27 Javascript Sort Table Rows
Tablesort is a small & simple sorting component for tables written in JavaScript. You just need to add the source script and use the constructor that expects a DOM element of the table that you want to sort: <script src='tablesort.min.js'></script> <!-- Feb 02, 2021 - Adding the “sortable” class to a <table> element provides support for sorting by column value. Clicking the column headers will sort the table rows by that column’s value. Tables must use <thead> and <th> tags for sortable functionality to work. The <th> tag defines a header cell in an ...
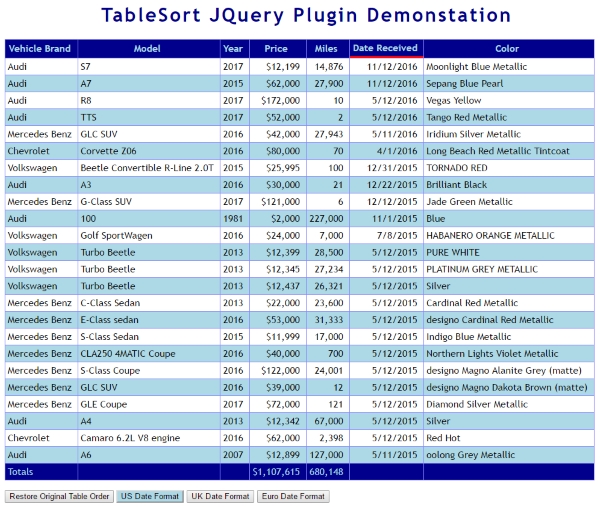
 A Jquery Plugin For Sorting Html Tables Codeproject
A Jquery Plugin For Sorting Html Tables Codeproject
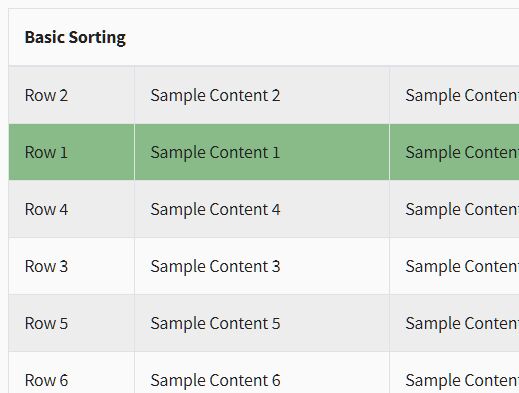
Table rows must be swapped at arbitrary positions in the table, i.e. row i and row j must change positions, where i and j are not necessarily adjacent. See current implementation below. Table rows should be sorted by column; a column is specified by sort_index which is generated by pressing one of the table headers.

Javascript sort table rows. I have a table that looks something like this: I also got an array according to which I should sort this table rows, say array goes something like array= [3, 4, 1, 2]; Any tips or ideas how I can rearrange rows with jquery/javascript to match the array? 27/6/2019 · Loop the program to switch and sort the elements until it is sorted. // executes on action like button click Function () { // main loop that runs until table is sorted While (condition = true) { // runs for all rows for (i = 1; i < row.length; i++ ) { // check if switch is required if (element_A > element_B) { // perform switch PerformSwitch ... A JavaScript plugin for sortable tables which enables the user to sort the table columns in alphabetical or numerical order. How to use it: Insert the minified version of the Sortable Tables plugin into the HTML file. <link rel="stylesheet" href="dist/sortable-tables.min.css"> <script src="dist/sortable-tables.min.js"></script>
16/8/2013 · function sortTable(sortCriterium) { //sortCriterium is the row name var rows; var sortOrder; if (retreiveLastSortCriterium() !== sortCriterium) { persistSortOrder(1); } persistLastSortCriterium(sortCriterium); sortOrder = retreiveSortOrder(); rows = $gridTable.find("tbody tr:gt(0)").get(); rows.sort(function(a, b) { var A, B; var $a, $b; var $cellA, $cellB; $a = $(a); $b = $(b); $cellA = $(a).children('td').eq(sortCriterium); $cellB = $(b).children('td').eq(sortCriterium); … Setting the Initial Sort. The first step is to make table columns sortable. To do that, import the MatSort directive and add mat-sort-header to each column header cell that should trigger sorting: <mat-table [dataSource]="dataSource" matSort>. MatSort is a container for MatSortables to manage the sort state and provide default sort parameters. Source code available:https://codepen.io/dcode-software/pen/zYGOrzKIn this video tutorial I'll be demonstrating how you can use a simple bit of JavaScript to...
