34 Javascript Select Onchange Get Value From Database
4) Get selected <select> value on Change using JavaScript. Finally, I'll show you how you can use the onchange event attribute to get the selected value from a <select> dropdown list from your JavaScript code. Form OnLoad, take the value from the lookup and put in the new_beforeValue. Xrm.Page.data.entity.attributes.get ('new_beforeValue').setValue (Xrm.Page.data.entity.attributes.get ('new_lookup').getValue () [0].name); OnChange event of the lookup, put the lookup value in the new_afterValue.
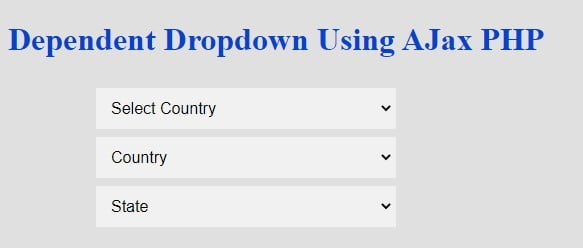
 How To Create Dependent Dropdown Using Ajax Php
How To Create Dependent Dropdown Using Ajax Php
The DropDownList has been assigned a jQuery OnChange event handler, when an item is selected in the DropDownList, the Text of the selected item is copied in the Hidden Field. When the Submit Button is clicked, the Form gets submitted and the FruitId and FruitName values are sent to the Controller. Finally, the FruitId and FruitName values of ...

Javascript select onchange get value from database. 12/4/2015 · When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box. Select Fruit: <select id="ddlFruits">. <option value=""></option>. <option value="1">Apple</option>. <option value="2">Mango</option>. 1. Javascript select onchange get value. The above code is copied into the html file to directly display the current selected value of select. It can be seen from the value to be got in javascript: after the select object is got by id, the select index of select is first got, and then the index is used to got the select value. 2. 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value :
Find centralized, trusted content and collaborate around the technologies you use most. Learn more The JQuery change () event occurs when the value of an HTML element changes. It only works on the form fields. When the change event occurs, the change () method encloses a function to run. For the selected menu, the change event occurs when an option is selected. For text field or text fields, the occurrence of change occurs when the field ... 14/4/2013 · I tried and here is my code. <this script will use to get price value --> <script type="text/javascript"> function price (str) { if (str =="") { price =document.getElementById ('salse'); price.value = Number (0); return; } if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest (); } xmlhttp.onreadystatechange= function () { if ...
JavaScript. In order to get all selected options from multiple select box we have to create custom function which will be triggered on change event. So first we will create JS function to get all multiple select values: function getMultipleSelected (fieldID) { // fieldID is id set on select field // get the select element var elements ... The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. xuexue 15 Junior Poster. using the onchange () function. i know that using the form action and method get is one possible solution but what i want is that the value of the textbox in page1 should be passed to another php page page2 for some record hunting using database then pass it again to the page1 and put the result of the record hunting to ...
#jquerydropdownchange #selecteddropdownvalue #jqueryhtmlselectoptionget the selected value from the dropdown select option html element into input textbox co... In this step we get the states from our places table and insert in our first select option menu then we use onchange event which call the fetch_select(); function which passes an ajax request to fetch_data.php and gets the result and insert in our second select option menu.You may also like slide in navigation menu using jQuery and CSS. 1 The second is the text value of the select. Finally, I’ll show you how you can use the onchange event attribute to get the selected value from a dropdown list from your JavaScript … 22, Nov 19. fill the textbox on change of a dropdown value selected using javascript Posted 28-Mar -14 1 ...
