29 Javascript Async Await With Promise
Feb 14, 2018 - Let's say we have a function getPromise() that returns a Promise that will resolve to some value in t... Sep 01, 2020 - JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programming in a more manageable way. Using Async/Await syntax, a promise-based asynchronous….
Faster Async Functions And Promises V8
You can call .then and pass in a function to tell it "hey, when you're done waiting, please call this function". async / await just simplifies the syntax for working with promises: an async function will automatically create a promise, and await ing a promise will automatically call .then on it.

Javascript async await with promise. Mar 12, 2020 - In JavaScript, we can use async/await syntax for working with asynchronous operations in a synchronous way. It's a syntax sugar over promises that enables developers to avoid using the then() callbacks and call the operations synchronously. For example, let's take this example async function ... Example: Promise.race Async & Await. The async function declaration defines an asynchronous function, which returns an AsyncFunction object. Async/await is actually built on top of promises. It cannot be used with plain callbacks or node callbacks. The word "async" before a function means one simple thing: a function always returns a promise. Async/Await? 🤔. Async/Await allows us to write asynchronous JavaScript that looks synchronous. In previous parts of this post, you were introduced to Promises which were supposed to simplify asynchronous flow and avoid callback-hell but they didn't. Callback Hell? 🔥. Callback-hell is a term used to describe the following scenario:
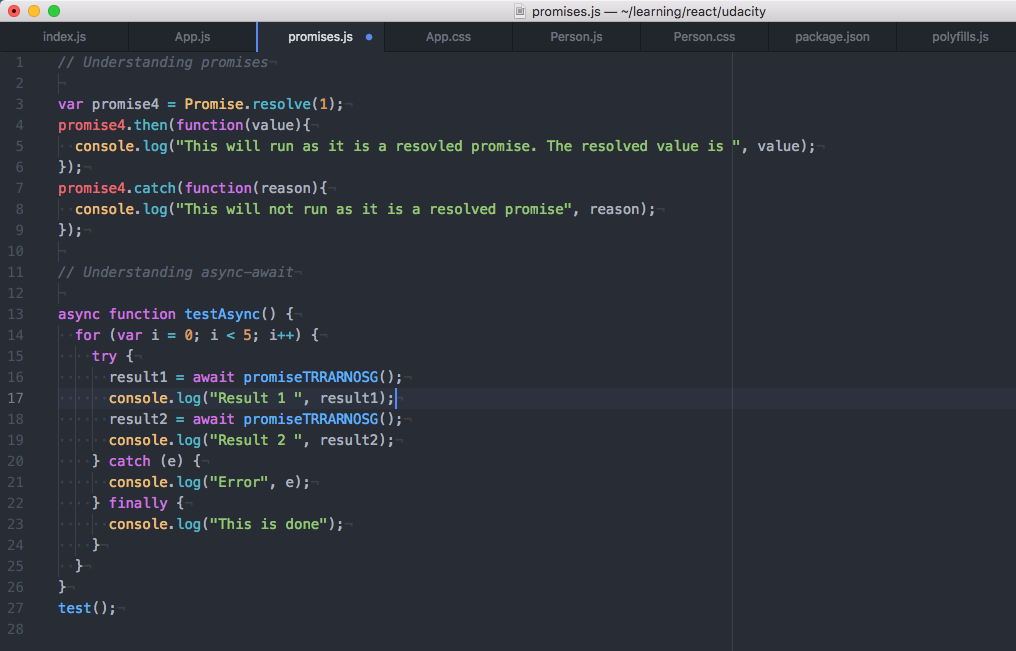
Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. This article shows you how promises work, how you'll see them in use with web APIs, and how to write your own.Promises are a ... Sep 06, 2020 - Promises give us an easier way to deal with asynchrony in our code in a sequential manner. Considering that our brains are not designed to deal with asynchronicity efficiently, this is a much welcome addition. Async/await functions, a new addition with ES2017 (ES8), help us even more in allowing ... I am converting different code snippets with promise functions into async await functions. VS Code can do it automatically, but in some places I have to do it manually as VS Code doesn't highlight the promise syntax.
