30 Vanilla Javascript Vs Es6
The primary JavaScript standard is ECMAScript 5, or ES5, released in 2009. This is vanilla JavaScript without any special features, supported everywhere, even in IE 9. ES6 is a fairly new specification, released in 2015, and supports many new features. Knowing vanilla JavaScript will make you actually understand—or even contribute to—JS frameworks and help you choose the right one when you need it. For me, it brought a lot of positive stuff: It helped me deliver a killer set of client features in a super short timeframe for an Ember app, without knowing jacksh*t about Ember.
 Difference Between Typescript And Es6 Javatpoint
Difference Between Typescript And Es6 Javatpoint
Basic ES6 Vanilla JS Class Toggle. Wow, almost three years after I posted a lil' blog post about a basic class toggle with Vanilla JS, I suppose I could write out how to do this same thing with ES6. Since we last visited our class toggle task in 2016, quite a few things have changed. Let's take what we have where we left off and refactor it a ...

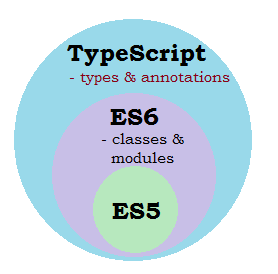
Vanilla javascript vs es6. This will merge the second array into the first. Notice that the second array, fruitBasketTwo still remains in memory. This method does not remove the original array.. Merging Arrays With ES6. Merging can be even easier, using the ES6 spread operator: In ES5, we could only define the variables by using the var keyword. In ES6, there are two new ways to define variables that are let and const. Performance. As ES5 is prior to ES6, there is a non-presence of some features, so it has a lower performance than ES6. Because of new features and the shorthand storage implementation ES6 has a higher ... ES5, ES6 and Typescript At this point in time, it is very important to understand these terminologies. ES5 - Vanilla JavaScript which we have been writing all these years, Functional programming, All modern browsers support, also known as ES2014. ES6[ ECMAScript 6 ] also known as ECMAScript 2015 is JavaScript with 'types'.
TypeScript follows JavaScript syntactically but adds more features to it. It is a superset of JavaScript. It is developed and maintained by Microsoft under the license of Apache 2. It does not directly run on the browser and requires a compiler to compile and generate a TypeScript file. Difference between ES6 and TypeScript : Use next generation JavaScript, today · Learn more about Babel with our getting started guide or check out some videos on the people and concepts behind it See how cleaner and more concise your JavaScript code can look and start coding in ES6 now !!
3. JavaScript source file is in ".js" extension. TypeScript source file is in ".ts" extension. 4. It is directly run on the browser. It is not directly run on the browser. 5. It is just a scripting language. It supports object-oriented programming concept like classes, interfaces, inheritance, generics, etc. JavaScript is an language whereas es6 is an ecmascript's 6th edition. Ecmascript is an standard for scripting language. It's an significant update on JavaScript which adds on various features that were available to other libs like underscorejs, lodash etc. Sep 27, 2017 - Learn JavaScript and ECMAScript history and naming conventions is this JavaScript Quickie!
Apr 30, 2019 - Babel is a JavaScript compiler. It read the codes written in ES6 and compile down to plain (Vanilla) JavaScript. ES6 and JavaScript belong to "Languages" category of the tech stack. "ES6 code is shorter than traditional JS" is the top reason why over 98 developers like ES6, while over 1556 developers mention "Can be used on frontend/backend" as the leading cause for choosing JavaScript.
Nov 28, 2017 - by Michael Aranda What’s the difference between JavaScript and ECMAScript?I’ve tried googling “the difference between JavaScript and ECMAScript.” I ended up having to wade through a sea of ambiguous and seemingly conflicting results: “ECMAScript is a standard.” “JavaScript is ... #javascript #html5canvas #frankslaboratoryHi coders. Today we are gonna try to create at least 4 variations of mouse trail effect.I was trying to decide whic... This video will briefly explain what vanilla JS/Javascript is and why its called "vanilla JS". We will also explain why plain Javascript is used over other l...
