30 Javascript Create Chainable Function
Method chaining, also known as named parameter idiom, is a common syntax for invoking multiple method calls in object-oriented programming languages.Each method returns an object, allowing the calls to be chained together in a single statement without requiring variables to store the intermediate results. Code language: JavaScript (javascript) How it works. First, create a new Counter object. Next, define an array of three numbers. Then, declare a variable sum and assign it a value of zero. After that, call the forEach() method on the numbers array. In the callback function, add the element to the sum variable and call the increase() method of ...
 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
Tag: javascript create chainable function Method Chaining in Javascript. Posted on September 3, 2017 January 25, 2021 by samir. Method chaining is a technique that can be used to simplify code in scenarios that involve calling multiple functions on the same object consecutively. This chain is just a single expression.
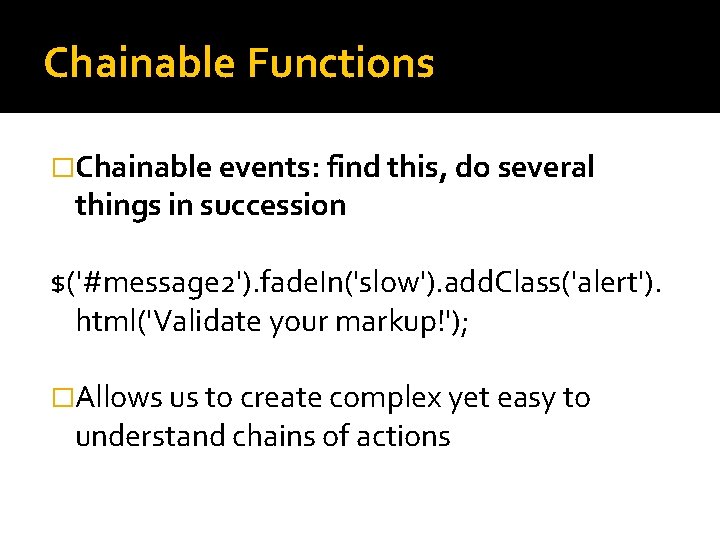
Javascript create chainable function. Typescript's intellisense uses its own language service to power autocompletion. Without diving too deep, if we as programmers adjust our thing to doing everything the Typescript way, we get, for free, classes and function which always work with Intellisense. If we adopt the methods shown below we get the free Chainable option too. Home » JavaScript » Making a function chainable with then() Search for: Search for: JavaScript July 1, 2020. Making a function chainable with then() I have a function that uses fetch() to get a value from a database, which is then used to update an element on my page: 13/8/2013 · Chaining Methods, also known as Cascading, refers to repeatedly calling one method after another on an object, in one continuous line of code. This technique abounds in jQuery and other JavaScript libraries and it is even common in some JavaScript native methods. Writing code like this: $ ("#wrapper").fadeOut ().html ("Welcome, Sir").fadeIn ();
Oct 15, 2019 - Functional Chains: Implementation Writing a serializable chainable functional API in Javas... Tagged with experiment, javascript, functional, pattern. Oct 20, 2020 - How to chain methods in JS in order to write concise and readable code. Functions that are stored in object properties are called "methods". Methods allow objects to "act" like object.doSomething(). Methods can reference the object as this. The value of this is defined at run-time. When a function is declared, it may use this, but that this has no value until the function is called.
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... Nov 05, 2019 - Originally published in my blog Method chaining is a mechanism of calling a method on another meth... Achieving Chaining with JavaScript We can achieve the same functionality in JavaScript by returning the current object back from the executing function. Once the function executes on an object, the...
Mar 28, 2019 - Here’s a question you’ll sometimes encounter in interviews: How do you write a chaining function similar to jQuery in JavaScript? The benefit is that we can mutate the same element with several… Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. 3 weeks ago - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language
Mar 31, 2020 - Want to break up a function in JavaScript without it losing its meaning or its context? Think method chaining. Here's how to chain methods in JavaScript. JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. Each chainable method (read, create) updates the internal state and returns a reference to the same object (this), allowing new chained calls. The finisher listen will build the Express...