23/3/2011 · I'd use: function handleSelectChange(event) { // if you want to support some really old IEs, add // event = event || window.event; var selectElement = event.target; var value = selectElement.value; // to support really old browsers, you may use // selectElement.value || selectElement.options[selectElement.selectedIndex]. In this video tutorial, you will learn how to get selected option value from dropdownlist using javascript 18/5/2020 · var gettext = value.options[value.selectedIndex].text; alert( "value:-" + " " + getvalue + " " + "Text:-" + " " + gettext); Then use this function to dropdown on onchange event as:
#javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label The page on the server called by the JavaScript above is an ASP file called "getcustomer.asp". The source code in "getcustomer.asp" runs a query against a database, and returns the result in an HTML table: <%. response.expires=-1. sql="SELECT * FROM CUSTOMERS WHERE CUSTOMERID=". Getting the Selected Value. To fetch the selected value from the select element, you can use the onChange event handler prop. Just like the input or textarea elements, you can use the onChange event handler to get the value from the event object. Now, make this select input element controlled by using the state to pass the value.
Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element: 9 Years Ago. there are 2 ways, 1) conventional way, on changing selection, you can submit page to server, on server php source will fetch record by parameter passed. display record on page. 2) jquery/ajax. You need to learn jquery/ajax. on changing selection, you can pass value to server without submitting whole page. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
1/7/2020 · jQuery Get Dropdownlist Selected Value Onchange Event. Jquery Ajax Dropdown (onchange) Example in PHP. To create a dynamic select option menu using jQuery Ajax and PHP it takes only three steps:-Create a PHP file and define markup as well script for select option menu; Create a CSS file and define styling for select option menu Hi, I´m new to CRM and I trying to get the related entity ID with a request and I also used Rest Builder, but I'm not quite understanding how do i use the odata.nextlink to retrieve the related entity record ID so I can use it as an input in another function. 