Await in JavaScript: Inside an async function, the await keyword can be applied to any Promise and will make all of the function body after the await to be executed after the promise resolves. Syntax: async function f () {. //Promise code goes here. let value = await promise;// works only inside async functions. Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises. 5/12/2020 · It is typically used when you have multiple asynchronous tasks that are not dependent on one another to complete successfully, or you'd always like to know the result of each promise. In comparison, the Promise returned by Promise.all() may be more appropriate if the tasks are dependent on each other / if you'd like to immediately reject upon any of them rejecting.
Mar 11, 2018 - Panduan Komplit Asynchronous Programming pada Javascript — Part #4 Async/await ... Pada seri sebelumnya saya membahas promise untuk menangani proses asynchronous. Pada seri ini saya akan membahas tentang async/await. await on any Promise. One neat trick is that you can await on any Promise object. For example: const sleepFor60Seconds = new Promise((resolve, reject) => { setTimeout(resolve, 60000); }); await sleepFor60Seconds; Which means that async IS a Promise object 🤯! async IS a promise yes, await can only be used inside a function that is async - a function inside an async function isn't async unless it is itself specifically tagged as such :p - Jaromanda X Jul 30 '17 at 2:37 1 What I don't get is why the function is still using promises when the entire function is an async function.
The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. Mar 16, 2021 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language Async and await make promises easier to write. The async keyword makes a function return a promise : async keyword is mainly used while declaring a function. Syntax: async function delay () { return new Promise (resolve => {resolve ()}) } await makes a function wait for a Promise: await is mainly used while calling a function.