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. If use both on the same table, the table elements' appearance gets broken. Is there a way to make jQuery DataTables compatible with SLDS Data Tables? In the negative case, is there a JavaScript library available for actual column sorting & search on a SLDS table? Or will I have to reinvent DataTable's functions by myself? If no thead is found in the table, one will be created and the first row will be added to it. ... There are a few supported data types, and adding new ones is very simple. To indicate the data type a column should be sorted as, add its CSS class to the column's header (TH) tag.
Fetches all the rows of the table and stores the row HTML and the value from the column in a multi-dimensional array. Sorts the JavaScript array based on the value in the multi-dimensional array (it will detect if the values are strings or numbers and sorts accordingly), without touching the Dom at all (this is where the speed was improved). May 21, 2015 - Sometimes a static table aren't enough. In this post Jake Rocheleau teaches us how to add sorting to HTML tables with a jQuery plugin. What i want is to sort the <tr> of <tbody> when clicked th in ascending and descending order alternatively in according to the following th clicked. so if some one clicks the S.L th then it shows the table rows in descending and then ascending order alternatively at every click.
In sort_name() function we first get table and tbody then we use jQuery sort() function to sort name alphabetically by comparing 1st row 1st column to the 2nd row 1st column and then append the sorted row to tbody.Then we change the sorting order if the order is 'asc' then change it to 'desc' and vice versa for table sorting.You may also like ... Oct 11, 2020 - The same table with hyperlinks wrapped around column headers ... Here’s where all the real work takes place, in the sortRows function. We carry this out in three steps: Get all of the values in the specific column and store them in an array. Sort the array using an appropriate function. Position the rows ... Nov 01, 2019 - How to create data tables in pure JavaScript that can be sortable.
In this video we will be using javascript to handle table sorting by column on the frontendFollow me on Twitter: https://twitter /dennisivy11LinkedIn: htt... It is possible to automatically sort the table once you create a Tablesort instance by adding data-sort-default attribute. ... Sometimes, tables can have more complex column structures, especially when using colspans. In these cases, you can explicitly connect a header to the cells in each row that ... Mar 30, 2019 - A useful collection of 33 free javascript based solutions for sorting tables
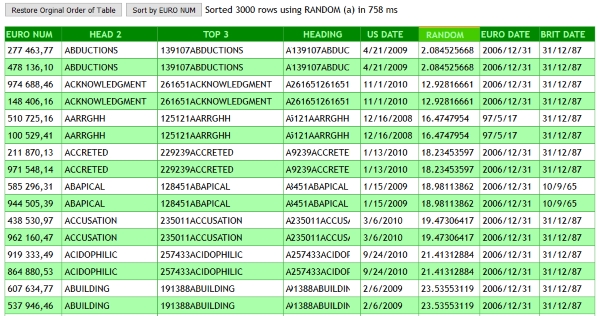
In this tutorial we will create a Sort Column (Ascending or Descending) using JavaScript. This code will automatically sort the table row when the user click the button in the table header. The code use onclick () function to call a method that sort a table row by providing a string as an argument in order to undergo in a conditional statement ... The sortColumn (index) function mentioned above will sort all rows by given column index. To do so: We can use the Array 's sort () method to sort the current rows. Then, remove all the current rows. And append the sorted rows. const tableBody = table.querySelector('tbody'); const rows = tableBody.querySelectorAll('tr'); const sortColumn ... Next, we are interested in getting the sort order based on the selected column, NOT to directly sort the data itself. This is done by putting the values into var mapped, then using mapped.sort() to sort the values. Lastly, we put the sort order into sorder. This is later picked up in tdraw() to regenerate the HTML table rows. SECTION B
