31 Print Canvas Using Javascript
I am using canvas for writing purpose using jsp page. I am able to write any message on canvas, (canvas message i have created..) but after this when i want to print this canvas message using javascript print code i am not able to print canvas content. below you can see print preview for that.. Then we're creating the ctx variable to store the 2D rendering context — the actual tool we can use to paint on the Canvas. Let's see an example piece of code that prints a red square on the canvas. Add this below your previous lines of JavaScript, then load your index.html in a browser to try it out.
 Canvas Prints Made In The Uk Photo Canvas Snapfish Uk
Canvas Prints Made In The Uk Photo Canvas Snapfish Uk
A REPL (Read Evaluate Print Loop) should open up for you and you can follow along with the code. What are functions? To understand how we will use HTML5 canvas we have to understand a little bit about functions. "Functions are self-contained modules of code that accomplish a specific task.

Print canvas using javascript. Summary: in this tutorial, you'll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the <canvas> element that allows you to draw 2D graphics using JavaScript. The <canvas> element requires at least two attributes: width and height that specify the size of […] Well the above is a mouthful. So I'm grabbing a canvas and converting it into a data URI using toDataURL(). The goal is to then create a print dialog to print that image. I'm running into an issue pushing the created image to a new window and calling print on it. See below: Definition and Usage. The drawImage () method draws an image, canvas, or video onto the canvas. The drawImage () method can also draw parts of an image, and/or increase/reduce the image size. Note: You cannot call the drawImage () method before the image has loaded. To ensure that the image has been loaded, you can call drawImage () from window ...
In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin's HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL function in JavaScript. In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ... Each selector or ID will be converted into the canvas using Html2Canvas plugin and get pasted into PDF new page using the jsPDF plugin. Here we have used a single generatePDF() method having html2canvas called three times to convert three sections of a single HTML page into three pages of PDF file.
Canvas - Images. To draw an image on a canvas, use the following method: drawImage ( image,x,y) Print a HTML5 canvas element Javascript Web Development Front End Scripts The following is the code snippet to display an HTML5 canvas element. <a href = "javascript:print_voucher ()">PRINT CANVAS</a> function print_canvas () { $ ("#canvas_voucher").printElement (); } The application shown in Figure 1.19 implements a common use case for printing a canvas: It provides a control—in this case, the Take snapshot button—that lets users take a snapshot of the canvas. The application displays that snapshot as an image, so users can right-click the image and save it to disk. Subsequently, when the user clicks the Return to Canvas button, the application ...
Retrieving and downloading image data from a canvas using Javascript. There are 2 steps involved in allowing users to download an HTML canvas as an image. First, you must retrieve the image data from the canvas element itself, this can be accomplished using the . canvas.toDataURL() function which can be used like so: How to use html2canvas. The idea is pretty simple - you capture the DOM (HTML of the page) when you want to generate a screenshot, and you pass that DOM into an HTML canvas. Under certain restrictions, the canvas element can generate a data URI of the contents inside (as a base64 string). HTML5 element <canvas> gives you an easy and powerful way to draw graphics using JavaScript. It can be used to draw graphs, make photo compositions or do simple (and not so simple) animations. Here is a simple <canvas> element which has only two specific attributes width and height plus all the core HTML5 attributes like id, name and class, etc.
Drawing Text on the Canvas. To draw text on a canvas, the most important property and methods are: font - defines the font properties for the text; fillText(text,x,y) - draws "filled" text on the canvas; strokeText(text,x,y) - draws text on the canvas (no fill) I wasn't able to get the canvas to print when I used * to disable display. The simplest solution was to just turn off the form that I was using for input, using form {display:none;} in the CSS inside an @media print{}. Thanks for the quick response. @media print { form { display:none; } } The canvas element is actually an HTML5 tag, located within the body of the web page. Since we'll be using Javascript to reference the canvas element and toolbar buttons, we'll also include a link to the jQuery library. The HTML source code for a simple page can appear, as follows: 1
I would like to print canvas.js chart using javascript. The printing code. when I click print button, the printing popup from browser will show up with printing preview nothing. How can i resolve... Note: The <canvas> element has no drawing abilities of its own (it is only a container for graphics) - you must use a script to actually draw the graphics. The getContext() method returns an object that provides methods and properties for drawing on the canvas. This reference will cover the properties and methods of the getContext("2d") object, which can be used to draw text, lines, boxes ... The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command.
Definition and Usage. The rect () method creates a rectangle. Tip: Use the stroke () or the fill () method to actually draw the rectangle on the canvas. JavaScript syntax: context .rect ( x,y,width,height ); Javascript Web Development Object Oriented Programming. Following is the code for drawing an image in canvas using JavaScript −. How to print a canvas to a data URL. Published Apr 05, 2020. Data URLs are a useful feature provided by browsers. We can have an image that instead of referencing a file system file, like ... JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext.
So this is the javascript function to print a particular div element from the webpage. var print_div = document.getElementById ("hello"); Here we have stored the element data of div id hello in variable print_div. Now what we need is just calling the function when clicking the button. So here is the whole code. The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported ... How can I print a created canvas element that has some content drawn on it using javascript? My print preview shows a blank box instead of the contents in the canvas element? First i create my canvas image by using html2canvas, then i see that image is created. But i couldn't print the div which includes related image.
When working with a canvas there are five steps to get started. Create the canvas element — give it an id, and a width/height (HTML) Add base styles — center the canvas, add a background color, etc (CSS) In JavaScript, get your canvas element by using the id JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images.
 Discover How You Can Print On Canvas With An Inkjet Printer
Discover How You Can Print On Canvas With An Inkjet Printer
 Javascript Canvas Prints Fine Art America
Javascript Canvas Prints Fine Art America
 Canvas Photo Printing Singapore Fast Turnaround Time
Canvas Photo Printing Singapore Fast Turnaround Time
 Jquery Canvas Plugins Jquery Script
Jquery Canvas Plugins Jquery Script

