24 Javascript Dictionary Of Arrays
The key idea is that every Javascript object is an associative array which is the most general sort of array you can invent - sometimes this is called a hash or map structure or a dictionary object. An associative array is simply a set of key value pairs. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements".
 Js Dictionary Add Item Code Example
Js Dictionary Add Item Code Example
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length.

Javascript dictionary of arrays. Iterating or manipulating over an array is very easy but sometimes we get data in a dictionary format meaning in the form of key:value pairs. And doing iteration over such dictionary is also very... The type of keys array is same as that of keyType, and the type of values array is same as that of valueType. Example 1 - Get Key and Value arrays from Swift Dictionary. In this example, we will create a dictionary with some initial values, and extract the arrays with keys and values separately. main.swift The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables.
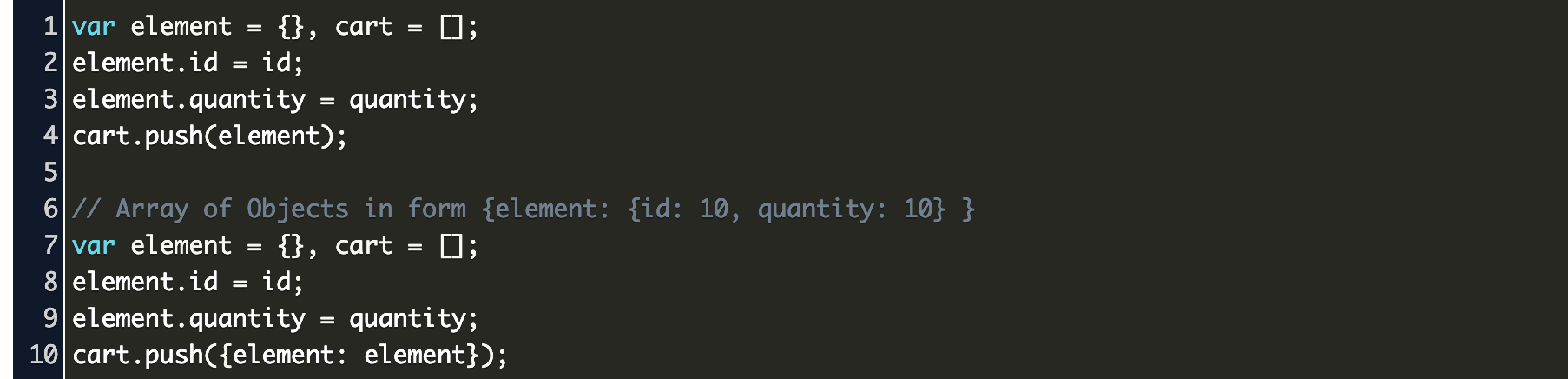
16/9/2011 · function dictionary(list) { var map = {}; for (var i = 0; i < list.length; ++i) { var category = list[i].category; if (!map[category]) map[category] = []; map[category].push(list[i].name); // add product names only // map[category].push(list[i]); // add complete products } return map; } var d = dictionary… Creating a dictionary Object from an Array Problem. You have an Array of Objects, such as: cats = [{name: "Bubbles" age: 1}, {name: "Sparkle" favoriteFood: "tuna"}] But you want to access it as a dictionary by key, like cats["Bubbles"]. Solution. You need to convert your array into an Object. Use reduce for this. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
array.sort(function(a, b) {. 8. return a.age - b.age; 9. }); // Sort youngest first. javascript sort array of objects. javascript by Precious Peccary on Feb 25 2020 Comment. 17. const books = [ {id: 1, name: 'The Lord of the Rings'}, {id: 2, name: 'A Tale of Two Cities'}, {id: … Add elements to a Dictionary in Javascript. Now we'll create the put method that'll allow us to put key-value pairs on the dictionary. Now using this we'll implement the put method. Note that JS has objects that act quite like dictionaries. We can just set the container's key property to value. An array of strings that represent all the enumerable properties of the given object.
The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } Copy. By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. This method will iterate with each "key" value being the ... An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array. If we had the following array defined in Javascript: we could loop through the array and display the index and then the value like so: This would display the following: We were unable to load Disqus.