ES6 is also vanilla JavaScript. It’s the language’s evolution, like the upcoming C++17. React (Ember.js, Vue, etc) are libraries and frameworks built on top of the language. Since ES6 onwards will be the default way to write JavaScript (and btw a nicer way too) I recommend you follow tutorials ... Web/UI Developer with (Vanilla Javascript OR Ecma script OR ES6) jobs at Evolutyz Corp in Ann Arbor, MI 08-19-2021 - 4+ years experience building cross-browser, performance-conscious websites; most recent years in Javascript. Fluent in vanilla Java... When To Choose: Typescript vs. JavaScript TypeScript. Prefer Compile Time Type Checking: It is entirely possible to perform runtime type verification using vanilla JavaScript. However, this introduces additional runtime overhead that could be avoided by performing compile-time validation
Double-click to edit a todo · Written by Luke Edwards The ES6 way to loop through objects with vanilla JavaScript On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. Today, let's look at the ES6 approach to looping through objects. Object.keys() and Array.forEach() The environment in which the JavaScript code runs and is interpreted by a JavaScript engine.The runtime provides the host objects that JavaScript can operate on and work with. Synonyms: Host environment. Photo credit: Emuparadise. The JavaScript runtime is the "existing entity or system" mentioned in the scripting language definition.
I have one simple question, that got stuck in my mind for a few days: What is VanillaJS? Some people refer to it as a framework, you can download a library from the official pages. But when I chec... ES6 introduced the Array.forEach () method for looping through arrays. You call this method on your array, and pass in a callback function to run on each iteration of the loop. The callback accepts two arguments. The first is the value of the current item in the loop, and the second is the index of that item. Sep 22, 2020 - Let's get started with the vanilla javascript basics · In the process of learning React JS, I have found a few things you should understand before starting it. I will brush through the features and add useful links to the documentation you can use to learn them on a deep level. These are ES6 ...
Apr 15, 2017 - Answer (1 of 5): No difference at all, "vanilla js" is just a way to refer to native (standards-based, non-extended) JavaScript. Generally in context it is a Those of us who eat and breathe JavaScript know this is not true. JavaScript is uniquely beautiful. Angular 2 helps us to write beautiful JavaScript. Having a decent JavaScript API is especially important given this survey. 42.2% or respondents said that they were planning to use ES5 or ES6 to work with Angular 2. 11.3% said they weren't sure. Submitting form data on the same page with ajax in vanilla javascript. 1. pass variable of javascript to php to the current page. Related. 7626. How do JavaScript closures work? 6731. How do I remove a property from a JavaScript object? 4353. How do you get a timestamp in JavaScript? 5658.
Sep 02, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Questions About Vanilla Javascript in VS-Code. RPFNYC June 21, 2018, 1:00am #1. Im starting to learn javascript and im using Visual Studio Code. The problem im having is that when I type a very simple code for Hello World in javascript. my VSC IDE spills out errors , something to the fact of needing node, blah blah blah blah…. ES6: JS has shown great progress in the recent years starting from 2015 by releasing ES6 version. With this release, Javascript has made a big achievement in making a developers life easy and reached the expectations of a modern programming language. Even after 4 years of the release, many newbies to JS are not so familiar with all the versions.
