28 Cross Browser Compatibility Javascript
Apr 26, 2017 - Not the answer you're looking for? Browse other questions tagged javascript cross-browser compatibility or ask your own question. Cross-browser compatibility is "the ability of a website or web application to function across different browsers and degrade gracefully when browser features are absent or lacking." Basically, cross-browser compatibility just means making sure that your website works no matter what browser a visitor to your site is using.
 How To Solve Javascript Browser Compatibility Issues
How To Solve Javascript Browser Compatibility Issues
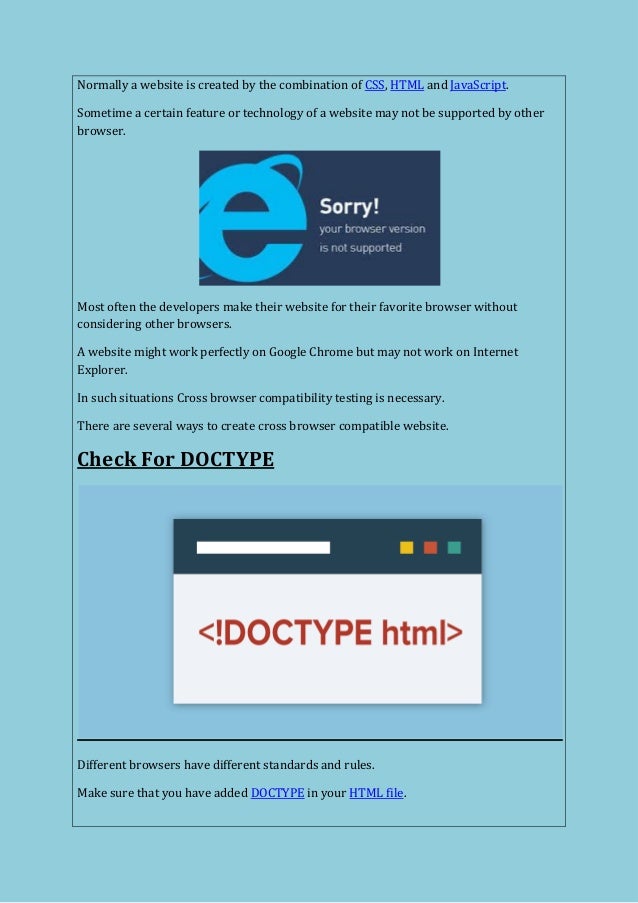
Cross-browser compatibility can be defined as the ability of a website, application or script to support various web browsers identically. This issue is important as now-a-days numerous web browsers are used for web surfing and all of them have different standards. People need to understand that cross-browser compatibility is more related to site's functionality than its looks.

Cross browser compatibility javascript. List of the latest and the best Cross Browser Testing Tools for your website Browser Compatibility Testing on different browsers and Operating Systems: Cross Browser Testing can be the biggest pain for any Software Tester. But thanks to all Cross-browser Test tools available online which help in minimizing the testing efforts. Apr 18, 2018 - The term "cross-browser" in the JavaScript world refers to the ability to run the JavaScript code in multiple web browsers. So, if you have built a web application, it refers to the ability of your application to support multiple web browsers. This article explores ways to write scripts that are compatible ... Jan 04, 2021 - The software market is growing at a very fast pace today and so are the devices, browsers, and OS. It is vital for any business or software to provide a great user experience to a broader user base. An application should work on different devices like mobile, laptop, tablets, and smart televisions ...
This module focuses on testing web projects across different browsers. We look at identifying your target audience (e.g. what users, browsers, and devices do you most need to worry about?), how to go about doing testing, the main issues that you'll face with different types of code and how ... Cross-browser issues aren't much different than normal bugs - in fact, they're often bugs that come with a pre-existing guide on how to fix them! The important piece of advice is to be sure to look for these cross-browser issues - they are entirely capable of turning your project from a finely tuned machine into a smouldering pile of mess - and ... Fixing cross browser compatibility problems can be a tough task. Luckily it is simply a matter of knowing what to look for to find a solution to the most common compatibility issues. Here are the five most common issues (and how you can correct them). Incorrect (or no) DOCTYPE. The so called Doctype should always be the very first line in your ...