25/9/2020 · Along with the select element, there is an added property attached called onChange, which is used to get the updated value of the select element. Get the selected value of dropdown list using JavaScript. Loop through the options and determine which one is selected and return either its value or a reference. It really helped..
1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser. How do I get the selected value from a dropdown list using JavaScript? I tried the methods below, but they all return the selected index instead of the value: var e = document.getElementById(" ... One can get a read-out of three data of a selected option -- its index number, its value and its text. This simple, cross-browser code does all three ... Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded.
The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option's value can be found by using the value property. Data Analytics Learn AI Learn ... Execute a JavaScript when a user changes the selected option of a <select> element: ... The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event ... easy tutorial using Ajax in JSP which is jQuery onchange select option value. loads content from the server dynamically and presenting it in a select box onlyxcodes focused on Web Development Tutorial JSP, Java, jQuery, Ajax, MySQL, PHP PDO, CSS, Web Services, Spring MVC, JSON, Bootstrap, Oracle, AngularJS.
Use Onchange Event In React Functional Components Learn
 React Select An Introduction Logrocket Blog
React Select An Introduction Logrocket Blog
Materialize Framework Not Updating Select Value Issue
 Onchange Fetch Data From Database How To Fetch Data From
Onchange Fetch Data From Database How To Fetch Data From
 Capture Value Changes Using Jquery Change Method
Capture Value Changes Using Jquery Change Method
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
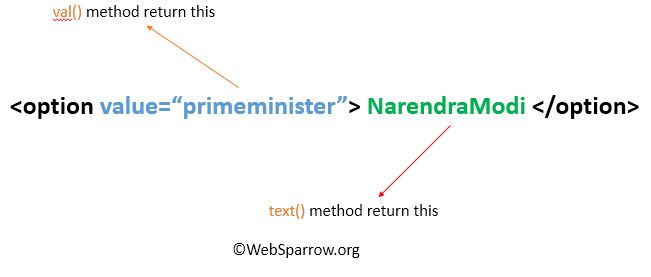
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
 Dynamically Load Html Table Based On Select Option Value
Dynamically Load Html Table Based On Select Option Value

 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
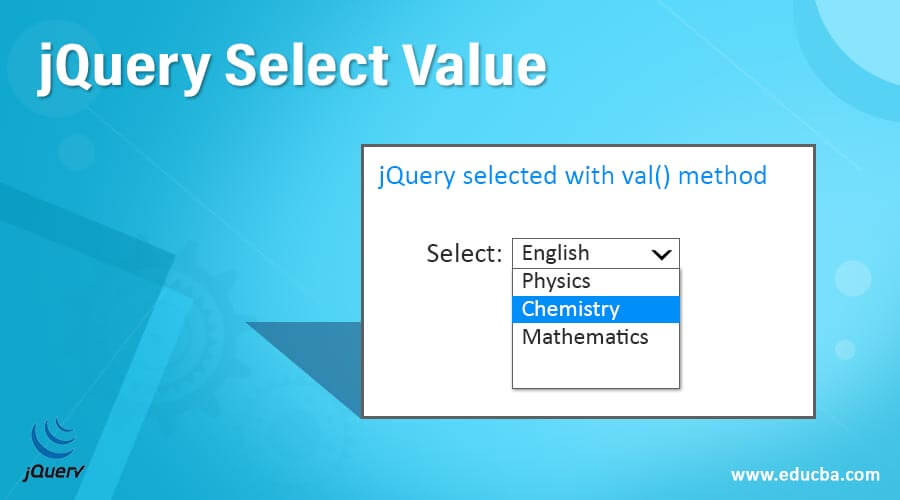
 Jquery Select Value How Does Jquery Select Value Work