May 18, 2020 - Legacy browsers — think of Internet Explorer — lack of many functionalities that are at the base of nowadays JavaScript programming. This often requires developers to seek alternative solutions: use older syntaxes and techniques: IE does not support ES6 classes and string literals: But you should know if you see ES2015, it also means ES6. ES2017 would mean ES8, or the 8th edition of ECMAScript (which is effectively JavaScript). Vanilla refers to the use of the core APIs without other dependencies like React or jQuery. This generally also includes the Web APIs provided by browsers (DOM and all that). Aug 21, 2018 - We’ve all been there when diving into the latest and greatest javascript framework. All these awesome frameworks aid in solving some high level and complex…
I am able to make an ajax request using jquery and es5 but I want to transition me code so that its vanilla and uses es6. How would this request change. (Note: I am querying Wikipedia's api). ... JavaScript, is also known as JS, is a programming language that conforms to the ECMAScript specification. This is a high level, often just-in-time compiled, and multi-paradigm. Vanilla JavaScript is a name to refer to using Plain JavaScript without any additional libraries. Mar 08, 2019 - I created a Directory Search using regex to match the input to the data. I followed a tutorial for half of it and added to it on my own. It is working in Chrome, but not Internet Explorer. I figur...
To set some boundaries, let's first define what we mean by "plain" JavaScript (also called "vanilla" JavaScript). React is a library that defines the way apps are written. It does this by setting very clear rules about how data can flow through the app, and how the UI will adapt as a result of that changing data. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. "ES6 code is shorter than traditional JS" is the primary reason why developers consider ES6 over the competitors, whereas "More intuitive and type safe javascript" was stated as the key factor in picking TypeScript. TypeScript is an open source tool with 51.1K GitHub stars and 7.06K GitHub forks.
Technically speaking, the differences can't be enumerated, as "vanilla js" is sort of a coding technique/preference in JavaScript, while ES6 is a specification, or in simple words a version of JavaScript. How to implement a stack in vanilla JavaScript and ES6. A stack is an ordered collection of items that follow the Last In First Out (LIFO) principle. The addition and removal of items take place at the