Cross-Browser Compatibility | Responsive Web Design. The web browser is a medium to represent websites over the Internet. It is a client side UI.Cross-browser compatible means developed for multiple browsers. The term cross-browser compatibility is directly related to the responsive web design.When a website is designed, the developing team must consider about its view/appearance on different ... Jul 31, 2018 - Developing cross browser compatible webpages running javascript sometimes a challenge. To help developers in this challenge was one of the driving force behind our development of browser compatibility testing platform. JavaScript Cross Browser Compatibility. Various reasons such as using incorrect DOCTYPEs, vendor-specific CSS styling and outdated browser correction have been cited for the same and some possible solutions have also been proposed. JavaScript developers have never paid much heed to browser capabilities, thus there have been JavaScript errors ...
Nov 27, 2018 - An in-depth discussion of the challenges that cross-browser compatibility poses to developers and how to ensure JavaScript code is cross-browser compatible. Cross-browser testing is a process of verifying the functionality of a website or web application across a different combination of browsers, in order to maintain 'consistency' in the ... 1. How to make your JavaScript work across all major browsers. #. Cross-browser compatibility can be hard, but it doesn't have to be. In fact, there's a secret weapon that makes it really easy: polyfills. A polyfill is a term coined by Remy Sharp for a snippet of code that adds support for a feature to browsers that don't offer it natively.
3 weeks ago - So far we have looked into basics of Cross Browser Compatibility and how you can ensure that your website/web application is cross-browser compatible. cross-browser cross-browser compatibility responsive web design RWD Craig Buckler Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Avoid Using Incorrect (or no) DOCTYPE. Different web browsers behave differently, based on the default CSS rules. Use Conditional Comments. Use Cross-Browser Compliant Libraries. Testing for Cross-Browser Compatibility. Do modern browsers support JavaScript?
2 Answers2. Active Oldest Votes. 3. As you can read on jQuery's page about browser compatibility, it supports all modern browsers including old but widely used browsers like Internet Explorer 7. If you encounter an issue with a browser using jQuery, you should submit a bug report. The beauty with frameworks such as jQuery is their compatibility. The history of cross-browser is involved with the history of the "browser wars" in the late 1990s between Netscape Navigator and Microsoft Internet Explorer as well as with that of JavaScript and JScript, the first scripting languages to be implemented in the web browsers. Netscape Navigator was the most widely used web browser at that time and ... Removal of cross-origin subframe JavaScript dialogs: Chrome+1 (Edge v96) Removes window.alert, window.prompt, and window.confirm from cross-origin iFrames. This change is happening in the Chromium project, on which Microsoft Edge is based. For more information, navigate to Intent to Remove: Cross origin subframe JS Dialogs.
This article should have given you a high-level understanding of the most important concepts you need to know about cross browser testing. Armed with this knowledge, you are now ready to move on and start learning about Cross browser testing strategies. 4 weeks ago - Prefer to use cross browser friendly javascript libraries like jQuery, AngularJS, ReactJS,, MooTools and some of CSS frameworks like Bootstrap, Foundation, 960 grid, etc. The reason for using these cross browser compatible libraries and frameworks is that you can rely somehow on them that they ... To have a cross-browser website, you'll basically have to check all of your website's pages render correctly in the browsers your visitors use (or that you support). Various tools such as Selenium (seleniumhq ) can help with this. You basically have to decide what you're going to do.
Cross browser compatibility JavaScript jQuery Unit testing Angular HTML/CSS SEO Code review Over 19 years as a Front-End Engineer / JavaScript Architect Daniel Lamb is a talented senior software development professional with an extensive background in building large-scale, mission-critical software in ... All of the examples in this tutorial so far have explained how to fix cross-browser compatibility issues with pure JavaScript. In this section, we are going to show you how to use mostly CSS to solve cross-browser compatibility issues. We will also use a little JavaScript to tell the browser which CSS style sheet to use. Cross-browser compatibility testing is the practice of developing the website in a way that the website functions correctly across all the web browsers on a computer system. One of the responsibilities of the website developer is to develop the website in such a way that the website is functional for all the users. Table of ... Read more 8 Steps to Ensure Cross-Browser Compatibility For Websites
Cross browser testing is the practice of making sure that the web sites and web apps you create work across an acceptable number of web browsers. As a web developer, it is your responsibility to make sure that not only do your projects work, but they work for all your users, no matter what browser, device, or additional assistive tools they are ... Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ... 5. Outdated Browser Detection. Since browsers contain technology to optimize output, this results in less consumption. At times, if an old browser is used, it is possible that Javascript has failed to detect the browser. This common cross browser compatibility issue occurs due to obsolete Javascript.