Jan 18, 2021 - The necessity to work with this also means one thing. You can’t create chainable methods with arrow functions. The reason is that, in arrow functions, this is not bound to the instance of object. this will refer to the global object window. If you try to return this it will return window, ... We just learned that function objects are copied by reference. However, when modifying the actual function body, things are a bit different because this will cause a new function object to be created. In the next example the original function body is changed and JavaScript will create a new function object. May 21, 2020 - We have successfully written chainable methods! We are on our way to becoming JavaScript ninjas! :) ... In Yoruba language, the word jara means to add more than strictly necessary, we have accomplished what this post was meant to do but we can do more. Let’s add jara :). We will let consumers of the function ...
Chaining and Chainable is a design methodology used to design object behaviors so that calls to object functions return references to self, or another object, providing access to additional function calls allowing the calling statement to chain together many calls without the need to reference the variable holding the object/s. The functions of JavaScript. The function is a way to create a block of code that can be reused in JavaScript programs again and again by simply calling the function. Function in JavaScript may take one or more parameters and may also return value. A JS function code will execute only when it is called. JavaScript functions are basically objects. Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well.
1/10/2020 · Chainable functions in javascript is a design paradigm in which the output of one function is sent as the input to another. In the above code, the arr is sent to the filter function, this filters out elements with value more than 50. The filtered shorter array values are then passed to the map function, which doubles each value and returns. proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names. 34 Javascript Create Chainable Function Written By Ryan M Collier. Thursday, August 19, 2021 Add Comment Edit. Javascript create chainable function. Learn How To Create Chainable Methods In Javascript With A. Learn How To Create Chainable Methods In Javascript With A. Python Chain Pypi.
Generator functions are written using the function* syntax. When called, generator functions do not initially execute their code. Instead, they return a special type of iterator, called a Generator. When a value is consumed by calling the generator's next method, the Generator function executes until it encounters the yield keyword. Learn JavaScript - Functions as a variable. Example. A normal function declaration looks like this: function foo(){ } A function defined like this is accessible from anywhere within its context by its name. Normally, a function defined would not be accessible to all places of a page. Say a function is mentioned using "function checkCookie()" on a external file loaded first on a page. This function cannot be called by the JavaScript file loaded last. So you have to make it a Global function that can be called from anywhere on a page.
Jul 03, 2020 - In JavaScript sometimes we can chain method calls, like this: car.start().drive() It’s pretty convenient to do so. Instead of writing car.start() car.drive() we can simplify in a one-liner. This is possible if each method returns the object itself. In other words, the implementation must ... Nov 19, 2018 - Senior Javascript developers will still remember when jQuery ruled supreme. jQuery has been with us since 2006. Reaching peak popularity in the Web 2.0 Era of 2011–2014. Today, even if it’s… A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
Feb 23, 2018 - Programming book reviews, programming tutorials,programming news, C#, Ruby, Python,C, C++, PHP, Visual Basic, Computer book reviews, computer history, programming history, joomla, theory, spreadsheets and more. Understanding Method Chaining In Javascript. When programming, it is commonplace to have actions that need to run in a defined series of steps. Writing a single function that defines all these actions is usually a terrible idea, so we write a number of functions/methods that deal with individual actions. To cater for this, we pass the results ... 4 weeks ago - The optional chaining operator (?.) enables you to read the value of a property located deep within a chain of connected objects without having to check that each reference in the chain is valid.
Dec 06, 2018 - This is done by defining a dedicated function prefixed with get between lines 3 and 5 which has the responsibility of returning the final result. Then we access it like a regular property on line 15. On that note, we have successfully created a class with chainable methods as well as a dedicated ... If you're unfamiliar, a pure function in JavaScript is one that given the same input, will always return the same output without side effects. Put simply, pure functions only depend on their input arguments. First, we'll create a function that checks if an element is a dog. It takes our element as input and returns either true or false. Over the weekend, reader Kumar asked me how to create a micro-library (a super tiny, personal jQuery) with chainable functions using vanilla JavaScript (shared with permission). Today, let's look at how to do that. Setting up your micro-library The first step is to setup your micro-library. Depending on your user case, there a few different patterns you can use, but to keep things simple, we ...