same end, i.e. at the top. The newest elements are at the top, and the oldest elements are at the bottom. A stack of books: Pixabay In this post, we will discuss the two new ways to declare a variable — Let and Const as introduced in ES6. Vanilla. But first, what is ES6? In the most basic (and laziest) terms, it is the new JavaScript version as released by ECMA, the standards body for JavaScript. ES6 comes with some new and shiny features such as let and const.
Feb 15, 2019 - The other day on Twitter, I stumbled into a discussion about JavaScript where someone said (and I’m paraphrasing here): I’d recommend learning vanilla JS first, then ES6 and ES7. If you’re not familiar with what ES5, ES6, and ES7 and so on mean, this can be really confusing. r/javascript: All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language!
 Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
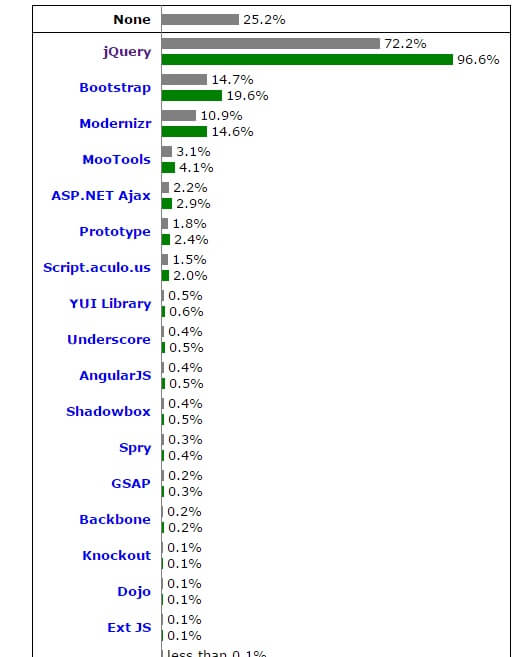
 Learn Vanilla Javascript Before Fancy Frameworks Snipcart
Learn Vanilla Javascript Before Fancy Frameworks Snipcart
 Micro Vanilla Javascript Es6 Class Makes Easy Scrolling
Micro Vanilla Javascript Es6 Class Makes Easy Scrolling
 From Vanillajs To Vue Js A Refactoring Tale Hacker Noon
From Vanillajs To Vue Js A Refactoring Tale Hacker Noon
