32 How To Give Style To Alert Box In Javascript
2/6/2015 · One option is to use altertify, this gives a nice looking alert box. Simply include the required libraries from here, and use the following piece of code to display the alert box. alertify.confirm("This is a confirm dialog.", function(){ alertify.success('Ok'); }, function(){ alertify.error('Cancel'); }); JavaScript - Dialog Boxes, JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a k
View the source code on CodePen:https://codepen.io/dcode-software/pen/zeWXrLGoogle Material Icons Link:https://fonts.googleapis /icon?family=Material+Icon...

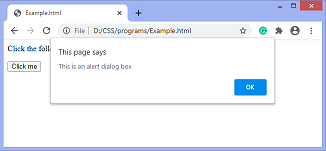
How to give style to alert box in javascript. The native Javascript alert() is all cool, but there is a problem with it - We cannot customize the styles. To do that, we have to create our own dialog box using HTML and CSS - Here is a very simple skeleton frame to get you started. Learn how to create alert box in react. Alerts are used to show notifications. They are of different variants which gives user response for their different actions. We will also create similar type of alert box in react which will have different option and can auto close after specified amount of time. 18/9/2019 · The alert () method in JavaScript displays an alert box. It displays a specified message along with an OK button and is generally used to make sure that the user gets the information. It returns a string which represents the text to display in the alert box. Let’s take an example and see how to create an alert in JavaScript…
Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. Just add HTML button tag and onClick element. You only need to call the CWdialog () function to use the custom dialog box. Pass the alert box message into this function. < button onClick = "CWdialog ('This is a notify dialog box, created by CodexWorld.');" >Click here</ button > Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. The Response Box is a simple, easy to use popup like the Alert. It acquires a single line of text from the user. The app.response() function provides options for setting the dialog title, question text, and a default value. A sample response box is shown above. Note the styling difference between this popup box and the image of the Alert box. Mar 09, 2015 - The following list is useful if you need to replace the classical JavaScript message boxes (alert, confirm, prompt) with new and CSS customizable ones. jQuery and MooTools are some of the libraries used to make these excellent dialog boxes. SweetAlert is a beautiful responsive highly customisable ...
Javascript uses different boxes out of the alert is one If you want to make sure that data passes to the user, an alert box is often used. JavaScript supports three key dialog box kinds. These dialog boxes can be used to increase and warn, or to receive confirmation on any input, or to have some sort of user input. 11. Notification Bell JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. In order to use beautifully designed alert boxes or dialogue, you can use third party JavaScript solutions. For that, you simply need to include the JS libraries provided by alert developers into your web pages or follow their guidelines. I will show you demos of fancy JavaScript alerts by using plug-ins.
The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. The jsp alert box will be used more often to make sure the user data will come to the browser after validation it will show to the user screen. The alert box will take the focus away from the current window and forces to the browser for reading the message. I suppose the user will not enter any values into the ui elements like textbox etc it ... Learn how to create alert, prompt and confirm dialog boxes using JavaScript along with syntax, example code and how it looks on a browser. Alert box is to show a message, prompt dialog box is to show a customized text message based on user input and a confirm dialog box is to confirm a user action on a webpage.
5 days ago - window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Feb 01, 2018 - You will not be able to change the style of a standard alert box in JavaScript. To change the style, use the following custom alert box. We’re using JavaScrip ... var ALERT_TITLE = "Oops!"; var ... alert('Alert this pages'); } ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript...
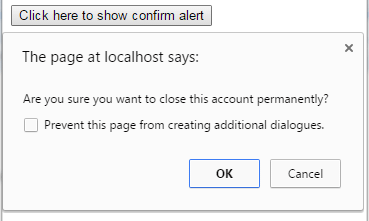