Similarly, we can create another public function in the object. As you can see we just created a subtract(i) function which will subtract the value from the i and print() function will display the final value of i. Create Object From Another Object. Now that we have an object obj which behaves like a class, we can create an object from it. 6. One more thing: new Function. In JavaScript functions are first-class objects - a function is a regular object of type function. The ways of the declaration described above create the same function object type. Let's see an example: JavaScript - What is the best method when creating chainable functions? Ask Question ... I'm trying to create a function that can be chained. Let me write some hypothetical code. (Any syntax errors just ignore, I'm typing this fast and this is just concept code.) ... You can make a chainable functions like this:
A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. Mar 16, 2011 - JavaScript Chaining Example. GitHub Gist: instantly share code, notes, and snippets.
 Javascript Generator Functions Aparna Joshi
Javascript Generator Functions Aparna Joshi
 Breaking Chains With Pipelines In Modern Javascript
Breaking Chains With Pipelines In Modern Javascript
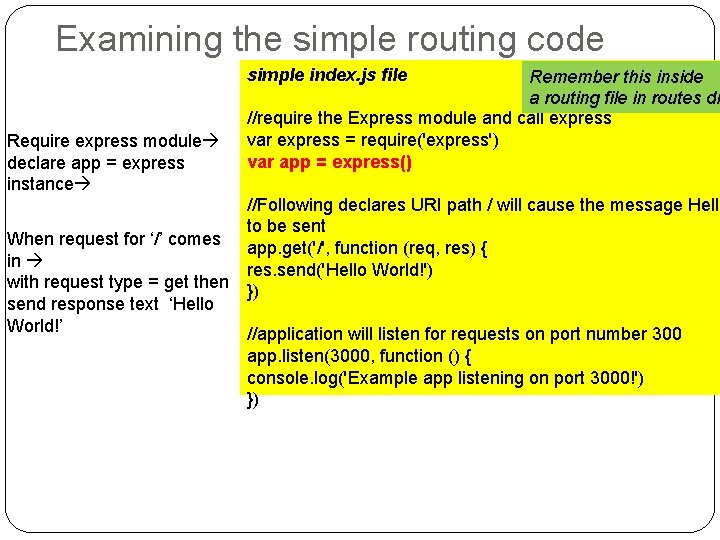
 Express With Node L Grewe What Does Express
Express With Node L Grewe What Does Express
 How To Build A Serverless Api With Serverless Aws Lambda
How To Build A Serverless Api With Serverless Aws Lambda
 Node Js Modules Import And Use Functions From Another File
Node Js Modules Import And Use Functions From Another File
 Node Js Express Tutorial Node Js Tutorial For Beginners
Node Js Express Tutorial Node Js Tutorial For Beginners
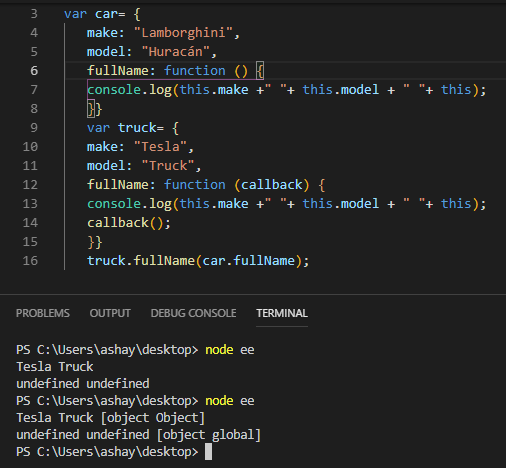
 Javascript How To Create Chainable Functions Aparna Joshi
Javascript How To Create Chainable Functions Aparna Joshi
Javascript How To Create Chainable Functions Aparna Joshi