Arrays are collections of zero or more elements. Arrays are one of the most used data structures because of their simplicity and fast way of retrieving information. You can think of an array as a drawer where you can store things in the bins. Array is like a drawer that stores things on bins An array is an ordered list of values that you refer to with a name and an index. For example, consider an array called emp, which contains employees' names indexed by their numerical employee number. So emp would be employee number zero, emp employee number one, and so on. JavaScript does not have an explicit array data type. 12/8/2014 · set key1 value // Create a key and assign a value. set key2 anotherValue // Create another key and assign a value. append key1 // Crucial. Turn key1's value into an array. setparse key1[0] nestedKey1: 24 nestedKey2: 36 // Set the first item in key1's array to be a dictionary. append key1 * // Extend the array with dummy content.
23/11/2019 · The easiest way for converting an array of objects to a dictionary in JavaScript / TypeScript: let data = [ { id : 1 , country : ' Germany ' , population : 83623528 }, { id : 2 , country : ' Austria ' , population : 8975552 }, { id : 3 , country : ' Switzerland ' , population : 8616571 } ]; let dictionary = Object . assign ({}, ... data . map (( x ) => ({[ x . id ]: x . country }))); // {1: "Germany", 2: "Austria", 3: … 20/12/2019 · Would I need to convert the dictionary of lists into a list of dictionaries, sort by the values, then convert back, or is there a more direct way? Answer. You could take the indices and sort these and then get the mapped arrays by using the sorted indices. This method returns the array of all the keys in our dictionary. In other to achieve this we use the Object.keys, and passing in our object's element as a parameter. Key(){ return Object.keys(this.element) } size. This gives us the number of elements that are contained in our dictionary, this is similar to the length property of an array.
So multidimensional arrays in JavaScript is known as arrays inside another array. We need to put some arrays inside an array, then the total thing is working like a multidimensional array. The array, in which the other arrays are going to insert, that array is use as the multidimensional array in our code. To define a multidimensional array its ... In associative array, the key-value pairs are associated with : symbol. Method 1: In this method, traverse the entire associative array using a foreach loop and display the key elements of the array. Syntax: for (var key in dictionary) { // do something with key } Example: Program to loop through associative array and print keys. Javascript Web Development Front End Technology. To remove an element from the dictionary, we first need to check if it exists in the dictionary. We'll use the hasKey method for that. Then we can directly delete it using the delete operator. We'll return a Boolean so that the place where we call this method can know whether the key already ...
javascript arrays dictionary key. Share. Improve this question. Follow edited Sep 7 '18 at 17:07. Joshua. 35.4k 6 6 gold badges 61 61 silver badges 121 121 bronze badges. asked Jun 29 '16 at 8:52. Nikhil Tikoo Nikhil Tikoo. 325 8 8 silver badges 26 26 bronze badges. 2. please add valid data. The Array.isArray() method determines whether the passed value is an Array. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method.