The theory of async JavaScript helps you break down big complex projects into smaller tasks. Then you can use any of these three techniques - callbacks, promises or Async/await - to run those small tasks in a way that you get the best results. Let's dive in!🎖️. Synchronous vs Asynchronous JavaScript What is a Synchronous System? No Comments on Asynchronous JavaScript with Promises & Async/Await in JavaScript From the perspective of a C# developer, the introduction of Async and Await into the latest JavaScript version (ECMAScript 2017+) is a welcome addition. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Dec 02, 2020 - On the web, many things tend to be time-consuming – if you query an API, it can take a while to receive a response. Therefore, asynchronous programming is an essential skill for developers. When working with asynchronous operations in JavaScript, we often hear the term Promise. Mar 28, 2020 - To get the resolved value of the promise, we use the await keyword and that will tell JavaScript to not execute the next line immediately, but instead wait for the promise to resolve and then execute the next line. ... You should follow these steps to escape async/await hell. Async/await: An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Example for Async: async function myFunction()
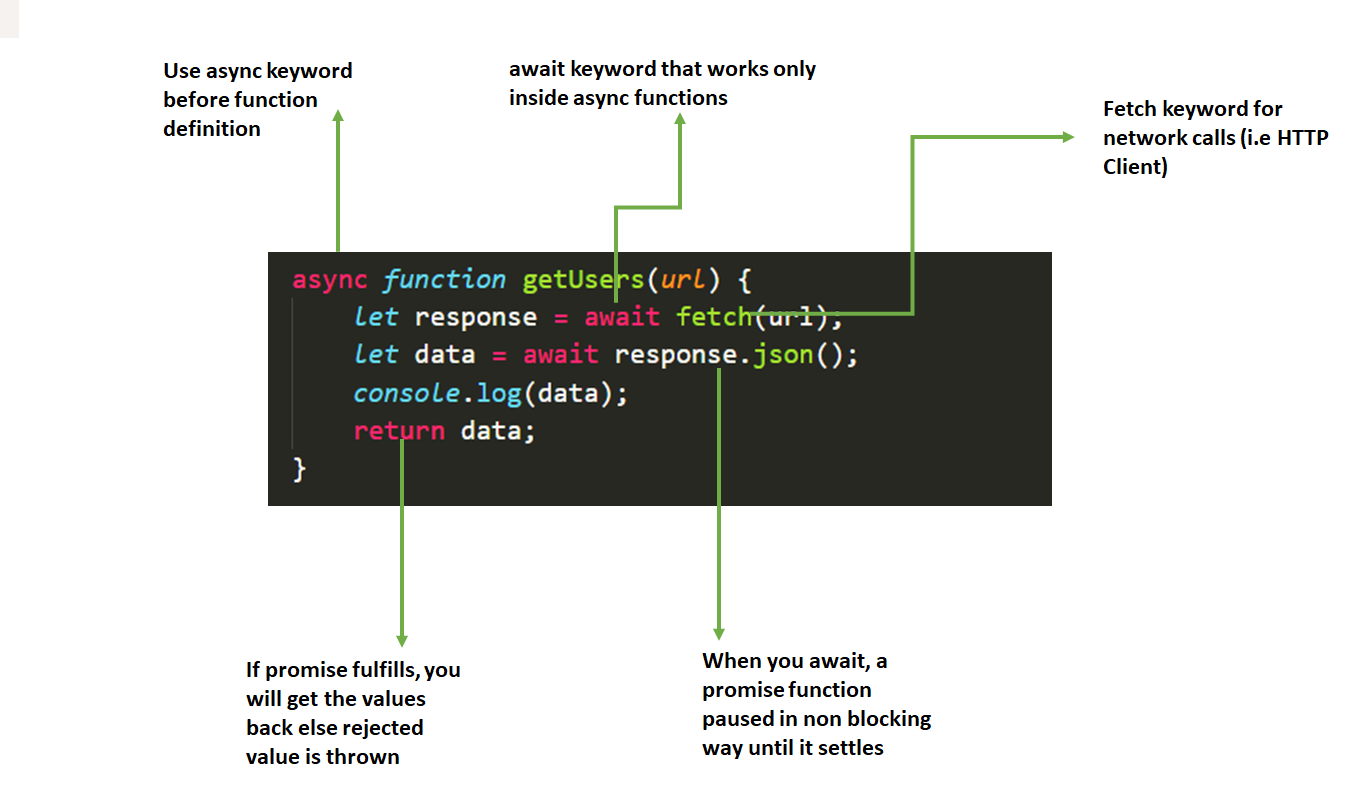
Dec 02, 2019 - If you use the async keyword before a function definition, you can then use await within the function. When you await a promise, the function is paused in a non-blocking way until the promise settles. If the promise fulfills, you get the value back. If the promise rejects, the rejected value ... An asynchronous function is a function which operates asynchronously via the event loop, using an implicit Promise to return its result. But the syntax and structure of your code using async