25 Calling A Jquery Function From Javascript
Different between function calling in JavaScript and JQuery. A simple example to demonstrate how to call a function to create dynamic content after page loaded, both in JavaScript and jQuery. 1. JavaScript. To call a function after page loaded, JavaScript uses the " window.onload ", and " innerHTML " to create the content dynamically. jQuery allows you to call Server Side ASP methods from client side without any PostBack. Actually it is an AJAX call to the server but it allows us to call the method or function defined server side.
 How To Call A Function Automatically After Waiting For Some
How To Call A Function Automatically After Waiting For Some
Calling Jquery function in separate file? Hi all I'm sure this is simple but I can't work it out. I have an html file that includes jquery and javascript functions file (functions.js) that ...

Calling a jquery function from javascript. Calling a JavaScript library function is quite easy. You need to use the script tag. As almost everything we do when using jQuery reads or manipulates the document object model (DOM), we need to make sure that we start adding events etc. as soon as the DOM is ready. The 'whatever' function is inside a different scope. In JavaScript a function defines the scope of the code it contains, so if you want to share it you need to define it in a location that your... 2 Answers2. To answer to The second block of JS code is a test I am trying to do to call the ajax_username function of ajax_example.module. you wrote in your comment, what you can use in JavaScript code like $.ajax ( {url: 'ajax_username'}) as url is a route exposed in the hook_menu () implementation of a module, or the path of a PHP file.
To call jQuery function with a JavaScript function, try the following code. Live Demo<!DOCTYPE html> - Javascript - How to call function inside jQuery code. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. 27/8/2009 · As opposed to a regular line of JavaScript calling a regular function: var x = document.getElementById ("orderedlist"); addClass () is a jQuery function, getElementById () is a JavaScript function. The dollar sign function makes the jQuery addClass function available.
Typescript is compiled into javascript so this can be done as you would call a javascript function. Having said that, the structure can change a little from what you would expect, the best way I learnt how this worked was to compare the Typescript file to the javascript file that was compiled from it. Calling Function Ajax or Jquery from Controller Method Action. If you'd like to call javascript function from MVC controller action (not from view page) and get return value, In my experience, you can call a controller action from a JavaScript function but not vice-versa. How would the server know which client to target? The way to call a JavaScript function from a JQuery file is the same as calling a JavaScript function from a JavaScript file :) This is so because JQuery is a library based from JavaScript. Say, you want to call function foo from a JavaScript file, when the window loads. JQuery: $(window).on('load', function() { foo(); }); And JavaScript:
The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. Solution 1. Accept Solution Reject Solution. jQuery is customized Javascript kind of! Just call the method as you do in normal Javascript. Permalink. Posted 6-Dec-10 20:27pm. Sandeep Mewara. Call JavaScript function on GridView Row click using jQuery. Inside the jQuery document ready event handler, a jQuery click event handler is assigned to the GridView Cell (TD element). When any GridView Cell is clicked, first its parent Row is determined and is passed to the DisplayDetails JavaScript function which fetches the value of each ...
Call jquery function from javascript. How To Check If Jquery Is Loaded On A Page Using Javascript Calling Asp Net Code Behind Using Jquery Ajax A Simple How To Run A Function When The Page Is Loaded In Javascript How To Call Jquery Function In The Page Load Cs Web Form Asp Jquery Ajax Call Php Function With Parameters Pakainfo ... 14/10/2018 · Call jQuery function from JavaScript. the shortest way to declare a jQuery function is: $(function(){ // Your code goes here }); Now assume that you have a JavaScript function named: my_js_function() Now you have to call a jQuery function from this my_js_function() Accept Solution Reject Solution. Please follow below any item: 1. Write a function in code behind with public/protected modifier and then call as below: Copy Code. <%= YourCodeBehindFunctionName () %>. 2. If you want to call a function from your business layer then call the function as, the function must be static: Copy Code.
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... The jQuery $.ajax () function is used to perform an asynchronous HTTP request. It was added to the library a long time ago, existing since version 1.0. The $.ajax () function is what every ... To summarise, you can use AJAX when you want to call a PHP function from JavaScript or run PHP code on some data generated inside browsers. You can use echo in PHP to output JavaScript code which will run later in the client's browser.
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... Open Visual Studio 2017 and select "File" -> "New" -> "Project.". In the Template Project Window, select Visual C# >ASP.NET Web Application and then select "Web API.". Change the name of the project to "MyWebAPI" and click the "OK" button (see Figures 1 and 2). Figure 1: Creating a new Web API Project. Figure 2 ... By putting function go(){}" inside of "$(document).ready(function() {you enclosing the the go function within the scope of $(document).ready(function() {} Use document.ready()to call a function, not to declare it.
