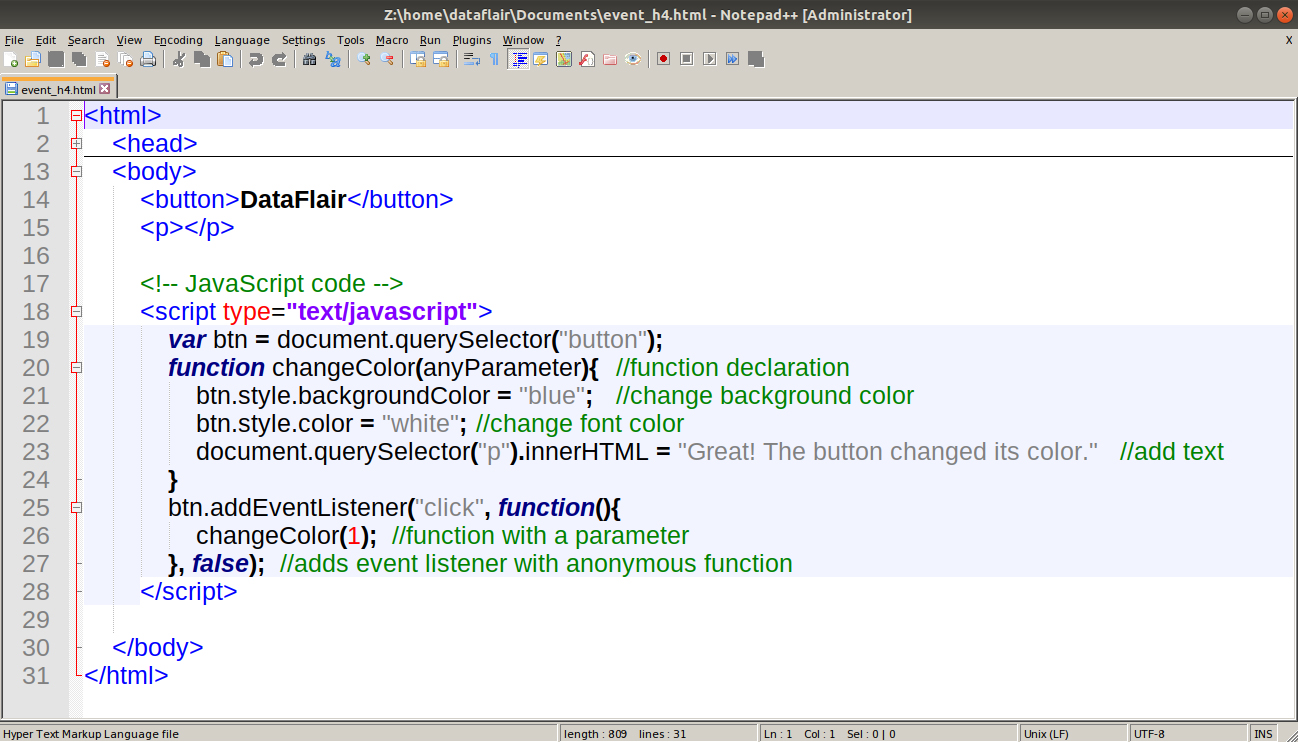
22 How To Pass Event In Javascript
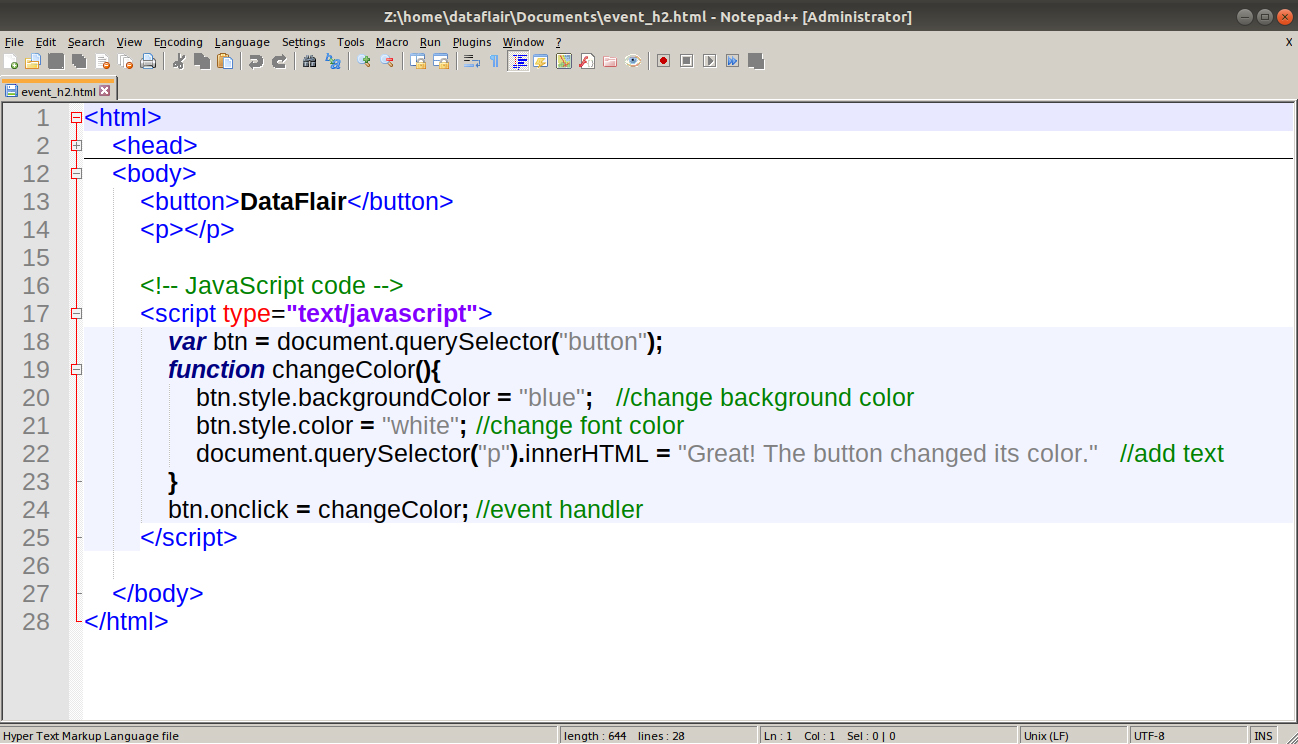
Passing the event object Pass the global event variable as an argument to the event handler function. Sometimes inside an event handler function, you'll see a parameter specified with a name such as event, evt, or e. This is called the event object, and it is automatically passed to event handlers to provide extra features and information. For example, let's rewrite our random color example again slightly:
 Iata Iata Travel Pass For Travelers
Iata Iata Travel Pass For Travelers
The addEventListener() initializes a function that will be called whenever the defined event is dispatched to the target.. To append additional data to the event object, you can use the CustomEvent interface and the detail property to pass custom data:

How to pass event in javascript. How to pass event in javascript. Call Multiple Javascript Functions In Onclick Event. Use Broadcast Emit And On In Angularjs. Event Pass. Javascript Onclick Event Javatpoint. Inline Onclick Vs Addeventlistener. Can Someone Explain This Piece Of Javascript Code Stack. Event Listeners Amcharts 4 Documentation. As I mentioned, we can determine in which position we want the event argument to be passed. Let's say that we want to pass a message for the alert as the first argument to the method, and the event as the second argument. We can do this as you would expect, by first adding another parameter to the method, and then passing a string as an argument. Creating custom events. Events can be created with the Event constructor as follows: const event = new Event('build'); elem.addEventListener('build', function (e) { }, false); elem.dispatchEvent( event); Copy to Clipboard. The above code example uses the EventTarget.dispatchEvent () method. This constructor is supported in most modern browsers ...
Last Updated : 30 Jun, 2021 Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. In JavaScript, whenever a key is pressed or released, there are certain events that are triggered. Each of these events has a different meaning and can be used for implementing certain functionalities depending upon the current state and the key that is being used. These events that are triggered when a key is pressed are in the following order: The JavaScript onsubmit is one of the event handling function used for performing the operations in web based applications. It is used to validate the datas and whatever the client user is requested to the server it is to be validated and mainly used in the html form controls also it is used to set the html contents of the some input like ...
