24 Javascript Bundling And Minification
Bundling and minification of JavaScript and CSS files improves the rendering speed of your web application. 5/5/2015 · Bundling and minification are the performance optimization techniques that can help to improve load time by reducing the number of requests to the server and reducing the size of requested assets (such as JavaScript and CSS.) Scenario without Bundling and Minification.
 Bundling And Minification Technique Stack Overflow
Bundling And Minification Technique Stack Overflow
Bundling and Minification is used to improve the Speed of the web application, Bundling means to bundle all required multiple JS files into one JS file and also bundle required CSS files into one CSS file, Minification means reduce the size of the file by deleting Extra Space (such as White Space, New Line), in .NET Core it is now become easier to implement Bundling and Minification, we will ...

Javascript bundling and minification. The result is a significant size reduction in requested assets (such as CSS, images, and JavaScript files). Common side effects of minification include shortening variable names to one character and removing comments and unnecessary whitespace. In ASP.NET MVC, we could use BundleConfig to bundle and optimize Javascript files. Bundling and Minification provide us a way to both reduce the number of requests needed to get JS and CSS resource files and reduce the size of the files themselves, thereby improving the responsiveness of our apps. They are nice little optimizations for our MVC apps that can improve performance and add responsiveness. 13/8/2012 · Goal: To always bundle the files, to disable the JS and CSS minification in the event that <compilation debug="true" ... /> and to always apply a custom transformation to the CSS bundle. My solution: 1) In web.config: <compilation debug="true" ... /> 2) In the Global.asax Application_Start() method: protected void Application_Start() { ...
Turn on Bundling and Minification. To enable bundling and minification set the EnableBundlingAndMinification key in the /AppSettings.config file to true. <add key="EnableBundlingAndMinification" value="true" /> Now you need to force the site to restart. You can accompish this by "touching" the /web.config file or recycling your website's app pool. 27/10/2020 · The list of needed CSS and JavaScript files for each page should only be written once. Minification and bundling should be done on the build server. In the following sections, I have a solution for each bullet. The first part doesn't require more explanation. If you have the BuildBundlerMinifier package installed, go ahead and uninstall it. Which will write Configure.Nuglify.cs to your HOST project.. Integrated Bundling Example. For more detailed information on using ServiceStack's built-in bundling checkout the Integrated Bundling in Vue/React lite templates. Minify static .js, .css and .html files. With nothing other than the new minifiers, we can leverage the flexibility in ServiceStack's Virtual File System to provide an ...
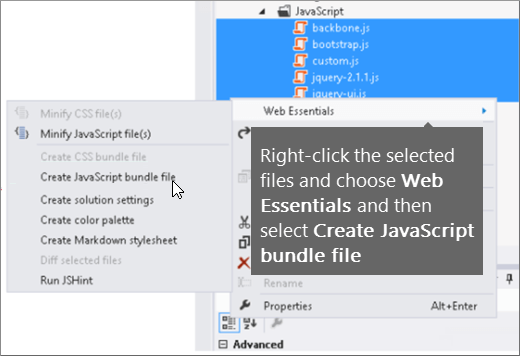
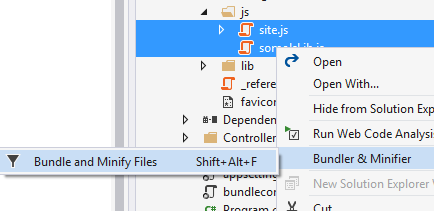
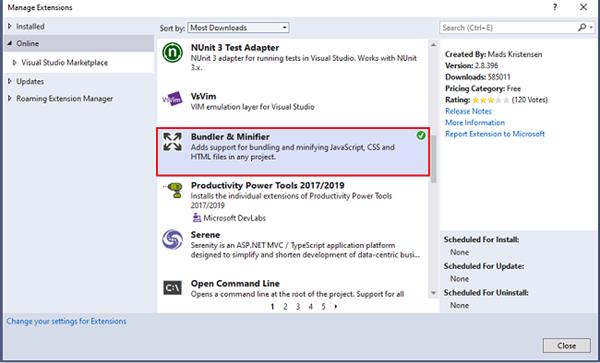
17/3/2013 · One of the features is bundling and minification. You select the files you want to bundle, right click, then choose Web Essentials > Create JavaScript bundle file. Name your bundle, and several files will be created. The first is the *.bundle file: In ASP.NET MVC and WebForms projects you can enable bundling and minification as part of the build step. Simply right-click the bundleconfig.json file to enable it. Clicking the menu item will prompt you with information about what will happen if you click the OK button. JavaScript bundling is an optimization technique you can use to reduce the number of server requests for JavaScript files. Bundling accomplishes this by merging multiple JavaScript files together into one file to reduce the number of page requests.
