30 Captcha Validation In Javascript Example
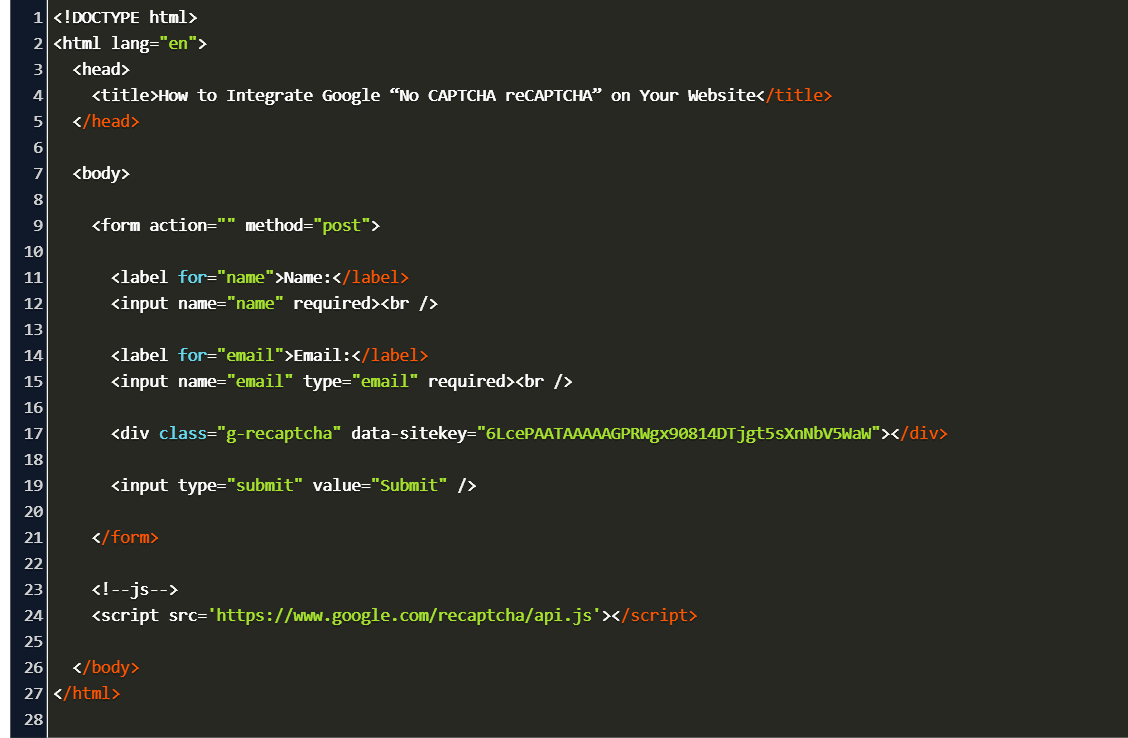
11/1/2015 · Use this to validate google captcha with simple javascript. This code at the html body: <div class="g-recaptcha" id="rcaptcha" style="margin-left: 90px;" data-sitekey="my_key"></div> <span id="captcha" style="margin-left:100px;color:red" />. This code put at head section on call get_action (this) method form button: This will display a captcha when displayed. reCaptcha Javascript Validation. The HTML code above only displays the Captcha. In order to verify that the user is not a "bot" we have to first verify in the client side and then on the server side. Here is the client side validation:
 How To Integrate Google Captcha With Php Loginworks
How To Integrate Google Captcha With Php Loginworks
For example, you may want to specify the language or theme for the widget. See Verifying the user's response to check if the user successfully solved the CAPTCHA. Automatically render the reCAPTCHA widget. The easiest method for rendering the reCAPTCHA widget on your page is to include the necessary JavaScript resource and a g-recaptcha tag.

Captcha validation in javascript example. In this post we will show you Best way to implement captcha code in php with javascript validation, hear for How to create CAPTCHA image verification in PHP and jQuery with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!. Nov 16, 2011 - It's not exactly pure javascript, since it still uses api to get a picture, and looks cool enough :D ... It would involve including one script on your side, but it doesn't make much much sense if you don't validate the answers ;) ... There is a tutorial on jQuery with captcha located here; ... Mar 31, 2016 - In this answer they say it can be done rendering the Recaptcha on a callback, to specify a function call on a successful CAPTCHA response. I tried to implement that, but I've not been able to use this solution within a rule of the validate() function.