functions is much more like using standard synchronous functions…. An async function can contain an await expression that pauses the execution of the ... We can use async/await to i) write asynchronous code to appear like synchronous code and ii) identify which functions are asynchronous. When we use await, JavaScript must wait for the promise to ...
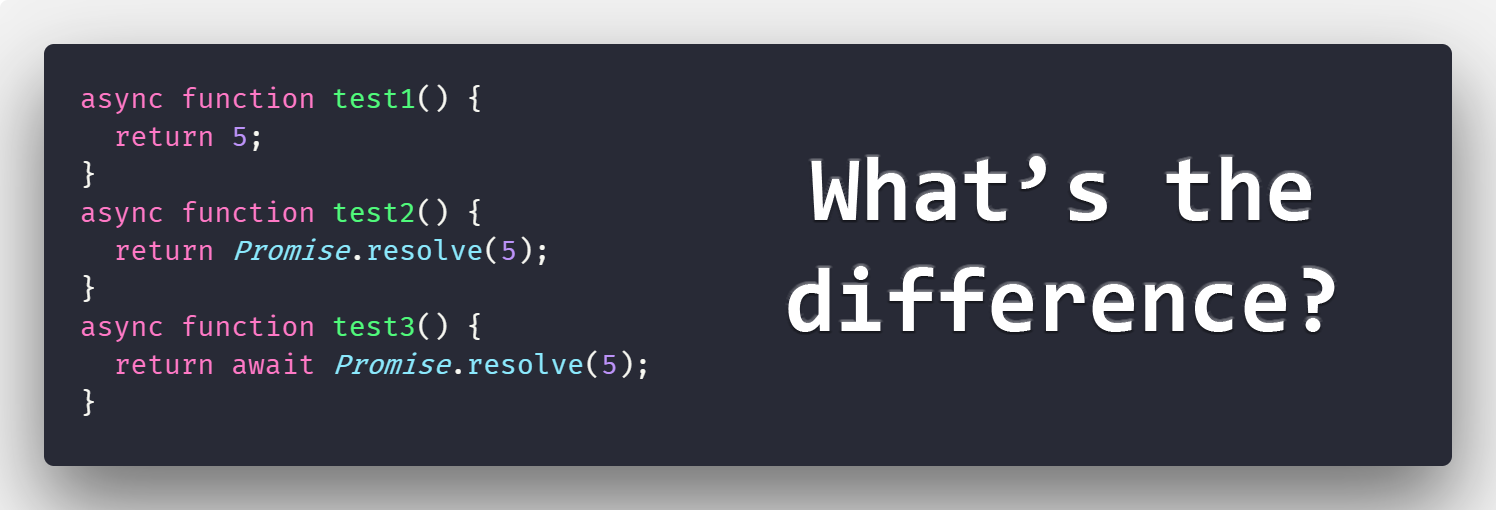
Jun 03, 2021 - Today we're going to build and ... how to use: CallbacksPromisesAsync / AwaitHere's what we'll cover in this article:What is Asynchronous JavaScript?Synchronous vs Asynchronous JavaScriptHow Callbacks Work in JavaScriptHow Promises Work in... 30/11/2020 · const handleGuess = async => { try { const result = await enterNumber(); // Instead of the then method, we can get the result directly by just putting await before the promise alert(`Dice: ${result.randomNumber}: you got ${result.points} points`); const isContinuing = await continueGame(); if (isContinuing) { handleGuess(); } else { alert("Game ends"); } } catch (error) { // Instead of catch … Now that you understand the basics of Promise, async, and await a little better, here's a few Pro Tips to keep in mind while using them: async and .then will flatten returned Promises automatically. Both async and .then are smart enough to know that if you return a Promise for some value, your end user does not want a Promise for a Promise for
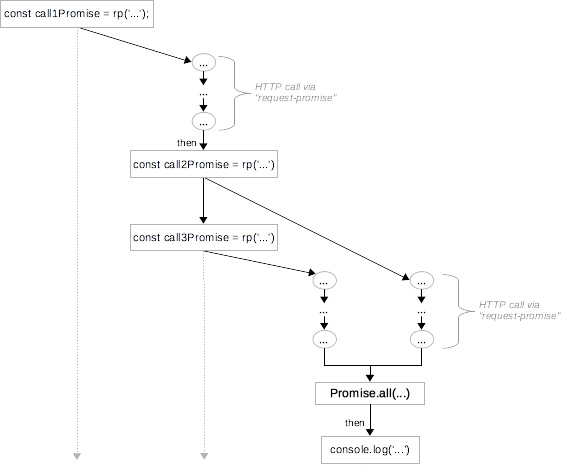
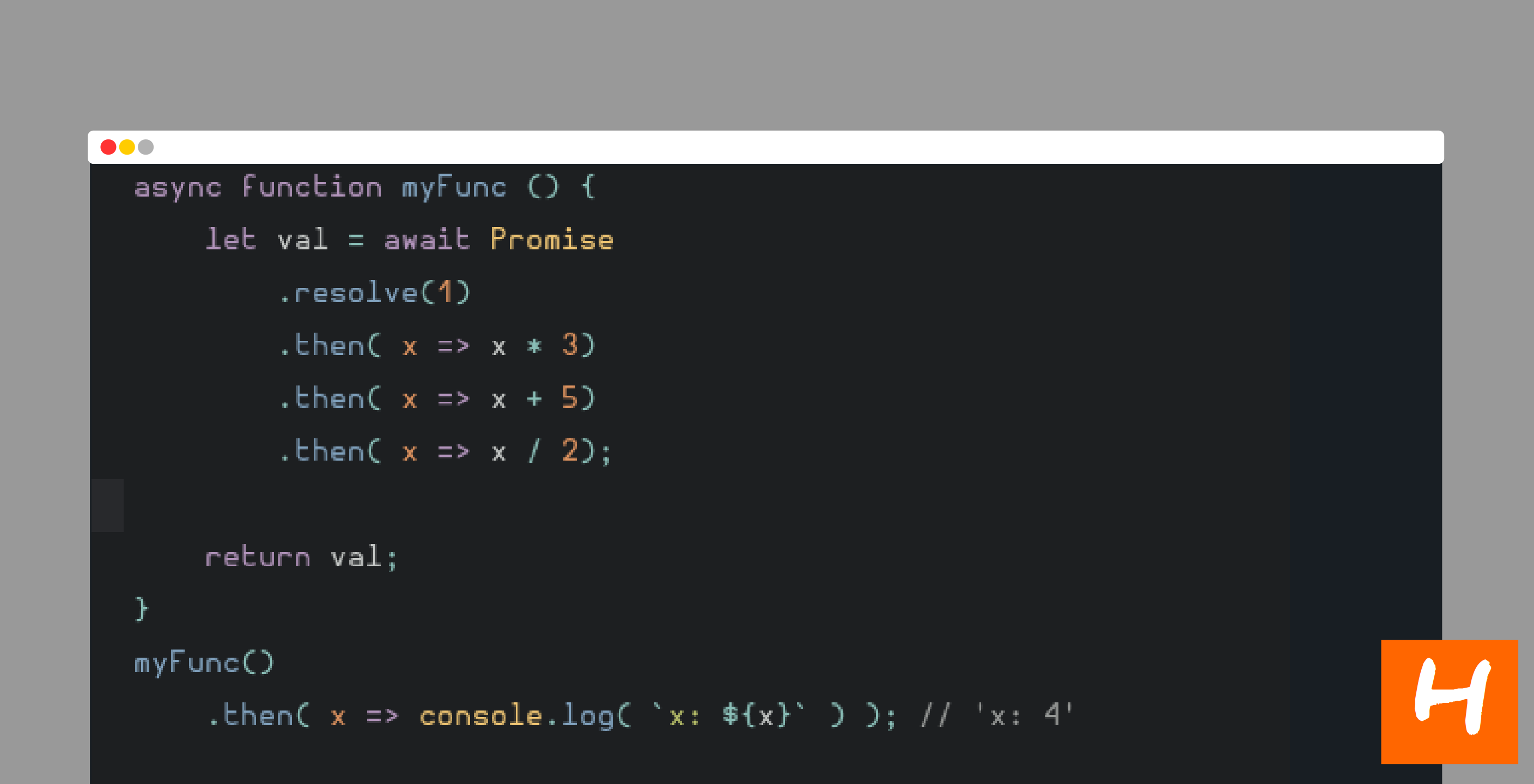
Modern asynchronous JavaScript code is most often handled with async/await syntax, but it is important to have a working knowledge of how promises work, especially as promises are capable of additional features that cannot be handled with async/await, like combining promises with Promise.all(). Note: async/await can be reproduced by using ... Oct 10, 2020 - Modern asynchronous JavaScript code is most often handled with async/await syntax, but it is important to have a working knowledge of how promises work, especially as promises are capable of additional features that cannot be handled with async/await, like combining promises with Promise.all(). 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await promise; alert( result); } f();
