22 Submit Page Using Javascript
I am designing a page for quiz contest. I need to submit the quiz when users tries to refresh page. I am using JavaScript. Plz help me..!! I used this code, but it didn't works in chrome. It executes the coding after submitting the form. It sets value to 1 and redirect immediately before displaying Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...

JavaScript Page Refresh, You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the ...

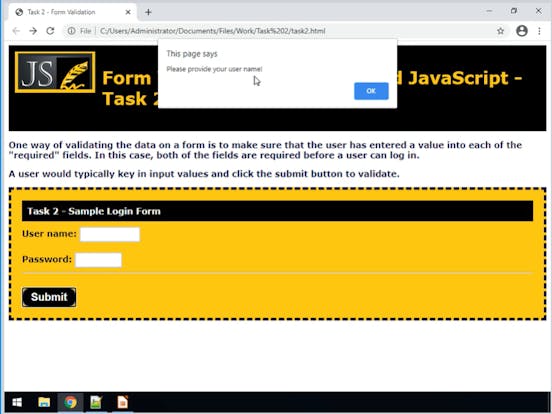
Submit page using javascript. The submit () method triggers the submit event, or attaches a function to run when a submit event occurs. When the button is clicked, it calls the JavaScript function before the form post occurs, changing the default location from the page itself to somewhere else. If the data is posted to another ASP.NET form, simply handle the form items using Request.Form syntax: C#. Copy Code. 16/2/2018 · Example. You can try to run the following code to submit an HTML form −. <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!"
Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... How to display JavaScript Variable Value in HTML page Tushar Shuvro - Apr 25, 2020: How to save html form data to text file using JavaScript Tushar Shuvro - Apr 24, 2020: How to display XML data in html page using JavaScript Tushar Shuvro - Apr 25, 2020: How to fetch data from the database in PHP and display in HTML form. Farkhanda Athar - Apr ... Basically the two ways to submit the html forms to the servers first one when the user is clicked to the submit button if the input type is in either submit form text format or image format the next one is we want to add the datas in the input field in the web page using enter key with the help of keyboard.
Link Submit button to Another page using JavaScript. If you don't need to use Form tag or Anchor tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button. Submit PHP Form Data using JavaScript. ... This is because we will use only javascript so for use javascript in web page, you do not include any library in your webpage because javascript should be included in or referenced by an HTML web page for the code has been interpreted by the browser. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the ‘id’ of the form to get the form object. For example, if the name of your form is ‘myform’, the JavaScript code for the submit …
How to Open a New HTML Page On Button Click in JavaScript. There are few methods to redirect or to open a new HTML page or link on button click event using JavaScript. Method 1: Using Window.open() This method is a straightforward approach to redirect the user to a new page. In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. Depending on the value of the page's Reload on Submit attribute, the page is submitted using Ajax or with a normal form submission post request. Once the user chooses to submit the page, the behavior is the same as for the apex.page.submit function. The shorter alias for this function apex.confirm with the same parameters can also be used.
The submit() method submits the form (same as clicking the Submit button). Tip: Use the reset() method to reset the form. Browser Support. The numbers in the table specify the first browser version that fully supports the method. ... JavaScript Tutorial: JS Forms/Validation Form Object. NEW. We just launched W3Schools videos. Explore now. COLOR ... Sometimes, when a form is submitted, you don't want to reload the page, instead you want to execute a javascript function only. Here are ways of executing a javascript function on form submit without reload the html page.return false; is the key to prevent the from to reolad the html page. 1. #Javascript Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method.
Using JavaScript you can test if a check box is checked using the checked property, as shown here. Likewise, you can set the checked property to add or remove the checkmark from a check box. <input type="submit"> buttons are used to submit forms. If you want to create a custom button and then customize the behavior using JavaScript, you need to use <input type="button"> , or better still, a <button> element. Submit form without page refresh using javascript. In this post,we will learn how to Submit form without page refresh using javascript. Sometimes, when a form is submitted, you don't want to reload the page, instead you want to execute a javascript function only.
As the.submit () method is just a shorthand for.on ("submit", handler), detaching is possible using.off ("submit"). Forms and their child elements should not use input names or ids that conflict with properties of a form, such as submit, length, or method. Name conflicts can cause confusing failures. Link Submit button to Another page using JavaScript If you don't need to use Form tag or Ancher tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button. 14/10/2012 · 2. What you could do is submit the form using a get method ( method="get" ), and send it to your confirm.html page ( action="./confirm.html" ). Then, you could use jQuery to retrieve the values from the URL from your confirm.html page. This website provides a method to do that: http://jquerybyexample.blogspot.
<html> <body> <p>Enter some text in the fields below, and then press the "Submit form" button to submit the form.</p> <form id="myForm" action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br><br> <input type="button" onclick="myFunction()" value="Submit form"> </form> <script> function myFunction() { document.getElementById("myForm").submit… 4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share. If you want to add content to a page you need to work with the DOM. Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.
