35 Javascript Auto Image Slideshow
The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial among people who are learning JavaScript. In this tutorial, we'll cover the... 22/8/2019 · The label actually will be a toggle button which will we can switch ON/OFF to play the slider automatically. When we set the toggle ON, the slider images will automatically slide from right to left. <input id="sliderSwitch" class="slider__switch" type="checkbox" name="sliderSwitch" hidden />
 20 Javascript Slideshow Design Examples Onaircode
20 Javascript Slideshow Design Examples Onaircode
Step - 3: After adding styles to the slider, the last thing left is to use javascript to add the functionality of auto changing of images after a specific time interval. In the code snippet below, at the very beginning, we took all the div elements with class name 'image-sliderfade' in an array and did the same for div's with class name ...

Javascript auto image slideshow. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the JavaScript … Body. In this tutorial we will create a Easy Image Slideshow using JavaScript. This code can generate and change the image when the user click the butoon. The code use onclick () to initiate a function that change the image display by incrementing or decrementing the array index position of an image. Feel free to modify and apply it in your ... The showDiv () function hides (display="none") all elements with the class name "mySlides", and displays (display="block") the element with the given slideIndex. If the slideIndex is higher than the number of elements (x.length), the slideIndex is set to zero. If the slideIndex is less than 1 it is set to number of elements (x.length).
How to create an image slider with javascript. #practice. #javascript. #image slider. There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it. you can find the demo here: const images = document.querySelectorAll("img"); let i = 0; setInterval(function(){ images[i].style.display = 'block'; i++; }, 2000); Make sure that the i++ statement is at the bottom. That way we can make sure that when the setInterval() method runs for the first time, the first indexed image from the images array will be visible. Learn how to create a Simple Auto-Playing Image Slideshow with HTML, CSS and JavaScript.This simple yet powerful feature is widely used in websites.After im...
How To Create Simple Image Slideshow Using JavaScript ? July 6, 2013. Share on Facebook Share on Twitter Google+ Pinterest LinkedIn Tumblr Email. We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today ... Solution: JavaScript Loop Slideshow With CSS, Image Slideshow Program using HTML, CSS, and JavaScript. A slideshow is a presentation of multiples images as a video sequence. Previously I have shared Image Slider , but this is a slide show but there have controls for play/pause and next/previous. Images Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background ...
Dodgy Image Gallery - Bootstrap Image Slideshow. A modern frameless design, this slider keeps control buttons to the edges so that the viewer's focus is on the images. Simple, bold styling makes this slider ideal for contemporary websites. For navigation, the jquery image gallery has oversized arrow controls at each side. 10/10/2019 · In this tutorial we will create a Automatic Image Slider using JavaScript. This code will automatically play the animated image slideshow when the user open the application. The code will automatically animate the image within a set of duration using setInterval() by incrementing the array index position of an image to freely change the image alternately. CSS Auto Image Slide show is a charming looking image gallery slideshow impact. The moderate movement gives a mitigating impact to your images. In the event that you are utilizing this impact on a gallery website or for a photography website, it will dazzle your group of spectators.
The Slides JS is a well-developed and highly customizable slider/slideshow plugin for jQuery. It comes with awesome features like autoplay, image preloading, looping and auto-generated pagination, etc. Here, you can download it free to create a jQuery automatic image slider. Snail Slider is a plain, straightforward jQuery plugin used to create an auto-sliding image carousel for your website's header slideshow. How to use it: 1. Include the jQuery snail slider plugin after you have jQuery installed. Displays each image within the slideshow using the entire width and height of the browser window. Images are automatically resized and centered. Uses PHP to auto get all images within a specific directory as part of the slideshow images. Simply drop the PHP file portion of the script into the desired directory.