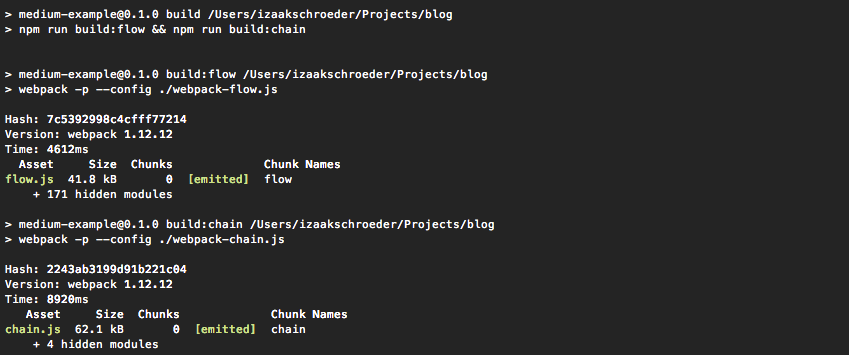
 Why Using Chain Is A Mistake By Izaak Schroeder
Why Using Chain Is A Mistake By Izaak Schroeder
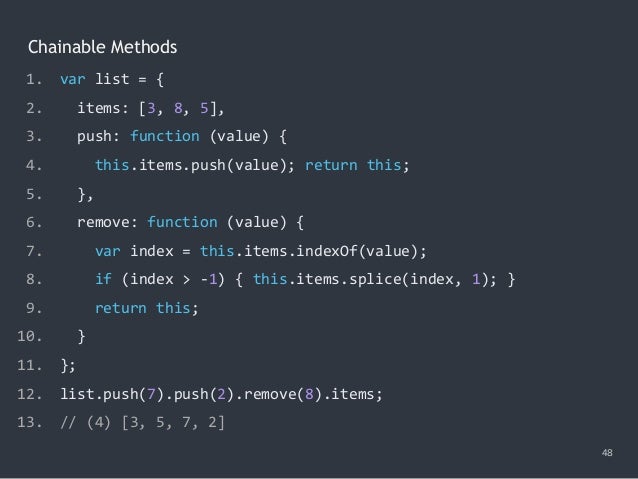
 Practical Javascript Programming Session 3 8
Practical Javascript Programming Session 3 8
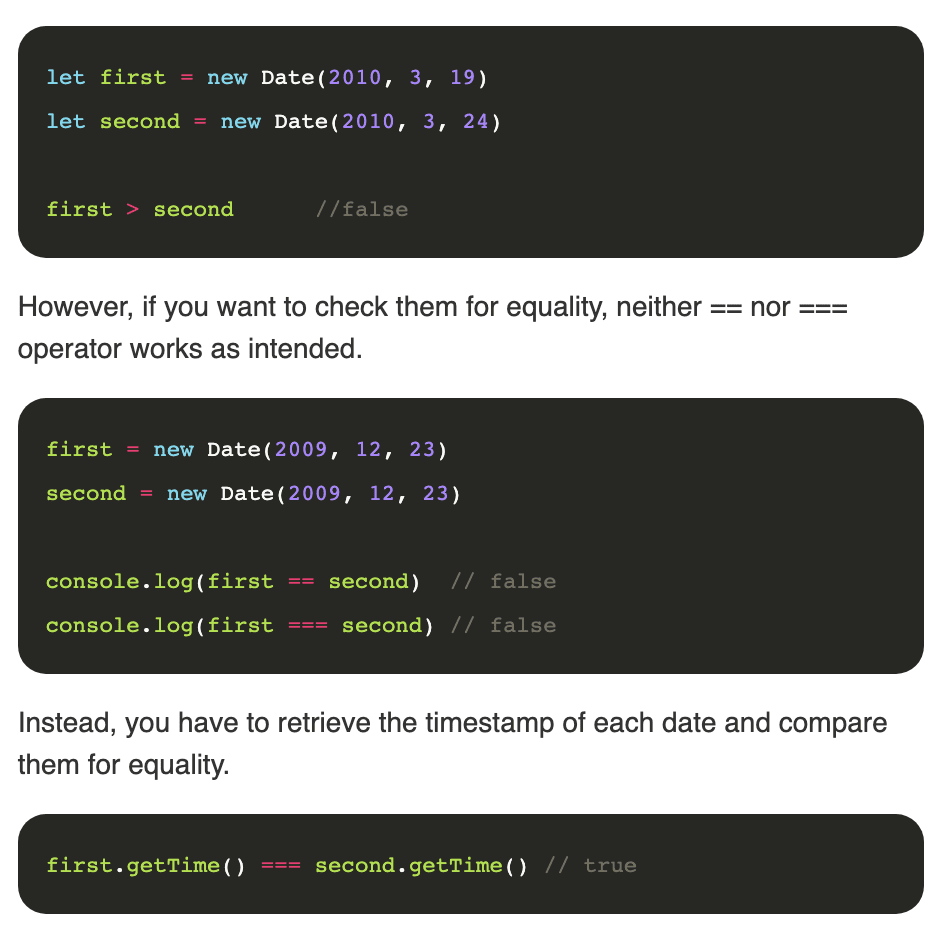
 How To Manipulate Date And Time In Javascript
How To Manipulate Date And Time In Javascript
![]() Javascript How To Create Chainable Functions Aparna Joshi
Javascript How To Create Chainable Functions Aparna Joshi
 Ivan Akulov On Twitter That 39 S Because The Function Can Have
Ivan Akulov On Twitter That 39 S Because The Function Can Have
 Functional Programming In Javascript Dzone Refcardz
Functional Programming In Javascript Dzone Refcardz
 Javascript How To Create Chainable Functions Aparna Joshi
Javascript How To Create Chainable Functions Aparna Joshi
 Javascript Generator Functions Aparna Joshi
Javascript Generator Functions Aparna Joshi