In this pen I use jQuery to code contact form with captcha code and custom filter validation for other fields.... 4 weeks ago - Are you looking to validate Google reCAPTCHA using JavaScript? In this article, I show you how one can handle or validate Google reCAPTCHA JavaScript CAPTCHA Validation Pure JavaScript CAPTCHA Validation Problems. Pure client-side Captcha validation (without any communication with the server) is not supported by BotDetect, since such a Captcha is trivial to bypass, and doesn't provide any serious protection from bots. For example:
PHP jQuery Validation CAPTCHA Code Sample. ... It uses both PHP and jQuery, so it works with or without Javascript enabled. I wrote a tutorial on it and provide a project download with all the project files that works out of the box. ... Create simple capcha in php with jquery validation Example if you have any help for that. Create capcha code ... A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML ... and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script ... JavaScript CAPTCHA Code. JavaScript is used to add functionality to an otherwise static webpage. Use the following code to add complete functionality to the CAPTCHA validation form: // document.querySelector () is used to select an element from the document using its ID. let captchaText = document.querySelector ('#captcha');
Thank you for that example adhershmnair. The client side I have no problem with (displaying the reCaptcha widget on the form etc.) However with my limited knowledge of reCaptcha, and server side validation forms I have a simple question. We left the server-side Captcha validation (implemented in the form Captcha example) in place, ensuring that any bots or users with JavaScript disabled have their input checked. For users with JavaScript enabled, errors in Captcha code input will be shown on the client without full form being ... The JSF Validator Captcha code example shows how to integrate BotDetect CAPTCHA validation with standard JSF page validation functionality and other validator controls. Download the BotDetect Java CAPTCHA Generator archive to run this example. JavaServer Faces 2.0+. JavaServer Faces 1.2.
Captcha creation and validation in JavaScript. It appears your creating the CAPTCHA string using ASCII characters. These can be read from the screen by the "bad guys" - which is why CAPTCHA of the alphabetic type uses somewhat mangled graphic images for the presentation. Here Mudassar Ahmed Khan has explained with an example, how to implement Google reCAPTCHA V2 (version 2.0) in ASP.Net MVC Razor. The Google reCAPTCHA V2 (version 2.0) allows to validate the Captcha response on client side using its Callback functions. The Google RECaptcha 2.0 will be validated on Client Side using JavaScript and jQuery in ASP.Net MVC Razor. TAGs: ASP.Net, JavaScript, Google ... Hi I am going to explain you how can put validation in form using javascript onsubmit. This is the client side validation on form. In this tutorial you can get captcha[Security Code] validation and you can also check email validation. Captcha is an image with a code written on it.
jQuery Captcha example: how to use the Simple API & jQuery Captcha Plugin to generate and validate captcha challenges Feb 14, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to validate Google RECaptcha version 2.0 on Client Side using JavaScript and jQuery in ASP.Net. The Google RECaptcha version 2.0 allows to validate the Captcha response on client side using its Callback functions. It uses the Captcha Form Example as a starting point, and adds client-side jQuery Validation rules for all form fields. Client-side validation is not secure by itself (it can be bypassed trivially), so the example also shows how the protected form action must always be secured by server-side CAPTCHA validation first, and use client-side validation only to improve the user experience.
When a captcha is successfully solved, a hidden token will automatically be added to your form that you can then POST to your server for verification. You can retrieve it server side with POST parameter h-captcha-response. Here's a full example where hCaptcha is being used to protect a signup form from automated abuse. Even developers new to JavaScript and PHP can easily install IconCaptcha. The demo page contains all the code needed to get the captcha working. ... User Friendly: The captcha uses easily understandable images instead of hard to read texts to complete the captcha. Server-side validation: Any ... jQuery Captcha example: how to use the Simple API & jQuery Captcha Plugin in a simple contact form
Laravel 8 captcha example; In this tutorial, you will learn how to add a captcha validation with laravel 8 forms. Captcha Verification (or Completely Automated Public Turing Test to tell Computers and Humans Apart) is a common web technique used to help ensure that your respondents are real humans and not a program written to spam your survey.The respondent is asked to check a box to prove ... Automatic Captcha Verification using JavaScript. Captcha: Captcha is a program used to protects websites through bots. It generates some tests that human can read and pass it but current computer can not do. For example, humans can read distorted text but computer can not read. The CAPTCHA is the abbreviation of Completely Automated Public ... A CAPTCHA is a type of challenge-response test used in computing to determine whether or not the user is human. It stands for Completely Automated Public Turing test. The term was coined in 2003 by Luis von Ahn, Manuel Blum, Nicholas J. Hopper, and John Langford. The most common type of CAPTCHA was first invented in 1997 by two groups working ...