After you complete the styling part of the image slider then go back to the index.htm file to code the javascript part of the image slider slide transition. In the index.html file before the body tag close open the <script></script> tags and complete the javascript part of the image slider slide transition interval function in between that tags. In this lecture we are going to learn how to create auto image slide show using html, css and javascript step by step in hindi / urdu.Don't forget to Share a... 6/10/2016 · 2 Answers2. Active Oldest Votes. 4. Try this simple javascript code to make image slider. <html> <head> <style> .container { position:relative; width:100%; height:300px; border-radius:5px; border:1px solid red; overflow:hidden; } </style> </head> <body> <div id="imgGallary" class="container"> <img src="http://www.examiningcalvinism.
To create this Automatic program (Image Slideshow Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Creating Slideshow or Carousel with CSS and JavaScript ¶ First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. Solution See this JavaScript Image Slider With HTML CSS Simple Auto-Playing Slideshow | CSS-Tricks Apr 27 2011 - HTML Wrapper with div's as the slides which can contain any content #slideshow { margin 50px auto position relative width 240px height 240px padding 10px box-shadow 0 0 20px rgba(0 0 0 #jQuery JavaScript I already have another image ...
Images utilized in this slideshow additionally gives a rich look. In the event that you are searching for a slideshow configuration to use in your photography site, this is the best choice for you. Demo/Code. 17. Ken Burns Auto Slideshow with CSS And Js 1. Insert the latest jQuery JavaScript library together with the jquery-gallery.js plugin's files into the html file. 2. Create an image list for the gallery slideshow. ... 3. Convert the image list to a gallery slideshow with specified interval and height/width. Done. Pure CSS Slideshow Autoplay without JavaScript. After getting a lot of feedback, today I have the plan to share with you a pure CSS slideshow autoplay without JavaScript. It comes with dot navigation support. Furthermore, it also supports the title and description text over each slider image. You can easily customize the heading text by editing ...
Creating Image Slider: Firstly, create the folder named "Images" in the project path and put there all the images we are going to use while making the slideshow. One thing that should be kept in mind is that all the images should be in same size (width*height). If this is not done the Slider will misbehave while the slideshow. 17/7/2021 · Automatic Image Slider in Html, CSS, and Javascript. To create this automatic image slider, first, you need to create an HTML and CSS file. In this case, I did not create a separate JavaScript file, but you can create a separate file if you want. Step 1: Create the basic structure of the slider 12/6/2019 · Slider highlights the services that you want to show the users. Today you will see an automatic running slider using jQuery. jQuery is a JavaScript library that’s why I am putting this on JS category. Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one.
Update - 09/18/2019. Medium reader Tony Pero commented on this piece about implementing Play/Pause functionality for when a user hovers over the slideshow. In response, I was able to implement it myself. To allow the user to pause the slideshow when they hover over the slideshow container, you need to add a mouseenter event listener. If you want the slideshow to resume when the user stops ... Hi! My husband has a blogger powered, responsive photography site with a static image background. He would like to replace the image with a simple auto-playing slideshow of max. 10 images. No need for border around the images, crossfade, previous/next buttons or anything, just 10 images changing automatically. Could you help us with a code? 5/7/2020 · The changes of the images may be automatic and at regular intervals or they may be manually controlled by a presenter or the viewer. Today in this blog I'll share the image slideshow effect using javascript. In this program, there are five images, and these images automatically change after a certain period.