There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize that tactic. Today, as you have already found out from the title, I will be walking you through the creation of a login page using HTML, CSS and JavaScript. But don't worry. The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server.
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ...
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 How To Track Forms Which Don T Redirect To A Thank You Page
How To Track Forms Which Don T Redirect To A Thank You Page
 Need Help With Html With Javascript Embedding For Form
Need Help With Html With Javascript Embedding For Form
 Javascript Redirect After Form Submit Code Example
Javascript Redirect After Form Submit Code Example
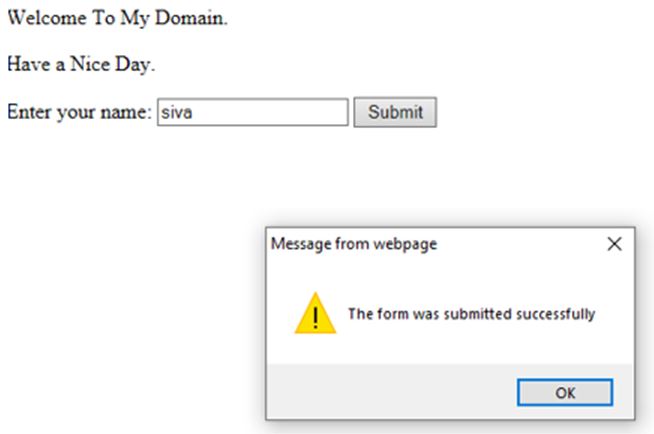
 2 Ways To Display A Message After Submitting Html Form
2 Ways To Display A Message After Submitting Html Form
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
Embed Ckeditor In Html Page Using Javascript May 2020
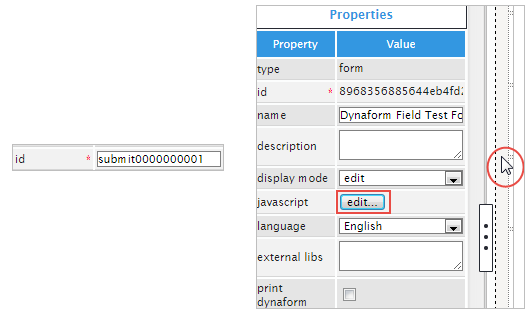
 3 1 Submit And Button Controls Documentation Processmaker
3 1 Submit And Button Controls Documentation Processmaker