This contact form Angular captcha example shows the code required to display and validate captchas in a contact form of the application with a Angular frontend and a web API with MVC Core 1/2 backend. ... // the captcha validation function private bool IsCaptchaCorrect ... This pen is about how we can create a captcha using javascript and display that as image using canvas.... Jan 18, 2017 - I chose a popular Captcha solution, Google's ReCaptcha, for verification. In the tutorial, I will be using a working HTML contact form from my previous tutorial. Our form will be using HTML5 sprinkled with some Bootstrap scaffolding and a JavaScript validator.
14/5/2016 · User need to provide Captcha code before submitting a form. Here my intention to tell you adding Captcha reduce the chance of unnatural form submissions. Captcha can be created at both the end server or client side. In this example I created a Simple JavaScript Captcha. Client side Captcha helps to reduce http requests. It gives better performance. The JS Auto Form Validator is an easy-to-setup form validation script which enables you to handle the whole form validation process without writing any JavaS... This article will show you how you can show captcha code in asp mvc with Ajax reload or refresh button for captcha using c# . This will be with ajax captcha verification using jquery. how to implement captcha in asp mvc, captcha mvc 4 example, @html.captcha mvc, captcha in mvc 4 razor,jquery captcha plugin free download, captcha code in asp using c# with example how to use ...
Create image CAPTCHA using PHP and validate using JavaScript. We all encountered such a situation when we have to enter a captcha in the form. Captcha is used to prevent spam injection on the website through your form. So, if you use captcha in your website form, then it will become harder for any bot to get access your website form. Today, We want to share with you captcha code in html and javascript.In this post we will show you how to validate captcha in html?, hear for Create a captcha Validation in HTML and Javascript we will give you demo and example for implement.In this post, we will learn about How To Create CAPTCHA Image Verification Using PHP And JQuery with an ... Nov 28, 2018 - JS-Captcha is a native JavaScript library that creates a simple numeric captcha in your HTML form to prevent against spam.
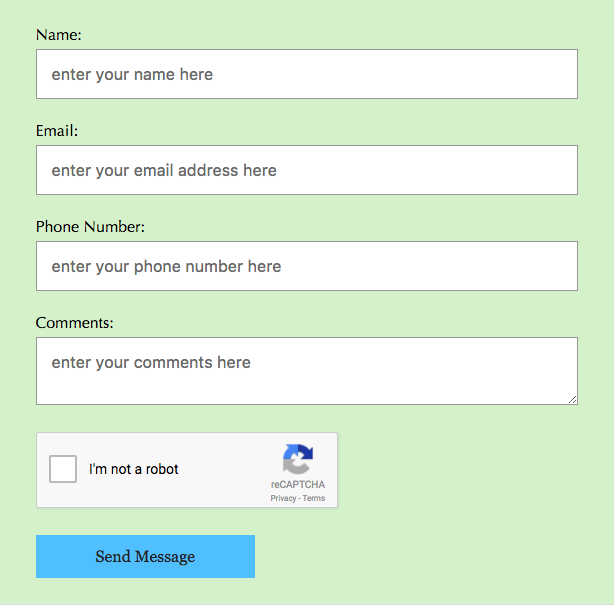
Step1 : create a form how you need and the and/ configure this below code. <form id="contactForm1" onsubmit="return validateForm ()" action="#" method="post"> <input type="text" name="name" required> <input type="text" name="email" required> <input type="text" name="phone" required> <label>Captcha … Laravel 8 google recaptcha form validation example tutorial October 10, 2020 XpertPhp In this tutorial, we are going to integrate the Google reCAPTCHA in Laravel 8. normally captcha is used for security purposes and only human users can pass through. computers or bots are not solving a captcha. so we will learn about captcha that how to ... A captcha generator typically consists of 4 elements verify button, generate new button, an input field to enter the code, captcha code in image format. HTML, CSS are pretty simple here. So let's try to understand the JavaScript part.