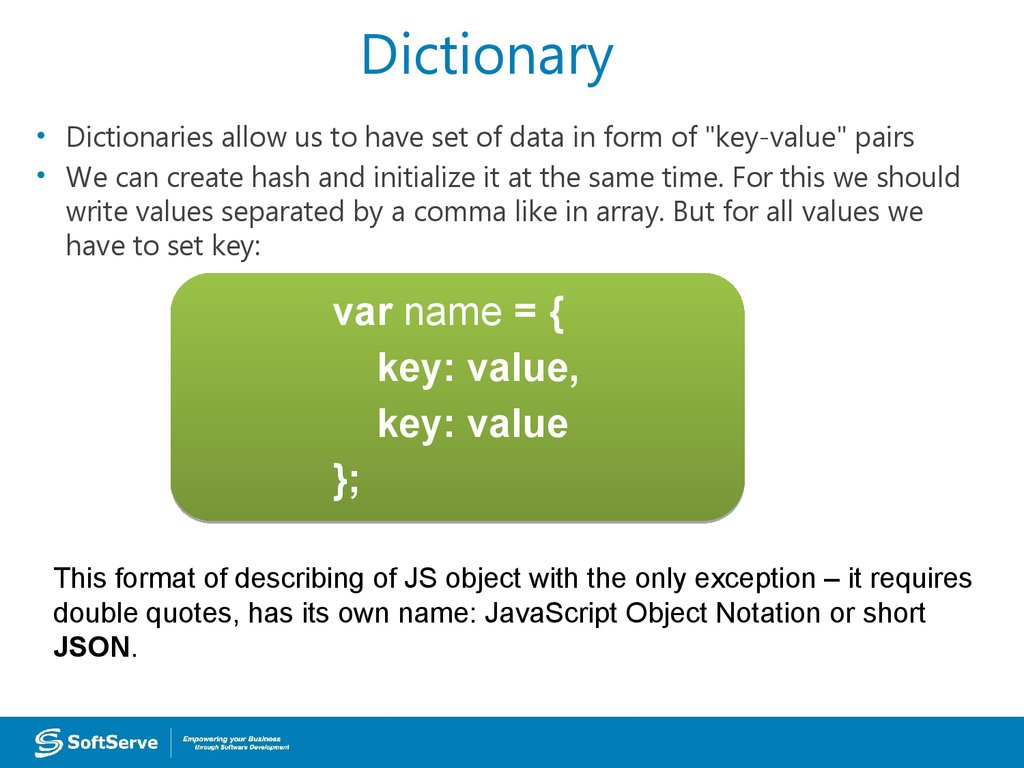
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Actually there is no 'dictionary' type in JavaScript but we can create key-value pairs by using JavaScript Objects. Create a new JavaScript Object which will act as dictionary. Syntax: Key can be a string, integer. If you just write key1 or any number, it will treat as a string. This is a sample script for combining and mixing 2 objects. Each object is an array which included a dictionary type. When the key of the dictionary object is the same, the values are mixed. This can be also used for Google Apps Script. Input
dot net perls. Object. A JavaScript object is a dictionary that maps keys to values. With the name of a key, we access a value. We can specify integers and strings. Object details. There are 2 ways to access a value from a key in an object. We can use a string, or access the property directly on the object. Dictionary example. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana").
 Comparing Data Structures In Javascript Arrays Vs Objects
Comparing Data Structures In Javascript Arrays Vs Objects
 Creating Dictionaries In Javascript Using Arrays And Objects
Creating Dictionaries In Javascript Using Arrays And Objects
 Javascript Flatten Array 11 Amazing Examples Of Javascript
Javascript Flatten Array 11 Amazing Examples Of Javascript
 How To Convert Javascript Array To A Python Dictionary
How To Convert Javascript Array To A Python Dictionary
 Working With Javascript Arrays And Dictionaries
Working With Javascript Arrays And Dictionaries
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
 Javascript Group Array By Key Code Example
Javascript Group Array By Key Code Example
 Dictionary In The Array Studio Uipath Community Forum
Dictionary In The Array Studio Uipath Community Forum
 Convert Dictionary Into An Array Of Objects In Javascript
Convert Dictionary Into An Array Of Objects In Javascript
Javascript Engine Fundamentals Shapes And Inline Caches
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 What Is The Differences Between Array And Dictionary In Json Seems Identical
What Is The Differences Between Array And Dictionary In Json Seems Identical
 Working With Dictionaries Part 2 Data Types Shortcuts
Working With Dictionaries Part 2 Data Types Shortcuts
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 Pass Array To Async Library Eachseries Expects Dictionary
Pass Array To Async Library Eachseries Expects Dictionary
 Javascript Append Key Value To Array Code Example
Javascript Append Key Value To Array Code Example
 Javascript Array Behaving In A Different Manner Stack Overflow
Javascript Array Behaving In A Different Manner Stack Overflow
 Map A Moderately Better Dictionary Datastructure For
Map A Moderately Better Dictionary Datastructure For
Javascript Object Dictionary Examples Dot Net Perls
 Javascript Data Structure 07 Array Dictionary And Object
Javascript Data Structure 07 Array Dictionary And Object



0 Response to "24 Javascript Dictionary Of Arrays"
Post a Comment