Sorting tables with VanillaJS. If you are willing anyway to sort a table without a plugin, then you'll have to write your own code for it. The following JavaScript Object (class-style) offers the makeSortable method that expects as first argument a DOM element of a table specifically: /** * Modified and more readable version of the answer by Paul S. to sort a table with ASC and DESC order ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Sort Table by Clicking the Headers. Click the headers to sort the table. Click "Name" to sort by names, and "Country" to sort by country. The first time you click, the sorting direction is ascending (A to Z). Click again, and the sorting direction will be descending (Z to A):
sort-table is a small JavaScript library which applies the sorting functionality to your HTML table. How to use it: Import the stylesheet sort-table.min.css and JavaScript sort-table.min.js files into the document. <script src="sort-table.js"></script> <link rel="stylesheet" href="sort-table.css"> An unintrusive, cross-browser javascript table sorting library with no dependencies. Sorting a table from your code. Sometimes you want to, from your own JavaScript code, tell a table to sort. This is deliberately awkward because you shouldn't be doing it, and you'll want to make sure that you have an up-to-date version of sorttable.js to do it (download it from this site), but it's doable. Call
The JavaScript has one place to customize, the id value of the table tag. The table header text for each sortable column is linked to the JavaScript. When the header text of a sortable column is clicked, the rows of the table are sorted according to the clicked column. A second click on the same column reverses the sort. Since a HTML table is like a 2d array, use the Sort an HTML Table by Column Using Javascript Javascript code to create a function that sorts by column passed as a parameter. First extract the innerHTML from the table cells and put them in a corresponding 2d Javascript array. Then sort the array. sorTable.js is an extremely light JavaScript library used to sort table rows by alphabet and number without any dependencies.
How to use an HTML tag inside HTML table? JavaScript Get row count of an HTML table? How to get text from each cell of an HTML table using Selenium? Apply an IF condition to every element in an HTML table with JavaScript? How to sort an array of integers correctly JavaScript? C program to sort an array by using merge sort Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table ... Learn how to create a filter table with JavaScript. Filter Table. How to use JavaScript to search for specific data in a table. Name ... /* Add a bottom border to all table rows */ border-bottom: 1px solid #ddd; } #myTable tr.header, #myTable tr:hover ... 17/12/2013 · function sortTable(tbody, col, asc) { var rows = tbody.rows; var rlen = rows.length; var arr = new Array(); var i, j, cells, clen; /* fill the array with values from the table */ for (i = 0; i < rlen; i++) { cells = rows[i].cells; clen = cells.length; arr[i] = new Array(); for (j = 0; j < clen; j++) { arr[i][j] = cells[j].innerHTML; } } /* sort the array by the specified column number (col) and order (asc) */ arr.sort(function(a, b) { var …
It is now possible to sort only a subset of rows in the table body, while keeping the rest of the rows "attached" to those sortable rows. When the position of the sortable row is changed in the table, all "attached" rows are automatically moved together with it. Just a quick breakdown of the entire thing. We first retrieve the parent table that the clicked header cell belongs to and then we will traverse through each of the rows in that table. That's when the magic of the bubble sort kicks in. I'll sequentially compare values until the end of the table rows collection. Nov 05, 2020 - The best way I know to sort HTML table with javascript is with the following function. Just pass to it the id of the table you'd like to sort and the column number on the row. it assumes that the column you are sorting is numeric or has numbers in it and will do regex replace to get the number ...