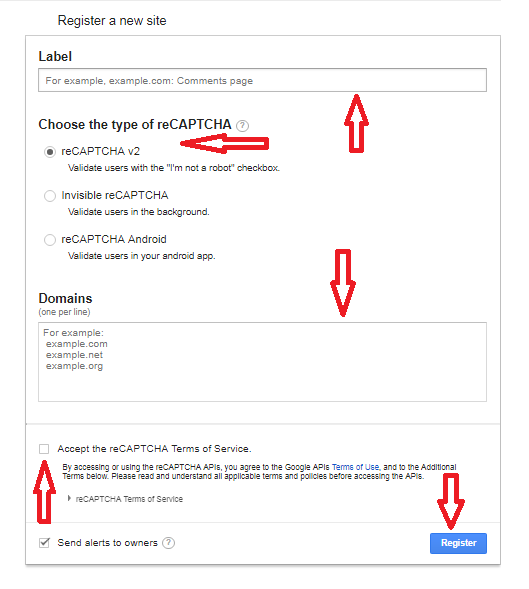
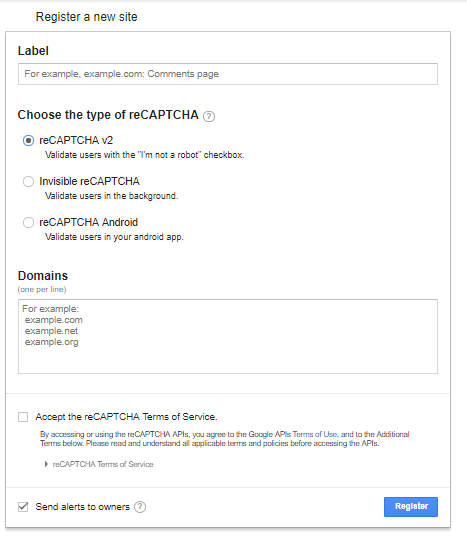
17/12/2019 · In this blog post, I will focus on client-side validation and discuss how to validate Google reCAPTCHA using JavaScript. Follow the below steps:- Step 1 : Let’s get started, you need to register your site here https://www.google /recaptcha/admin We left the server-side Captcha validation (implemented in the basic Captcha example) in place, ensuring that any bots or users with JavaScript disabled have their input checked. For users with JavaScript enabled, errors in Captcha code input will be shown on the client without full form postback to the server. Server Side Validation. Verify the User's Response; Domain/Package Name Validation ... The easiest method for using reCAPTCHA v3 on your page is to include the necessary JavaScript resource and add a few attributes to your html button. ... but below are some examples of how sites use the score. As in the examples below, take action behind the ...
BotDetect: Pure JavaScript CAPTCHA Validation Problems So, caveats aside, here's a trivial alternative using HTML5 validation that's probably as ineffective as the other posts here! Presumably spambots would just add formnovalidate before submission, and would identify a honeypot field. Pure client-side Captcha validation ... any serious protection from bots. For example: You want users to post comments only if they have successfully solved the Captcha. If the Captcha validation is purely client-side, this means JavaScript code must send the user's comment to the ...