 Es6 For Everyone The Best Way To Learn Modern Es6 Javascript
Es6 For Everyone The Best Way To Learn Modern Es6 Javascript
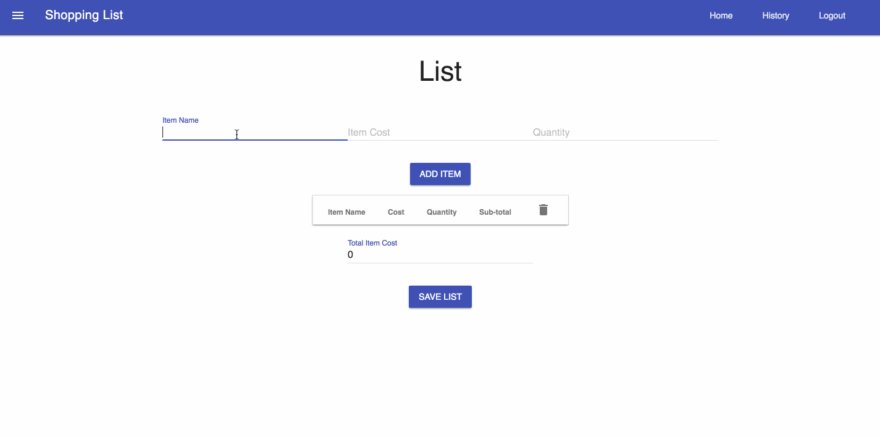
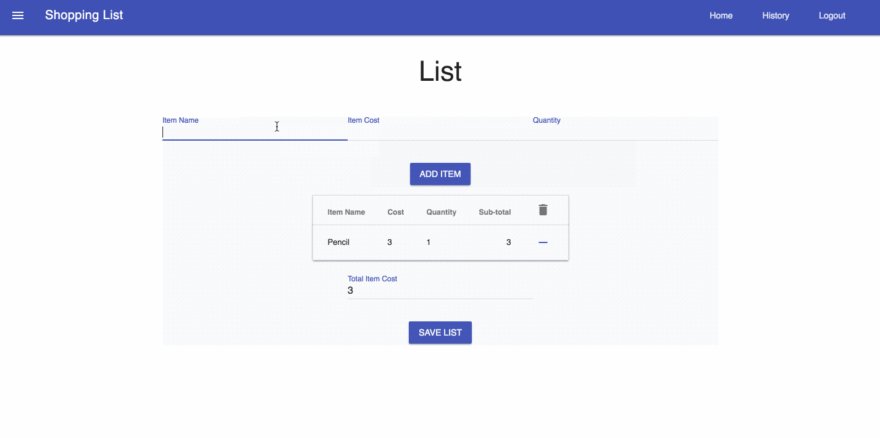
 Todo List Project With Es6 Vanilla Javascript 2021
Todo List Project With Es6 Vanilla Javascript 2021
 Writing A Parents Function Using Vanilla Js Dev Community
Writing A Parents Function Using Vanilla Js Dev Community
 Angular Typescript Vs Es6 Vs Es5 Sneppets
Angular Typescript Vs Es6 Vs Es5 Sneppets
 Javascript Tutorial Part 09 Full Ecommerce Like Amazon By Vanilla Js Install Babel Es6 Syntax
Javascript Tutorial Part 09 Full Ecommerce Like Amazon By Vanilla Js Install Babel Es6 Syntax
Github Janrembold Es6 Slide Up Down Vanilla Javascript
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
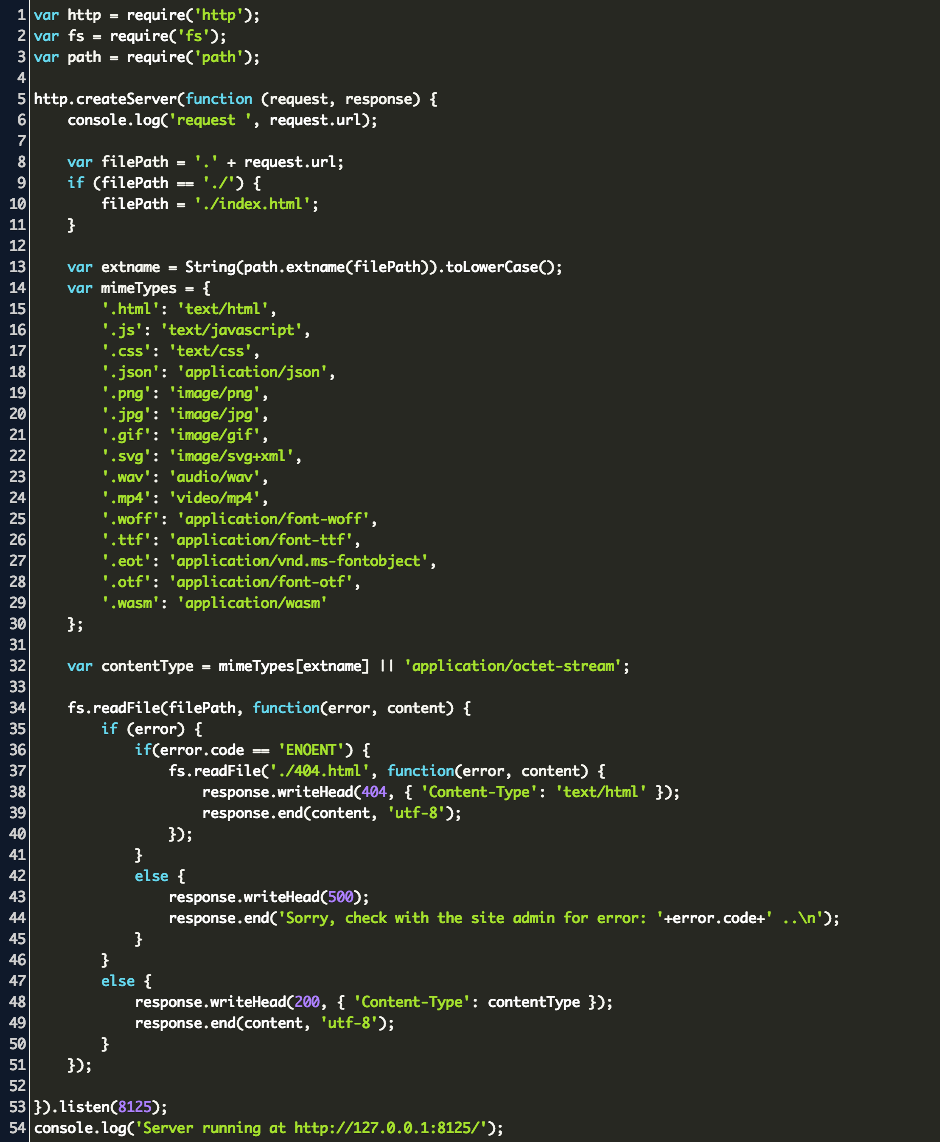
 Vanilla Js Http Server Code Example
Vanilla Js Http Server Code Example
 Javascript Es6 Vs Typescript Why Should You Learn
Javascript Es6 Vs Typescript Why Should You Learn
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog
 Typescript Vs Javascript What S The Difference
Typescript Vs Javascript What S The Difference
 Array Vs Set Vs Map Vs Object Real Time Use Cases In
Array Vs Set Vs Map Vs Object Real Time Use Cases In