 Best Free Table Sort In Javascript Amp Css Css Script
Best Free Table Sort In Javascript Amp Css Css Script
 10 Best Angular Datatables With Pagination Sorting And
10 Best Angular Datatables With Pagination Sorting And
 Top 7 Best Table Sorter Javascript And Jquery Plugins Our
Top 7 Best Table Sorter Javascript And Jquery Plugins Our
 Top 19 Remarkable Javascript Table Libraries And Plugins
Top 19 Remarkable Javascript Table Libraries And Plugins
 Best Free Table Sort In Javascript Amp Css Css Script
Best Free Table Sort In Javascript Amp Css Css Script
 10 Best Javascript Plugins To Sort Table By Columns Jquery
10 Best Javascript Plugins To Sort Table By Columns Jquery
 How To Implement A Sortable Table In Html5 Outputs Madcap
How To Implement A Sortable Table In Html5 Outputs Madcap
Sort Table Using Jquery May 2020
 Building A Table Sort Ui With Live View S Live Link
Building A Table Sort Ui With Live View S Live Link
 Top 7 Best Table Sorter Javascript And Jquery Plugins Our
Top 7 Best Table Sorter Javascript And Jquery Plugins Our
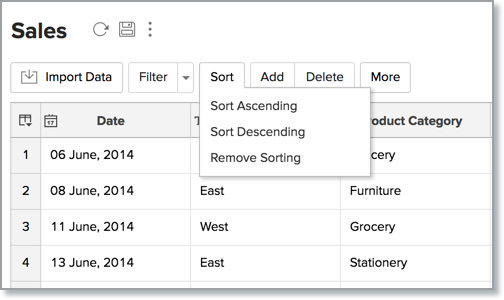
 Working With Tables L Zoho Analytics Help
Working With Tables L Zoho Analytics Help
 How To Add Remove And Sort Table Rows Dynamically Using