Jun 01, 2021 - Mobilunity is a successful IT company that provides a wide range of services in the sphere of web systems development, proficient web design and support. We are a client-oriented organization whose first and main goal is to meet the requirements of our customers and satisfy their needs. Feb 21, 2021 - If you use a well-established framework, whether for styling (eg Bootstrap) or a JavaScript framework (such as Angular or React), generally this means someone else has taken care of a lot of the cross-browser compatibility work for you. Something that makes a website great is when it is compatible in multiple browsers regardless of version. Technically this is referred to as cross browser compatibility.. Wikipedia defines cross-browser as:. The ability for a website, web application, HTML construct or client-side script to support all the web browsers.
How do I make JavaScript code compatible with every browser? How to Handle Cross-Browser Compatibility Issues? Avoid Using Incorrect (or no) DOCTYPE. Different web browsers behave differently, based on the default CSS rules. Use Conditional Comments. Use Cross-Browser Compliant Libraries. Testing for Cross-Browser Compatibility. Mar 12, 2019 - 4. Try to use javascript library like jQuery, YahooUI, MooTools, Dojo abstract away the differences in the DOM, AJAX and JavaScript. 5. You can use Css Frameworks like BluePrint, 960 Grid. These are mostly cross browser compatible. See following to know which css framework is suitable for you. ... This may not be a question related to programming but I am still asking this since I am banging my head a lot on this issue. I am finding a lot of HTML5 & CSS3 features useful for my website
The term "cross-browser" in the JavaScript world refers to the ability to run the JavaScript code in multiple web browsers. So, if you have built a web application, it refers to the ability of your application to support multiple web browsers. Check browser compatibility of JavaScript by testing websites on real browsers. All the debugging in the world will not match up to the ease and accuracy of monitoring website behavior in real user conditions. Among many other reasons, detecting browser compatibility flaws in JS code makes cross browser testing indispensable in website development. A common website troubleshooting step is to check your website cross browser compatibility. Each browser parses the website code differently from each other. ... CSS or JavaScript code that was incorrectly written. Reminder: Cross browser compatibility problems are not a server-side related. This is specific to how the website was coded.
Nothing's more annoying than working ... your JavaScript before embedding it in web pages. With so many browser types, and so many browser versions, it's very hard to get any but the most rudimentary scripts to run for all users unless you pay attention to cross-browser compatibility ... Some good reading URLs for browser compatibility hints: QuirksMode; Migrate apps from Internet Explorer to Mozilla; Curious: this document contains a lot of important hints on how to implement cross browser compatible pages but is itself not cross browser compatible. IE shows a blank page. Read it using Firefox! Because not all web users use the same browser, making pages comprehensible for all (or at least the most popular) browsers is an important goal for web developers. This goal is known as "cross-browser compatibility," and its long-term solution is ECMAScript, the standard for JavaScript. Standards are very much like dictionaries in that authorities publish them, everyone is expected to follow ...