 How To Make Php Code Beautiful With Chainable Methods
How To Make Php Code Beautiful With Chainable Methods
 10 Top Javascript Libraries And Tools For An Awesome Ui Ux
10 Top Javascript Libraries And Tools For An Awesome Ui Ux
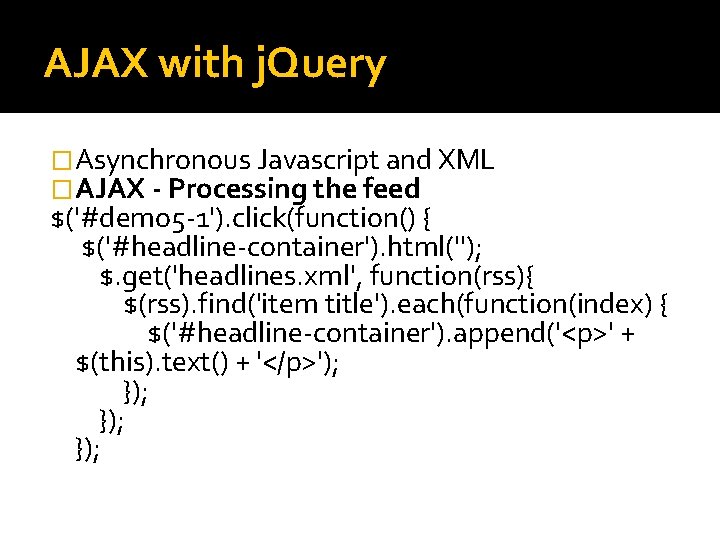
 Vishal Kumar 06131 A 1258 Introduction Why Youre
Vishal Kumar 06131 A 1258 Introduction Why Youre
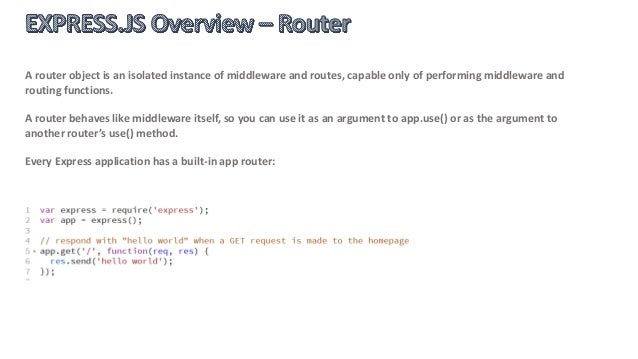
 Building Killer Restful Apis With Nodejs
Building Killer Restful Apis With Nodejs
Shiny How To Send Messages From The Browser To The Server
 Vishal Kumar 06131 A 1258 Introduction Why Youre
Vishal Kumar 06131 A 1258 Introduction Why Youre
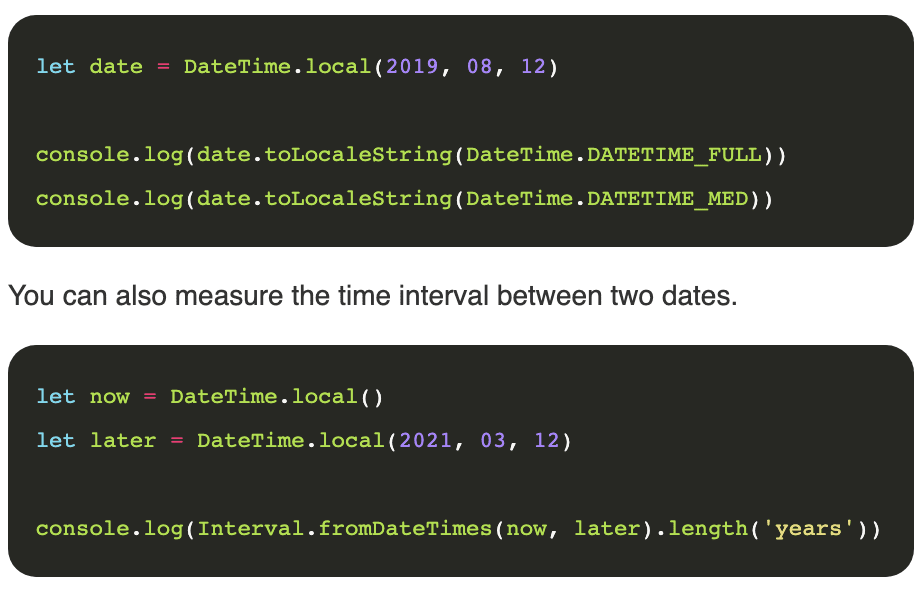
 How To Manipulate Date And Time In Javascript
How To Manipulate Date And Time In Javascript
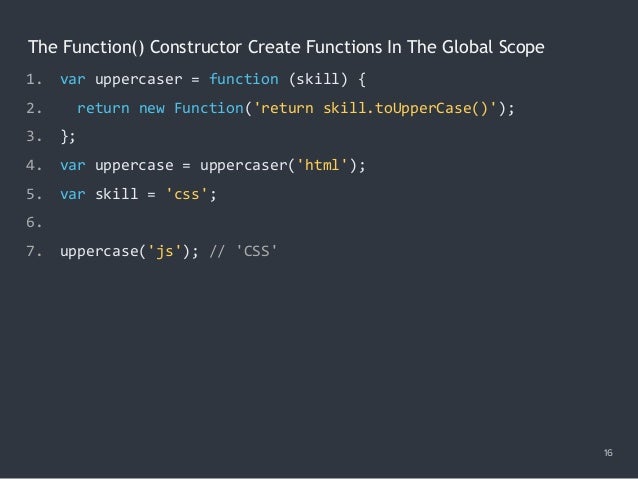
 Practical Javascript Programming Session 3 8
Practical Javascript Programming Session 3 8



0 Response to "30 Javascript Create Chainable Function"
Post a Comment