 Jquery Captcha Program With Css Javascript Recaptcha
Jquery Captcha Program With Css Javascript Recaptcha
 Php Contact Form With Google Recaptcha Phppot
Php Contact Form With Google Recaptcha Phppot
 How To Add Google Recaptcha In Php Form Freaky Jolly
How To Add Google Recaptcha In Php Form Freaky Jolly
 Captcha In Java Using Recaptcha Javapapers
Captcha In Java Using Recaptcha Javapapers
 2020 Updated Php Code To Generate Captcha And Add In Contact
2020 Updated Php Code To Generate Captcha And Add In Contact
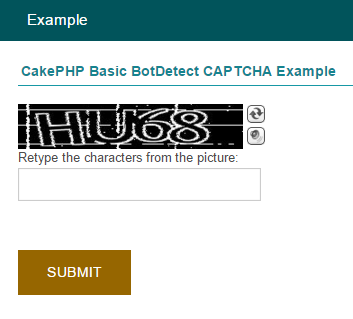
 Cakephp 3 Basic Botdetect Captcha Example
Cakephp 3 Basic Botdetect Captcha Example
 Google S Invisible Recaptcha In Asp Net Mvc 5 Using Action
Google S Invisible Recaptcha In Asp Net Mvc 5 Using Action
Github Username1565 Nanoboard Javascript Captcha Client
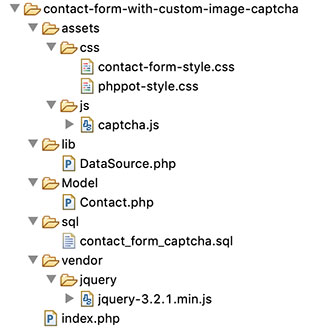
 Contact Form With Custom Image Captcha Validation Like Google
Contact Form With Custom Image Captcha Validation Like Google
 Example Of How To Add Google Recaptcha V3 To A Php Form
Example Of How To Add Google Recaptcha V3 To A Php Form
 Js Auto Form Validator Captcha Validation Example Youtube
Js Auto Form Validator Captcha Validation Example Youtube
 Build A Captcha Code Generator Using Javascript Dev Community
Build A Captcha Code Generator Using Javascript Dev Community
 User Registration Form With Php Mysql And Google Recaptcha
User Registration Form With Php Mysql And Google Recaptcha
 Google Recaptcha Node Js Tutorial Codeforgeek
Google Recaptcha Node Js Tutorial Codeforgeek
 Embed Recaptcha In Html Code Example
Embed Recaptcha In Html Code Example