It's very easy to Pass parameter to JavaScript function using the onClick () function. If sending a string value then use double" " or single " quote in the function. 1. Example Pass string parameter in onClick function Include a JavaScript function event element of onClick (). Most importantly, the main part as you want to know about its parameters. So, there are we pass one parameter in the JavaScript function using the Html button onClick function. After that, pass an argument with the onClick event function. In JavaScript, whether using traditional event handlers, or DOM events, event handlers are attached to their relevant object as a reference to the function. In standards compliant browsers, when the event fires, the function is executed as a method of the object, and passed a single parameter; the event object.
The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. JavaScript provides an event handler in the form of the addEventListener () method. This handler can be attached to a specific HTML element you wish to monitor events for, and the element can have more than one handler attached. Now you can access the methods and parameters of the event, in your case: ev.preventDefault(); Then, you have to pass the parameter on the onclick in the inline call:: <button type="button" onclick="check_me(event);">Click Me!</button> A useful link to understand this.
Hello. I need to pass an argument to an event listener function. I tried to pass argument to event listener function in addEventListener function but it didnt work. How can I solve this problem? Once we get inside the event handler down on line 11, we'll have Javascript generate a new random number and assign it to the rollValue variable. Since this variable has already been defined, this line doesn't need the let keyword. We're just assigning a value to a variable that already exists. How to Pass Parameter in JavaScript Function From Html; Email Validation in JavaScript: Simple Form Example; Replace Image on Button Click JavaScript. Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area.