14/10/2020 · Now let’s look at how Promises were improved upon by introducing the async/await syntax in Javascript. Javascript Async/Await . Apparently, there was even more room for improvement in Javascript’s asynchronous support. With ES 8 (ES 2017), the async/await syntax was introduced to simplify things even more. JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise. Combining And Resolving all Promises with Promise.all (), map () and Async/Await. So instead of using the for loop with the async/await syntax, we need to use the Promise.all () and map () methods with async/await as follows: const capitalizeProductsIds = async () => { const products = await getProducts() Promise.all( products.map(async ...
Mar 16, 2021 - With async/await we rarely need to write promise.then/catch, but we still shouldn’t forget that they are based on promises, because sometimes (e.g. in the outermost scope) we have to use these methods. Also Promise.all is nice when we are waiting for many tasks simultaneously. Asynchronous JavaScript: Promises and Async/Await Modules 01 The Problem with Callbacks: Callback Hell 02 From Callback Hell to Promises 03 Building Promises 04 Consuming Promises with Async/Await 05 Returning Values from Async Functions 06 Waiting for Multiple Promises Simultaneously. 6/3/2021 · Await#. To simplify asynchronous operations, JavaScript came up with the await keyword. If you write it in front of a function that returns a promise, then program execution will stop until the promise is resolved. const userCount = await getUserCount (); console. log ( userCount ); // 12345. The screen will immediately display the value with ...
