27 Create A New Object Javascript
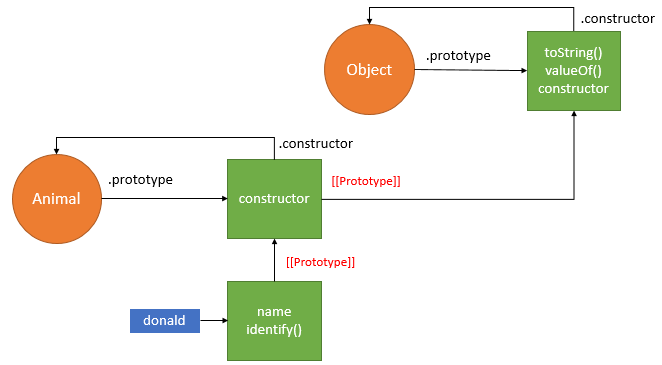
In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. That means that adding two unique Objects with the same value will create a Map with two entries: map.set({}, 'One') map.set({}, 'Two') Copy. This will yield the following: Output. Creates a blank, plain JavaScript object. Adds a property to the new object (__proto__) that links to the constructor function's prototype object Note: Properties/objects added to the construction function prototype are therefore accessible to all instances created from the constructor function (using new).
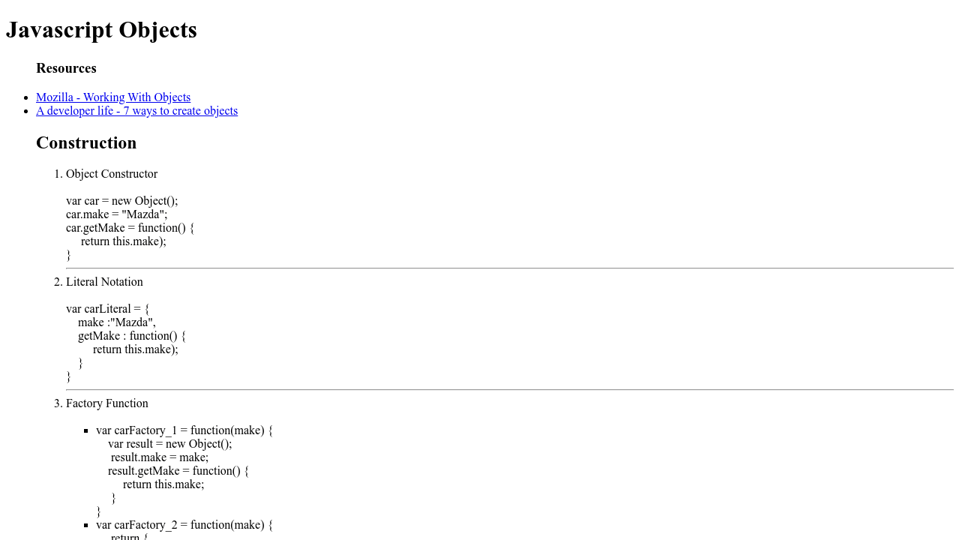
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
The Object.create () method creates a new object, using an existing object as the prototype of the newly created object.