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 Pure Html And Css Slider Autoplay Slider Source Code
Pure Html And Css Slider Autoplay Slider Source Code
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Non Jquery Slider Pure Css Image Slider
Non Jquery Slider Pure Css Image Slider
 Pure Css Slideshow Autoplay Without Javascript Codeconvey
Pure Css Slideshow Autoplay Without Javascript Codeconvey
 40 Css Slideshows W3tweaks Com
40 Css Slideshows W3tweaks Com
 Minimal Slideshow With Scale Amp Fade Transitions Css Script
Minimal Slideshow With Scale Amp Fade Transitions Css Script
 Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Automatic Slideshow
 How To Build An Auto Playing Slideshow With React
How To Build An Auto Playing Slideshow With React
 Auto Image Slideshow With Html Css Amp Javascript Change Every
Auto Image Slideshow With Html Css Amp Javascript Change Every
 Javascript Slideshow Responsive Autoplay With Manual
Javascript Slideshow Responsive Autoplay With Manual
 Jquery Automatic Image Slider Free Download Slides Codehim
Jquery Automatic Image Slider Free Download Slides Codehim
 How To Change Wallpapers Automatically In Windows 10 Hongkiat
How To Change Wallpapers Automatically In Windows 10 Hongkiat
 Create A Slick And Accessible Slideshow Using Jquery
Create A Slick And Accessible Slideshow Using Jquery
 Very Simple Code To Create Photo Slideshow Shenzhen Travel Blog
Very Simple Code To Create Photo Slideshow Shenzhen Travel Blog
 Create A Slick And Accessible Slideshow Using Jquery
Create A Slick And Accessible Slideshow Using Jquery
 Create An Image Slideshow In React By An Object Is A
Create An Image Slideshow In React By An Object Is A
 Animated Fragment Slideshow Codrops
Animated Fragment Slideshow Codrops
Responsiveslides Js Responsive Jquery Slider Amp Slideshow
 Creating A Slideshow In A Website
Creating A Slideshow In A Website
 How To Build An Auto Playing Slideshow With React
How To Build An Auto Playing Slideshow With React
 Automatic Image Slider In Html Css Code Example
Automatic Image Slider In Html Css Code Example
 Basic Auto Rotating Card Slider With Javascript And Css3
Basic Auto Rotating Card Slider With Javascript And Css3
 90 Free Responsive Jquery Image Slider Amp Slideshow Download
90 Free Responsive Jquery Image Slider Amp Slideshow Download
 Automatic Circular Slider In Vanilla Javascript Css Script
Automatic Circular Slider In Vanilla Javascript Css Script
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
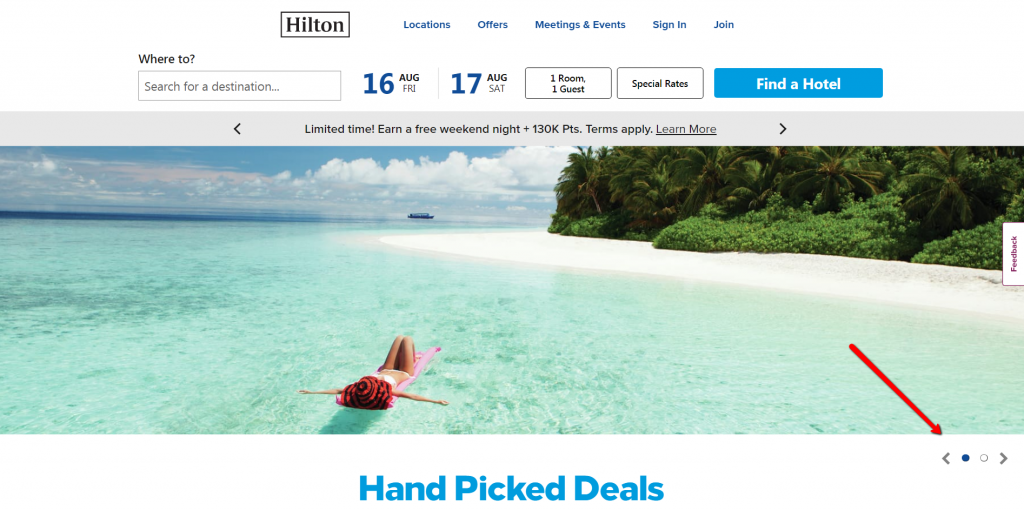
 Image Carousels And Sliders Don T Use Them Here S Why Cxl
Image Carousels And Sliders Don T Use Them Here S Why Cxl





0 Response to "35 Javascript Auto Image Slideshow"
Post a Comment