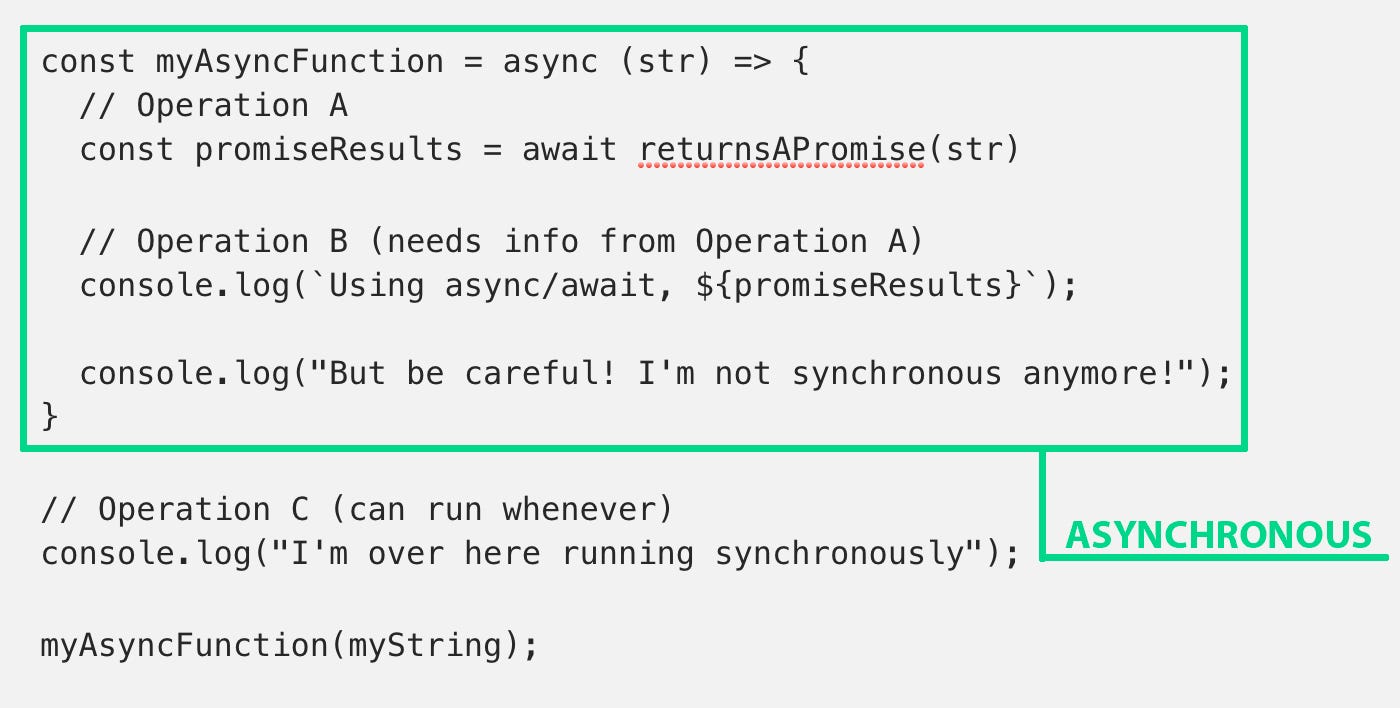
As in, "Hey engine. This function is asynchronous and returns a promise. Instead of continuing on like you typically do, go ahead and 'await' the eventual value of the promise and return it before continuing". With both of our new async and await keywords in play, our new code will look like this. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. JavaScript's asynchronicity - Promises, callbacks and async/await. One of the core concepts of JavaScript is asynchronicity, which means doing many things simultaneously. It's a solution for avoiding your code being blocked by a time-intensive operation (like an HTTP request). In this article, you're going to learn the basic concept of ...
Executing the script by running node script.js will print something similar to this, to the terminal: Beam me up, Scotty [callback] Beam me up, Scotty [promise] Beam me up, Scotty [async-await] With async/await, the result of the asynchronous operation is handled as if it was a synchronous operation. The await is responsible for this, while the ...