 What Is Vanilla Js Red Stapler
What Is Vanilla Js Red Stapler
 Php Vs Javascript In Depth Comparison Of The Two Scripting
Php Vs Javascript In Depth Comparison Of The Two Scripting
 What Is Es6 Javascript And How Is It Different Cloudsavvy It
What Is Es6 Javascript And How Is It Different Cloudsavvy It
 How To Modularize Javascript Code Codesource Io
How To Modularize Javascript Code Codesource Io
 The Best Es6 Book To Master Modern Javascript Build
The Best Es6 Book To Master Modern Javascript Build
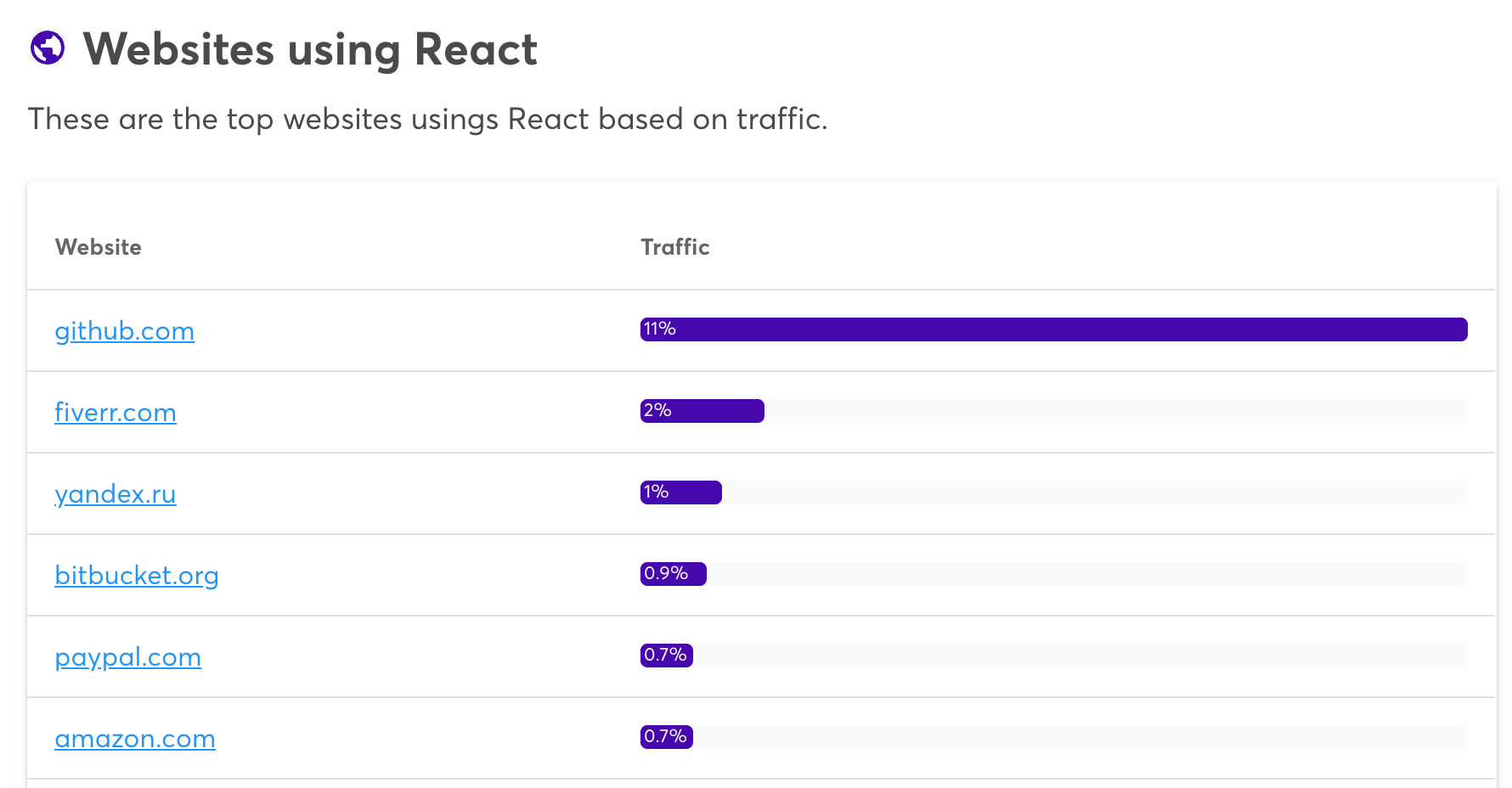
 Frameworks Will Never Be As Fast As Vanilla Javascript
Frameworks Will Never Be As Fast As Vanilla Javascript
 Es6 Vanilla Javascript Modal Web Component Magnit Modal
Es6 Vanilla Javascript Modal Web Component Magnit Modal
 A Wild Javascript Appears The Many Ways Js Is Used With
A Wild Javascript Appears The Many Ways Js Is Used With
 Js Calculator With Es6 And Babel Richard Huf
Js Calculator With Es6 And Babel Richard Huf
 Javascript Es6 Vs Typescript Why Should You Learn
Javascript Es6 Vs Typescript Why Should You Learn
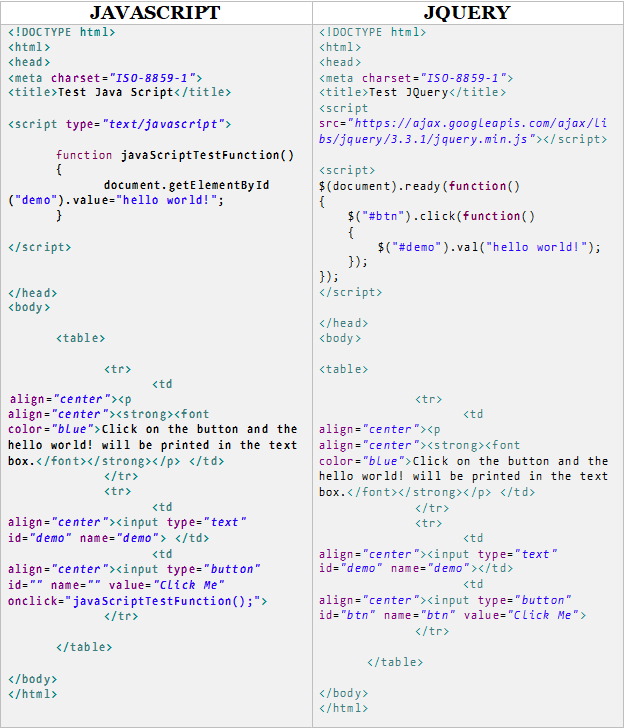
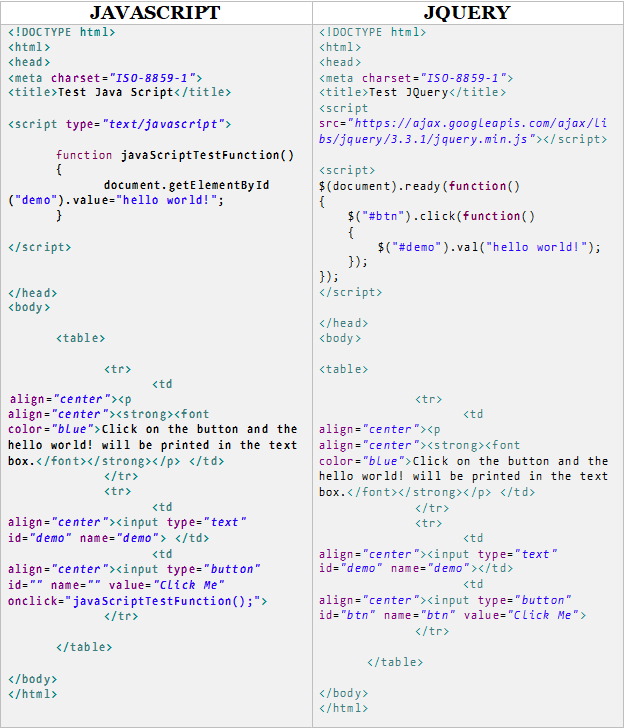
 Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison


0 Response to "30 Vanilla Javascript Vs Es6"
Post a Comment