 Webchat Cross Browser Compatibility Issue 613 Microsoft
Webchat Cross Browser Compatibility Issue 613 Microsoft
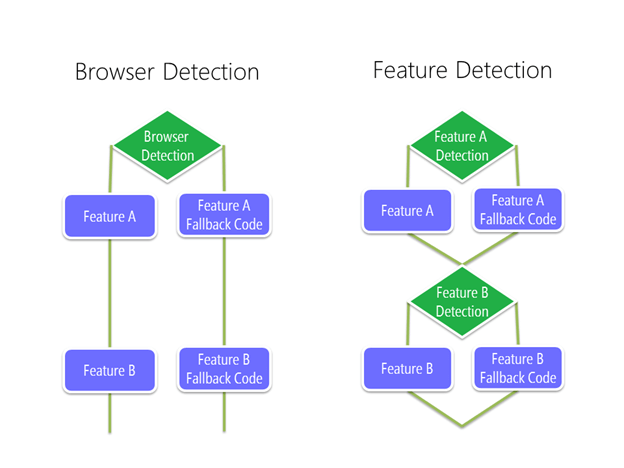
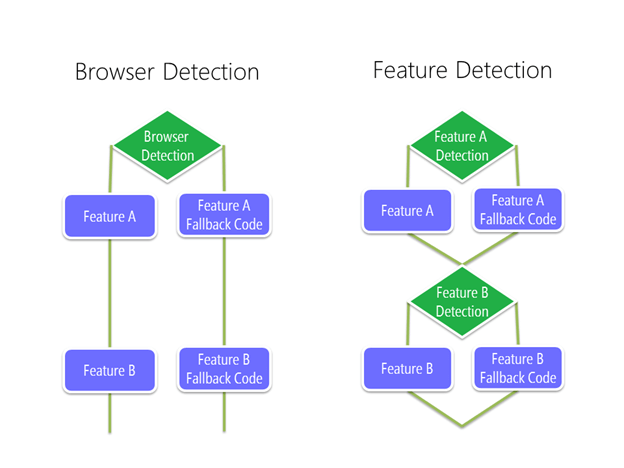
 Css With Feature Detection For Cross Browser Compatibility
Css With Feature Detection For Cross Browser Compatibility
 The Importance Of Cross Browser Compatibility Tips And
The Importance Of Cross Browser Compatibility Tips And
 Cross Browser Compatibility Issues
Cross Browser Compatibility Issues
 The Importance Of Cross Browser Compatibility In Website
The Importance Of Cross Browser Compatibility In Website
 Sneak Peek Into Cross Browser Compatibility
Sneak Peek Into Cross Browser Compatibility
![]() Fixing Javascript Cross Browser Compatibility Issues Agile
Fixing Javascript Cross Browser Compatibility Issues Agile
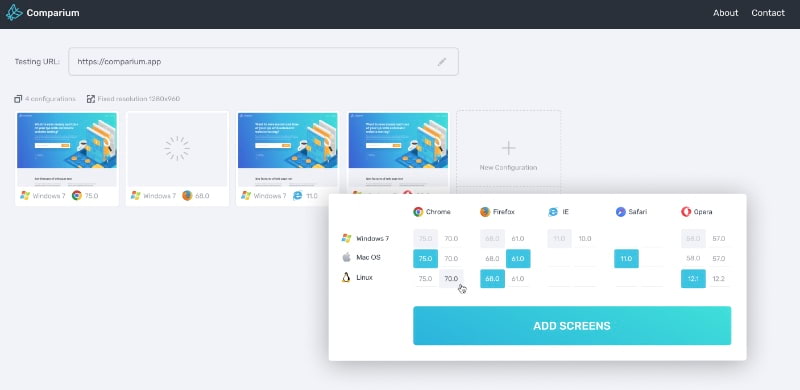
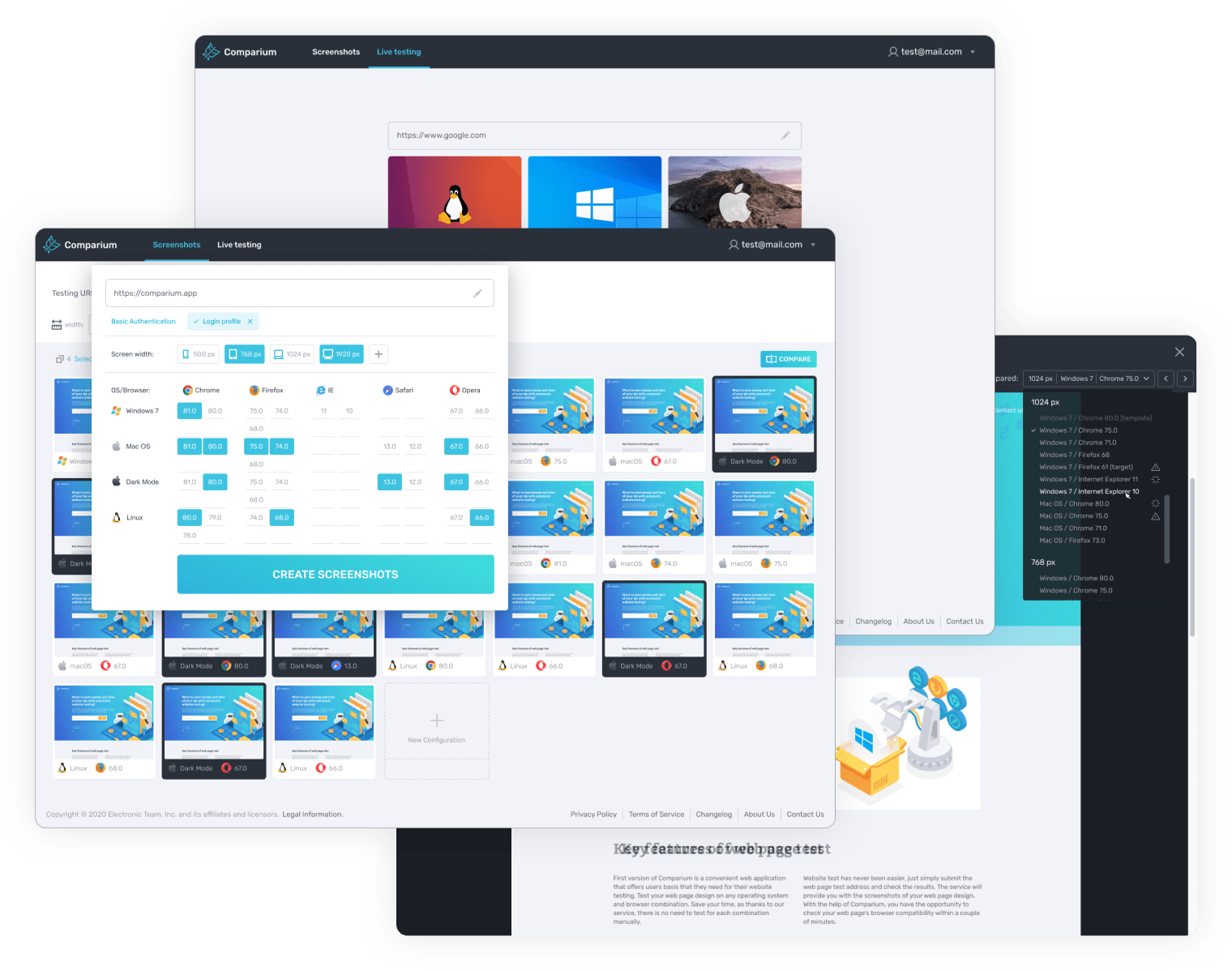
 10 Common Cross Browser Compatibility Issues Comparium
10 Common Cross Browser Compatibility Issues Comparium
 10 Common Cross Browser Compatibility Issues Comparium
10 Common Cross Browser Compatibility Issues Comparium
We Could Use History Js For Cross Browser Compatibility
 Cross Browser Javascript Tips Html Goodies
Cross Browser Javascript Tips Html Goodies
 10 Cross Browser Compatibility Check Tools
10 Cross Browser Compatibility Check Tools
 10 Common Cross Browser Compatibility Issues Comparium