 Use Go Channels As Promises And Async Await By Minh Phuc
Use Go Channels As Promises And Async Await By Minh Phuc
 Deep Dive Into Asynchronous Patterns In Javascript
Deep Dive Into Asynchronous Patterns In Javascript
 Async Await Return Values Cmichel
Async Await Return Values Cmichel
 Should I Use Promises Or Async Await Bitcoin Insider
Should I Use Promises Or Async Await Bitcoin Insider
 Does Really Async Await Useful Async Await Is New Way To
Does Really Async Await Useful Async Await Is New Way To
 2 9 Javascript Asynchronous Programming Promise Async Await And Then Function Es6
2 9 Javascript Asynchronous Programming Promise Async Await And Then Function Es6
 The Performance Overhead Of Javascript Promises And Async
The Performance Overhead Of Javascript Promises And Async
 How To Use Async Await To Write Better Javascript Code
How To Use Async Await To Write Better Javascript Code
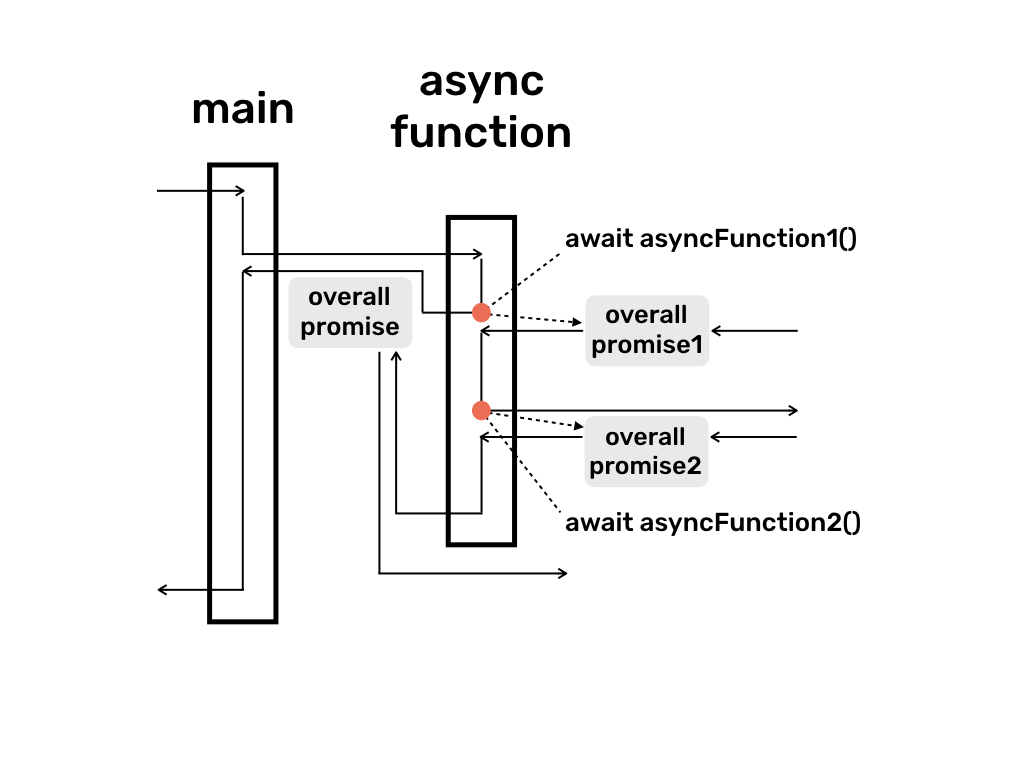
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Callbacks Vs Promises Vs Async Awaits Understanding
Callbacks Vs Promises Vs Async Awaits Understanding
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder

 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Async Await Saves The Day Sort Of By Leigh Steiner
Async Await Saves The Day Sort Of By Leigh Steiner
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In

 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Cleaner Code With Async Await Tutorial Khalil Stemmler
Cleaner Code With Async Await Tutorial Khalil Stemmler
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 Javascript Async Await 101 Hakaselogs
Javascript Async Await 101 Hakaselogs
 Promises And Async Await Cheatsheet
Promises And Async Await Cheatsheet
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community

0 Response to "29 Javascript Async Await With Promise"
Post a Comment