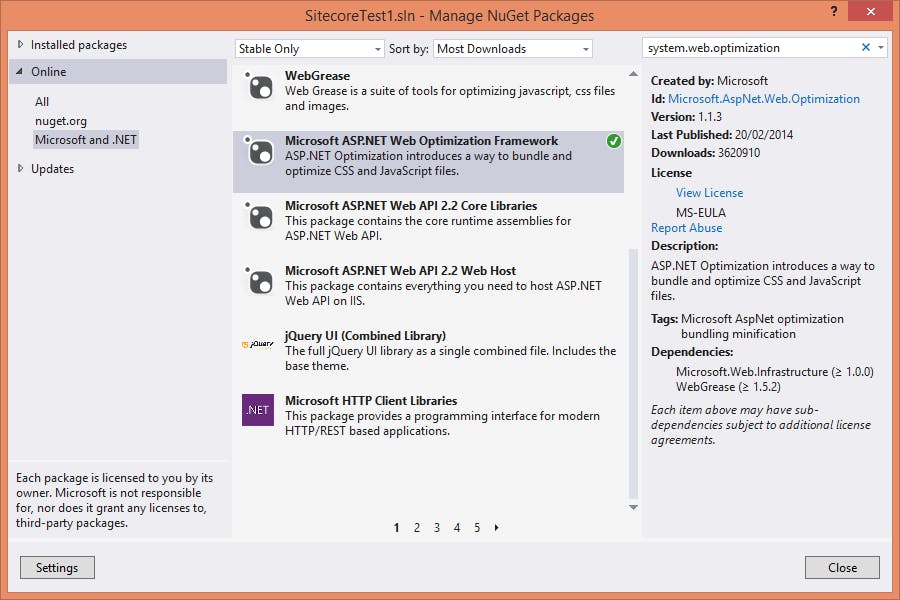
In the nopCommerce you can find three types of minification. CSS minification, JS minification and since the 4.20 version also HTML minification. To minify JS, CSS and HTML files, comments and extra spaces need to be removed, as well as crunch variable names so as to minimize code and reduce file size. Delivered within a new library called System.Web.Optimization, bundling and minification enables you to combine multiple JavaScript or CSS files into one bundle, and to minify them thereby reducing the number of HTTP requests that browsers have to make, reducing the size of the files, and improving performance of the site overall, especially ... JavaScript and CSS bundling and minification One of the common techniques for improving website performance is to reduce the number of requests a browser needs to make in order to get the resources required for the page, and to compress any resources that are requested to reduce bandwidth.
Compile, bundle and minify typescript into JavaScript using VS2017. Ask Question Asked 3 years, 8 months ago. Active 2 years, 9 months ago. Viewed 4k times 7 I have a group of typescript files in my solution and I am compiling these to JS using typescript features directly within Visual Studio 2017. I am using tsconfig.json file. Bundling and minification A small web application, such as a theme, can include rich user interactions that depend on many small JavaScript and CSS modules. If we were to embed each of the JavaScript modules in a template file with a separate <script> tag, the shopper's browser would need to make separate HTTP requests to retrieve each module. Both bundling and minification are the two separate techniques to reduce the load time. The bundling reduces the number of requests to the Server, while the minification reduces the size of the requested assets. Most browsers process six requests simultaneously to each Website, which is why additional requests will be queued by the Browsers.
Bundling and minification is performed at runtime. They identify the user agent (e.g Firefox, Chrome, IE etc) and improve the compression by targeting the user browser (browser specific changes). Normal Web application approach (Without Bundling and Minification) 1. Bundling and minification are two distinct performance optimizations you can apply in a web app. Used together, bundling and minification improve performance by reducing the number of server requests and reducing the size of the requested static assets. Bundling and minification primarily improve the first page request load time. Bundling and minification are two techniques you can use in ASP.NET 4.5 to improve request load time. Bundling and minification improves load time by reducing the number of requests to the server and reducing the size of requested assets (such as CSS and JavaScript.)
