31 Javascript Copy To Clipboard
Feb 25, 2020 - Add a copy to clipboard button with JavaScript in only 10 lines of code Nowadays all modern browsers allow copying content to the clipboard with JavaScript. But before this, it is not supported in most browsers because of security reasons. It works well with most browsers. In this tutorial, I show How you can copy the content to the clipboard with or without Flash.
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
Jan 20, 2020 - Learn how to programmatically copy text to clipboard with a few lines of JavaScript and level up your web development skills.

Javascript copy to clipboard. Nov 12, 2020 - 👋 Welcome back developers. So, in this article we will see how we can create a simple Copy to Clipboard functionality in JavaScript. Note: This will only work if you want to copy text inside of an input or textarea. It can't be done with any other ... /* Copy the text inside the text field */ navigator.clipboard.writeText(copyText.value); /* Alert the copied text */ alert("Copied the text: " + copyText.value);} 19/8/2021 · Our clipboard.hook event handler is called when the copy event is triggered. It first looks to see if it should intercept the method, using it's own intercept property. If so, it takes the value currently in clipboard.data and puts it on the clipboard. The call to preventDefault then stops the default action - copying …
Copying plain text to the clipboard is relatively simple, assuming you attempt to do it during a system copy event (user presses Ctrl + C or uses the browser's ...62 answers · 2,791 votes: Overview There are three primary browser APIs for copying to the clipboard: • Async Clipboard ... 15/9/2019 · Now, we want to copy the content of that p tag to the Clipboard. We do so by looking up the innerText of the element, identified by event.target : document. querySelector ( 'p' ). addEventListener ( 'click' , async event => { if ( ! navigator . clipboard ) { // Clipboard API not available return } … <script> function AdvancedCopy(){ //the text that is to be copied to the clipboard var theText = 'This is the text that we want to copy to the clipboard'; //create our hidden div element var hiddenCopy = document.createElement('div'); //set the innerHTML of the div hiddenCopy.innerHTML = theText; //set the position to be absolute and off the screen hiddenCopy.style.position = 'absolute'; hiddenCopy.style.left = '-9999px'; …
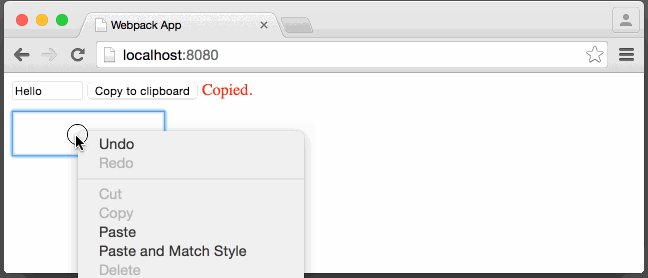
30 seconds of code: Javascript snippets that you can understand in 30 seconds or lessCore functionality. One thing that comes up quite often in website building is the ability to copy some text to clipboard, without the user selecting it or hitting the appropriate key combination on their keyboard. When clicked, the JavaScript event handler locates the text, copies it to the clipboard, and shows an animated success message. The cut, copy, and paste events fire whenever the user initiates a clipboard action in the browser — typically with right-click menus or the keyboard shortcuts... Jun 30, 2021 - Sometimes you may need to copy data to clipboard in JavaScript. Here is how to copy to clipboard in JavaScript using native functions.
...how to copy the contents of a user selection to clipboard, and they'll mention the need for Flash (hence the popularity of scripts such as Zeroclipboard ). user selection, dynamically select some text on the page, and last but not least, copy whatever is selected to clipboard, all using just JavaScript. 26 Nov 2015 — When you need to copy a variable to the clipboard in the Chrome dev console, you can simply use the copy() command. https://developers.google.11 answers · Top answer: OK, I found some time and followed the suggestion by Teemu and I was able to get exactly ... 26/7/2021 · In order to keep the text formatting, we can copy the text into a content editable <div>. const copyToClipboard = (elementId) => { var temp = document.createElement("div"); temp.setAttribute("contentEditable", true); temp.innerHTML = document.getElementById(elementId).innerHTML; temp.setAttribute("onfocus", "document.execCommand ...
