in isNaN function to negate and assign the function ... A JavaScript function is defined with the keyword, followed by a name, followed by parentheses ().First of the most important is to know that we are having many ways to declare a function or define a function and this is the traditional way to define function definition.
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
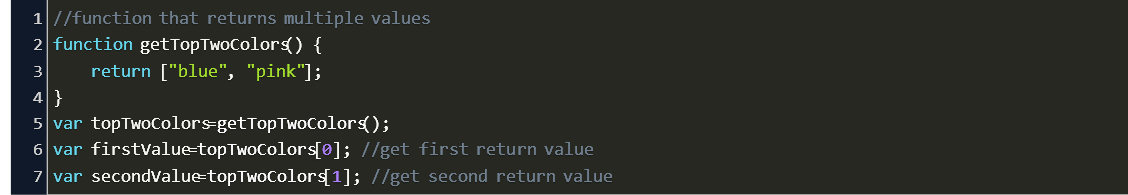
 2 Returns In One Function Js Code Example
2 Returns In One Function Js Code Example
 Javascript How To Access The Return Value Of A Promise
Javascript How To Access The Return Value Of A Promise
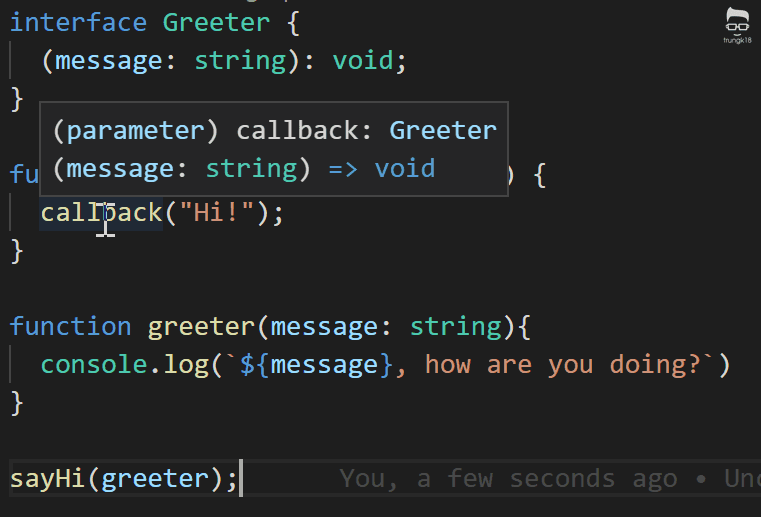
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
 6 Ways To Declare Javascript Functions
6 Ways To Declare Javascript Functions
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Function Currying In Javascript Function Currying Is A
Function Currying In Javascript Function Currying Is A
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Functions Pointers In C Programming With Examples
Functions Pointers In C Programming With Examples
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 Beginner Javascript Tutorial 10 Calling A Function From Another Function
Beginner Javascript Tutorial 10 Calling A Function From Another Function
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
Concurrency Model And The Event Loop Javascript Mdn
 Calls Between Javascript And Webassembly Are Finally Fast
Calls Between Javascript And Webassembly Are Finally Fast
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In



0 Response to "34 How To Call A Javascript Function Which Has Return Type"
Post a Comment