10 Common Cross Browser Compatibility Issues Comparium
 What Is Cross Browser Compatibility And Why Do We Need It
What Is Cross Browser Compatibility And Why Do We Need It
 17 Best Cross Browser Checking Tools For Web Developers
17 Best Cross Browser Checking Tools For Web Developers
 Cross Browser Compatibility Tutorial Use Js For Cross Browser Compatibility
Cross Browser Compatibility Tutorial Use Js For Cross Browser Compatibility
 How To Solve Javascript Browser Compatibility Issues
How To Solve Javascript Browser Compatibility Issues
 17 Best Cross Browser Checking Tools For Web Developers
17 Best Cross Browser Checking Tools For Web Developers
 10 Ways To Avoid Cross Browser Compatibility Issues
10 Ways To Avoid Cross Browser Compatibility Issues
 How To Make A Cross Browser Compatible Website
How To Make A Cross Browser Compatible Website
 Finding Cross Browser Compatibility Issues In Html And Css
Finding Cross Browser Compatibility Issues In Html And Css
 How To Make Cross Browser Testing More Efficient With
How To Make Cross Browser Testing More Efficient With
 10 Ways To Avoid Cross Browser Compatibility Issues
10 Ways To Avoid Cross Browser Compatibility Issues
 Cross Browser Compatibility With Css3 Interactive Blend
Cross Browser Compatibility With Css3 Interactive Blend
 Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
0 Response to "28 Cross Browser Compatibility Javascript"
Post a Comment