In this tutorial, I will show you how to use the execCommand function to copy text to the clipboard by a button click.This can provide good user experience... Copy Text to Clipboard Using Clipboard API in JavaScript. Nowadays, Many web developers want to implement a functionality on their websites that will allow their users to directly copy a bunch of text from their website with just a single click. Some of the most commonly used examples of this would be... Learn how to programmatically copy text to clipboard with a few lines of JavaScript and level up your web development skills. Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the...
May 22, 2021 - Losing your coupon code sucks. A copy to clipboard button fixes that problem. Here you can learn how to create one with JavaScript! Jul 29, 2021 - Call preventDefault() to prevent the default behavior in favor of your own logic, then copy contents to the clipboard. What's not covered in this example is how to fall back to earlier APIs when the Clipboard API isn't supported. I'll cover that under Feature detection, later in this article. So, Today I am sharing JavaScript Copy To Clipboard Text With CSS Layout. This is a pure and easy JS program for copying content from the webpage. Suppose you share source codes like me, then put this program then your users don't have to select the codes first and copy it's can be done in a single...
JavaScript Copy to Clipboard is a core functionality with ability to copy text to clipboard. This is one of the functionality we use many times but lacks in client side We have seen what copy to Clipboard is in JavaScript. Its method execCommand() used to copy the input from the text area using 'select... ...clipboard was from a button in the app using Flash, but with modern browsers we can achieve copy to clipboard using javascript, without using any plugin. The clipboard is basically a place for storing and retrieving a single piece of cloned data, by data means from a simple string to a whole directory. Creating an element that copies something to the user's clipboard looks pretty impressive and can be equally convenient for the user. Let's take a look! Our example is cool if you want the user to be able to copy whatever is in the input field after they have added something to it, but I don't want to do that.
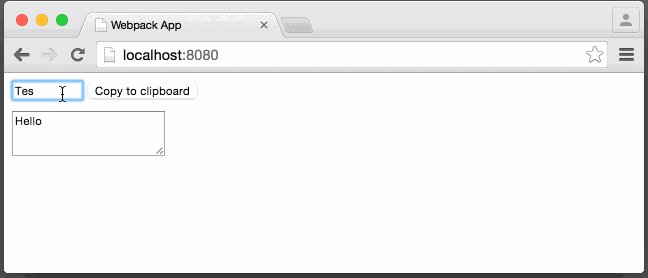
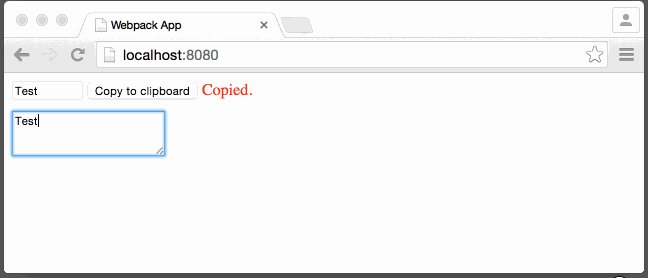
This is a quick tutorial explaining how to copy text to clipboard with a single button click using JavaScript. In the following demo, click on the Copy button to copy the text written in the input field to the clipboard. This article will explain how to bring "copy to clipboard" functionality using JavaScript. Now users are expecting to have copy to clipboard options using JavaScript and not using flash. Here is the library called clipboard.js which is easy to use and integrate. You're a dozen lines of code away from implementing a copy to clipboard functionality using 0 libraries and just some simple JavaScript. To make it work, behind the scenes we select the content to be copied, then run the copy command on that text and then finally remove the selection.
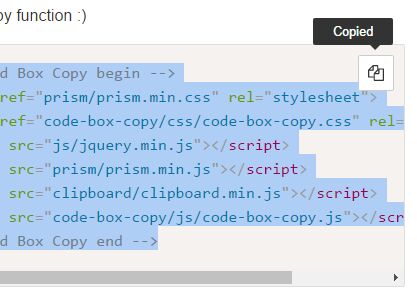
Here’s a post that looks into how to programmatically copy text from the DOM using JavaScript. I’m going to use React as a library, but this stuff converts easily into vanilla JavaScript. ... The execCommand method. The clipBoard interface. copy-to-clipboard. 3.3.1 • Public • Published a year ago. Simple module exposing copy function that will try to use execCommand with fallback to IE-specific clipboardData interface and finally, resort to usual prompt with proper text content and message. If you use any scripts for syntax highlighting, then you have seen that most of them have "copy to clipboard" as an option. And now you want to use that in your next project. But how? You don't even...