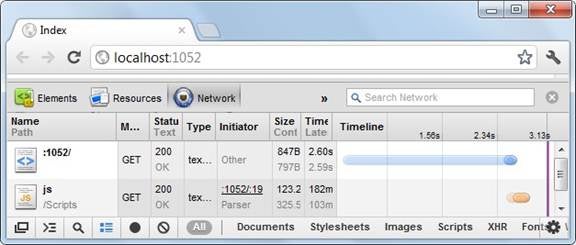
Bundling and minification are two practices that improve page load times by decreasing both the number of server requests and the size of static asset files. Usually, we make use of Global.asax / Application_Start method provided by ASP.NET. It is better if we can avoid this - especially if you are working on a multiple website instance in a ... Bundling and minification primarily improve the first page request load time. Once a web page has been requested, the browser caches the assets (JavaScript, CSS and images) so bundling and minification won't provide any performance boost when requesting the same page, or pages on the same site requesting the same assets. This is how minification works. Bundling and Minification Performance. Here, I am going to show the performance of both bundling and minification in the browser and also show the time of difference when the page loads in the browser. If we look at the performance, we need to set debug mode false because bundle doesn't work on the debug mode.
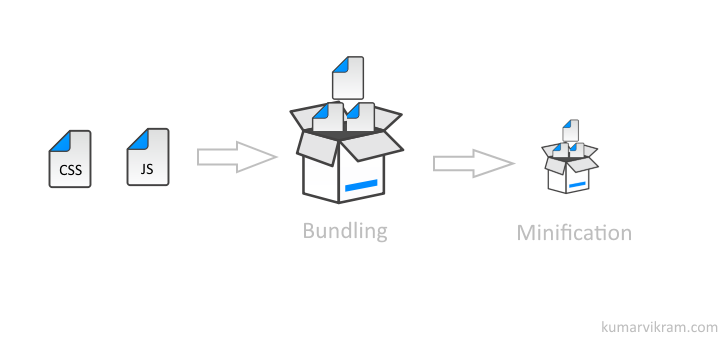
Bundling and Minification Bundling and minification techniques were introduced in MVC 4 to improve request load time. Bundling allows us to load the bunch of static files from the server in a single HTTP request. The following figure illustrates the bundling technique: Why minify HTML, CSS, and JavaScript (JS) When creating HTML, CSS and JavaScript (JS) files, developers tend to use spacing, comments and well-named variables to make code and markup readable for themselves. It also helps others who might later work on the assets. While this is a plus in the development phase, it becomes a negative when it ... Bundling is the process of taking multiple source files and combining them into a single output file. All CSS and JavaScript bundles are also being automatically minified. Let's imagine we wanted to bundle /css/a.css and /css/b.css into a single output file and we want that output file to be located at http://localhost/css/bundle.css.