Jquery Select Value How Does Jquery Select Value Work
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Vue Js Checked Radio Button Value On Change Event Vue Js Radio
Vue Js Checked Radio Button Value On Change Event Vue Js Radio
 Onchange Jquery Onchange Select Option Value Using Ajax In
Onchange Jquery Onchange Select Option Value Using Ajax In
 Javascript Select Onchange Code Example
Javascript Select Onchange Code Example
 Dropdown And Its Onchange Action In Gridview In Asp Net
Dropdown And Its Onchange Action In Gridview In Asp Net
 Get Selected Option Value Jquery Example Pakainfo
Get Selected Option Value Jquery Example Pakainfo
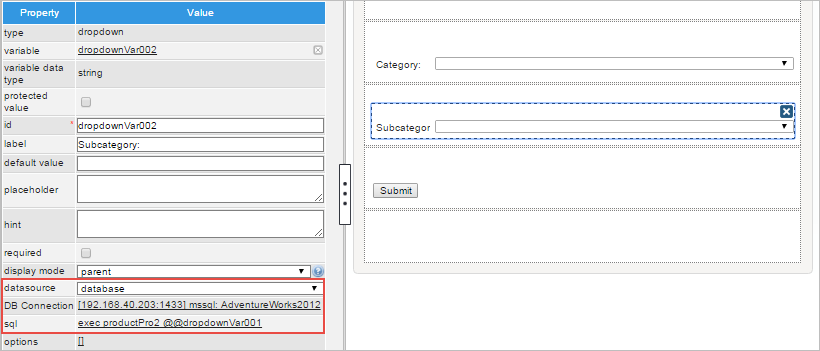
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker
 Multiple Dropdown With Jquery Ajax And Php Aaraf Academy
Multiple Dropdown With Jquery Ajax And Php Aaraf Academy
 Dropdown Onchange And Passing Javascript Value To Php Stack
Dropdown Onchange And Passing Javascript Value To Php Stack
 Javascript Get Select Option Value Code Example
Javascript Get Select Option Value Code Example
 How To Use Onchange Function To Get The Data From Database
How To Use Onchange Function To Get The Data From Database
 Laravel Form Select Onchange Value Save To Databse Via Ajax
Laravel Form Select Onchange Value Save To Databse Via Ajax
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 How To Get The Value Of Selected Option In A Select Box Using
How To Get The Value Of Selected Option In A Select Box Using
 Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
 Html Dom Onchange Event Geeksforgeeks
Html Dom Onchange Event Geeksforgeeks
 How To Change A Select Option Based On Choosing Other Select
How To Change A Select Option Based On Choosing Other Select
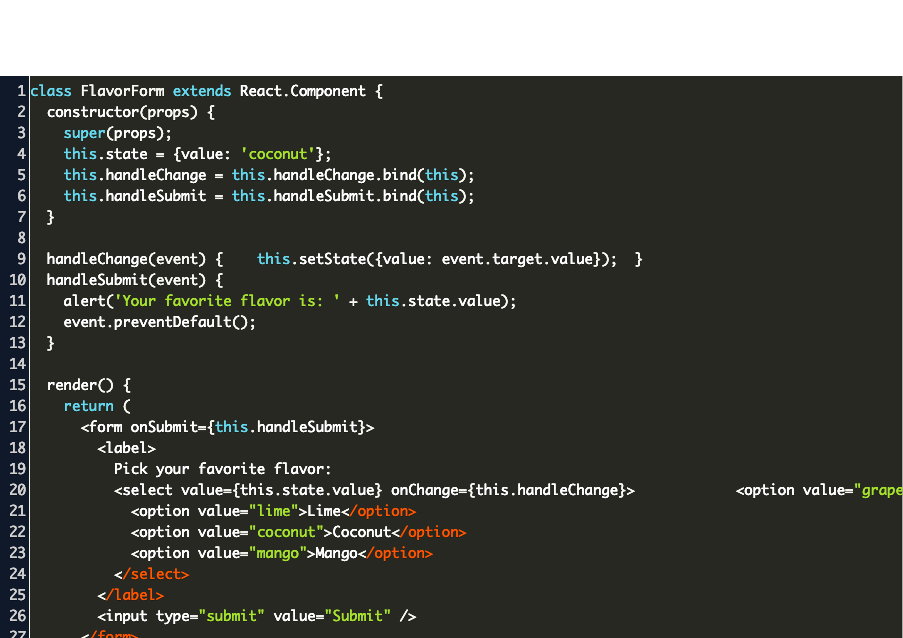
 Html Select React Code Example
Html Select React Code Example
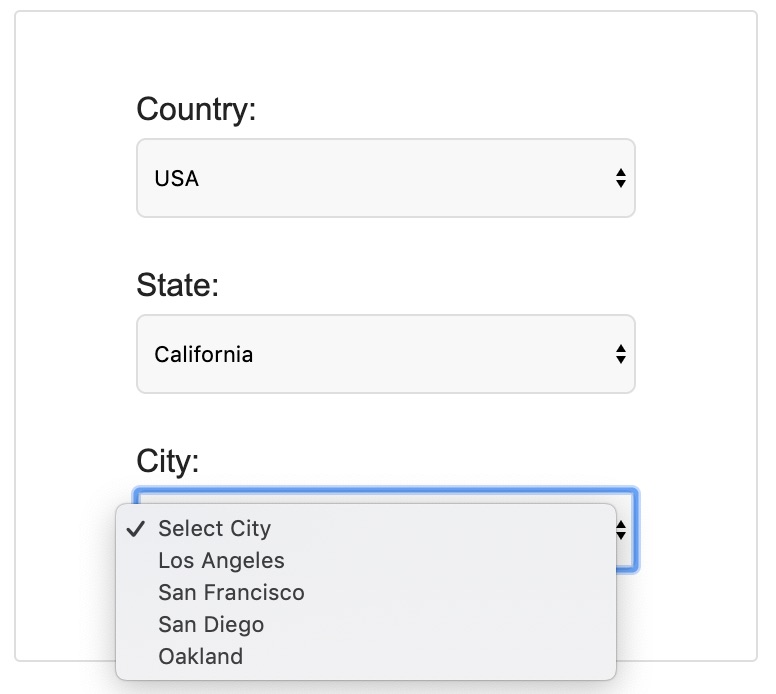
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
 Select Onchange Submit Form Jquery Jquery Onchange Submit
Select Onchange Submit Form Jquery Jquery Onchange Submit
 Populate Another Select Dropdown From Database Based On
Populate Another Select Dropdown From Database Based On

0 Response to "34 Javascript Select Onchange Get Value From Database"
Post a Comment