Captchas Vs Spambots Why The Slider Captcha Wins
 How To Add A Captcha Validation With Laravel 8 Forms
How To Add A Captcha Validation With Laravel 8 Forms
 Build A Captcha Generator Using Javascript
Build A Captcha Generator Using Javascript
 Google Recaptcha With Ajax And Php
Google Recaptcha With Ajax And Php
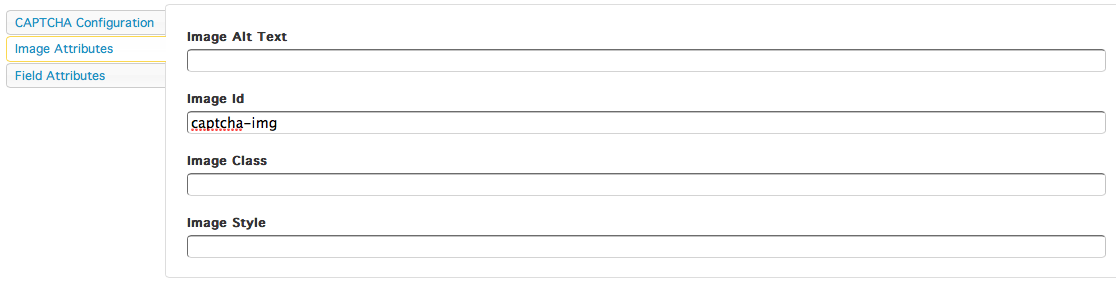
 Integrating Captcha In Form Templates Branch Cms Documentation
Integrating Captcha In Form Templates Branch Cms Documentation
 Build Reusable Captcha Script With Php Wd
Build Reusable Captcha Script With Php Wd
 How To Make A Captcha Validation In React Js Validation In
How To Make A Captcha Validation In React Js Validation In
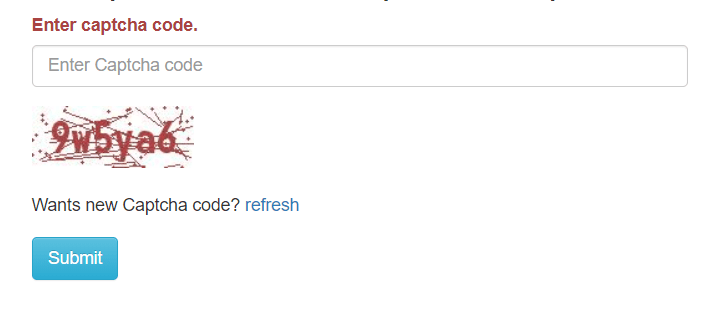
 Create Image Captcha Using Php And Validate Using Javascript
Create Image Captcha Using Php And Validate Using Javascript
 How To Integrate Recaptcha In Your Angular Forms By Netanel
How To Integrate Recaptcha In Your Angular Forms By Netanel
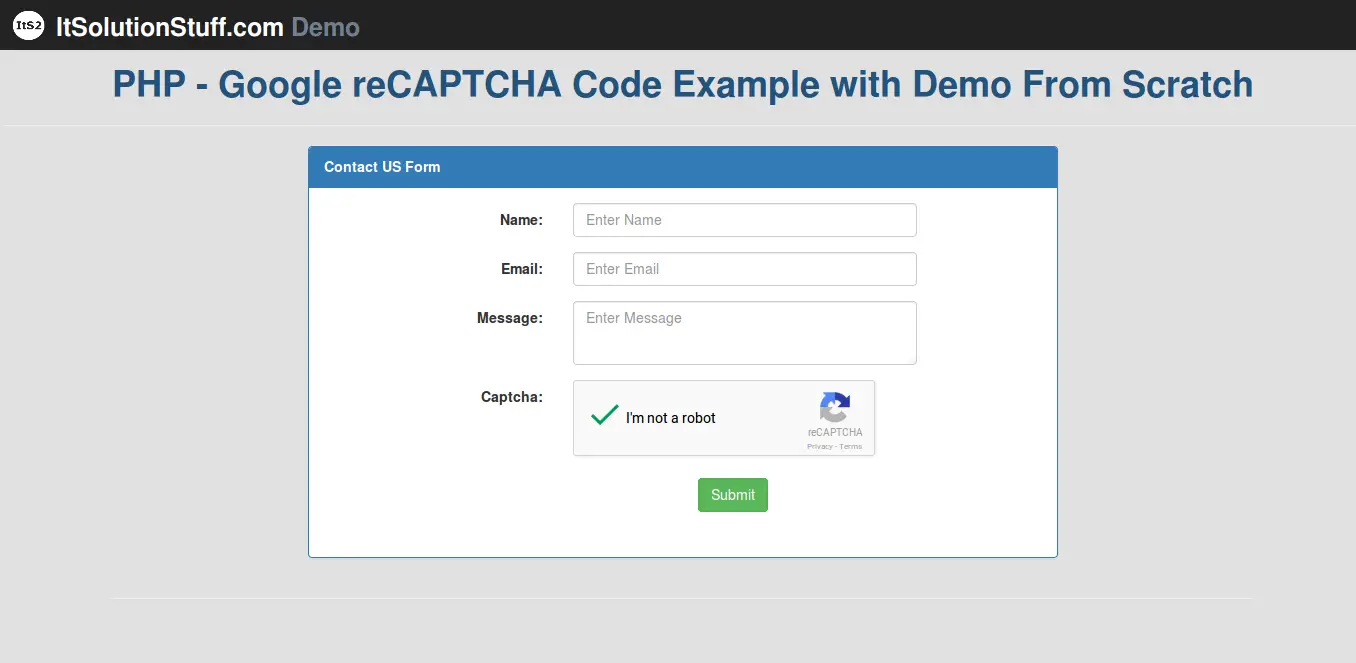
 Php How To Implement Google New Recaptcha Code Example With
Php How To Implement Google New Recaptcha Code Example With
 Google Recaptcha 2 Javascript Validation Client Side Html
Google Recaptcha 2 Javascript Validation Client Side Html
 How To Implement Recaptcha V3 Hvitis Dev Testing Ideas
How To Implement Recaptcha V3 Hvitis Dev Testing Ideas
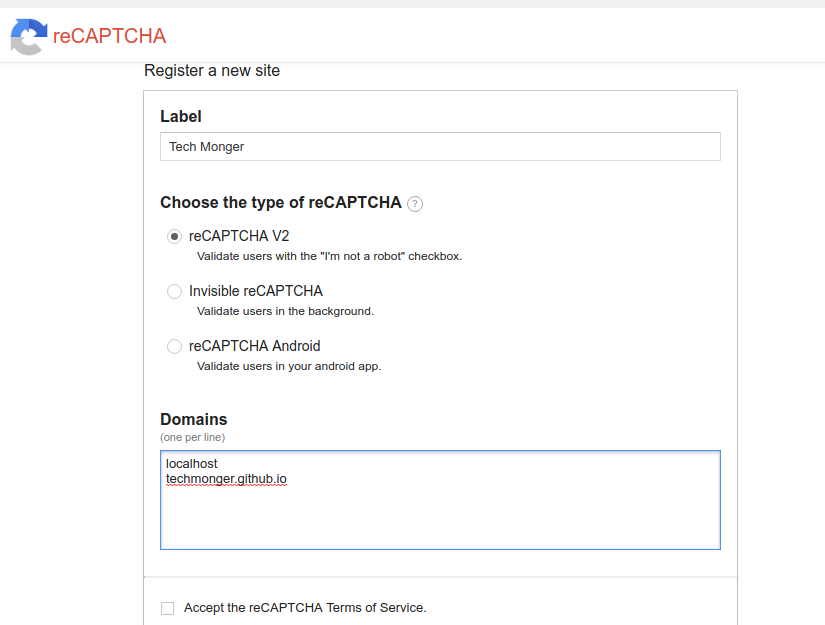
 Integrate Recaptcha In Flask Web App Without Plugin Tech Monger
Integrate Recaptcha In Flask Web App Without Plugin Tech Monger

0 Response to "30 Captcha Validation In Javascript Example"
Post a Comment