See a demo below where I have changed the default style of alerts by changing the properties in alertify.default.css. A demo of confirm alert with different style. In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, button colors of the alertify alerts. See the demo: See online demo and code 3/2/2018 · The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Example. You can try to run the following code to learn how to create and apply CSS to alert box … The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog.
If you are completely insane, use this custom alert box. Uses a callback to simulate a blocking behavior. As written in the JS editor part, this is dan... JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. Alert Box; JavaScript Alert Message box is one of the display box is used when you want to show or display sure information to the user. The alert box includes OK button so one can press this button to process forward. Syntax: window. Alert("text"); So in this syntax window. Alert method is used without window prefix.
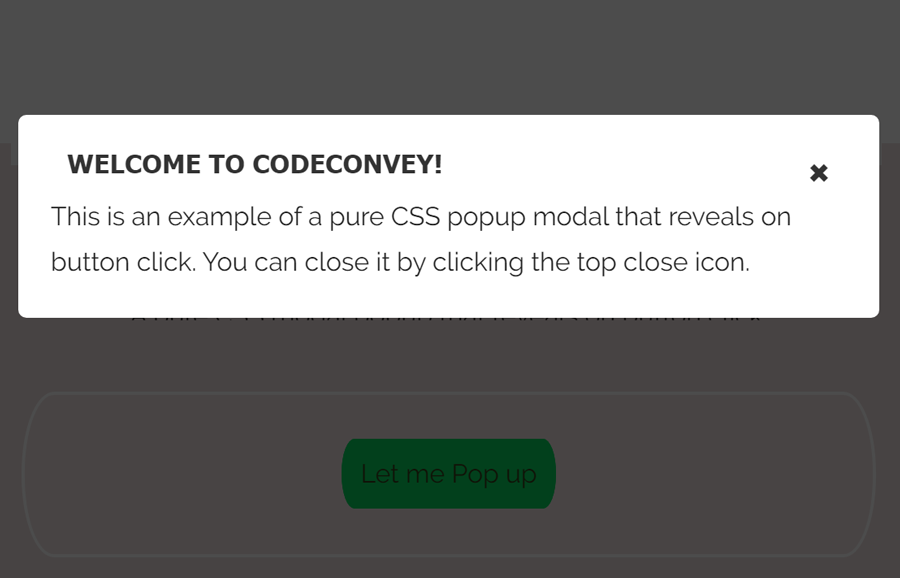
Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well... Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. A confirm alter box can also use to tell the user a specify message before taking a certain task. To create and build such alert boxes isn't quite hard. We will take help of JavaScript to create them and then apply CSS to design them. We will also use the CSS animation for hiding them in a nice way. A good example of the usage of these ...
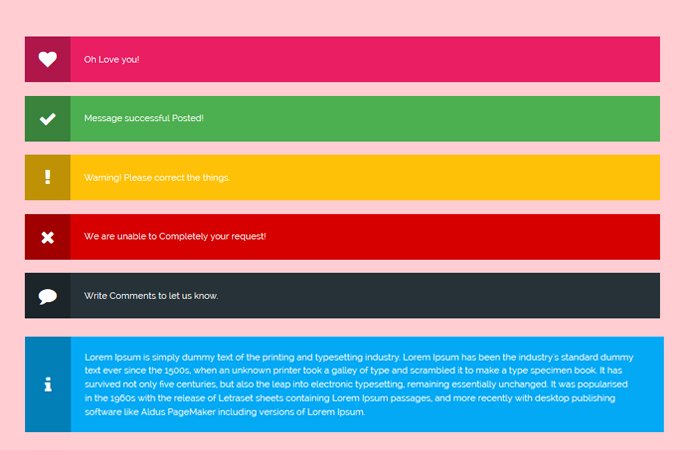
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 01, 2014 - Styling JavaScript Alert, Confirm and Prompt Boxes ... Alertify.js is a great JavaScript library to style alert, confirm and prompt boxes. Its a very small library and is used very widely. 8. HTML CSS Alert Box style Example . Rather than the alert messages appeared in a solitary page, here the designer has exhibited a colorful radio catch through which we can see diverse alert popups on clicking any of the catches. The catch sparkles a little on snap. In the demo page, the developer has also properly assigned the code bits.
8/8/2017 · Alert Box. A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. You can write the following code to display a JavaScript alert box: window.alert("Alert Text!"); But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ... An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. For example, you can show an alert if a user enters characters in a numeric field, with a message: " only numbers are allowed" .
Javascript Alert Message Box When Clicking A Link, 6.9 out of 10 based on 44 ratings Incoming search terms: javascript alert on link click (13) javascript alert on clicking a link (5) jsp message box (5) javascript alert link (3) how to conform alert on a link in php (2) display a dialog box to confirm when leaving a web page when clicking a ... To change the color of the alert box, use the following custom alert box. We're using JavaScript library, jQuery to achieve this and will change the color of the alert box to "blue" − Example
 Latest Free Alert Dialog Boxes In Javascript Amp Css Css Script
Latest Free Alert Dialog Boxes In Javascript Amp Css Css Script
 How To Design Alert Box With Javascript Amp Css Codeconvey
How To Design Alert Box With Javascript Amp Css Codeconvey
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Modal Dialog Style Update 3023311 Drupal Org
Modal Dialog Style Update 3023311 Drupal Org
 How To Add Line Breaks In Javascript Alert Box
How To Add Line Breaks In Javascript Alert Box
 How To Design Alert Box With Javascript Amp Css Codeconvey
How To Design Alert Box With Javascript Amp Css Codeconvey
20 Css Alert Box Examples With Code Snippet Csshint A
 Javascript Alert Boxes Amp Customized Alert Banners
Javascript Alert Boxes Amp Customized Alert Banners
 How To Display Alert Box In Using Html Javascript And Node
How To Display Alert Box In Using Html Javascript And Node
Alert In Javascript How To Create An Alert Message Box
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Custom Alert Box Programming Javascript Css Html Tutorial
Custom Alert Box Programming Javascript Css Html Tutorial
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures

 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Medium Style Confirm Dialog Box With Javascript And Css Css3
Medium Style Confirm Dialog Box With Javascript And Css Css3
 How To Get Array Structure With Alert In Javascript
How To Get Array Structure With Alert In Javascript




0 Response to "32 How To Give Style To Alert Box In Javascript"
Post a Comment