Home » JavaScript » How to pass more than just the new value in a change event on an ... How to pass more than just the new value in a change event on an input? I'm generating a form with VueJS dynamically from a JSON schema and trying to send the data into my Vuex state. ... so you can use it in template to call the event handler with ... Your JavaScript code can register a handler function which is triggered when a particular event occurs. Most browsers pass a single object to the function which contains information about the... It means we cannot apply the onclick event on the given tags. In HTML, we can use the onclick attribute and assign a JavaScript function to it. We can also use the JavaScript's addEventListener () method and pass a click event to it for greater flexibility.
The window's load event For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. To handle the load event, you register an event listener using the addEventListener () method: In the following post I will pass parameters to event handlers in javascript. The normal way to attach event handlers for modern browsers is the following-document.getElementById('btn').addEventListener('click', function(evt){// do something}, false); Here, we can grab the event ('click') and get the target id and perform some functionality. Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires.
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener () method. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
Spread the love Related Posts How to Pass Props as Initial Data in Vue.js?Sometimes, we want to pass props as initial data in Vue.js. In this article, we'll… How to Pass Data to a Vue.js ComponentWe can pass data to a Vue.js component via props. To do that, we add… Emitting Custom Events with Vue.jsWe can […] The passing of the events object happens automatically. And this is actually the answer to how to do it externally as well, because this entire thing here is just an anonymous callback function. The event propagates through the DOM tree. Events happen in two phases: the bubbling phase and the capturing phase. In capture phase, also called the trickling phase, the event "trickles down" to the element that caused the event. It starts from the root level element and handler, and then propagates down to the element.
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav

 Js Introduction Finereport Help Document
Js Introduction Finereport Help Document
 Celebrate Two Years Of Apex Legends With The Anniversary
Celebrate Two Years Of Apex Legends With The Anniversary
 How To Pass A Parameter From A Script To A Custom Field
How To Pass A Parameter From A Script To A Custom Field
 How To Change Event Propagation Mode In Javascript Web
How To Change Event Propagation Mode In Javascript Web
 Italy Covid Green Pass Protests At Train Stations Wanted In
Italy Covid Green Pass Protests At Train Stations Wanted In
 Javascript Pass Onclick On Child To Parent Stack Overflow
Javascript Pass Onclick On Child To Parent Stack Overflow
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 Event Driven Scripting On Your K8s Infrastructure With Brigade
Event Driven Scripting On Your K8s Infrastructure With Brigade
 Fortnite Season 7 Battle Pass Skins Revealed Superman Rick
Fortnite Season 7 Battle Pass Skins Revealed Superman Rick
 Can You Pass Crm Parameters Into A Javascript Web Resource
Can You Pass Crm Parameters Into A Javascript Web Resource
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Optimizing Events Handling In Angular Angular Indepth
Optimizing Events Handling In Angular Angular Indepth
 Javascript To Bubble Not Publishing Input Values 2 By Ada
Javascript To Bubble Not Publishing Input Values 2 By Ada
 How To Watch Microsoft S Windows 11 Event And What To Expect
How To Watch Microsoft S Windows 11 Event And What To Expect
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
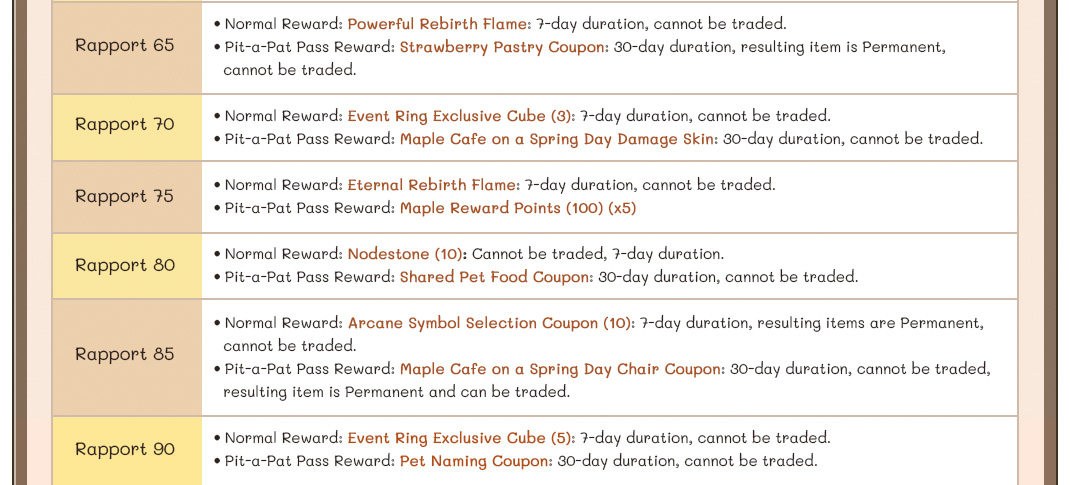
 Pitch In At The Maple Cafe Maplestory
Pitch In At The Maple Cafe Maplestory

0 Response to "22 How To Pass Event In Javascript"
Post a Comment