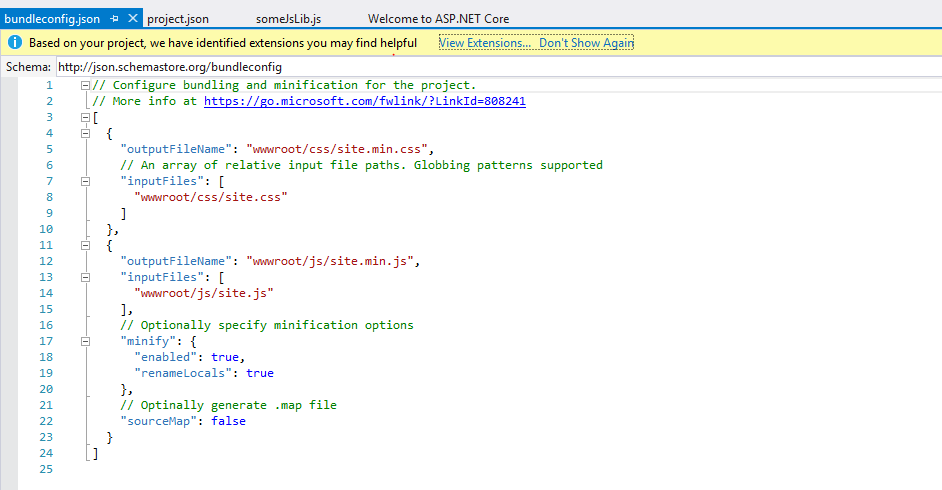
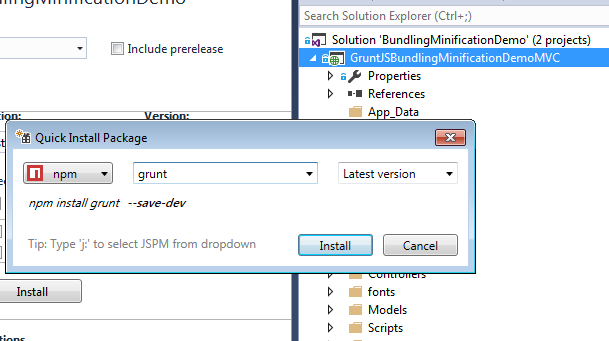
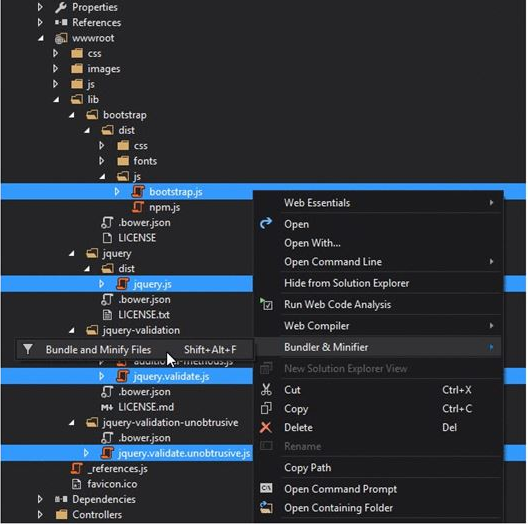
In ASP.NET Core we typically add our static files in the wwwroot folder. There is a folder css for CSS files, a folder js for JavaScript files, and a third folder lib for external libraries such as JQuery, bootstrap, etc. To start bundling and minification, the first you need is a bundleconfig.json file so let's add this file using the ... Maria and I were updating the NerdDinner sample app (not done yet, but soon) and were looking at various ways to do bundling and minification of the JSS and CS. There's runtime bundling on ASP.NET 4.x but in recent years web developers have used tools like Grunt or Gulp to orchestrate a client-side build process to squish their assets. Bundling and minification is one of the most overlooked steps for modern web applications. Despite the overwhelming research that shows bundling and minification dramatically improves a web page's load time, very few web sites implement it. According to HTTPArchive the average web page makes 17 requests for JavaScript files and 5 external CSS ...
Introduction Bundling and minification both are popular techniques to enhance the performance of the modern day web applications.Bundling reduces the number of requests to server and minification reduces the size of requested assets. Modern Application are more responsive and attractive because of two great components JavaScript and CSS.
 Minification And Bundling In Sharepoint Online Microsoft
Minification And Bundling In Sharepoint Online Microsoft
 Elevate Web Apps With Asp Net Bundling And Minification By
Elevate Web Apps With Asp Net Bundling And Minification By
 Scottgu S Blog New Bundling And Minification Support Asp
Scottgu S Blog New Bundling And Minification Support Asp
 How This Bundle And Minification Js File Code Works The Asp
How This Bundle And Minification Js File Code Works The Asp
 Elevate Web Apps With Asp Net Bundling And Minification By