See more: ASP.NET. Javascript. I want to call a ascx page from Javascript function of aspx page. or. reload a ascx page via button click of aspx page. i used like this but no use. Copy Code. function refresh () { __doPostBack ('<%=upNotes.ClientID %>', 'addTocart'); } 3. jQuery is JavaScript. Just call the function normally. You can call an actionFunction, RemoteAction, and so on. As a trivial example, here's a simple incremental controller. Every time you call increment, the value increases by 1: public class counterController { public Integer counter { get; set; } public counterController () { counter = 0 ... Hi All, I want to call a jquery function from Html.ActionLink. Thie function call occur when user click on the link and passing the selected id. Is the following is correct way to do this ? <a&g...
If you click on the alert button, it should popup the alert "Hello". This imply we can call the external JavaScript function from React. Execute the external autocomplete function In the old days... The equivalent to $ () or jQuery () in JavaScript is querySelector () or querySelectorAll (), which, just like with jQuery, you can call with a CSS selector. First we will call this method with jQuery. So reference jQuery library and add this javascript function for calling WCF service. It's very easy, you have to pass url with method, parameter (value from textbox) specify data type and callback function.
 How To Call A Vuejs Function In Jquery If Your Using Vue With
How To Call A Vuejs Function In Jquery If Your Using Vue With
 Different Ways To Declare Function In Jquery
Different Ways To Declare Function In Jquery
 How To Call Jquery Function In The Page Load Cs Web Form Asp
How To Call Jquery Function In The Page Load Cs Web Form Asp
 Or Expected In Jquery Function Call In Magento 2 Magento