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
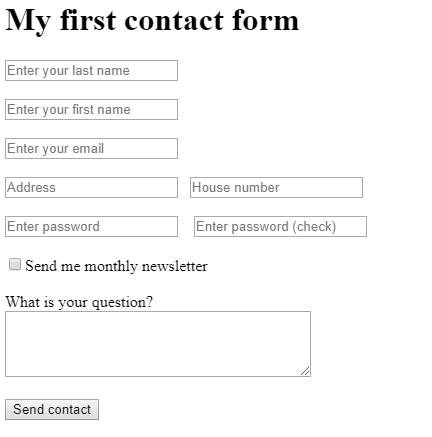
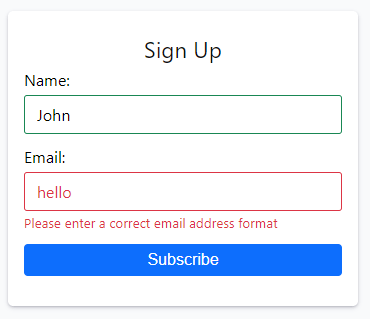
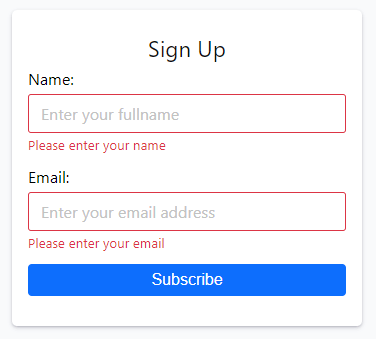
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Javascript Onsubmit How Onsubmit Event Work In Javascript
Javascript Onsubmit How Onsubmit Event Work In Javascript
 Print Article Creating A Submit Or Reset Button In Freeway
Print Article Creating A Submit Or Reset Button In Freeway
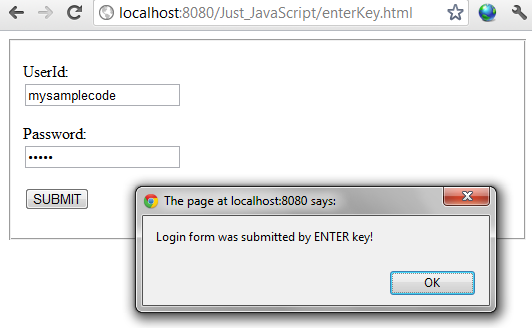
 Programmers Sample Guide Form Submit Example Using Enter Key
Programmers Sample Guide Form Submit Example Using Enter Key
 Submit A Form Without Page Refresh Using Jquery Vinh Pham
Submit A Form Without Page Refresh Using Jquery Vinh Pham
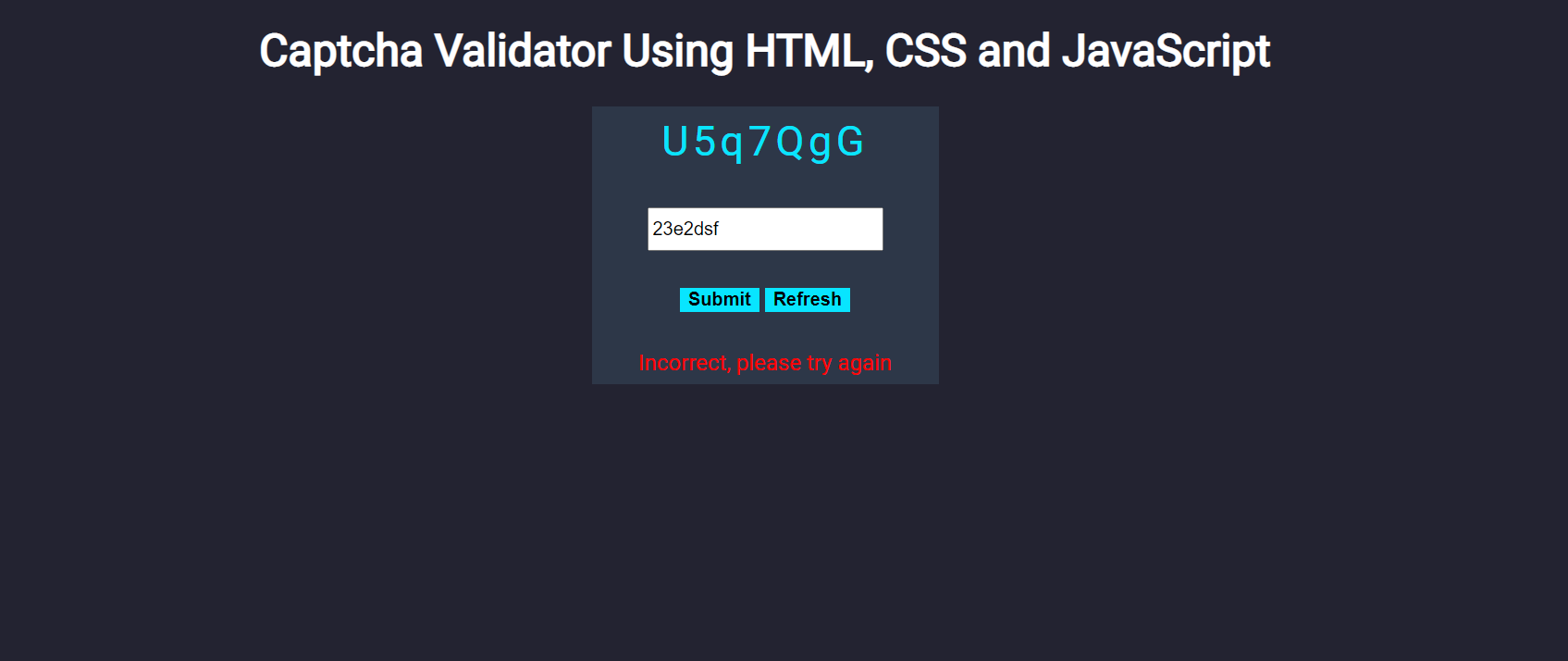
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
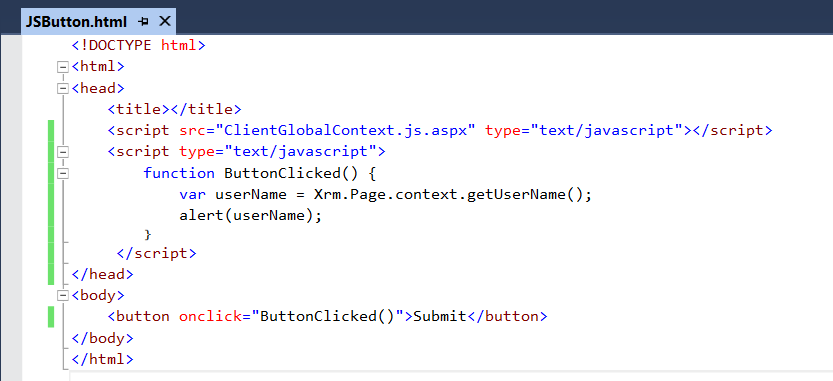
 Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
 How To Intercept Html Form Submit With Javascript For Your
How To Intercept Html Form Submit With Javascript For Your
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget


0 Response to "22 Submit Page Using Javascript"
Post a Comment