Jul 05, 2021 - In Firefox you can't select text or focus an input field in background pages, so you can't write to the clipboard with execCommand from a background page. The Clipboard Web API doesn't have this limitation. From version 57 onward, you can copy images to the clipboard using the copying-strings-to-the-clipboard-using-pure-javascript.js Copy to clipboard⇓ Download. function copyStringToClipboard ( str ) {. We create a new <textarea> element whose value we set to the string to copy (e.g. "abc123" in our usage example above). In order to avoid confusing the user and, more... To copy a selected text ('Text To Copy') to your clipboard, create a Bookmarklet (browser bookmark that executes JavaScript) and execute it (click on it). It ...62 answers · 2,794 votes: Overview There are three primary browser APIs for copying to the clipboard: • Async Clipboard ...
2 weeks ago - Optional copy-to-clipboard options. ... CopyToClipboard is a simple wrapping component, it does not render any tags, so it requires the only child element to be present, which will be used to capture clicks. 27/10/2018 · Copy to clipboard help to copy content text and use to other places without right click open context menu and click copy or CTRL + C.There are some JavaScript scripts are available on google,that providing copy to clipboard JavaScript code but that code is not compatible to some browser and some using flash. 1/8/2019 · The Clipboard API provides flexibility and doesn't limit the copying the current selection into the clipboard. You can directly specify what information to add to the clipboard. You should call the writeText() function to copy the text into the clipboard:
To copy any text or code we generally use CTRL+C from the keyboard. If you want to integrate functionality copy text to clipboard we use javascript and The DOM execCommand() function used to build Copy to Clipboard functionality. This Dom function executes a specific command to copy a... Automatic copying to clipboard may be dangerous, therefore most browsers make it difficult to do. Nobody wants to end up with suspicious links in That's all you need to know related to the clipboard in Javascript or Flash. In this post, we'll offer you different ways to achieve this task easily using pure... Aug 03, 2020 - This article was originally posted on my blog. Head over to inspiredwebdev for more articles and...
May 01, 2021 - I had no idea how to effect a copy to clipboard action in Javascript before starting this build. Turns out it's not that hard, but you have to do it in a slightly roundabout way. Essentially, what's happening is that you need to: 29/12/2008 · There are three primary browser APIs for copying to the clipboard: Async Clipboard API [navigator.clipboard.writeText] Text-focused portion available in Chrome 66 (March 2018) Access is asynchronous and uses JavaScript Promises, can be written so security user prompts (if displayed) don't interrupt the JavaScript in the page. Copying data from the browser into your clipboard is a small feature, yet a quite powerful one. No... Tagged with beginners, javascript, todayilearned, webdev. Populate its value with the text from the paragraph - or any other element. Use the above execCommand('copy') - method to copy the textual...
Mar 14, 2021 - I have a form with a input widget that will generate value based on value of other input field. I need to to make a button to let user copy the value to clipboard to let user save it. I found a simple JavaScript code beow that let me copy a value of a field: function CopyToClipboard() { /* ... How do you run JavaScript script through the Terminal? JavaScript | console.log() with Examples. Clipboard API in ElectronJS. 28, May 20. What is shallow copy and deep copy in JavaScript ? 02, Dec 20. Copy text to the clipboard shouldn't be hard. It shouldn't require dozens of steps to configure or hundreds of KBs to load. But most of all, it shouldn't depend on Flash or any bloated framework. A modern approach to copy text to clipboard. No Flash.
JavaScript Copy to Clipboard. By David Walsh on October 6, 2016. "Copy to clipboard" functionality is something we all use dozens of times daily but the client side API around it has always been lacking; some older APIs and browser implementations required a scary "are you sure?"-style... 4 days ago - The Clipboard interface implements the Clipboard API, providing—if the user grants permission—both read and write access to the contents of the system clipboard. The Clipboard API can be used to implement cut, copy, and paste features within a web application.