Create a new object javascript. The code above uses the Student class to create an object. When creating an object of a class, you need to use the new keyword, followed by the class name and the values that you want to assign to the respective attributes. Now you have a new student with the first name John, the last name Brown, and a start date of 2018. So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this: Create a new object on click JavaScript. Create a new Object on Click Javascript . In this Article i will show you how to create a new Object by clicking a Button. After that i will push the newly created Object into an Array. Finally i will demonstrate how to delete the Object from the Array as well.
In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object. Creating object using Object.create () method: Object.create method is another method to create new object in JavaScript. This method allows us to create objects with more attribute options like configurable, enumerable and writable. let footballer = Object.create (Object.prototype,
Object.create () methord is used to create a new object with the specified prototype object and properties. Object.create () method returns a new object with the specified prototype object and properties. Using Object.create() method: var a = Object.create(null); This method creates a new object extending the prototype object passed as a parameter. Using the bracket's syntactig sugar: var b = {}; This is equivalent to Object.create(null) method, using a null prototype as an argument. Using a function constructor The Object.assign () method offers another way to create objects in JavaScript. This method is very similar to the Object.create (). This method also creates new objects by copying existing ones. Unlike the Object.create (), this method allows you to use any number of source objects you want.
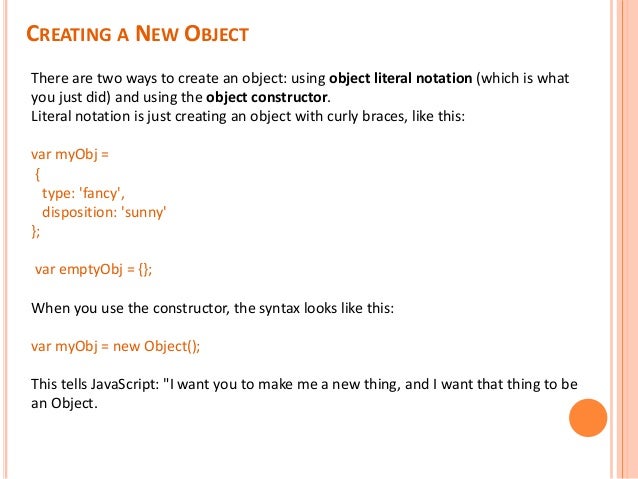
Creating an Object An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. There are two ways to construct an object in JavaScript: There are two differentways to create an empty object in JavaScript: var objectA = {} var objectB = new Object() Is there any difference in how the script engine handles them? TypeScript Type Template. Let's say you created an object literal in JavaScript as −. var person = { firstname:"Tom", lastname:"Hanks" }; In case you want to add some value to an object, JavaScript allows you to make the necessary modification. Suppose we need to add a function to the person object later this is the way you can do this.
Creating a Dictionary in JavaScript. While there's no "Dictionary" type in JavaScript, it's actually really easy to create and use a dictionary object. The following steps show how to go about creating and populating a dictionary with Key/Value pairs: Step 1: Create a new Object I am trying to create a copy of object a, without having to manually enter its property's into object b. In this code, b simply refers to a. I want to create a new version of a, so that when I add a property to b, it is not visible through a. 17/9/2011 · new function(){...} will create a new object derived from the prototype of the anonymous function, and use the anonymous function to initialize it. You end up instantiating an object that you don't need. This honestly looks like a typo to me. Either way, obj.testing will be an object, not a function, and the alert will run on creation, not as a method.
With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. Summary. Objects are assigned and copied by reference. In other words, a variable stores not the "object value", but a "reference" (address in memory) for the value. So copying such a variable or passing it as a function argument copies that reference, not the object itself. All operations via copied references (like adding/removing ... When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
23/6/2020 · Creating object with Object.create() method: The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Example: In this article, we went through the basic functions that help you create, manipulate, transform, and loop through arrays of objects. They should cover most cases you will stumble upon. If you have a use-case that requires more advanced functionality, take a look at this detailed guide to arrays or visit the W3 schools reference . In this program, we have created an object named person. You can create an object using an object literal. An object literal uses { } to create an object directly. An object is created with a key:value pair. You can also define functions, arrays and even objects inside of an object. You can access the value of the object using dot . notation.
In order to generate dynamic content, JSP provides for creating, modifying and interacting with Java objects. The implicit objects like page, config, request, etc are called so because their availability in the in JSP page is automatic. Also, along with using constructor functions (e.g. var mything = new myObject();), you can use Object ... Object.create. Next, let's look at how to implement objects with behavior, object-oriented objects. JavaScript has what is called the prototype system that allows sharing behavior between objects. The main idea is to create an object called the prototype with a common behavior and then use it when creating new objects. 1. Shallow copy. To shallow copy, an object means to simply create a new object with the exact same set of properties. We call the copy shallow because the properties in the target object can still hold references to those in the source object.. Before we get going with the implementation, however, let's first write some tests, so that later we can check if everything is working as expected.
Constructor, operator "new" The regular {...} syntax allows to create one object. But often we need to create many similar objects, like multiple users or menu items and so on. That can be done using constructor functions and the "new" operator. The constructor method is called automatically when a new object is created.
Chapter 17 Objects And Inheritance
 Javascript Objects And Functions
Javascript Objects And Functions
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Object Create Javascript Inheritance By Mayank Gupta
Object Create Javascript Inheritance By Mayank Gupta
How Does A Javascript Function Define A Type And Create
 Javascript Date And Time In Detail By Javascript Jeep
Javascript Date And Time In Detail By Javascript Jeep
Simplifying Objects Inheritance And Prototype In Javascript
 Javascript Object Create Hello Salesforce
Javascript Object Create Hello Salesforce
 How To Create Object In Javascript Using New Operator
How To Create Object In Javascript Using New Operator
 Feb 18 Prototypes Amp Classes In Javascript Jake Levington
Feb 18 Prototypes Amp Classes In Javascript Jake Levington
 How To Create An Object In Javascript Using Object Create
How To Create An Object In Javascript Using Object Create
Three Ways To Create A Javascript Class Learn Web Tutorials
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In

 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Is Creating Js Object With Object Create Null The Same As
Is Creating Js Object With Object Create Null The Same As
 Javascript Object Creation Using New Object Method Dot Net
Javascript Object Creation Using New Object Method Dot Net
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 How To Add A New Javascript Button Or Link To An Object
How To Add A New Javascript Button Or Link To An Object
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits



0 Response to "27 Create A New Object Javascript"
Post a Comment