How To Add Remove And Sort Table Rows Dynamically Using
 Sortable Table Using Pure Javascript Atakanau
Sortable Table Using Pure Javascript Atakanau
 Simplest Jquery Sortable Table Plugin Sorttable Js Free
Simplest Jquery Sortable Table Plugin Sorttable Js Free
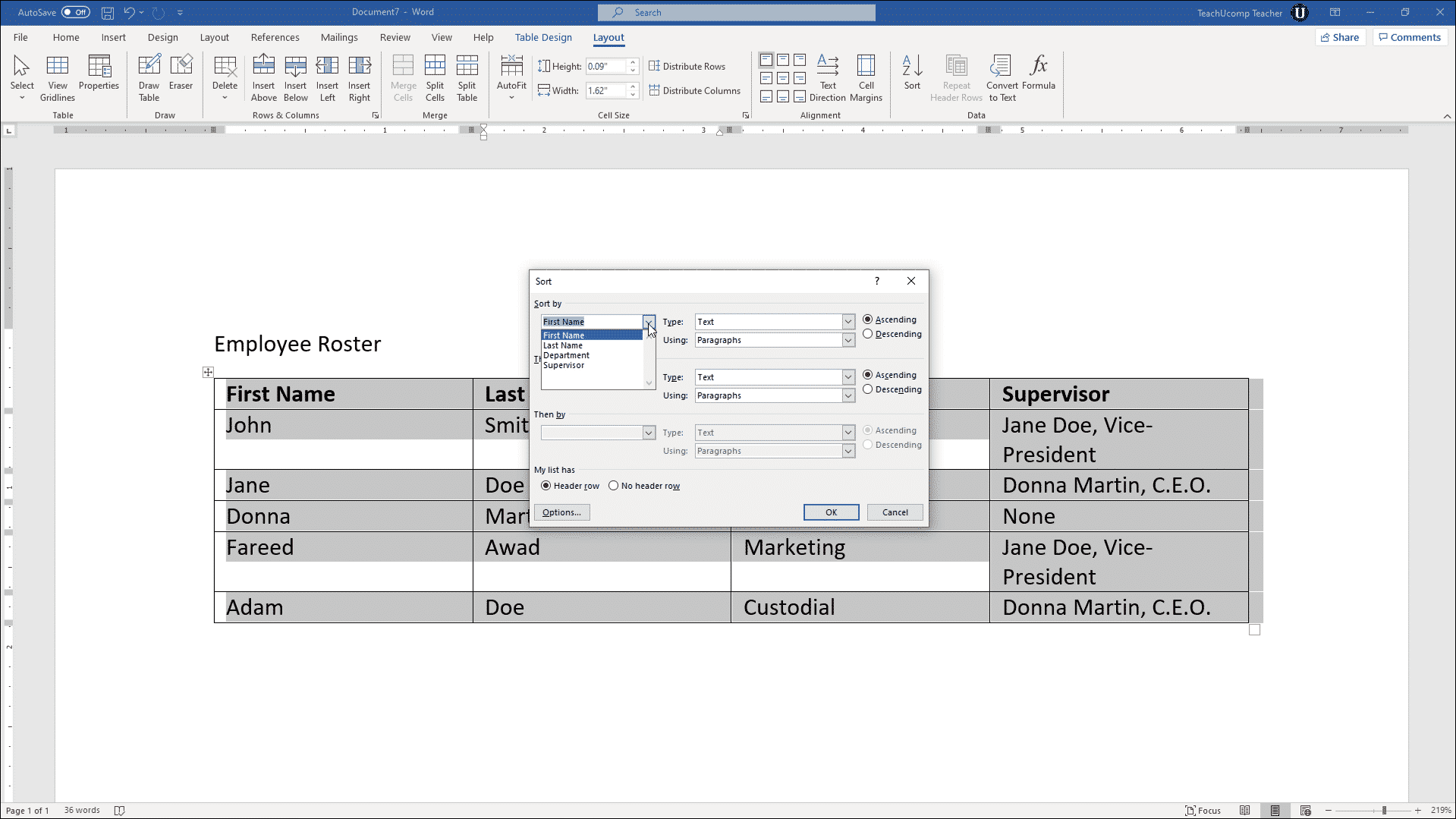
 Sort A Table In Word Instructions And Video Lesson
Sort A Table In Word Instructions And Video Lesson
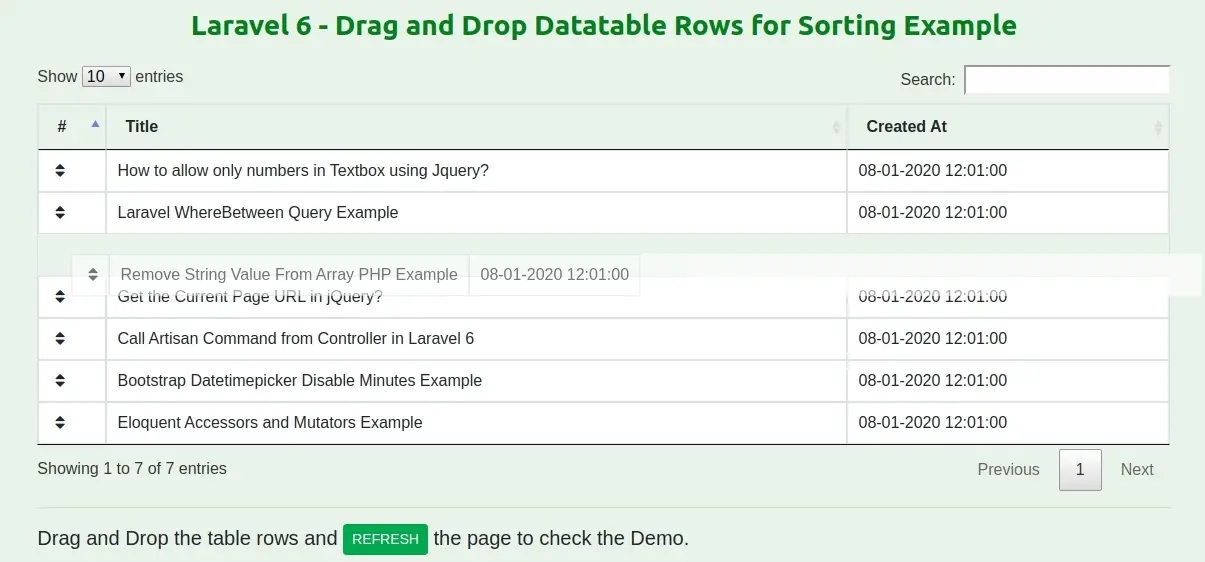
 Laravel 7 6 Drag And Drop Datatable Rows For Sorting Example
Laravel 7 6 Drag And Drop Datatable Rows For Sorting Example
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
 How To Table Sort With Javascript
How To Table Sort With Javascript
 Jquery Table Sort Plugins Jquery Script
Jquery Table Sort Plugins Jquery Script
 How To Sort Rows In A Table Using Javascript Geeksforgeeks
How To Sort Rows In A Table Using Javascript Geeksforgeeks
 Top 7 Best Table Sorter Javascript And Jquery Plugins Our
Top 7 Best Table Sorter Javascript And Jquery Plugins Our
Sort Mysql Table Using Php May 2020
 A Jquery Plugin For Sorting Html Tables Codeproject
A Jquery Plugin For Sorting Html Tables Codeproject

0 Response to "27 Javascript Sort Table Rows"
Post a Comment