 Random Password Generator Javascript With Copy To Clipboard
Random Password Generator Javascript With Copy To Clipboard
 The Definitive Guide To Copying And Pasting In Javascript
The Definitive Guide To Copying And Pasting In Javascript
 Creating Copy To Clipboard Using Javascript Or Jquery Qa
Creating Copy To Clipboard Using Javascript Or Jquery Qa
 An Easy Plugin To Copy To Clipboard In Wordpress Barn2 Plugins
An Easy Plugin To Copy To Clipboard In Wordpress Barn2 Plugins
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com
 Javascript Library For Copying Text Amp Clipboard Management
Javascript Library For Copying Text Amp Clipboard Management
 Copy To Clipboard React Component By Alex G Medium
Copy To Clipboard React Component By Alex G Medium
 Copy To Clipboard Copy Text To Clipboard Using Css Amp Javascript
Copy To Clipboard Copy Text To Clipboard Using Css Amp Javascript
 Javascript Clipboard Copy And Paste To Input In Onclick Code
Javascript Clipboard Copy And Paste To Input In Onclick Code
 Best Free Clipboard In Javascript Amp Css Css Script
Best Free Clipboard In Javascript Amp Css Css Script
 How To Add Copy To Clipboard Button In Wordpress Cmsfixation
How To Add Copy To Clipboard Button In Wordpress Cmsfixation
 Secret Copy To Clipboard Javascript Function In Chrome And
Secret Copy To Clipboard Javascript Function In Chrome And
 Best Free Clipboard In Javascript Amp Css Css Script
Best Free Clipboard In Javascript Amp Css Css Script
 Clipboard Js Copy To Clipboard Without Flash
Clipboard Js Copy To Clipboard Without Flash
 How To Copy Text To Clipboard Using Javascript Execcommand
How To Copy Text To Clipboard Using Javascript Execcommand
 Copy To Clipboard Interaction With Javascript And Css Css
Copy To Clipboard Interaction With Javascript And Css Css

 Copy Text Amp Input Value To The Clipboard Using Pure
Copy Text Amp Input Value To The Clipboard Using Pure
 How To Copy To Clipboard In Javascript Weekly Webtips
How To Copy To Clipboard In Javascript Weekly Webtips
 Copy Code To Clipboard Plugin For Syntax Highlighter Free
Copy Code To Clipboard Plugin For Syntax Highlighter Free
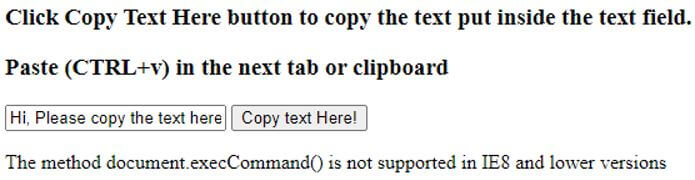
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Copy Text To Clipboard On Button Click In Javascript Codobee
Copy Text To Clipboard On Button Click In Javascript Codobee
 Copy To Clipboard In Javascript With Zeroclipboard Flash For
Copy To Clipboard In Javascript With Zeroclipboard Flash For
 Select Copy Text Using Javascript Or Jquery Jqlipboard
Select Copy Text Using Javascript Or Jquery Jqlipboard
 Easy Copy To Clipboard Button In Javascript With Code
Easy Copy To Clipboard Button In Javascript With Code
 Copy To Clipboard Using Javascript Jason N Gaylord
Copy To Clipboard Using Javascript Jason N Gaylord
 Simple Copy To Clipboard Html Css Jquery
Simple Copy To Clipboard Html Css Jquery
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Vanilla Js Copy To Clipboard Tutorial 2020
Vanilla Js Copy To Clipboard Tutorial 2020
 Copy To Clipboard Functionality Using Jquery Javascript
Copy To Clipboard Functionality Using Jquery Javascript
0 Response to "31 Javascript Copy To Clipboard"
Post a Comment