 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
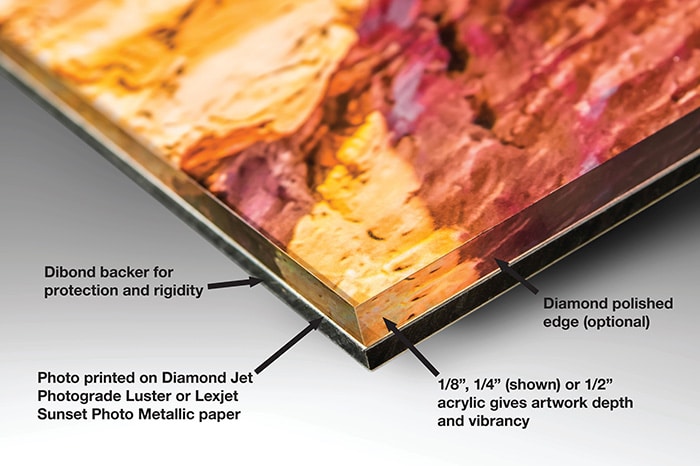
 Acrylic Prints Vs Canvas Prints Bumblejax Blog
Acrylic Prints Vs Canvas Prints Bumblejax Blog
 Split Canvas Prints 3 Piece Canvas Photo Prints Multi Panel
Split Canvas Prints 3 Piece Canvas Photo Prints Multi Panel
 Canvas Printing Stretched Canvas Prints Q Photo
Canvas Printing Stretched Canvas Prints Q Photo
 Canvas Photo Printing Singapore Fast Turnaround Time
Canvas Photo Printing Singapore Fast Turnaround Time
 Acrylic Prints Vs Canvas Prints Bumblejax Blog
Acrylic Prints Vs Canvas Prints Bumblejax Blog
 Draw Html5 Javascript Canvas Path In Time Stack Overflow
Draw Html5 Javascript Canvas Path In Time Stack Overflow
 How To Use Canvas With Vue In Component Semicolonworld
How To Use Canvas With Vue In Component Semicolonworld
 Epos Print Sdk For Javascript User Amp 39 Manualzz
Epos Print Sdk For Javascript User Amp 39 Manualzz
 Turn Leaves And Foliage Into Diy Canvas Wall Art Hgtv
Turn Leaves And Foliage Into Diy Canvas Wall Art Hgtv
 How To Load Image To Canvas With Javascript Red Stapler
How To Load Image To Canvas With Javascript Red Stapler
 King Print Javascript Knowledge Poster Cheat Sheet Most Popular Frameworks Error Handling Canvas Wall Art Hanging Painting Photography Paper
King Print Javascript Knowledge Poster Cheat Sheet Most Popular Frameworks Error Handling Canvas Wall Art Hanging Painting Photography Paper
 Four Tiles Print Size 20 X 20 Cm Black 3d Frame Effect
Four Tiles Print Size 20 X 20 Cm Black 3d Frame Effect
 Export The Html Canvas As Print Optimized File Dev Community
Export The Html Canvas As Print Optimized File Dev Community
 New Angular 5 Logo Js Javascript Developer Canvas Print By
New Angular 5 Logo Js Javascript Developer Canvas Print By
 Javascript Canvas Prints Fine Art America
Javascript Canvas Prints Fine Art America
 36 Print Canvas Using Javascript Modern Javascript Blog
36 Print Canvas Using Javascript Modern Javascript Blog
 Mounting Canvas Prints An Excellent Gallery Wrap Alternative
Mounting Canvas Prints An Excellent Gallery Wrap Alternative
 King Print Javascript Knowledge Poster Cheat Sheet Most Popular Frameworks Error Handling Canvas Wall Art Hanging Painting Photography Paper
King Print Javascript Knowledge Poster Cheat Sheet Most Popular Frameworks Error Handling Canvas Wall Art Hanging Painting Photography Paper
 Split Canvas Prints 3 Piece Canvas Photo Prints Multi Panel Canvas
Split Canvas Prints 3 Piece Canvas Photo Prints Multi Panel Canvas
 3 Split Panels Canvas Ratio 1 2 Mockup 02
3 Split Panels Canvas Ratio 1 2 Mockup 02
 How To Print On Canvas 10 Steps With Pictures Wikihow
How To Print On Canvas 10 Steps With Pictures Wikihow



0 Response to "31 Print Canvas Using Javascript"
Post a Comment