Elevate Web Apps With Asp Net Bundling And Minification By
 Bundling And Minification Of Js And Css In Asp Net Using
Bundling And Minification Of Js And Css In Asp Net Using
 Resource Optimization Bundling And Minification Boost Your
Resource Optimization Bundling And Minification Boost Your
 Bundle And Minify Css Javascript In Mvc 4 A Coffee In Sunny
Bundle And Minify Css Javascript In Mvc 4 A Coffee In Sunny
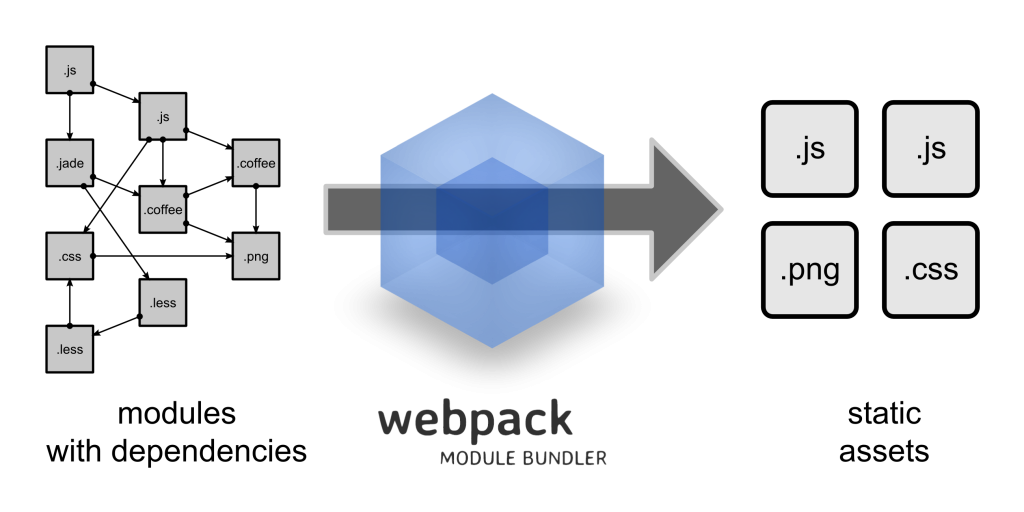
 Bundle Your Front End With Webpack Phase2 Technology
Bundle Your Front End With Webpack Phase2 Technology
 Asp Net Core Bundle And Minify Css And Js
Asp Net Core Bundle And Minify Css And Js
 Bundling And Minification In Sitecore Mvc Sitecore Genie
Bundling And Minification In Sitecore Mvc Sitecore Genie
 What Is Bundling And Minification In Asp Net Core 3 1
What Is Bundling And Minification In Asp Net Core 3 1
 Bundling And Minification In Action Learn Asp Net Core 3
Bundling And Minification In Action Learn Asp Net Core 3
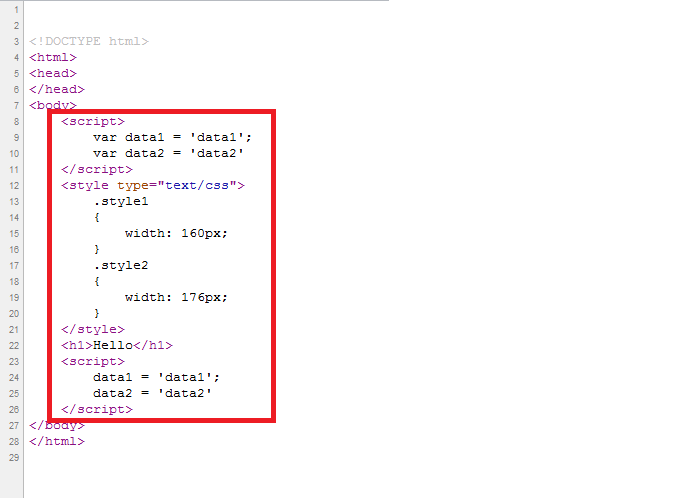
 Imran Baloch S Blog Bundling And Minifying Inline Css And Js
Imran Baloch S Blog Bundling And Minifying Inline Css And Js
Change From Bundle Amp Minifier To Gulp In Visual Studio Eric
 Minification Of Javascript And Css Files And Their
Minification Of Javascript And Css Files And Their
 Bundling And Minification In Sitecore Mvc Bugdebugzone
Bundling And Minification In Sitecore Mvc Bugdebugzone
 Bundling And Minification In Asp Net Core
Bundling And Minification In Asp Net Core
 Using Bundling And Minification Features Of Asp Net 4 5
Using Bundling And Minification Features Of Asp Net 4 5
 Bundling And Minification With Sitecore
Bundling And Minification With Sitecore
Optimize Asp Net Mvc Views With Bundling And Minification
 Issue With Javascript File Order And Bundling And
Issue With Javascript File Order And Bundling And
 Minification And Bundle How To Improve Performance Of Your
Minification And Bundle How To Improve Performance Of Your
0 Response to "24 Javascript Bundling And Minification"
Post a Comment