Or Expected In Jquery Function Call In Magento 2 Magento
 Getting Loopy Ajax Powered Loops With Jquery And Wordpress
Getting Loopy Ajax Powered Loops With Jquery And Wordpress
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Run A Function On Button Click With Javascript And Jquery
Run A Function On Button Click With Javascript And Jquery
 Jquery Function Calling Asp Function Only Working If Inline
Jquery Function Calling Asp Function Only Working If Inline
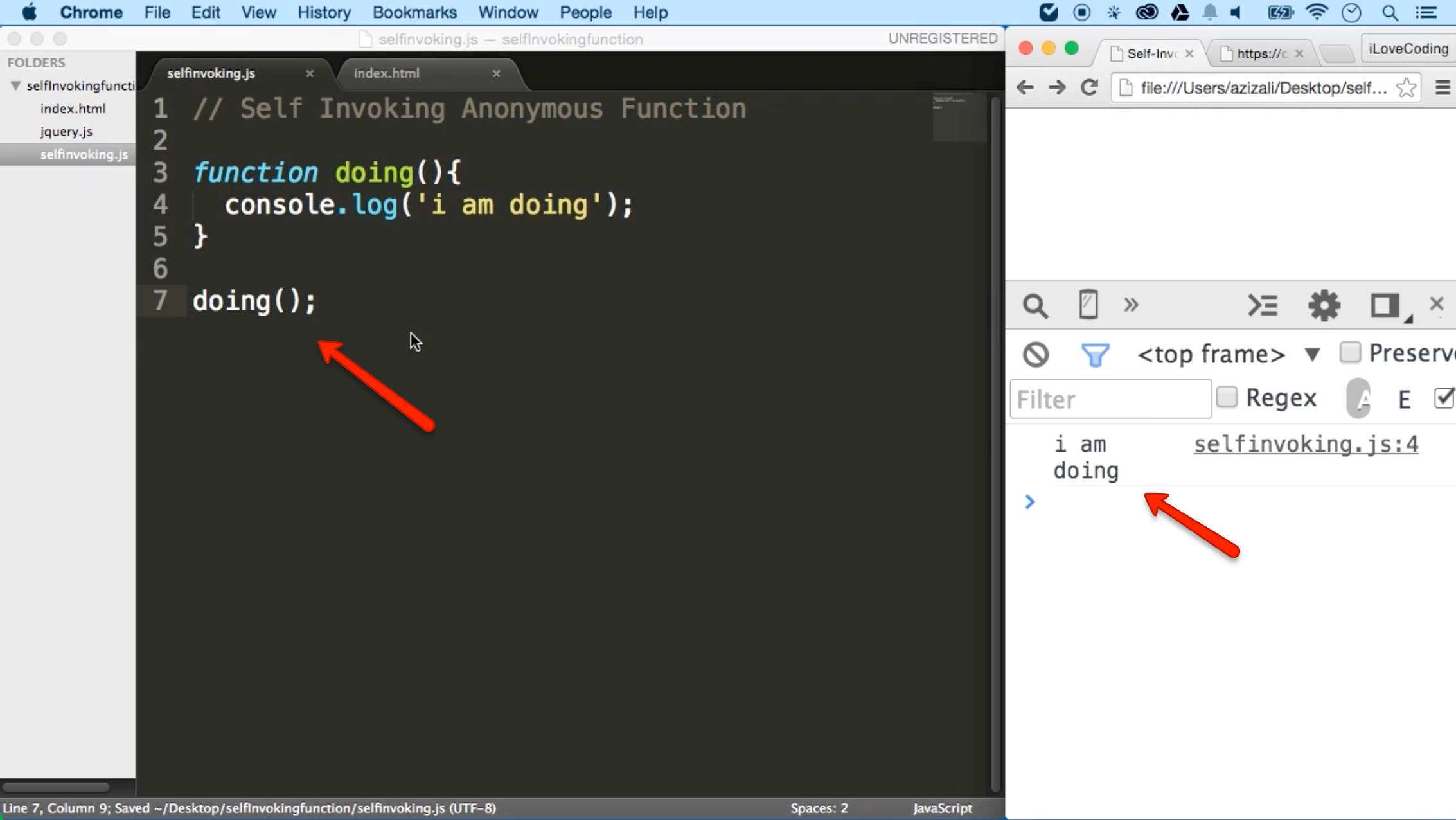
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How
 Calling The Web Api With Javascript And Jquery
Calling The Web Api With Javascript And Jquery
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
 How To Make Generic Ajax Call Method For Using On Ajax Async
How To Make Generic Ajax Call Method For Using On Ajax Async
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Calling Web Api Service In A Cross Domain Using Jquery Ajax
Calling Web Api Service In A Cross Domain Using Jquery Ajax
 Run Javascript After Page Loaded Completely Using Jquery
Run Javascript After Page Loaded Completely Using Jquery
 Debugging Jquery With Chrome S Developer Tools
Debugging Jquery With Chrome S Developer Tools
 Localizing Javascript Apps With Jquery I18n
Localizing Javascript Apps With Jquery I18n
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
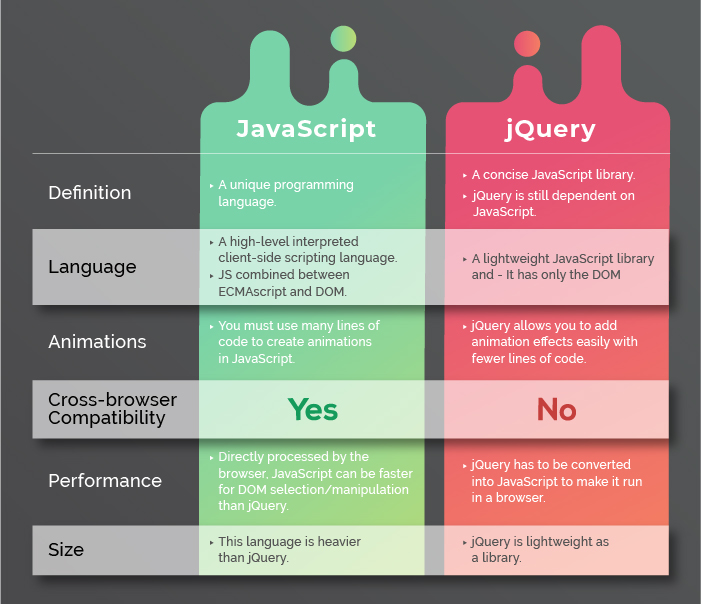
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
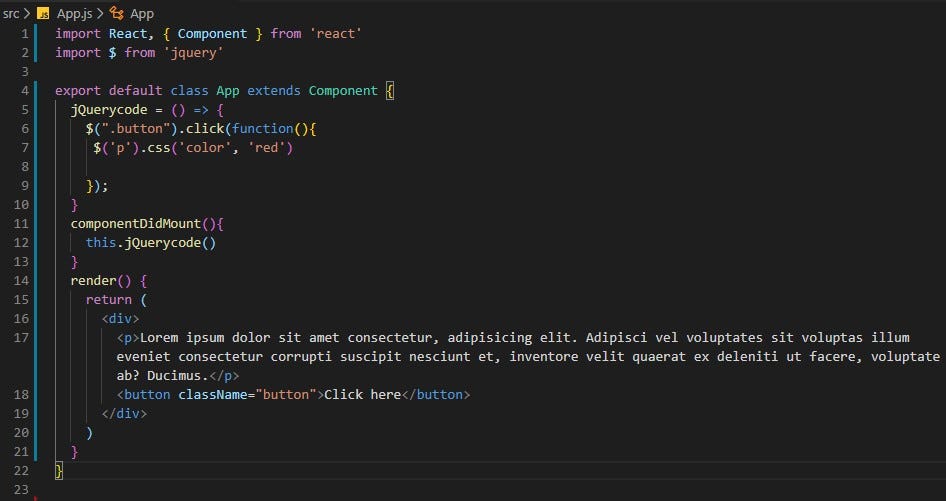
 How To Use Jquery In Your React App By Manish Mandal How
How To Use Jquery In Your React App By Manish Mandal How
 Plug In Implementation Of Jquery Table Data Paging
Plug In Implementation Of Jquery Table Data Paging
How To Call Javascript Function From Jquery Function

0 Response to "25 Calling A Jquery Function From Javascript"
Post a Comment